Hallo zusammen,
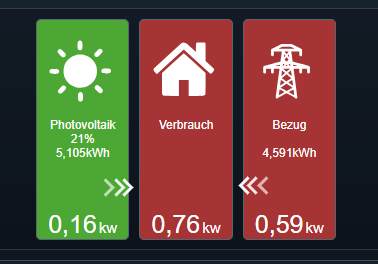
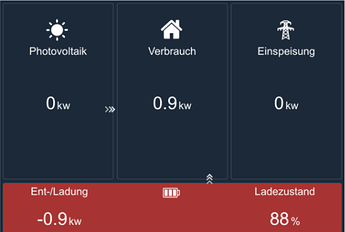
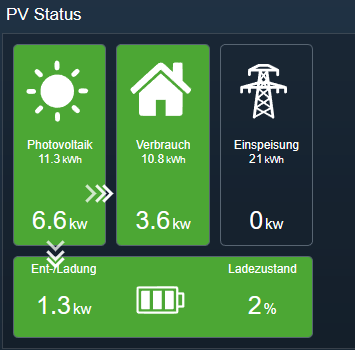
ich hab hier mal ein kleines Script gebaut, das kleine Visualisierung erzeugt für PV Anlage und Einspeisung etc.
Kann man schön ins Webfront einbinden.
Das Script kommt ohne zusätzliche Files etc aus.
Bitte noch manuell Ereignisse anlegen, wann das Script die HTMLVariable atkualisieren soll (bsp alle 10 Sekunden oder bei Änderung einer der entsprechenden Werte).

Changelog:
2023-08-16:
Einbau von UPDATE_DELAY um Flackern zu verhindern.
2023-08-10
- eigene Visualisierung für Flow icon
- Eigene Vordergrundfarben können angegeben werden.
- Zweirichtungszähler anpassung
- kleiner Bugfix ohne Batterie.
2023-08-06.2
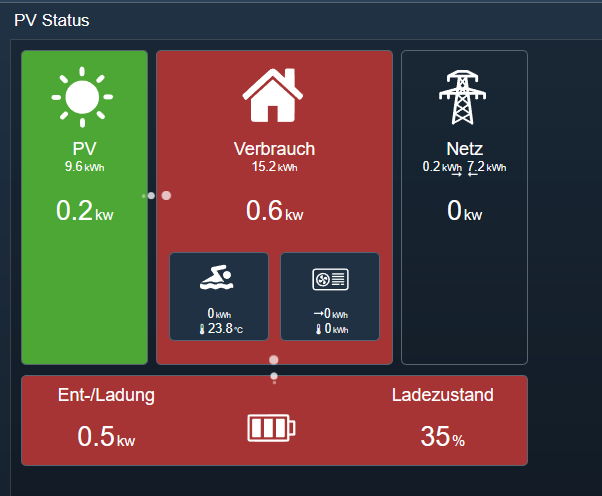
- Komplett neue Grid Layout mit besserer Positionierung.
- Anzeige von Hauptverbrauchern (Poolheizung, Wallbox, Wärmepumpe) möglich.
- Fix -Pfeile bei Batterie deaktiviert.
2023-08-06.1
- Vordergrundfarbe frei definierbar
- Höhe / Breite frei definierbar
- Scaling für Mobil App angepasst
- CSS und HTML Optmiert.
<?php
/*-----------------------------------------------------------------------------
* Dieses Script dient der Visualiserung folgender WErte:
- PV Ertrag
- Hausverbrauch
- Netzbezug / Einspeisung
- Batterieladung / Zustand
- Wärmepumpe
- Wallbox
- Pool
---------------------------------------------------------------------------
*/
/*==== IST-WERTE (Variablen-ID) ==============================================*/
/* Aktuelle PV Leistung */
$id_current = 39680;
/* Ladestatus der Batterie mit aktueller Entladung / Ladung */
$BATTERY = true; // True, wenn batterieanzeige eingeblendet werden soll.
$id_batload = 11567;
$id_batunload= 42646;
$id_batstatus = 11245;
/* Aktueller Netzbezug oder Netzeinspeisung
Falls nur eine Variable vorhanden, bitte $id_netin benutzen und $id_netout auskommentieren.
*/
$id_netout = 13481;
$id_netin = 34716;
/* Aktueller Verbrauch des Hauses, eigentlich nur sinnhaft, wenn PV Eigenverbrauch */
$id_homeusage = 21014;
/*==== TAGESSUMMEN =====*/
/* Falls Summen angezeigt werden sollen, bitte hier die Variablen angeben für die Summen */
$ACTIVATE_SUMS = true;
/* Tagessumme PV */
$SUMS["PV"] = 42082;
/* Tagessumme Hausverbrauch */
$SUMS["HOME"] = 14261;
/* Tagessume - Einspeisung */
$SUMS["NET"] = 27344;
$SUMS["NET_IN"] =33929 ;
/*=== ANZEIGE von ZUSATZ-DEVICES Werte in KW, wenn nicht vorhanden => auskommentieren. === */
/* Wärmepumpe Verbrauch un Erzeugung */
$DEVICE["WP_CUR"] = round(getValue(43136)/1000,1);
$DEVICE["WP_HEAT"] = round(getValue(59733)/1000,1);
/* Pool Heizung kw und Pool Temperatur */
$DEVICE["POOL"] = (getValue(11560))?2:0; // in diesem Beispiel wird nur geprüft ob variable true ist (pool =an und 2kw gesetzt, sonst 0)
$DEVICE["POOL_TEMP"] = round(getValue(27561),1);
/* Wallbox kw Ladewert*/
// $DEVICE["WB"] = round(getValue(10923),1);
/* === LAYOUT und Farbe ====*/
$VIS["width"] = "400px"; // Höhe der Visualsierung
$VIS["height"] = "400px"; // Breite der Visualsierung
$VIS["fgcolor"] = "#fff"; // Text-Icon-Farbe, standard weiß
$VIS["col_alert"] = "#FF6361";
$VIS["col_ok"] = "#8EC041";
$VIS["devactive"] = "#FF6361"; // Verbraucher Aktiv
$VIS["devinactive"] ="#1F3143"; // Verbraucher inaktiv
$VIS["flowicon"] = '⌇';
$UPDATE_DLEAY = 5; // Minimale Dauer zwischen Aktualisierung der Visualisierung (verhindert zu häufiges Flackern.)
/* ggf. Faktor anpassen damit Ausgabe in KW erfolgt wenn Urprungsvariablen nicht in KW*/
$PV_Current = GetValue($id_current)/1000;
if($BATTERY){
$BAT_Load = getvalue($id_batload)/1000;
$BAT_UnLoad = getvalue($id_batunload)/1000;
$BAT_Status = getValue($id_batstatus);
}
if(!isset($id_netout)){
$NET_IN = getvalue($id_netin)/1000;;
if($NET_IN > 0) {
$NET_OUT = 0;
}else{
$NET_OUT = $NET_IN * -1;
}
}else{
$NET_OUT = getvalue($id_netout)/1000;
$NET_IN = getvalue($id_netin)/1000;;
$HOME_USAGE = getvalue($id_homeusage)/1000;
}
/* no change below required -------------------------------------------- */
$PV_Current = round($PV_Current,1);
if($BATTERY){
$BAT_Load = round($BAT_Load,1);
$BAT_UnLoad = round($BAT_UnLoad,1);
}
$NET_OUT = round($NET_OUT,1);
$NET_IN = round($NET_IN,1);
$HOME_USAGE = round($HOME_USAGE,1);
$pv_col ="";
$net_col = "";
$bat_col= "";
$home_col = "";
if($NET_IN > 0)$net_col = "colred";
if($NET_OUT > 0)$net_col = "colgreen";
if($BATTERY){
if($BAT_Load > 0 )$bat_col = "colgreen";
if($BAT_UnLoad > 0 )$bat_col = "colred";
}else{
$BAT_UnLoad = 0;
$BAT_Load = 0;
}
if($PV_Current > 0.10 )$pv_col = "colgreen";
if($HOME_USAGE > ($PV_Current + $BAT_UnLoad))$home_col = "colred";
if($HOME_USAGE < ($PV_Current))$home_col = "colgreen";
/* prüfen ob HTMLBox exisitert, falls nein, anlegen */
$chlds = IPS_GetChildrenIDs($_IPS['SELF']);
$id = -1;
foreach($chlds as $chld){
$t = IPS_GetObject($chld);
if($t["ObjectType"] == 2 ){
$v = IPS_GetVariable($t["ObjectID"]);
$vp = $v["VariableCustomProfile"];
if($vp == "~HTMLBox") $id = $t["ObjectID"];
}
}
if($id < 0 ){
$id = IPS_CreateVariable(3);
IPS_SetParent($id, $_IPS['SELF']);
IPS_SetName($id, "PV Status");
IPS_SetVariableCustomProfile($id, "~HTMLBox");
};
$varInfo = IPS_GetVariable($id);
if(time() - $varInfo["VariableUpdated"] < $UPDATE_DLEAY) return;
$cont = getHTML();
// Farben setzen -------------
$cont = str_replace("#PV_COL#", $pv_col, $cont);
$cont = str_replace("#HOME_COL#", $home_col, $cont);
$cont = str_replace("#NET_COL#", $net_col, $cont);
$cont = str_replace("#BAT_COL#", $bat_col, $cont);
// Current-Werte schreiben --------------------------------
$cont = str_replace("<!--CUR_PV-->", abs($PV_Current), $cont);
$cont = str_replace("<!--CUR_HOME-->", abs($HOME_USAGE), $cont);
$cont = str_replace("<!--CUR_NET-->", abs($NET_OUT - $NET_IN), $cont);
$devFR="";
if(isset($DEVICE["WP_CUR"])){
$v = $DEVICE["WP_CUR"];
$s = ($v > 0 )? "background-color:".$VIS["devactive"].";" : "background-color:".$VIS["devinactive"].";";
$cont = str_replace("<!--WP_CURRENT-->", $DEVICE["WP_CUR"], $cont);
$cont = str_replace("<!--WP_HEAT-->", $DEVICE["WP_HEAT"], $cont);
$cont = str_replace("/*WP_STYLE*/", $s, $cont);
$devFR .= " 1fr";
}else{
$cont = str_replace("/*WP_STYLE*/", "display:none;", $cont);
}
if(isset($DEVICE["WB"])){
$v = $DEVICE["WB"];
$s = ($v > 0 )? "background-color:".$VIS["devactive"].";" : "background-color:".$VIS["devinactive"].";";
$cont = str_replace("<!--WB_CURRENT-->", $DEVICE["WB"], $cont);
$cont = str_replace("/*WB_STYLE*/", $s, $cont);
$devFR .= " 1fr";
}else{
$cont = str_replace("/*WB_STYLE*/", "display:none;", $cont);
}
if(isset($DEVICE["POOL"])){
$v = $DEVICE["POOL"];
$s = ($v > 0 )? "background-color:".$VIS["devactive"].";" : "background-color:".$VIS["devinactive"].";";
$cont = str_replace("<!--POOL_CURRENT-->", $DEVICE["POOL"], $cont);
$cont = str_replace("<!--POOL_TEMP-->",$DEVICE["POOL_TEMP"], $cont);
$cont = str_replace("/*POOL_STYLE*/", $s, $cont);
$devFR .= " 1fr";
}else{
$cont = str_replace("/*POOL_STYLE*/", "display:none;", $cont);
}
$cont = str_replace("<!--STYLE_DEVICES_FR-->", $devFR,$cont);
if($BATTERY){
$cont = str_replace("<!--BAT_LAD-->", abs($BAT_Load - $BAT_UnLoad), $cont);
$cont = str_replace("<!--BAT_STAT-->", $BAT_Status, $cont);
}
// Pfeile anzeigen --------------------------------
if($PV_Current > 0 ){
$cont = str_replace("/*AR_PVOUT*/", "display:visible", $cont);
}else{
$cont = str_replace("/*AR_PVOUT*/", "display:none", $cont);
}
if($BATTERY){
if($BAT_UnLoad > 0 ){
$cont = str_replace("/*AR_BATOUT*/", "display:visible", $cont);
}else{
$cont = str_replace("/*AR_BATOUT*/", "display:none", $cont);
}
if($BAT_Load > 0 ){
$cont = str_replace("/*AR_PVOUTBAT*/", "display:visible", $cont);
}else{
$cont = str_replace("/*AR_PVOUTBAT*/", "display:none", $cont);
}
$cont = str_replace("/*BATT_VIS*/", "display:visible", $cont);
}else{
$cont = str_replace("/*BATT_VIS*/", "display:none", $cont);
$cont = str_replace("/*AR_PVOUTBAT*/", "display:none", $cont);
$cont = str_replace("/*AR_BATOUT*/", "display:none", $cont);
}
if($NET_OUT > 0 ){
$cont = str_replace("/*AR_NETOUT*/", "display:visible", $cont);
}else{
$cont = str_replace("/*AR_NETOUT*/", "display:none", $cont);
}
if($NET_IN > 0 ){
$cont = str_replace("/*AR_NETIN*/", "display:visible", $cont);
}else{
$cont = str_replace("/*AR_NETIN*/", "display:none", $cont);
}
if($PV_Current > 0 ){
$cont = str_replace("#PV_OUT_ARROW#", "display:visible", $cont);
}else{
$cont = str_replace("#PV_OUT_ARROW#", "display:none", $cont);
}
if($ACTIVATE_SUMS){
foreach($SUMS as $key => $sumid){
if($key == "NET" || $key =="NET_IN"){
$txt = round(getValue($sumid),1).'<span class="sumspveinheit">kWh </span>';
}else{
$txt = round(getValue($sumid),1).'<span class="sumspveinheit">kWh</span>';
}
$cont = str_replace("<!--SUM_".$key."-->", $txt, $cont);
}
}
// VIsualisierung anpassen
if(isset($VIS["fgcolor"])){
$cont = str_replace("#fff", $VIS["fgcolor"], $cont);
}
if(!isset($VIS["width"])){
$VIS["width"] = "350px";
}
$cont = str_replace("<!--VIS_WIDTH-->", $VIS["width"], $cont);
if(!isset($VIS["height"])){
$VIS["height"] = "350px";
}
$cont = str_replace("<!--VIS_HEIGHT-->", $VIS["height"], $cont);
$cont = str_replace("⌇", $VIS["flowicon"], $cont);
$cont = str_replace("#A73434", $VIS["col_alert"], $cont);
$cont = str_replace("#4CA734", $VIS["col_ok"], $cont);
SetValue($id,$cont);
function getHTML(){
return
'<html>
<style tpye="css">
:root {
--vis-height:<!--VIS_HEIGHT-->;
}
body {
border: 0;
margin: 0;
}
#pvVis,
#bat {
display: grid;
}
#pvVis {
font-size: calc(var(--vis-height) * 0.04);
font-family: Arial, Helvetica, sans-serif;
color: #fff;
width: <!--VIS_WIDTH-->;
height: var(--vis-height);
min-width: 350px;
min-height: 350px;
border-radius: 10px;
grid-template-columns: 26% 45% 26%;
grid-template-rows: 73% 23%;
grid-column-gap: 10px;
grid-row-gap: 10px;
}
.usage {
border: 1px solid #576471;
border-radius: 5px;
text-align: center;
white-space: nowrap;
width: 100%;
}
.usage_home_detail {
display: grid;
grid-template-columns: <!--STYLE_DEVICES_FR-->;
grid-template-rows: 6em;
align-content: stretch;
justify-items: center;
grid-row-gap: 1vh;
grid-column-gap: 1vh;
margin: 1vh;
}
#bat {
grid-column: 1 / span 3;
grid-template-columns: 1fr 1fr 1fr;
overflow: hidden;
min-height: 5em;
max-height: 12em;
}
#bat1,
#bat2,
#bat3 {
padding: 0.5em;
display: grid;
grid-template-columns: 100%;
}
#bat2 {
justify-items: center;
align-items: center;
}
.innerusage {
display: grid;
grid-template-columns: 100%;
align-content: space-between;
grid-template-rows: 7em 20px 2fr auto 10px;
}
.svgimg,
.svgimgbottom {
width: 100%;
max-width: 4em;
display: inline-block;
}
.usage_home_detail .svgimg {
width: 2.8em;
height: 2.8em;
margin-top: 0.5vh;
}
.home_detail_usage {
font-size: 0.7em;
line-height: 100%;
margin-top: 0.3vh;
}
.svgimgbottom {
position: relative;
padding-top: 10px;
}
.pvtitle {
font-size: 1em;
}
.pvinfo {
font-size: 1.5em;
}
.pveinheit {
font-size: 0.55em;
padding-left: 2px;
}
.netsums {
height: 0.5em;
display: grid;
grid-template-columns: 1fr 1fr;
}
.pvinfo,
.pvtitle {
font-family: Arial, Helvetica, sans-serif;
color: #fff;
}
.sums {
font-size: 0.8em;
}
.sumspveinheit {
font-size: 80%;
padding-left: 2px;
}
.colgreen {
background-color: #4CA734;
}
.colred {
background-color: #A73434;
}
.topsvg {
margin-top: 1vh;
}
.arrow {
font-size: 2em;
height: 0;
transform: rotate(0deg);
transform-origin: 0 1em;
}
.aax {
animation: arMove 2s linear infinite;
display: block;
margin-left: -10px;
left: 0;
}
.aar {
float: right;
}
.aal {
float: left;
}
.aa1 {
animation-delay: 0;
}
.aa2 {
animation-delay: -0.5s;
}
.aa3 {
animation-delay: -1s;
}
.aa4 {
animation-delay: -1.5s;
}
@keyframes arMove {
0% {
transform: scale(0) translateX(0em);
filter: opacity(0);
}
33% {
transform: scale(0.5) translateX(0.3em);
filter: opacity(0.5);
}
66% {
transform: scale(1) translateX(0.6em);
filter: opacity(1);
}
100% {
transform: scale(1) translateX(1.5em);
filter: opacity(0);
}
}
@media (max-device-width:600px) {
#pvVis {
width: 100% !important;
max-width: 100% !important;
height: 100%;
max-height: 100% !important;
font-size: calc(2vh + 15px);
}
}
</style>
<body style="background-color: #1b2a39">
<div id="pvVis">
<!-- PV ---------------------->
<div id="pv" class="usage innerusage #PV_COL#">
<div>
<div class="svgimg topsvg">
<svg viewBox="0 0 70 70">
<path
style="fill: #fff"
d="m 31.255907,63.290793 c -1.0338,-0.56053 -1.24459,-1.32315 -1.24459,-4.50285 0,-3.13135 0.31562,-4.07302 1.53435,-4.57783 0.97169,-0.40249 1.94851,-0.15921 2.74004,0.68241 0.55892,0.59429 0.62933,0.94801 0.71048,3.56921 0.10197,3.29361 -0.1613,4.27562 -1.30483,4.86696 -0.92973,0.48079 -1.49504,0.47199 -2.43545,-0.0379 z m -20.6942,-8.62504 c -1.1705996,-1.39117 -0.8422696,-2.27471 1.84329,-4.96026 2.07877,-2.07877 2.33408,-2.25225 3.3147,-2.25225 1.41581,0 2.4242,0.96509 2.46368,2.35788 0.0256,0.90378 -0.16869,1.178 -2.36818,3.34222 -2.22138,2.18577 -2.47432,2.35767 -3.46917,2.35767 -0.88204,0 -1.19971,-0.15049 -1.78432,-0.84526 z m 39.34765,-0.97834 c -2.63014,-2.26369 -3.22928,-3.05381 -3.22928,-4.2586 0,-0.80805 0.16566,-1.15391 0.81405,-1.69949 1.22397,-1.02991 2.07732,-0.8986 3.86856,0.59524 3.65903,3.05153 4.33331,4.56123 2.74607,6.14847 -1.21752,1.21752 -2.05377,1.06107 -4.1994,-0.78562 z m -19.85537,-4.02299 c -6.31554,-0.79794 -11.84831,-5.35448 -13.82327,-11.38421 -0.91942,-2.80706 -0.91942,-7.44593 0,-10.25298 1.73505,-5.29727 6.45935,-9.672175 11.92852,-11.046316 2.20877,-0.554958 5.99332,-0.554958 8.20208,0 5.46917,1.374141 10.19347,5.749046 11.92853,11.046316 0.91941,2.80705 0.91941,7.44592 0,10.25298 -2.47336,7.55135 -10.23276,12.39536 -18.23586,11.38421 z M 2.8462176,35.546143 c -1.52417,-0.663 -1.89290997,-2.46232 -0.77192,-3.76673 0.62116,-0.72281 0.71928,-0.74472 3.72543,-0.8318 3.4804498,-0.10082 4.4441294,0.14846 5.0417794,1.30419 0.69903,1.35178 0.27793,2.62541 -1.0813096,3.27042 -1.1213798,0.53212 -5.7091898,0.548 -6.9139798,0.0239 z m 51.8004794,-0.51269 c -0.70337,-0.38985 -1.32833,-1.36327 -1.34266,-2.09131 -0.0174,-0.88129 0.75805,-1.97644 1.60956,-2.27328 1.22004,-0.42531 5.6179,-0.37202 6.70264,0.0812 1.93753,0.80955 2.02501,3.28359 0.15038,4.253 -1.01151,0.52307 -6.19112,0.54517 -7.11992,0.0304 z M 11.969597,16.931901 C 9.7957874,14.758089 9.6384074,14.527467 9.6384074,13.515838 c 0,-0.886613 0.14876,-1.210049 0.8140496,-1.769848 1.29292,-1.087921 2.07528,-0.919151 4.19454,0.904843 3.04386,2.619768 3.64728,3.739321 2.89973,5.380011 -0.34825,0.764339 -1.26512,1.232249 -2.41458,1.232249 -0.69279,0 -1.2199,-0.38854 -3.16255,-2.331192 z m 35.9011,1.816482 c -0.92647,-0.37919 -1.56104,-1.314299 -1.56104,-2.300343 0,-0.829962 0.27291,-1.205182 2.39589,-3.294132 2.14989,-2.115419 2.497,-2.35748 3.38056,-2.35748 1.29818,0 2.53147,1.164993 2.53147,2.391281 0,0.695343 -0.36215,1.217342 -2.05053,2.955668 -2.62334,2.700956 -3.40398,3.133966 -4.69635,2.605006 z m -17.10371,-6.76567 c -0.96435,-0.523888 -1.28483,-1.644735 -1.28483,-4.4935769 0,-2.896554 0.32191,-3.980277 1.33846,-4.505956 0.94508,-0.488717 1.40508,-0.488717 2.35016,0 1.01655,0.525679 1.33846,1.609402 1.33846,4.505956 0,2.8965549 -0.32191,3.9802779 -1.33846,4.5059559 -0.92906,0.480434 -1.50207,0.477484 -2.40379,-0.01238 z"
/>
</svg>
</div>
<div id="tit_haus" class="pvtitle">PV</div>
<div class="sums"><!--SUM_PV--></div>
</div>
<div>
<div class="arrow" style="/*AR_PVOUT*/">
<div class="aa1 aax aar">⌇</div>
<div class="aa2 aax aar">⌇</div>
<div class="aa3 aax aar">⌇</div>
<div class="aa4 aax aar">⌇</div>
</div>
</div>
<div id="pv_erz" class="pvinfo">
<!--CUR_PV--><span class="pveinheit">kw</span>
</div>
<div
class="arrow"
style="
transform: rotate(90deg) translate(-140%);
margin-left: calc(50% - 20px);
left: 1.5em; /*AR_PVOUTBAT*/
"
>
<div class="aa1 aar aax">⌇</div>
<div class="aa2 aar aax">⌇</div>
<div class="aa3 aar aax">⌇</div>
<div class="aa4 aar aax">⌇</div>
</div>
</div>
<!-- HAUS ------------------------------------>
<div id="haus" class="usage innerusage #HOME_COL#">
<div>
<div class="svgimg topsvg">
<svg viewBox="0 0 70 70">
<path
style="fill: #fff"
d="m 12.7944,57.783422 c -2.8666988,-1.307698 -1.410751,-5.029653 -1.79342,-7.505139 -0.01774,-5.081828 -0.0079,-10.163702 -0.01098,-15.245553 7.263116,-6.5631 14.455753,-13.206209 21.804646,-19.6728 7.348975,6.466495 14.54153,13.109698 21.804642,19.6728 -0.03923,6.994426 0.10289,13.99438 -0.1288,20.984308 -1.084311,2.901218 -4.754046,1.58199 -7.105066,1.91706 -3.228515,0.0095 -6.457055,0.0033 -9.685582,0.0051 0,-5.336073 0,-10.672145 0,-16.008218 -3.256796,0 -6.513592,0 -9.770388,0 0,5.336073 0,10.672145 0,16.008218 -5.037703,-0.04012 -10.082278,0.06689 -15.115047,-0.155745 z M 5.3553143,35.803597 C 3.8251116,34.086352 0.66727274,31.219044 3.9200326,29.507076 12.755754,21.256958 21.598877,13.005701 30.682189,5.0294583 c 3.205446,-1.8877642 5.813395,1.3037437 7.948876,3.2372401 2.093518,1.9085456 4.171315,3.8342536 6.257414,5.7508986 0.09301,-2.965601 -0.137891,-5.9641949 0.264055,-8.9022117 1.674732,-1.091243 4.041067,-0.3713174 6.021446,-0.5444488 0.945273,0.1546731 2.153048,-0.2748777 2.923245,0.2694423 0.865169,0.6955693 0.272135,1.957332 0.45139,2.9192287 0.01847,5.0497575 0.03703,10.0995145 0.05559,15.1492715 2.869797,2.696489 5.901609,5.235187 8.59045,8.113412 -0.241146,2.059984 -3.097744,6.858452 -5.229829,3.577752 C 49.52339,26.99655 41.227364,19.233178 32.794645,11.620322 23.911716,19.63141 15.193655,27.82479 6.2872463,35.809746 l -0.4219082,0.06784 -0.5100198,-0.07404 z"
/>
</svg>
</div>
<div id="tit_haus" class="pvtitle">Verbrauch</div>
<div class="sums"><!--SUM_HOME--></div>
</div>
<div>
<div class="arrow" style="/*AR_NETOUT*/">
<div class="aa1 aax aar">⌇</div>
<div class="aa2 aax aar">⌇</div>
<div class="aa3 aax aar">⌇</div>
<div class="aa4 aax aar">⌇</div>
</div>
</div>
<div id="pv_erz" class="pvinfo">
<!--CUR_HOME--><span class="pveinheit">kw</span>
</div>
<div class="usage_home_detail">
<div class="usage" style="/*POOL_STYLE*/">
<svg viewBox="0 0 80 70" class="svgimg topsvg">
<g
transform="matrix(.53019 0 0 .45008 5.9169 9.393)"
stroke-width="7.7371"
>
<path
d="m9.3049 103.04c-5.1167-2.0725-11.712-1.0439-15.393-6.5414-1.5941-5.6718-2.4029-12.45-0.62845-18.22 4.0568-3.7609 8.911 3.5122 13.752 2.9851 5.9751 1.5445 12.279 0.05815 17.309-4.0109 6.6256-3.5899 14.002-0.39364 19.941 3.5057 7.6141 3.7843 14.599-2.6873 21.709-4.6372 9.6135-2.2378 17.864 6.3827 27.414 5.6651 6.5868 0.13477 11.348-7.5008 18.14-6.1239 7.3893 1.3455 6.9515 12.564 6.097 19.207-1.3282 4.4001-7.2272-1.2678-10.374 2.3135-5.9387 3.8331-12.725 8.2065-19.48 3.9424-7.3441-3.9216-16.346-8.1483-24.055-3.0225-5.8852 3.7461-13.795 7.7913-19.922 2.4822-6.3719-5.106-14.76-5.3968-21.191-0.34726-4.1554 2.0949-8.7489 4.0728-13.319 2.8033zm-12.189-31.048c15.936-11.286 32.194-21.921 48.185-33.096-0.97536-10.782-12.379-16.23-11.574-27.603 1.769-9.667 11.908-8.4052 18.226-10.458 11.268-2.5621 22.507-5.8591 33.902-7.3006 7.2298 1.4016 8.3799 16.153 0.96627 18.281-10.446 3.1978-21.164 4.9091-31.672 7.7759 9.5951 17.572 19.66 34.779 29.323 52.298-7.5691-5.6357-17.454-5.2416-25.323-0.69901-7.6483 2.5416-15.257-1.1852-22.579-3.3529-7.3331-1.4945-14.351 2.0302-21.388 3.6928-5.9877 0.97281-12.048 0.56543-18.068 0.46183zm95.181-15.158c-12.049-0.84456-18.085-21.669-8.6046-30.762 7.3737-8.3573 21.841-5.1169 24.814 6.938 3.4172 10.785-3.8344 24.431-13.954 23.975l-1.1304-0.02228z"
fill="#fff"
stroke-width="7.7371"
/>
</g>
</svg>
<div class="home_detail_usage">
<!--POOL_CURRENT--><span
style="font-size: 0.7em; margin-left: 0.2em"
>kW</span
><br />🌡<!--POOL_TEMP--><span
style="font-size: 0.7em; margin-left: 0.2em"
>°C</span
>
</div>
</div>
<div class="usage" style="/*WB_STYLE*/">
<svg viewBox="0 0 70 60" class="svgimg topsvg">
<g
transform="matrix(.53019 0 0 .45008 18 5.393)"
stroke-width="7.7371"
>
<path
transform="matrix(1.8861 0 0 2.2218 -11.16 -11.982)"
d="m11.207 3.2344c-4.3854 0-7.959 3.0331-7.959 6.7559v44.211c0 3.7228 3.5736 6.7559 7.959 6.7559h28.707c4.3854 0 7.957-3.0331 7.957-6.7559v-44.211c0-3.7228-3.5716-6.7559-7.957-6.7559h-28.707zm0 2.3027h28.707c2.9291 0 5.2441 1.9666 5.2441 4.4531v44.211c0 2.4866-2.315 4.4512-5.2441 4.4512h-28.707c-2.9291 0-5.2461-1.9646-5.2461-4.4512v-44.211c0-2.4866 2.317-4.4531 5.2461-4.4531zm-0.40234 4.1836v4.3398h8.418v-4.3398h-8.418zm10.246 0v4.3398h8.4199v-4.3398h-8.4199zm10.303 0v4.3398h8.4199v-4.3398h-8.4199zm-1.459 6.2266-10.662 14.684 4.832 0.80274-2.959 9.5781 11.188-13.816-5.1504-0.92187 2.752-10.326zm-7.6094 28.303c-0.42408 0.005041-0.44256 0.007098-0.5957 0.039062-0.19063 0.039721-0.37873 0.11648-0.52734 0.2168-0.231 0.15591-0.42864 0.40035-0.54883 0.67969-0.01508 0.035055-0.27964 0.73776-0.58984 1.5605l-0.56445 1.4961-0.050781 0.009765c-0.1317 0.025092-0.31762 0.10822-0.46094 0.20703-0.30481 0.21014-0.52864 0.51415-0.63867 0.87109-0.021715 0.07037-0.040475 0.16236-0.056641 0.26172l-0.011719 0.072265-0.003906 3.9375h0.54102 0.54297v0.65039c1e-6 0.55317 0.002375 0.65991 0.009766 0.71875 0.041811 0.33115 0.18742 0.58721 0.43164 0.75586 0.12354 0.085322 0.29845 0.14941 0.45117 0.16602 0.11031 0.011972 0.23253 0.005781 0.3418-0.017578 0.22318-0.0476 0.43855-0.1801 0.57226-0.35352 0.12456-0.16153 0.19969-0.36254 0.2207-0.58594 0.003669-0.040921 0.00586-0.29346 0.00586-0.69922v-0.63477h3.6602 3.6621v0.63477c0 0.39901 0.002413 0.65919 0.00586 0.69727 0.038174 0.39281 0.23042 0.69379 0.54883 0.85547 0.36945 0.1876 0.82218 0.1323 1.1309-0.13672 0.15528-0.13535 0.27217-0.3407 0.31836-0.56055 0.02759-0.13183 0.029296-0.14684 0.029296-0.83984v-0.65039h0.54102 0.54297l-0.001953-1.9688-0.001954-1.9688-0.011718-0.072265c-0.050979-0.31319-0.15476-0.56314-0.33203-0.79297-0.050523-0.065504-0.1729-0.1898-0.24023-0.24609-0.17655-0.14758-0.40898-0.26756-0.58398-0.30078l-0.050782-0.009765-0.52148-1.3848c-0.28726-0.76157-0.5473-1.4459-0.57617-1.5215-0.11248-0.29459-0.21079-0.4582-0.38281-0.63672-0.092629-0.096134-0.15735-0.15229-0.25977-0.2168-0.18195-0.11462-0.36772-0.17866-0.62695-0.21875-0.054934-0.008471-0.17974-0.009756-1.0762-0.013672-1.3752-0.00584-4.3514-0.005874-4.8418 0zm2.7773 1.0742 2.9766 0.001953 0.050782 0.011719c0.23041 0.055816 0.36749 0.20553 0.48047 0.52734 0.016974 0.048371 0.20996 0.57761 0.42969 1.1758 0.21972 0.59818 0.40222 1.0972 0.40625 1.1094l0.007812 0.021484h-4.4004c-3.5183 0-4.4008 3.7e-5 -4.3984-0.005859 0.001461-0.004029 0.19422-0.52915 0.42774-1.166 0.23352-0.63688 0.43131-1.1766 0.43945-1.1992 0.021777-0.060139 0.072846-0.16233 0.10547-0.21289 0.03449-0.053418 0.11196-0.13659 0.1582-0.16797 0.074968-0.05085 0.16572-0.081859 0.27344-0.091797 0.04389-0.004259 1.0394-0.004896 3.043-0.003906zm-4.6309 3.9902c0.16131 0.011672 0.32034 0.067269 0.46094 0.16602 0.12801 0.089903 0.23387 0.21704 0.30859 0.36914 0.13919 0.28332 0.14094 0.62265 0.003906 0.90625-0.1517 0.31393-0.4332 0.5128-0.76758 0.54102-0.039975 0.004096-0.076835 0.006161-0.082031 0.005859-0.004989-1.8e-4 -0.035348-0.002708-0.066407-0.005859-0.37093-0.031595-0.69537-0.30322-0.8125-0.68164-0.084904-0.27434-0.051749-0.581 0.089844-0.82617 0.08883-0.1538 0.23786-0.29599 0.39062-0.375 0.15026-0.077699 0.3133-0.11128 0.47461-0.099609zm9.1699 0c0.12146-0.007779 0.24504 0.010015 0.36328 0.052735 0.35416 0.12794 0.60672 0.47378 0.63086 0.86719 0.011241 0.18313-0.021157 0.35375-0.095703 0.51367-0.13052 0.28-0.39089 0.48742-0.67773 0.53711-0.20541 0.035561-0.39251 0.007589-0.57422-0.085937-0.35385-0.18212-0.56484-0.58728-0.52148-0.99805 0.036437-0.34538 0.2298-0.63673 0.52344-0.78906 0.1106-0.057375 0.2301-0.089877 0.35156-0.097656z"
fill="#fff"
stroke-width="2.5"
/>
</g>
</svg>
<div class="home_detail_usage"><!--WB_CURRENT--><span style="font-size: 0.7em; margin-left: 0.2em">kW</div>
</div>
<div class="usage" style="/*WP_STYLE*/">
<svg viewBox="0 0 70 70" class="svgimg topsvg">
<g
transform="matrix(.53019 0 0 .45008 5.9169 5.393)"
stroke-width="7.7371"
>
<path
transform="matrix(1.8861 0 0 2.2218 -11.16 10)"
d="m10.027 6.7363c-3.1768 0-5.7773 2.2055-5.7773 4.9023v28.428c0 2.6968 2.6005 4.9023 5.7773 4.9023h51.875c3.1768 0 5.7754-2.2055 5.7754-4.9023v-28.428c0-2.6968-2.5986-4.9023-5.7754-4.9023h-51.875zm0 2.3027h51.875c1.7205 0 3.0625 1.139 3.0625 2.5996v28.428c0 1.4606-1.342 2.5996-3.0625 2.5996h-51.875c-1.7205 0-3.0645-1.139-3.0645-2.5996v-28.428c0-1.4606 1.3439-2.5996 3.0645-2.5996zm12.605 5.2852c-6.8521 0-12.211 5.4434-12.211 11.926s5.3589 11.926 12.211 11.926c6.8521 0 12.213-5.4434 12.213-11.926s-5.3608-11.926-12.213-11.926zm16.883 0.74805a1.3568 1.1518 0 1 0 0 2.3027h19.18a1.3568 1.1518 0 1 0 0-2.3027h-19.18zm-16.883 1.5566c5.1375 0 9.498 4.2034 9.498 9.6211s-4.3605 9.6211-9.498 9.6211c-5.1375 0-9.498-4.2034-9.498-9.6211s4.3605-9.6211 9.498-9.6211zm-1.8184 1.8125c-1.2299 0.077631-2.3929 0.91864-2.8652 2.0723-0.12632 0.30851-0.14735 0.42525-0.16406 0.87109-0.030205 0.80607 0.1333 1.3539 0.61719 2.0586 0.25759 0.37514 0.60045 0.69796 1.168 1.0918 0.44617 0.30962 1.2508 0.71191 1.627 0.81641 0.16001 0.04445 0.19125 0.070055 0.16406 0.13477-0.14149 0.33679-0.19982 0.59545-0.20117 0.88867l-0.001953 0.33203-0.65039 0.18945c-0.59499 0.17281-0.69756 0.18913-1.1777 0.18555-0.92418-0.006913-1.4084-0.18038-1.9512-0.69922-0.34324-0.3281-0.42713-0.37109-0.72266-0.37109-0.34259 0-0.6594 0.15426-0.93359 0.45508-0.7139 0.78324-0.78966 1.8788-0.21484 3.0859 0.6784 1.4247 1.9974 2.144 3.2656 1.7793 1.2458-0.35823 2.2747-1.4748 2.8984-3.1445 0.14538-0.38919 0.21056-0.50799 0.26367-0.49023 0.038491 0.012863 0.16222 0.058191 0.27539 0.10156 0.11725 0.044931 0.36188 0.081255 0.57031 0.085938l0.36719 0.009765 0.20117 0.61524c0.18187 0.55498 0.20313 0.67045 0.2207 1.1621 0.032925 0.92119-0.15353 1.5472-0.63867 2.1406-0.32698 0.39994-0.35474 0.46159-0.35352 0.76172 0.001272 0.32229 0.11731 0.58939 0.39062 0.89258 0.32397 0.35938 0.79107 0.60046 1.3223 0.68164 0.1808 0.02763 0.68418-0.011285 0.91406-0.070313 1.1228-0.28833 2.0701-1.1279 2.4277-2.1504 0.27555-0.78768 0.135-1.8061-0.35547-2.5957-0.24301-0.39124-0.75263-0.91172-1.2051-1.2285-0.41634-0.29151-1.2122-0.70889-1.5762-0.82812-0.32915-0.10784-0.3481-0.12947-0.26172-0.31836 0.092065-0.20132 0.16434-0.67282 0.13672-0.89844l-0.021485-0.17383 0.38281-0.11914c0.74894-0.23477 0.93335-0.26848 1.4629-0.26758 0.90941 0.00144 1.3898 0.16657 1.9375 0.66602 0.17498 0.15957 0.38392 0.31865 0.46484 0.35547 0.51687 0.23514 1.2761-0.23927 1.6309-1.0215 0.12244-0.26997 0.14116-0.37017 0.1582-0.83203 0.020841-0.56494-0.031807-0.8778-0.23828-1.4082-0.37325-0.95883-1.1168-1.691-2.041-2.0137-0.31943-0.11153-0.95618-0.1087-1.3652 0.003906-1.1997 0.3302-2.251 1.4767-2.8867 3.1504l-0.19727 0.51562-0.20898-0.095703c-0.14088-0.064663-0.34824-0.1037-0.63281-0.11914l-0.42188-0.023438-0.095703-0.26367c-0.42393-1.1757-0.46667-2.0198-0.14648-2.8535 0.14316-0.37276 0.2891-0.61717 0.54102-0.9043 0.22572-0.25727 0.31523-0.50519 0.27539-0.76367-0.13651-0.88579-1.076-1.5173-2.1543-1.4492zm18.701 1.1797a1.3571 1.152 0 0 0 0 2.3047h19.18a1.3571 1.152 0 0 0 0-2.3047h-19.18zm0 4.8242a1.3568 1.1518 0 1 0 0 2.3027h19.18a1.3568 1.1518 0 1 0 0-2.3027h-19.18zm-16.875 1.3262c0.067279-0.013727 0.14196-0.010843 0.2207 0.011719 0.26177 0.074998 0.35949 0.18688 0.38672 0.4375 0.022368 0.20594 0.012744 0.23359-0.13672 0.38867-0.16229 0.1684-0.34561 0.21238-0.54297 0.12891-0.13706-0.057971-0.26758-0.27652-0.26758-0.45117 0-0.27941 0.13801-0.47444 0.33984-0.51562zm16.875 3.0156a1.3568 1.1518 0 1 0 0 2.3027h19.18a1.3568 1.1518 0 1 0 0-2.3027h-19.18zm0 4.502a1.3568 1.1518 0 1 0 0 2.3047h10.924a1.3568 1.1518 0 1 0 0-2.3047h-10.924zm15.721 0a1.3568 1.1518 0 1 0 0 2.3047h3.3477a1.3568 1.1518 0 1 0 0-2.3047h-3.3477z"
fill="#fff"
/>
</g>
</svg>
<div class="home_detail_usage">
⭢<!--WP_CURRENT--><span
style="font-size: 0.7em; margin-left: 0.2em"
>kW</span
><br />🌡<!--WP_HEAT--><span
style="font-size: 0.7em; margin-left: 0.2em"
>kW</span
>
</div>
</div>
</div>
<div
class="arrow"
style="
transform: rotate(270deg) translate(-100%);
top: -10px;
position: relative;
margin-left: calc(50% + 15px);
/*AR_BATOUT*/
"
>
<div class="aa1 aar aax">⌇</div>
<div class="aa2 aar aax">⌇</div>
<div class="aa3 aar aax">⌇</div>
<div class="aa4 aar aax">⌇</div>
</div>
</div>
<!-- NETZ ------------------------------------>
<div id="netz" class="usage innerusage #NET_COL#">
<div>
<div class="svgimg topsvg">
<svg viewBox="0 0 70 70">
<path
style="fill: #fff"
d="m 22.576554,60.480617 c -0.494098,-0.235519 -0.811416,-0.72488 -0.811416,-1.251347 0,-0.217287 3.616069,-27.598635 3.730236,-28.245836 l 0.03149,-0.178511 h -2.838335 -2.838334 l -0.003,1.808886 c -0.003,1.790725 -0.0046,1.811977 -0.162283,2.116719 -0.0916,0.177022 -0.279244,0.394493 -0.441564,0.511765 -0.259055,0.187159 -0.323994,0.203931 -0.789596,0.203931 -0.460428,0 -0.533347,-0.01827 -0.7888,-0.197622 -0.154811,-0.108693 -0.354501,-0.327775 -0.443757,-0.48685 -0.160902,-0.286765 -0.162453,-0.304839 -0.182219,-2.123028 l -0.01994,-1.833801 h -2.49092 -2.490936 l -0.02075,1.833801 -0.02074,1.833801 -0.1821,0.309791 c -0.100155,0.170386 -0.302498,0.389468 -0.449653,0.48685 -0.232767,0.154036 -0.332092,0.177058 -0.763887,0.177058 -0.431795,0 -0.53112,-0.02302 -0.7638833,-0.177058 -0.1471546,-0.09738 -0.3494978,-0.316464 -0.4496526,-0.48685 l -0.1821,-0.309791 v -2.726359 c 0,-2.667129 0.00304,-2.732 0.1397376,-2.986013 0.1758476,-0.32675 0.3790989,-0.517507 0.6896653,-0.64727 0.133877,-0.05594 3.883612,-1.093278 8.332747,-2.305202 4.449133,-1.211924 8.096461,-2.211844 8.105172,-2.222045 0.01639,-0.01919 1.33397,-9.912521 1.331649,-9.998969 -7.21e-4,-0.02678 -1.795454,-0.04869 -3.988299,-0.04869 h -3.986992 l 0.0062,1.812449 c 0.0062,1.80782 0.0058,1.813248 -0.154779,2.125317 -0.441043,0.85703 -1.663248,1.003296 -2.28769,0.273776 -0.362002,-0.422919 -0.374081,-0.539426 -0.352509,-3.400126 0.01896,-2.514896 0.02397,-2.604695 0.159317,-2.856185 0.07686,-0.142809 0.208306,-0.322455 0.29211,-0.399212 0.0838,-0.07676 2.357799,-1.2451968 5.053324,-2.5965324 l 4.900955,-2.4569738 h 5.128152 5.128151 l 4.950044,2.4840532 c 4.563311,2.289981 4.964946,2.504626 5.140797,2.747381 0.315505,0.435543 0.339984,0.70106 0.316636,3.434493 l -0.02135,2.499162 -0.162284,0.289228 c -0.08926,0.159074 -0.288946,0.378157 -0.443756,0.48685 -0.254862,0.178938 -0.328955,0.197622 -0.7837,0.197622 -0.438216,0 -0.536328,-0.02257 -0.76978,-0.177058 -0.147155,-0.09738 -0.349498,-0.316464 -0.449653,-0.48685 l -0.1821,-0.309792 -0.01994,-1.833801 -0.01994,-1.833801 h -3.956004 c -3.814022,0 -3.956004,0.0043 -3.956004,0.120786 0,0.06643 0.175586,1.432045 0.390192,3.034697 0.214605,1.602651 0.508507,3.804205 0.653115,4.892341 0.144609,1.088136 0.271868,1.987373 0.282798,1.998303 0.01093,0.01093 3.711632,1.026719 8.22378,2.257308 6.624895,1.806793 8.253198,2.271878 8.460012,2.416396 0.147873,0.103331 0.326187,0.315136 0.421936,0.501185 l 0.16583,0.322224 v 2.664894 2.664895 l -0.16583,0.322272 c -0.231967,0.450803 -0.598707,0.696571 -1.092764,0.732307 -0.647739,0.04685 -1.103734,-0.191191 -1.38947,-0.725349 -0.136392,-0.254975 -0.144157,-0.354994 -0.163144,-2.101517 l -0.01994,-1.833801 -2.511682,6.4e-5 -2.511683,6.5e-5 v 1.833729 1.833729 l -0.1821,0.309792 c -0.100155,0.170386 -0.302498,0.389468 -0.449653,0.48685 -0.233452,0.154491 -0.331564,0.177058 -0.76978,0.177058 -0.454745,0 -0.528838,-0.01868 -0.7837,-0.197622 -0.15481,-0.108693 -0.354501,-0.327775 -0.443756,-0.48685 -0.160902,-0.286766 -0.162453,-0.304839 -0.18222,-2.123029 l -0.01994,-1.833786 h -2.820021 c -1.551011,0 -2.820021,0.01005 -2.820021,0.02233 0,0.02287 0.627597,4.695822 0.685734,5.105823 0.619025,4.365552 3.081148,23.225262 3.061166,23.448338 -0.05548,0.619384 -0.605467,1.151927 -1.244371,1.20491 -0.622794,0.05165 -1.168298,-0.260953 -1.410382,-0.808215 -0.11795,-0.266642 -0.173192,-0.299523 -4.125418,-2.455505 -3.835739,-2.092437 -4.013209,-2.181585 -4.178724,-2.099075 -0.09507,0.04739 -1.907043,1.033919 -4.026603,2.192278 l -3.853747,2.106107 -0.162283,0.328044 c -0.231475,0.467909 -0.594488,0.705284 -1.12109,0.733082 -0.297894,0.01573 -0.472745,-0.01124 -0.664026,-0.102421 z m 5.177171,-4.853059 c 1.543941,-0.842693 2.81557,-1.53999 2.825842,-1.549548 0.02045,-0.01903 -0.631868,-0.381128 -3.217703,-1.786144 -0.938312,-0.509833 -1.716346,-0.915718 -1.728964,-0.901968 -0.05446,0.05934 -0.78512,5.769828 -0.738253,5.769828 0.02855,0 1.315136,-0.689476 2.859078,-1.532168 z m 12.513261,1.451027 c 0.0042,-0.219253 -0.750174,-5.696143 -0.784575,-5.696143 -0.04828,0 -4.811225,2.592385 -4.881902,2.657132 -0.04332,0.03969 5.486757,3.10896 5.616237,3.117094 0.02678,0.0017 0.04939,-0.03346 0.05024,-0.07808 z m -4.072997,-6.053166 c 1.309943,-0.714047 2.379748,-1.312872 2.377345,-1.330723 -0.0024,-0.01785 -1.356659,-0.92814 -3.009457,-2.022864 l -3.005088,-1.990408 -2.992247,1.990408 c -1.645736,1.094724 -2.993051,2.005366 -2.994033,2.023648 -9.8e-4,0.01828 1.347306,0.769304 2.996195,1.668936 l 2.997982,1.635694 0.623795,-0.338213 c 0.343087,-0.186017 1.695565,-0.922432 3.005508,-1.636478 z M 28.53601,46.124464 c 1.268718,-0.839005 2.308252,-1.540069 2.310078,-1.55792 0.0018,-0.01785 -0.886321,-0.623703 -1.973658,-1.346338 -1.811016,-1.203587 -1.979658,-1.301672 -2.008931,-1.16844 -0.02984,0.135816 -0.74917,5.514201 -0.74917,5.601501 0,0.07035 0.07701,0.02173 2.421681,-1.528803 z m 10.460809,1.314494 c -0.02024,-0.133884 -0.19347,-1.421658 -0.384963,-2.86172 -0.191493,-1.440062 -0.359283,-2.629409 -0.372867,-2.642993 -0.0317,-0.0317 -3.908487,2.550937 -3.926769,2.615942 -0.01419,0.05044 4.581769,3.132196 4.67117,3.132196 0.02762,0 0.03366,-0.109541 0.01343,-0.243425 z m -4.04609,-5.604236 c 1.289051,-0.85986 2.318437,-1.585756 2.287524,-1.613102 -0.673628,-0.595911 -4.640591,-3.963979 -4.668835,-3.963979 -0.0507,0 -4.66518,3.952452 -4.684306,4.01226 -0.01504,0.04703 4.586951,3.127903 4.672533,3.128094 0.02714,6e-5 1.104033,-0.703412 2.393084,-1.563273 z m -5.780172,-5.161051 c 0.943196,-0.806552 1.767571,-1.51728 1.831945,-1.579398 0.112018,-0.108091 0.05542,-0.165677 -1.318078,-1.341044 -1.42368,-1.218311 -1.556057,-1.32163 -1.559639,-1.217285 -10e-4,0.02975 -0.169905,1.302864 -0.375298,2.829139 -0.205393,1.526274 -0.35553,2.775044 -0.333637,2.775044 0.02189,0 0.811511,-0.659906 1.754707,-1.466456 z m 8.203122,-1.39973 c -0.20174,-1.511849 -0.378327,-2.760808 -0.392416,-2.775465 -0.01409,-0.01466 -0.07691,0.01723 -0.139611,0.07086 -0.0627,0.05363 -0.720125,0.615878 -1.460948,1.249444 -0.740823,0.633567 -1.346951,1.161771 -1.346951,1.173786 0,0.06972 3.666502,3.150866 3.684657,3.096401 0.01214,-0.03641 -0.142991,-1.303172 -0.344731,-2.815021 z m -3.127235,-2.952314 c 0.900536,-0.772417 1.647075,-1.429664 1.658976,-1.460549 0.01201,-0.03116 -1.489141,-0.05616 -3.372246,-0.05616 -2.115766,0 -3.370661,0.02295 -3.332217,0.06094 0.230355,0.227655 3.317429,2.854221 3.357741,2.856858 0.02773,0.0018 0.78721,-0.628681 1.687746,-1.401098 z M 25.975261,27.32848 c 0.04847,-0.341418 0.0733,-0.635587 0.05518,-0.653709 -0.03835,-0.03835 -4.719682,1.225043 -4.719726,1.273758 -1.6e-5,0.01797 1.029671,0.02548 2.288194,0.01669 l 2.288224,-0.01598 z m 3.903015,-0.252194 c 0.428992,-0.51555 0.779985,-0.953715 0.779985,-0.973699 0,-0.01998 -0.376085,-0.03634 -0.835745,-0.03634 h -0.835744 l -0.122344,0.925015 -0.122344,0.925014 0.1629,0.041 c 0.0896,0.02255 0.169742,0.04446 0.178104,0.04869 0.0084,0.0042 0.366196,-0.414134 0.795188,-0.929684 z m 3.636171,0.870633 c 0,-0.03471 -0.71796,-0.933234 -0.870075,-1.088892 -0.06743,-0.069 -0.168132,0.01752 -0.54752,0.470402 -0.25569,0.305225 -0.464891,0.576961 -0.464891,0.603859 0,0.0269 0.423559,0.04891 0.941243,0.04891 0.517683,0 0.941243,-0.01542 0.941243,-0.03427 z m 10.320721,0.0018 c -8.38e-4,-0.0508 -4.683799,-1.309368 -4.723659,-1.269508 -0.03751,0.03751 0.08759,1.17219 0.138268,1.254081 0.03253,0.05257 4.586256,0.06789 4.585391,0.01543 z m -7.469443,-0.178512 c -0.0027,-0.09818 -0.05382,-0.514438 -0.113598,-0.925014 L 36.143436,26.09869 35.315791,26.08052 c -0.455205,-0.01 -0.827645,2.59e-4 -0.827645,0.02275 0,0.0225 0.338371,0.446934 0.751934,0.943182 0.651374,0.781604 0.777251,0.90227 0.941243,0.90227 0.164433,0 0.188665,-0.02346 0.184402,-0.178512 z M 29.53967,23.145152 c -0.04459,-0.0714 -0.103262,-0.129827 -0.130377,-0.129827 -0.02711,0 -0.0493,0.05842 -0.0493,0.129827 0,0.08673 0.04328,0.129827 0.130376,0.129827 0.114128,0 0.120272,-0.01618 0.0493,-0.129827 z m 4.230018,-0.746916 0.72873,-0.876742 -0.890579,-1.119342 c -0.489818,-0.615638 -0.92457,-1.156391 -0.966115,-1.201673 -0.05923,-0.06456 -0.283118,0.177696 -1.037229,1.122331 -0.870686,1.090661 -0.952742,1.215168 -0.8671,1.315683 0.05203,0.06106 0.379782,0.454252 0.728348,0.873754 l 0.633755,0.762732 h 0.470731 0.47073 z m 1.991213,0.774063 c -0.02167,-0.05647 -0.0394,-0.118472 -0.0394,-0.137774 0,-0.0193 -0.04382,0.0013 -0.09737,0.04571 -0.137256,0.113912 -0.120902,0.19474 0.0394,0.19474 0.09805,0 0.125616,-0.02907 0.09737,-0.10268 z m -5.111277,-4.65702 0.717468,-0.897357 -0.495369,-0.628106 c -0.272454,-0.345457 -0.504968,-0.640276 -0.516699,-0.655152 -0.05202,-0.06596 -0.08266,0.101823 -0.242005,1.325313 -0.093,0.714047 -0.186966,1.41511 -0.208818,1.55792 -0.02185,0.142809 -0.0245,0.245047 -0.0059,0.227196 0.01861,-0.01785 0.356704,-0.436267 0.75131,-0.929814 z m 4.402987,-0.64524 c -0.11302,-0.847432 -0.220535,-1.539391 -0.238923,-1.537688 -0.01839,0.0017 -0.261282,0.292486 -0.539765,0.646183 l -0.506334,0.643086 0.728972,0.910886 c 0.400934,0.500986 0.7363,0.903557 0.745256,0.894601 0.009,-0.009 -0.07619,-0.709637 -0.189206,-1.557068 z m -1.506937,-2.976186 c 0.51836,-0.646661 0.942472,-1.216275 0.942472,-1.26581 0,-0.07477 -0.325112,-0.09006 -1.914942,-0.09006 -1.670187,0 -1.914943,0.01261 -1.914943,0.09868 0,0.101919 1.813003,2.423184 1.897485,2.429431 0.0261,0.0019 0.471568,-0.525577 0.989928,-1.172239 z M 40.654911,10.709 c 0,-0.01472 -0.846924,-0.450427 -1.882053,-0.9682303 l -1.882054,-0.9414592 -4.300939,-0.00291 -4.30094,-0.00291 -1.8941,0.9279238 c -1.041755,0.5103587 -1.896177,0.9475897 -1.898714,0.9716237 -0.0025,0.02403 3.632154,0.04348 8.077093,0.04322 4.444939,-2.6e-4 8.081707,-0.01253 8.081707,-0.02726 z"
/>
</svg>
</div>
<div id="tit_netz" class="pvtitle">Netz</div>
<div class="sums netsums">
<div style="text-align: right; margin-right: 0.3em">
<!--SUM_NET-->
<div style="position: relative; top: -6px">⭢</div>
</div>
<div style="text-align: left; margin-left: 0.3em">
<!--SUM_NET_IN-->
<div style="position: relative; top: -6px">⭠</div>
</div>
</div>
</div>
<div s>
<div
class="arrow"
style="
transform: rotate(180deg);
position: relative;
top: -32px;
left: 10px;
height:1px;
/*AR_NETIN*/;
"
>
<div class="aa1 aax aal">⌇</div>
<div class="aa2 aax aal">⌇</div>
<div class="aa3 aax aal">⌇</div>
<div class="aa4 aax aal">⌇</div>
</div>
</div>
<div id="pv_erz" class="pvinfo">
<!--CUR_NET--><span class="pveinheit">kw</span>
</div>
<div> </div>
</div>
<div id="bat" class="usage #BAT_COL#" style="/*BATT_VIS*/">
<div id="bat1">
<div><div id="tit_bat1" class="pvtitle">Ent-/Ladung</div></div>
<div id="bat_lad" class="pvinfo">
<!--BAT_LAD--><span class="pveinheit">kw</span>
</div>
</div>
<div id="bat2">
<div class="svgimg svgimgbottom">
<svg viewBox="0 0 70 70">
<path
style="fill: #fff"
d="m 9.8494365,46.519408 c -0.587334,-0.255828 -1.201331,-1.001639 -1.306893,-1.587463 -0.0466,-0.258616 -0.06564,-5.803637 -0.04231,-12.32227 0.04191,-11.709433 0.04604,-11.85691 0.343445,-12.255194 0.165565,-0.221725 0.482453,-0.538598 0.704196,-0.704162 0.401819,-0.300019 0.4677145,-0.301154 19.6884255,-0.339126 19.213114,-0.03796 19.287584,-0.03697 19.906574,0.262675 1.055877,0.511142 1.146313,0.763098 1.229512,3.425489 l 0.073,2.336041 2.581366,0.03983 2.581368,0.03983 0.375184,0.445882 0.375186,0.445883 v 6.693714 6.693714 l -0.375186,0.445882 -0.375184,0.445883 -2.581368,0.03983 -2.581366,0.03983 -0.073,2.336041 c -0.08316,2.661024 -0.173931,2.914492 -1.226211,3.42389 -0.613492,0.296987 -0.757822,0.299133 -19.734752,0.293461 -15.564009,-0.0047 -19.199487,-0.04176 -19.5619865,-0.19966 z M 48.182348,33.000533 V 21.46633 H 29.421018 10.659689 v 11.534203 11.534203 h 18.761329 18.76133 z m -34.682246,8.839791 -0.358369,-0.358369 v -8.481422 -8.481422 l 0.358369,-0.35837 0.35837,-0.35837 h 3.948706 3.948706 v 9.198162 9.198162 H 17.807178 13.858472 Z M 24.96794,33.000533 v -9.198162 h 4.380077 4.380077 v 9.198162 9.198162 H 29.348017 24.96794 Z m 11.972211,0 v -9.198162 h 4.021706 4.021708 l 0.358369,0.35837 0.35837,0.35837 v 8.481422 8.481422 l -0.35837,0.358369 -0.358369,0.358371 h -4.021708 -4.021706 z m 17.228302,0 V 27.598438 H 52.27042 50.372386 v 5.402095 5.402095 h 1.898034 1.898033 z"
/>
</svg>
</div>
</div>
<div id="bat3">
<div id="tit_bat1" class="pvtitle">Ladezustand</div>
<div id="bat_lad" class="pvinfo">
<!--BAT_STAT--><span class="pveinheit">%</span>
</div>
</div>
</div>
</div>
</body>
</html>
';
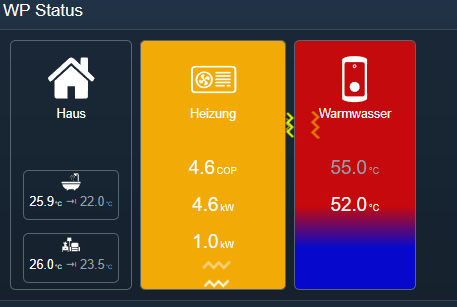
}Und für alle Interessierte noch die Visualisierung der Heizung.

Ich werde hier keine weiteren Updates machen, gerne könnt ihr es nehmen und selbst weiter anpassen:
<?php
$UPDATE_DLEAY = 0;
$DAT["wp_heat"] = getValue(59733)/1000;
$DAT["wp_watt"] = getValue(43136)/1000;
$DAT["wp_heat_dhw"] = getValue(19021)/1000;
$DAT["wp_heat_room"] = getValue(51427)/1000;
if( $DAT["wp_watt"] > 0){
$DAT["wp_cop"] = $DAT["wp_heat"] / $DAT["wp_watt"] ;
}else{
$DAT["wp_cop"] = 0;
}
$DAT["wp_vl"] = getValue(19158);
$DAT["wp_rl"] = getValue(14465);
$DAT["temp_bad"] = getValue(47087);
$DAT["temp_bad_soll"] = getValue(37728);
$DAT["temp_wohn"] = getValue(43090);
$DAT["temp_wohn_soll"] = getValue(49334);
$DAT["temp_dhw"] = getValue(57904);
$DAT["temp_dhw_target"] = getValue(15898);
/* prüfen ob HTMLBox exisitert, falls nein, anlegen */
$chlds = IPS_GetChildrenIDs($_IPS['SELF']);
$id = -1;
foreach($chlds as $chld){
$t = IPS_GetObject($chld);
if($t["ObjectType"] == 2 ){
$v = IPS_GetVariable($t["ObjectID"]);
$vp = $v["VariableCustomProfile"];
if($vp == "~HTMLBox") $id = $t["ObjectID"];
}
}
if($id < 0 ){
$id = IPS_CreateVariable(3);
IPS_SetParent($id, $_IPS['SELF']);
IPS_SetName($id, "WP Status");
IPS_SetVariableCustomProfile($id, "~HTMLBox");
};
$varInfo = IPS_GetVariable($id);
if(time() - $varInfo["VariableUpdated"] < $UPDATE_DLEAY) return;
$cont = getHTML();
// Platzhalter im HTML code Füllen
foreach($DAT as $key => $val){
$val = number_format(round($val,1), 1, '.', ',');
$rep = "<!--$key-->";
$cont = str_replace($rep, $val,$cont);
}
// Pfeile.
if($DAT["wp_watt"] == 0){
$cont = str_replace("/*AR_WP_IN*/", "color:transparent;", $cont);
}else{
$cont = str_replace("/*WP_ACTIVE*/", "background-color:#F2AA06;", $cont);
}
if($DAT["wp_heat_dhw"] == 0){
$cont = str_replace("/*AR_WP_DHW*/", "color:transparent;", $cont);
}else{
$vlrl = '#heatvl::after{content: "🠦"; padding-left: 0.6em; } #heatrl::after{content: "🠤"; padding-left: 0.6em; }';
$cont = str_replace("/*HEAT_VLRL*/", $vlrl, $cont);
}
if($DAT["wp_heat_room"] == 0){
$cont = str_replace("/*AR_WP_ROOM*/", "color:transparent;", $cont);
}else{
$cont = str_replace("/*WP_ROOM*/", "background-color:#293F56;", $cont);
$vlrl = '#heatvl::before{content: "🠤"; padding-right: 0.6em; } #heatrl::before{content: "🠦"; padding-right: 0.6em; }';
$cont = str_replace("/*HEAT_VLRL*/", $vlrl, $cont);
}
// Speicher Farbe
$dhw_pct = ($DAT["temp_dhw_target"] - $DAT["temp_dhw"]) / ($DAT["temp_dhw_target"] - 20);
$full = (1 - $dhw_pct) ;
$red = round(6 * $full);
$blue = 7 - $red;
$colDHW = "background: linear-gradient(to top, ";
$colred = "rgba(255, 0, 0, 0.75)";
$colblue = "rgba(0, 0, 255, 0.75)";
for ($i = 0; $i < $blue; $i++) {
$colDHW .= "$colblue, ";
}
for ($i = 0; $i < $red-1; $i++) {
$colDHW .= "$colred, ";
}
$colDHW .="$colred);";
$cont = str_replace("/*WP_DHW*/", $colDHW, $cont);
$cont_old = getValue($id);
if($cont_old != $cont)setValue($id, $cont);
function getHTML(){
return '
<html>
<style tpye="css">
:root {
--heatvis-height: 300px;
--heatvis-width: 100%;
}
body {
border: 0;
margin: 0;
}
small {
font-size: 0.65em;
padding-left: 0.2em;
}
#heatVis {
display: grid;
font-size: calc(var(--heatvis-height) * 0.05);
font-family: Arial, Helvetica, sans-serif;
color: #fff;
width: var(--heatvis-width);
max-width: 600px;
height: var(--heatvis-height);
min-width: 350px;
min-height: 250px;
border-radius: 10px;
grid-template-columns: 30% 36% 30%;
grid-column-gap: 10px;
grid-row-gap: 10px;
}
.heatvisusage {
border: 1px solid #576471;
border-radius: 5px;
text-align: center;
white-space: nowrap;
width: 100%;
}
.heattarget{
color: #939ea9;
}
.heat_roominfo {
display: grid;
grid-template-columns: 1;
grid-template-rows: 4.5em 4.5em;
align-content: stretch;
justify-items: center;
grid-row-gap: 1vh;
grid-column-gap: 1vh;
margin: 1vh;
margin-top: -1em;
}
.heatinnerusage {
display: grid;
grid-template-columns: 100%;
align-content: space-between;
grid-template-rows: 7em auto 2em 2em 2em auto 10px;
}
.svgimg {
width: 100%;
max-width: 4em;
display: inline-block;
}
.heat_smallsvg {
height: 1.8em;
width: 1.8em;
margin: auto;
}
.heat_roomtemp {
font-size: 1em;
}
.home_detail_usage {
font-size: 0.7em;
line-height: 100%;
margin-top: 0.3vh;
}
.title {
font-size: 1em;
}
.heatinfo {
font-size: 1.5em;
}
.title {
font-family: Arial, Helvetica, sans-serif;
color: #fff;
}
/*HEAT_VLRL*/
}
.topsvg {
margin-top: 1vh;
}
.heatvisarrow {
font-size: 3em;
height: 0;
transform: rotate(0deg);
}
.aax {
animation: arMove 2s linear infinite;
display: block;
margin-left: -10px;
left: 0;
}
.aar {
float: right;
}
.aal {
float: left;
}
.aa1 {
animation-delay: 0;
}
.aa2 {
animation-delay: -0.5s;
}
.aa3 {
animation-delay: -1s;
}
.aa4 {
animation-delay: -1.5s;
}
@keyframes arMove {
0% {
transform: scale(0) translateX(0em);
filter: opacity(0);
}
33% {
transform: scale(0.5) translateX(0.3em);
filter: opacity(0.5);
}
66% {
transform: scale(1) translateX(0.6em);
filter: opacity(1);
}
100% {
transform: scale(1) translateX(1.5em);
filter: opacity(0);
}
}
@media (max-device-width:600px) {
#heatVis {
width: 100% !important;
max-width: 100% !important;
height: 100%;
max-height: 100% !important;
font-size: calc(2vh + 5px);
}
.heattarget{
display:block;
}
}
</style>
<body style="background-color: #1b2a39">
<div id="heatVis">
<!-- HOME ---------------------->
<div class="heatvisusage heatinnerusage" style="/*WP_ROOM*/">
<div>
<div class="svgimg topsvg">
<svg viewBox="0 0 65 65">
<path style="fill: #fff"
d="m 12.7944,57.783422 c -2.8666988,-1.307698 -1.410751,-5.029653 -1.79342,-7.505139 -0.01774,-5.081828 -0.0079,-10.163702 -0.01098,-15.245553 7.263116,-6.5631 14.455753,-13.206209 21.804646,-19.6728 7.348975,6.466495 14.54153,13.109698 21.804642,19.6728 -0.03923,6.994426 0.10289,13.99438 -0.1288,20.984308 -1.084311,2.901218 -4.754046,1.58199 -7.105066,1.91706 -3.228515,0.0095 -6.457055,0.0033 -9.685582,0.0051 0,-5.336073 0,-10.672145 0,-16.008218 -3.256796,0 -6.513592,0 -9.770388,0 0,5.336073 0,10.672145 0,16.008218 -5.037703,-0.04012 -10.082278,0.06689 -15.115047,-0.155745 z M 5.3553143,35.803597 C 3.8251116,34.086352 0.66727274,31.219044 3.9200326,29.507076 12.755754,21.256958 21.598877,13.005701 30.682189,5.0294583 c 3.205446,-1.8877642 5.813395,1.3037437 7.948876,3.2372401 2.093518,1.9085456 4.171315,3.8342536 6.257414,5.7508986 0.09301,-2.965601 -0.137891,-5.9641949 0.264055,-8.9022117 1.674732,-1.091243 4.041067,-0.3713174 6.021446,-0.5444488 0.945273,0.1546731 2.153048,-0.2748777 2.923245,0.2694423 0.865169,0.6955693 0.272135,1.957332 0.45139,2.9192287 0.01847,5.0497575 0.03703,10.0995145 0.05559,15.1492715 2.869797,2.696489 5.901609,5.235187 8.59045,8.113412 -0.241146,2.059984 -3.097744,6.858452 -5.229829,3.577752 C 49.52339,26.99655 41.227364,19.233178 32.794645,11.620322 23.911716,19.63141 15.193655,27.82479 6.2872463,35.809746 l -0.4219082,0.06784 -0.5100198,-0.07404 z" />
</svg>
</svg>
</div>
<div id="tit_haus" class="title">Haus</div>
</div>
<div class="heatvisarrow" style="
transform: rotate(180deg) translate(-100%);
top: 10px;
left: 20px;
color: rgb(255, 123, 0);
position: relative;
/*AR_WP_ROOM*/
">
<div class="aa1 aar aax">⌇</div>
<div class="aa2 aar aax">⌇</div>
<div class="aa3 aar aax">⌇</div>
<div class="aa4 aar aax">⌇</div>
</div>
<div class="heat_roominfo" >
<div class="heatvisusage">
<div class="heat_smallsvg">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 70 70">
<g style="stroke-width:7.73711967">
<path style="fill:#fff;stroke-width:7.73711967"
d="M29.7984 123.8665c-.3177-.1899-.7531-.6182-.9675-.952-.8073-1.2564-.9062-4.1335-.2042-5.9397.2598-.6685.316-.9646.1918-1.0119-.0965-.0367-.7198-.2276-1.3849-.4243-1.707-.5047-4.6197-1.76-6.1994-2.6718-3.3612-1.94-7.737-6.0868-10.4489-9.9021-3.8727-5.4485-7.0255-13.6911-7.9968-20.9064l-.0974-.723h52.3626c28.7994 0 52.3963.0642 52.4375.1428.1106.2107-.5567 3.9284-1.0699 5.9607-1.466 5.806-4.3878 12.1847-7.4368 16.2359-2.8034 3.7248-7.3206 7.846-10.4003 9.4886-1.3473.7186-4.3872 1.9802-5.7236 2.3753-.6651.1967-1.2883.3876-1.3848.4243-.1231.0468-.0584.3614.2165 1.0528.3491.878.3918 1.1814.3897 2.7724-.0025 1.9654-.21 2.69-1.0314 3.6048-.6807.7581-1.02.819-4.5629.819-3.887 0-4.2333-.102-5.0043-1.473-.773-1.3749-.8799-2.986-.3665-5.5294.091-.4508.0888-.452-.9702-.5636-1.3582-.1431-30.8323-.0424-30.958.1056-.0518.0611.02.7376.1597 1.5033.3314 1.8168.1579 3.224-.549 4.4516-.8219 1.427-1.085 1.5055-5.0385 1.5054-3.1144-.0001-3.4309-.0277-3.9625-.3453zM7.9884 75.719C3.6988 75.6617.059 75.5485-.1 75.4675c-1.1404-.5818-2.1603-2.2258-2.3765-3.8306-.2257-1.6755-.1824-2.7813.1498-3.8274.3963-1.2476 1.0631-2.2556 1.9422-2.9359l.7145-.553 54.7433.0015 54.7432.0015.743.502c.924.6244 1.5576 1.5134 1.9434 2.7274.7692 2.4201.3821 5.3043-.9326 6.9482-.9495 1.1872-.1914 1.1095-12.081 1.2392-12.9379.1412-80.5106.1252-91.5008-.0216zm87.588-32.5977c-.0074-9.0684-.0592-19.0912-.1153-22.2729l-.1022-5.785-.3953-.8993c-1.325-3.0153-4.2322-4.621-6.858-3.7881-.7091.2249-.7336.3686-.3079 1.8109.6786 2.2994.7842 5.0557.2764 7.2153-.391 1.6625-1.337 3.9636-1.8094 4.4014-.432.4003-1.4365.6184-2.1361.4637-.8725-.1928-1.7974-1.1095-5.836-5.7847-4.8371-5.5996-6.7121-8.0082-6.9442-8.9205-.2338-.9195-.2107-1.9912.056-2.5988.4964-1.131 3.0408-2.509 5.323-2.8829 1.7475-.2863 3.82.1068 5.6012 1.0624l.966.5183 1.5832-.7872c.8707-.433 1.9235-.8632 2.3396-.9562 1.1122-.2484 3.962-.2003 5.1107.0864 1.2418.3099 3.355 1.517 4.449 2.5414 1.7687 1.6561 3.218 4.3163 3.8992 7.1568l.3264 1.3612.0418 22.1615.0418 22.1614h-.7757c-.4266 0-1.6634.0502-2.7484.1115l-1.9728.1115-.013-16.488zM66.9899 55.3417c-.6776-.7982-.7156-1.1747-.2844-2.819.4777-1.822 1.4946-2.3608 2.4858-1.317.4168.4389.4705.595.4615 1.3418-.0194 1.6078-.7637 3.0884-1.688 3.3575-.3364.098-.4877.0106-.975-.5633zm-11.327-7.9281c-.2837-.3152-.5158-.6907-.5158-.8345 0-.4528.6582-2.5757 1.0962-3.5352.6329-1.3868 1.494-1.5604 2.4068-.485.3774.4445.424.6013.3632 1.2248-.0874.8973-.9854 3.145-1.4974 3.7482-.556.655-1.1936.6143-1.853-.1183zm13.2416.02c-.49-.6184-.5301-1.1847-.1742-2.4592.6815-2.4402 1.2506-3.3512 2.0935-3.3512.7604 0 1.3669.764 1.3669 1.7218 0 .8936-.746 3.2557-1.252 3.964-.3084.4317-.4647.5075-1.0467.5075-.5233 0-.7554-.09-.9875-.3828zm-9.2326-7.9025c-.5487-.1259-1.0583-.8805-1.0583-1.5673 0-1.3039 1.967-4.4395 2.7848-4.4395.5852 0 1.2195.6589 1.4258 1.481.1818.7249-1.4085 3.8856-2.223 4.4186-.3377.2208-.402.2283-.9293.1072zm12.8077-.4067c-.4903-.2316-.8596-.824-.8634-1.3851-.0074-1.0209 1.1633-3.9665 1.7773-4.4731.5097-.4206 1.219-.3182 1.697.245.602.709.5791 1.6397-.0784 3.188-.8782 2.068-1.6745 2.8305-2.5325 2.4252zm-24.3377-1.9793c-.4118-.1182-.8046-.5625-1.0174-1.1508-.1553-.4292-.1453-.626.0647-1.276.3564-1.1036 1.5281-3.1313 1.9706-3.4102.7381-.4653 1.5538-.0915 2.0185.925.2605.5697.2595.5813-.1233 1.5031-.531 1.2785-1.7751 3.175-2.2109 3.37-.1979.0887-.3719.1524-.3866.1415-.0147-.0111-.1567-.057-.3155-.1025zm15.7834-5.5875c-.4902-.3134-.6897-.7393-.6897-1.4723 0-.6357.1708-.9775 1.1902-2.381.766-1.0547 1.4867-1.6665 1.9633-1.6665.4054 0 1.2701.9149 1.3881 1.4686.131.6152-.6122 2.0215-1.7487 3.3084-.9608 1.088-1.3489 1.225-2.1032.7428zm12.1017-1.1183c-.851-.7886-.782-1.6427.2873-3.5507.747-1.3332 1.302-1.9781 1.8355-2.1335.3364-.098.4877-.0099.975.5634.3906.4603.5766.829.5766 1.1434 0 .6641-.8157 2.3754-1.6367 3.4336-.5748.7409-.7894.9064-1.1748.9064-.2626 0-.645-.1607-.863-.3626zm-23.6567-1.2638c-.7282-.4655-.9023-1.4488-.421-2.3784.4488-.867 1.8698-2.5759 2.3277-2.7993.532-.2596 1.323-.106 1.6509.3208.356.4634.445 1.4061.1878 1.9907-.5743 1.3057-2.3682 3.1404-3.055 3.1246-.1633-.0037-.4739-.12-.6904-.2584zm16.8951-4.6663c-.8251-.7646-.5748-1.8633.7416-3.2557.9299-.9834 1.7181-1.511 2.2573-1.511.4761 0 1.1645.4155 1.281.7732.1139.3494.1162 1.3294.0037 1.6735-.1072.3292-1.8512 2.0095-2.471 2.3807-.6246.3742-1.3706.3492-1.813-.0607zM58.241 22.6616c-.2446-.1797-.528-.5635-.6298-.8528-.1667-.474-.1489-.5982.1792-1.2537.3491-.6976 1.1903-1.5598 2.2676-2.3242.7044-.5 1.5827-.4783 2.0674.0508.8062.8802.5997 1.8375-.6468 2.9981-1.6585 1.5443-2.5174 1.911-3.2376 1.3819zm6.5043-5.241c-.8175-1.0391-.2845-2.214 1.4674-3.2338 1.4263-.8305 2.431-.9513 3.0124-.3622.3306.335.4118.5618.4235 1.1833.0174.9262-.1665 1.2184-1.1287 1.7928-1.9267 1.15-3.1938 1.3582-3.7746.62z"
transform="matrix(.53019 0 0 .45008 5.917 5.393)" />
</g>
</svg>
</div>
<div class="heat_roomtemp">
<div class="heattarget"><!--temp_bad_soll--><small>°C</small></div>
<div><!--temp_bad--><small>°C </small></div>
</div>
</div>
<div class="heatvisusage">
<div class="heat_smallsvg">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 70 70">
<g style="stroke-width:7.73711967">
<path style="fill:#fff;stroke-width:7.73712015"
d="M2.9815 95.3534V76.3947h12.6853l-1.5752-6.4822c-.8663-3.5653-1.4969-6.5861-1.4013-6.713.0956-.127 1.678-.1897 3.5166-.1394 3.2665.0892 4.254-.0839 2.434-.4267-2.8906-.5445-6.7296-4.163-8.396-7.9138-.8615-1.9393-1.5703-4.8986-1.579-6.5924l-.004-.805 1.3608.1835c1.838.248 3.9822 1.1122 5.5916 2.2539 1.2808.9085 1.3314.9213 1.3354.3373.0178-2.6284 1.5934-7.3638 3.1602-9.4978l.7961-1.0843 1.0141 1.5025c1.6189 2.3986 2.8359 6.1195 2.8359 8.6706 0 1.212.0556 1.2447.9101.5348 1.8168-1.5091 5.0147-2.8045 6.9594-2.819.578-.0042.6505.0965.6474.9013-.002.4984-.1654 1.715-.3632 2.7036-1.0643 5.3193-4.3721 9.5674-8.85 11.3657l-1.5522.6233 3.507.0072c3.376.007 3.5014.0277 3.3594.5546-.081.301-.8196 3.3122-1.6412 6.6913l-1.4938 6.144h12.7178v37.9175h-3.7869V103.16H6.7684v11.1522H2.9815Zm22.7212-5.576v-2.2305h-9.4672v4.4609h9.4672zM48.187 109.363c-1.684-.991-1.671-.8645-1.6009-15.4552l.0625-13.016.6966-.8563c.8757-1.0766 1.8784-1.407 4.2736-1.4084 2.2852-.0014 3.361.5278 3.964 1.9497.3758.886.4139 2.1421.4139 13.6614 0 11.5194-.038 12.7754-.4139 13.6615-.6313 1.4888-1.654 1.9508-4.319 1.9508-1.667 0-2.4626-.1261-3.0768-.4875zm12.1782-.196c-.5727-.6746-.581-.7541-.581-5.5761V98.699h35.9752v4.8918c0 4.822-.0083 4.9015-.581 5.576l-.581.6844H60.9463Zm40.8378.196c-1.6634-.9789-1.656-.9111-1.6564-15.2083-.0005-13.8686-.0152-13.7022 1.3285-14.9473.5477-.5075.951-.5822 3.1408-.5818 2.9486.0005 3.9335.4198 4.5829 1.9512.3758.886.4138 2.1421.4138 13.6614 0 11.5194-.038 12.7754-.4138 13.6615-.6314 1.4888-1.6541 1.9508-4.319 1.9508-1.667 0-2.4627-.1261-3.0768-.4875zM59.7843 92.6674c0-.8639.1236-2.0567.2747-2.6507.389-1.5297 1.7445-3.2708 3.144-4.0384l1.1966-.6564 13.2265-.0028c9.6988-.0019 13.4864.0877 14.2007.3363 1.3.4525 3.2607 2.7622 3.6448 4.2936.1583.6312.2879 1.8544.2879 2.7184v1.5708H59.7843v-1.5709zm35.3835-10.0477c-.2604-.234-.9527-.6953-1.5385-1.0251-1.0468-.5894-1.3015-.601-14.9107-.681-14.833-.087-16.0736.0057-17.9364 1.3401-.986.7063-.9979.7036-.9979-.2323 0-1.2192-.6347-3.4465-1.2722-4.4644-.3174-.5069-1.0194-1.3208-1.56-1.8087l-.9828-.887.0733-8.3797.0732-8.3797.884-2.1058c1.0646-2.5364 2.4358-4.1175 4.6354-5.345l1.581-.8823h29.1114l1.581.8822c2.1895 1.222 3.5717 2.8107 4.6209 5.3114.8146 1.9416.8758 2.272.9724 5.2435.0567 1.7442.0223 5.5929-.0764 8.5527L99.246 75.14l-.9667.8417c-1.4449 1.2581-2.3377 3.144-2.5018 5.2851-.1323 1.7253-.1505 1.7657-.6097 1.3528zm-52.4056-23.023-.0187-21.1196H31.3489l.1433-1.4637c.1237-1.2643 1.7842-22.623 1.7842-22.951 0-.066 5.1122-.1201 11.3605-.1201s11.3606.054 11.3606.1201c0 .328 1.6604 21.6867 1.7842 22.951l.1433 1.4637H46.5304v36.2494l-1.5017 1.7402c-1.0038 1.1632-1.6254 2.1562-1.8748 2.9948-.346 1.1637-.3744-.2767-.3917-19.8648z"
transform="matrix(.53019 0 0 .45008 5.917 5.393)" />
</g>
</svg>
</div>
<div class="heat_roomtemp">
<div class="heattarget"><!--temp_wohn_soll--><small>°C</small></div>
<div><!--temp_wohn--><small>°C </small></div>
</div>
</div>
</div>
</div>
<!-- HEIZUNG ------------------------------------>
<div class="heatvisusage heatinnerusage" style="/*WP_ACTIVE*/">
<div>
<div class="svgimg topsvg">
<svg viewBox="0 0 70 70">
<g transform="matrix(.53019 0 0 .45008 5.9169 5.393)" stroke-width="7.7371">
<path transform="matrix(1.8861 0 0 2.2218 -11.16 10)"
d="m10.027 6.7363c-3.1768 0-5.7773 2.2055-5.7773 4.9023v28.428c0 2.6968 2.6005 4.9023 5.7773 4.9023h51.875c3.1768 0 5.7754-2.2055 5.7754-4.9023v-28.428c0-2.6968-2.5986-4.9023-5.7754-4.9023h-51.875zm0 2.3027h51.875c1.7205 0 3.0625 1.139 3.0625 2.5996v28.428c0 1.4606-1.342 2.5996-3.0625 2.5996h-51.875c-1.7205 0-3.0645-1.139-3.0645-2.5996v-28.428c0-1.4606 1.3439-2.5996 3.0645-2.5996zm12.605 5.2852c-6.8521 0-12.211 5.4434-12.211 11.926s5.3589 11.926 12.211 11.926c6.8521 0 12.213-5.4434 12.213-11.926s-5.3608-11.926-12.213-11.926zm16.883 0.74805a1.3568 1.1518 0 1 0 0 2.3027h19.18a1.3568 1.1518 0 1 0 0-2.3027h-19.18zm-16.883 1.5566c5.1375 0 9.498 4.2034 9.498 9.6211s-4.3605 9.6211-9.498 9.6211c-5.1375 0-9.498-4.2034-9.498-9.6211s4.3605-9.6211 9.498-9.6211zm-1.8184 1.8125c-1.2299 0.077631-2.3929 0.91864-2.8652 2.0723-0.12632 0.30851-0.14735 0.42525-0.16406 0.87109-0.030205 0.80607 0.1333 1.3539 0.61719 2.0586 0.25759 0.37514 0.60045 0.69796 1.168 1.0918 0.44617 0.30962 1.2508 0.71191 1.627 0.81641 0.16001 0.04445 0.19125 0.070055 0.16406 0.13477-0.14149 0.33679-0.19982 0.59545-0.20117 0.88867l-0.001953 0.33203-0.65039 0.18945c-0.59499 0.17281-0.69756 0.18913-1.1777 0.18555-0.92418-0.006913-1.4084-0.18038-1.9512-0.69922-0.34324-0.3281-0.42713-0.37109-0.72266-0.37109-0.34259 0-0.6594 0.15426-0.93359 0.45508-0.7139 0.78324-0.78966 1.8788-0.21484 3.0859 0.6784 1.4247 1.9974 2.144 3.2656 1.7793 1.2458-0.35823 2.2747-1.4748 2.8984-3.1445 0.14538-0.38919 0.21056-0.50799 0.26367-0.49023 0.038491 0.012863 0.16222 0.058191 0.27539 0.10156 0.11725 0.044931 0.36188 0.081255 0.57031 0.085938l0.36719 0.009765 0.20117 0.61524c0.18187 0.55498 0.20313 0.67045 0.2207 1.1621 0.032925 0.92119-0.15353 1.5472-0.63867 2.1406-0.32698 0.39994-0.35474 0.46159-0.35352 0.76172 0.001272 0.32229 0.11731 0.58939 0.39062 0.89258 0.32397 0.35938 0.79107 0.60046 1.3223 0.68164 0.1808 0.02763 0.68418-0.011285 0.91406-0.070313 1.1228-0.28833 2.0701-1.1279 2.4277-2.1504 0.27555-0.78768 0.135-1.8061-0.35547-2.5957-0.24301-0.39124-0.75263-0.91172-1.2051-1.2285-0.41634-0.29151-1.2122-0.70889-1.5762-0.82812-0.32915-0.10784-0.3481-0.12947-0.26172-0.31836 0.092065-0.20132 0.16434-0.67282 0.13672-0.89844l-0.021485-0.17383 0.38281-0.11914c0.74894-0.23477 0.93335-0.26848 1.4629-0.26758 0.90941 0.00144 1.3898 0.16657 1.9375 0.66602 0.17498 0.15957 0.38392 0.31865 0.46484 0.35547 0.51687 0.23514 1.2761-0.23927 1.6309-1.0215 0.12244-0.26997 0.14116-0.37017 0.1582-0.83203 0.020841-0.56494-0.031807-0.8778-0.23828-1.4082-0.37325-0.95883-1.1168-1.691-2.041-2.0137-0.31943-0.11153-0.95618-0.1087-1.3652 0.003906-1.1997 0.3302-2.251 1.4767-2.8867 3.1504l-0.19727 0.51562-0.20898-0.095703c-0.14088-0.064663-0.34824-0.1037-0.63281-0.11914l-0.42188-0.023438-0.095703-0.26367c-0.42393-1.1757-0.46667-2.0198-0.14648-2.8535 0.14316-0.37276 0.2891-0.61717 0.54102-0.9043 0.22572-0.25727 0.31523-0.50519 0.27539-0.76367-0.13651-0.88579-1.076-1.5173-2.1543-1.4492zm18.701 1.1797a1.3571 1.152 0 0 0 0 2.3047h19.18a1.3571 1.152 0 0 0 0-2.3047h-19.18zm0 4.8242a1.3568 1.1518 0 1 0 0 2.3027h19.18a1.3568 1.1518 0 1 0 0-2.3027h-19.18zm-16.875 1.3262c0.067279-0.013727 0.14196-0.010843 0.2207 0.011719 0.26177 0.074998 0.35949 0.18688 0.38672 0.4375 0.022368 0.20594 0.012744 0.23359-0.13672 0.38867-0.16229 0.1684-0.34561 0.21238-0.54297 0.12891-0.13706-0.057971-0.26758-0.27652-0.26758-0.45117 0-0.27941 0.13801-0.47444 0.33984-0.51562zm16.875 3.0156a1.3568 1.1518 0 1 0 0 2.3027h19.18a1.3568 1.1518 0 1 0 0-2.3027h-19.18zm0 4.502a1.3568 1.1518 0 1 0 0 2.3047h10.924a1.3568 1.1518 0 1 0 0-2.3047h-10.924zm15.721 0a1.3568 1.1518 0 1 0 0 2.3047h3.3477a1.3568 1.1518 0 1 0 0-2.3047h-3.3477z"
fill="#fff" />
</g>
</svg>
</div>
<div class="title">Heizung</div>
</div>
<div class="">
<div id="heatvl"><!--wp_vl--><small>°C VL</small></div>
<div id="heatrl"><!--wp_rl--><small>°C RL</small></div>
</div>
<div class="heatinfo"><!--wp_cop--><small>COP</small></div>
<div class="heatinfo"><!--wp_heat--><small>kW</small></div>
<div class="heatinfo"><!--wp_watt--><small>kW</small></div>
<div class="heatvisarrow" style="
transform: rotate(270deg) translate(-100%);
top: 0px;
left: calc(-50% + 10px);
position: relative;
margin-left: calc(50% + 15px);
/*AR_WP_IN*/
">
<div class="aa1 aar aax">⌇</div>
<div class="aa2 aar aax">⌇</div>
<div class="aa3 aar aax">⌇</div>
<div class="aa4 aar aax">⌇</div>
</div>
</div>
<!-- Speicher ------------------------------------>
<div class="heatvisusage heatinnerusage" style="/*WP_DHW*/">
<div>
<div class="svgimg topsvg">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 70 70">
<g style="stroke-width:7.73711967">
<path
style="color:#000;font-style:normal;font-variant:normal;font-weight:400;font-stretch:normal;font-size:medium;line-height:normal;font-family:sans-serif;font-variant-ligatures:normal;font-variant-position:normal;font-variant-caps:normal;font-variant-numeric:normal;font-variant-alternates:normal;font-feature-settings:normal;text-indent:0;text-align:start;text-decoration:none;text-decoration-line:none;text-decoration-style:solid;text-decoration-color:#000;letter-spacing:normal;word-spacing:normal;text-transform:none;writing-mode:lr-tb;direction:ltr;text-orientation:mixed;dominant-baseline:auto;baseline-shift:baseline;text-anchor:start;white-space:normal;shape-padding:0;clip-rule:nonzero;display:inline;overflow:visible;visibility:visible;opacity:1;isolation:auto;mix-blend-mode:normal;color-interpolation:sRGB;color-interpolation-filters:linearRGB;solid-color:#000;solid-opacity:1;vector-effect:none;fill:#fff;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:5.9188962;stroke-linecap:butt;stroke-linejoin:round;stroke-miterlimit:4;stroke-dasharray:none;stroke-dashoffset:0;stroke-opacity:1;color-rendering:auto;image-rendering:auto;shape-rendering:auto;text-rendering:auto;enable-background:accumulate"
d="M53.8822-5.5656A32.9872 11.3742 0 0 0 20.9816 5.227v12.7536c-.019.2693-.0422.5377-.0422.8115v95.4514c0 .2738.0232.5422.0421.8115v11.852a32.9872 11.3742 0 0 0 32.9313 10.7925 32.9872 11.3742 0 0 0 32.9006-10.7926v-15.4044a32.9872 11.3742 0 0 1-.1186.4013V20.185a32.9872 11.3742 0 0 1 .1186.4463V5.227A32.9872 11.3742 0 0 0 53.8822-5.5656ZM32.5467 13.3327h42.5408c3.0767 0 5.4573 2.3827 5.4573 5.4594v95.4514c0 1.7198-.7621 3.2027-1.9556 4.1926a32.9872 11.3742 0 0 1-3.8002 1.2623H32.9753a32.9872 11.3742 0 0 1-4.0948-1.393c-1.1024-.9889-1.7949-2.4189-1.7949-4.062V18.7922c0-3.0767 2.3844-5.4594 5.4611-5.4594zm21.1671 6.2799a5.2296 6.1604 0 0 0-5.2277 6.1626 5.2296 6.1604 0 0 0 5.2277 6.1627 5.2296 6.1604 0 0 0 5.2277-6.1627 5.2296 6.1604 0 0 0-5.2277-6.1626zm0 3.309a2.4235 2.8548 0 0 1 2.4263 2.8536 2.4235 2.8548 0 0 1-2.4263 2.8537 2.4235 2.8548 0 0 1-2.4225-2.8537 2.4235 2.8548 0 0 1 2.4225-2.8537zm.2909 51.65a13.3398 15.7142 0 0 0-13.341 15.7155 13.3398 15.7142 0 0 0 13.341 15.711 13.3398 15.7142 0 0 0 13.3408-15.711 13.3398 15.7142 0 0 0-13.3408-15.7155Z"
transform="matrix(.53019 0 0 .45008 5.917 5.393)" />
</g>
</svg>
</div>
<div class="title">Warmwasser</div>
</div>
<div class="heatvisarrow" style="
transform: rotate(0deg);
top: -1em;
left: -20px;
color: yellow;
position: relative;
/*AR_WP_DHW*/
">
<div class="aa1 aal aax">⌇</div>
<div class="aa2 aal aax">⌇</div>
<div class="aa3 aal aax">⌇</div>
<div class="aa4 aal aax">⌇</div>
</div>
<div class="heatinfo heattarget"><!--temp_dhw_target--><small>°C</small></div>
<div class="heatinfo"><!--temp_dhw--><small>°C</small></div>
</body>
</html>';
}