VPN geht natürlich aber dann muss ich das auf jedem Rechner von dem aus ich zugreifen will einrichten. Etwas unpraktisch. Wenn das irgendjemand gelöst hat, z.B. mit .htaccess, dann bin ich dankbar für Hinweise. Natürlich auch wenn es richtig in Webfront eingebaut wird!
Neue Funktionen:
- Bilder mit Namen .Background werden von nun an als Hintergrund in der Kategorieansicht verwendet.
- Aufgeklappte Instanzen und Variablen werden im Browser gespeichert.
Horst
Hallo Horst,
ein herzliches Dankeschön für die Hintergrundbilder.
Ich bin immer noch ohne die Erstellung eigener Seiten dabei, einfacher geht es wirklich nicht.
Ich habe allerdings ein paar Probleme mit hellen Hintergrundbildern. Die ursprünglich weiße Schrift (auf dunklem Untergrund) produziert mir auf hellem Hintergrund den Effekt der „ostfriesischen Fahne“ (weißer Adler auf weißem Grund).
Wenn ich da irgendwo genauso einfach die Fontfarbe einstellen könnte …
Geht da was?
Hallo Uwe,
das hatte ich als Folge befürchtet. Im jetzigen Stadium sollten wir die Bilder entsprechend „verfremden“ um mit dem vorgegebenen Layout und Farbraum arbeiten zu können.
Hilfreich wäre ein leichtes Eintauchen in die Materie CSS, denn darüber werden die verwendeten Farben vorgegeben. Es müsste reichen, einmal die entsprechende Datei zu selektieren und dort die für uns relevanten Bereiche hervorzuheben, dann wäre der Ansatz zum individuellem Ändern gegeben und auch helle Hintergründe wären möglich, dann bei dunkler Schrift.
mfg
BerndJ
Hi,
hab grad noch mal drüber gegrübelt.
Wenn wir nur die CSS ändern würden, wäre das bei allen Seiten der Fall.
Und dann noch das Problem, daß bei einem Liveupdate die wieder neu übergebügelt wird.
Wie wäre es mit folgendem Ansatz:
So, wie wir momentan im Objektbaum .Background Bilder hinterlegen können,
könnten wir auch eine .STYLE Datei hinterlegen.
Ist eine vorhanden, wird die eingebunden, anderenfalls erfolgt das mit der Standarddatei (von der wir die Finger lassen sollten).
Oder sollte die im Objektbaum beim WebFront WebServer zusätzlich erscheinen nach dem Einrichten?, auch nicht schlecht.
Die sollte einfach editierbar sein, z.B. mit Notepad und irgendwo als Standardvorlage bereitstehen.
Würde das ganze unheimlich flexibel gestalten,
ganz im Sinne von WebFront (simpel, schnell und soo einfach, halt wie „Bau Knecht weiß, was F… wünschen“)
Weitere Ideen?
mfg
BerndJ
PS: Bitte an Horst,wir sollten die 3 letzten Beiträge
hierhin verschieben: 2D Map Ansicht im WebFront
und im Beitrag darüber (Deiner vom 16.02.09, 04:10) einen Link dorthin einfügen
Moin Bernd,
dass das geht, wenn ich mich mit irgendwelchem „Geschnacksel“ auseinandersetze, war mir schon klar.
Meine Frage war da schon eher dahingehend ob es mit vertretbar „einfachen“ Mitteln (eine .STYLE würde ich als solches ansehen) machbar ist.
Meinerseits ist das die reine Faulheit 
Hi Uwe,
ich wupp dat nich, aber wir haben ja unseren ProgKönig Horst.
Warten wir mal ab was der dazu sagt.
Da können wir ja gemeinsam das Liedchen singen:
„Du bist nicht allleeiin…“
Aber dafür ist ja das WebFront gemacht, wenig Aufwand, Spitzenergebnis.
BTW: Ich hätte in der Anfangsphase mir nicht vorstellen können, daß dieses Teil so schnell und rasant wächst. Dann noch die vielen Möglichkeiten… Spitze!
Einen Dank an alle Beteiligten.
mfg
BerndJ
Hallo,
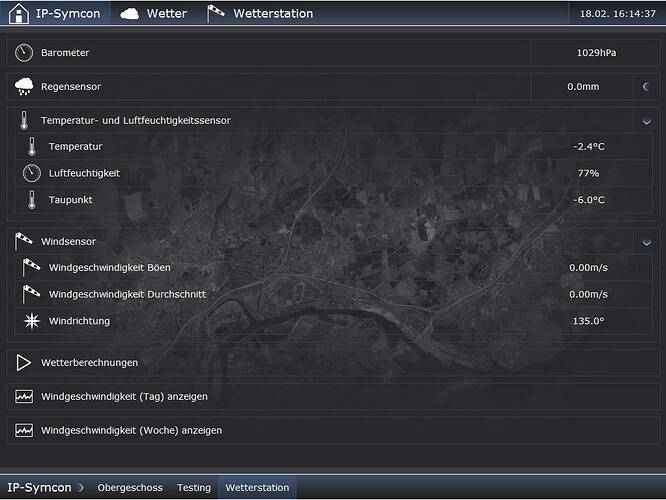
An sich sind die Hintergrundbilder selber so zu bearbeiten, dass sie die Sicht auf die Sachen im Vordergrund nicht behindern. Hab mal einen Screenshot von meiner Testansicht angehängt. Im Hintergrund ein nachbearbeiteter Screenshot von Google Maps.
Über .Style in einer Kategorie kann ab jetzt eine eigene CSS-Datei für die Ansicht der jeweiligen Kategorie eingebunden werden. .Style muss dabei eine Variable vom Typ String sein, in der dann der Dateiname steht (z.B. wohnzimmer.css). Dateinamen beziehen sich auf das user-Verzeichnis von WebFront. Es ist auch möglich den Pfad zu erweitern (z.B. styles/wohnzimmer.css), damit ein gewisses Maß an Ordnung herrschen kann. Natürlich ist es so auch möglich eine CSS-Datei in mehreren Kategorien zu verwenden.
Einzelne CSS-Klassen lassen sich einfach über FireBug finden und Veränderungen austesten. Dazu Untersuchen anklicken und auf das jeweilige Element im Browser klicken. Die Styles lassen sich dann rechts ansehen und bearbeiten. Die Änderungen müssen natürlich selber in die eigene CSS-Datei geschrieben werden.
Globale eigene CSS-Dateien kann man übrigens bequem über die config.custom.php einbinden. Einfach nach dem </script>-Tag folgendes einfügen:
<style type="text/css">@import "user/custom.css";</style>
Das ganze muss nach unten, da WebFront-Module teilweise dynamisch bei der Einbindung eigene CSS-Dateien einbinden. Um alle Hintergrundbilder automatisch transparent zu machen reicht es in der eigenen CSS-Datei .containerMiddleBackgroundContainer img { opacity: 0.2; } stehen zu haben.
Derzeit arbeite ich übrigens an meinem datenbankbasierten Datenlogger. Der aktualisiert bei jeder Variablenaktualisierung zum jeweiligen Variablenwert die Dauer und legt bei Variablenänderung neue Einträge an. Dazu kommt dann noch die Aggregation der Werte für Stunden/Tage/Wochen/Monate/Jahre mit Minimum, Maximum, Dauer und nach Dauer gewichtetem Durchschnitt. Reaggregation ist auch möglich, wenn man mal unsinnige Werte in der Datenbank hat, dauert aber auch recht lange bei tausenden von Werten, daher ist die Echtzeitaggregation schon nötig. Dadurch kann ich mir dann dynamisch mit einer kleinen Abfrage die Stati zu jeder Zeit anzeigen lassen und das sekundengenau. Polling mit 1min Abstand oder ähnliches ist mir viel zu ungenau für meine Wetterdaten.
Jetzt muss ich nur noch mein Realtime-Charting-Modul fürs WebFront fertig bauen ;).
Horst
Sieht super genial aus !
Weltklasse !
Auch wenn ich das beim ersten Lesen nicht wirklich begriffen habe - aber das liest sich als wenn ich da nachher ‚by doing‘ was hinkriegen kann.
Danke, Horst - super
Hallo Jungs
Ich versuche mich gerade in php aber musste leider feststellen das ich es nicht schaffe was ich vorhabe.
Mein Vorhaben:
Möglichst einfach eine Eigene Seite zu erstellen, in der ich z.B. Meine Fs20 Dimmer und Schalter an-aus bzw. dimmen kann.
Habe es geschafft eine eigene Seite zu erstellen.
Aber ich weis nicht wie ich die Skripte aus IPS einbinden soll.
Wäre es möglich mir ein kleines Beispiel zugeben?
DANKE
MFG Franz
Hallo,
schau Dir mal mein Beispiel unter http://www.ip-symcon.de/forum/f56/webfront-genereller-diskussionsthread-4847/index16.html#post54070 an. Kannst alle normalen IP-Symcon-Befehle mit dem Webservermodul von IP-Symcon benutzen. Skripte, die in IP-Symcon direkt vorhanden sind kannst Du mit IPS_RunScript(12345) ausführen, siehe IPS_RunScript - IP-Symcon :: Automatisierungssoftware.
Horst
Könntet ihr bitte beim nächsten update mal die Testseite mit einem Hintergrundbild hinterlegen ? Ich hab ne Menge gelesen, aber für euch ist das alles total „einfach“, ich weiß net mal was ihr mit Kategorie meint. Ich komme mit Beispielen, wo ich selber dran rumfummeln kann besser zurecht, als hier nochmal Seitenweise zu lesen und doch nix zu verstehen !
Klar kann man sich das anlesen, aber als Ottonormalklickanddropuser hab ich keine Ahnung von HTML. Ne eigene Seite schaff ich ja, aber da hörts schon bei „°C“ auf da kommen nur Hyroglyphen…
Hi,
mit Sicherheit nicht, denn das würde die Philosophie des WebFront (Null Konfiguration) zunichte machen.
Dein Problem hatte ich auch: vermutlich hast Du die Datei so benannt o.ä…
Wenn Du das Medium in die Kategorie gezogen hast
(Konsole öffnen, Logische Baumansicht, Standort IP-Symcom, darunter!),
wo es angezeigt werden soll (oder es dort erstellt hast z.B. aus einer .jpg Datei BELIEBIGEN Namens)
dann benenne dieses Medium dort um in: .Background
Das war´s dann… Hoffentlich.
mfg
BerndJ
Sorry, das ich gefragt habe, wußte net, daß es so ein Heiligtum ist…
Ok, für mich als LAIE heißt es nun in IPS ein Bild mit dem Namen .Background dahin bringen, wo es dann angezeigt werden soll.
Danke nu hab ichs
Hi,
so böse war das nicht gemeint.  )
)
Viel wichtiger, bist Du jetzt glücklich und es läuft?
mfg
Bernd
LOL im selben Augenblick geändert ;), danke 
Hi,
bei meiner heute morgen so schnell aus dem Ärmel geschossenen Antwort wollte ich vermutlich bei Paresy einen guten Eindruck hinterlassen, da ich weiß, daß ihm diese individuelle Weiterentwickung nicht so recht in´s Konzept paßt.
Aber im Grunde genommen ist die Idee von Muckel Spitze.
Wir plazieren ein hübsches IPS Standardbildchen, im Stil wie Horst es bei sich HIER * Jo,Danke
eingebunden hat.
Vorteile:
wertet das Webfront optisch auf
im Standard: IPS Werbung (warum nicht)
könnte mit jedem Liveupdate ein neues Outfit bekommen
selbst ein Weblink wäre drin (wenn eine feste Verbindung zum Netz gegeben ist)
individuell anpassbar (wenn man denn will)
dadurch, daß in der Konsole die zugehörigen Teile bereits hinterlegt sind,
weniger Support Aufwand und Fragen
Gibt´s gravierende Nachteile?
mfg
BerndJ
- PS: Mist, wie bekomm ich an der Stelle einen Link nur auf das Bild? Hat einer ´nen Tip?
Dank an RWN:
Hier als Anleitung: auf dem Bild rechte Maustaste --> Eigenschaften --> dann bei den Link-Eigenschaften die Adresse markieren, kopieren und schon isser in der Zwischenablage. Soo simpel is das!
Hi Rainer,
das ist bei mir so schnuckelig klein und lässt sich durch Klick auch nicht vergrößern.
Gibt´s das auch in gewaltig?
mfg
Bernd
der sich jetzt erst mal einen Espresso gönnt