Moin,
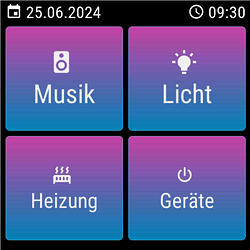
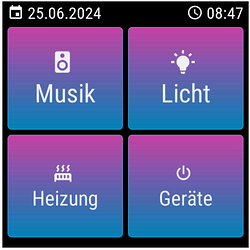
hab ich ne Chance die Seite 1 fest zu hinterlegen? Dort hab ich meine Übersicht, da sehe ich gerade noch nicht so recht wie ich das im Modul nachbauen soll.
Zudem fände ich es leichter, wenn ich einfach eine Page mitgeben könnte, statt dies über die Größe der Objekte zu berechnen?
Anbei mal meine erste Seite:
{"page":1,"comment":"---------- Page 1 480x480px ----------"}
{"page":1,"id":1,"obj":"label","x":5,"y":5,"h":50,"w":200,"text":"\uE0ED 01.01.2024","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":1,"id":10,"obj":"arc","x":5,"y":68,"w":130,"h":130,"min":0,"max":100,"border_side":0,"type":0,"rotation":0,"start_angle":135,"end_angle":45,"start_angle10":135,"end_angle10":45,"adjustable":false,"bg_grad_color":"#000000"}
{"page":1,"id":11,"obj":"label","x":42,"y":125,"h":50,"w":55,"text":"0","align":1,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":16}
{"page":1,"id":84,"obj":"label","x":42,"y":100,"h":50,"w":55,"text":"-100w","align":1,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":16}
{"page":1,"id":12,"obj":"label","x":55,"y":150,"h":50,"w":55,"text":"\uF2A3","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":1,"id":13,"obj":"linemeter","x":5,"y":205,"w":130,"h":130,"value_str":"15000","val":15000,"line_count":11,"line_rounded":1,"min":0,"max":18000, "value_font":16,"bg_color":"#000000","border_color":"#000000","bg_grad_color":"#000000","line_color":"#008080","scale_grad_color":"#008000"}
{"page":1,"id":14,"obj":"label","x":55,"y":280,"h":50,"w":55,"text":"\uE5A8","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":1,"id":15,"obj":"label","x":5,"y":330,"h":50,"w":130,"text":"\uE0ED 105kWh","align":1,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":20}
{"page":1,"id":16,"obj":"linemeter","x":145,"y":205,"w":130,"h":130,"value_str":"5000","val":5000,"line_count":11,"line_rounded":1,"min":0,"max":18000, "value_font":16,"bg_color":"#000000","border_color":"#000000","bg_grad_color":"#000000"}
{"page":1,"id":17,"obj":"label","x":195,"y":280,"h":50,"w":55,"text":"\uE2DC","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":1,"id":18,"obj":"label","x":145,"y":330,"h":50,"w":130,"text":"\uE0ED 105kWh","align":1,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":20}
{"page":1,"id":80,"obj":"linemeter","x":145,"y":68,"w":130,"h":130,"value_str":"-500","val":-5000,"line_count":6,"line_rounded":1,"min":0,"max":18000, "value_font":16,"bg_color":"#000000","border_color":"#000000","bg_grad_color":"#000000","type":1,"angle":120,"rotation":-60,"line_color":"#008080" ,"scale_grad_color":"#008000"}
{"page":1,"id":83,"obj":"linemeter","x":145,"y":68,"w":130,"h":130,"value_str":"0","val":0,"line_count":6,"line_rounded":1,"min":0,"max":18000, "value_font":16,"bg_color":"#000000","border_color":"#000000","bg_grad_color":"#000000","type":0,"angle":120,"rotation":60,"bg_opa":0,"value_opa":0,"line_color":"#B00000","scale_grad_color":"#B00000" }
{"page":1,"id":81,"obj":"label","x":195,"y":143,"h":50,"w":55,"text":"\uF40B","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":1,"id":82,"obj":"label","x":145,"y":187,"h":50,"w":130,"text":"\uE0ED 105kWh","align":1,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":20}
{"page":1,"id":20,"obj":"label","x":5,"y":365,"h":50,"w":50,"text":"\uE322","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":1,"id":21,"obj":"label","x":60,"y":365,"h":50,"w":50,"text":"\uE438","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":1,"id":30,"obj":"label","x":350,"y":5,"h":50,"w":150,"text":"\uE150 11:11","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":1,"id":50,"obj":"obj","x":300,"y":55,"w":160,"h":120,"click":0}
{"page":1,"id":40,"obj":"label","x":310,"y":100,"h":60,"w":60,"text":"\uEA7A","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":64 }
{"page":1,"id":41,"obj":"label","x":385,"y":100,"h":60,"w":60,"text":"\uEA7A","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":64}
{"page":1,"id":42,"obj":"label","x":305,"y":60,"h":50,"w":150,"text":"","align":1,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":1,"id":60,"obj":"obj","x":300,"y":185,"w":160,"h":110,"click":0}
{"page":1,"id":61,"obj":"label","x":385,"y":200,"h":100,"w":150,"text":"\uE917","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":64}
{"page":1,"id":62,"obj":"label","x":310,"y":200,"h":100,"w":150,"text":"\uE72A","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":64}
{"page":1,"id":63,"obj":"label","x":312,"y":270,"h":50,"w":60,"text":"Ein","align":1,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":20}
{"page":1,"id":64,"obj":"label","x":387,"y":270,"h":50,"w":60,"text":"Aus","align":1,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":20}
{"page":1,"id":70,"obj":"obj","x":300,"y":305,"w":160,"h":110,"click":0}
{"page":1,"id":72,"obj":"label","x":312,"y":315,"h":50,"w":150,"text":"\uE50F 15°C","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":32}
{"page":1,"id":73,"obj":"label","x":312,"y":355,"h":50,"w":150,"text":"\uE58E 55%","align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF", "text_font":32}
![]() Grundsätzliche Fragen zur Hardware bitte dort und nicht Hier.
Grundsätzliche Fragen zur Hardware bitte dort und nicht Hier.