Danke das probier ich heute!
Ich habe was bei Github für Rollläden gefunden.
Das kommt in die pages.jsonl
{"page":0,"id":1,"obj":"btn","action":"prev","x":0,"y":420,"w":105,"h":60,"bg_color":"#2C3E50","text":"\uE141","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":32}
{"page":0,"id":2,"obj":"btn","action":"back","x":107,"y":420,"w":106,"h":60,"bg_color":"#2C3E50","text":"\uE2DC","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":32}
{"page":0,"id":3,"obj":"btn","action":"next","x":215,"y":420,"w":105,"h":60,"bg_color":"#2C3E50","text":"\uE142","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":32}
{"page":0,"id":4,"obj":"label","x":3,"y":5,"h":30,"w":62,"text":"00:00","text_color":"gray","align":0,"bg_color":"#2C3E50"}
{"page":0,"id":5,"obj":"btn","x":285,"y":0,"w":35,"h":35,"text_font":"2","text":"\uE5A9","text_color":"gray","bg_opa":0,"border_width":0,"click":0}
{"page":3,"id":1,"obj":"obj","x":0,"y":0,"w":320,"h":480,"radius":0,"bg_color":"black","click":0,"border_opa":100}
{"page":3,"id":2,"obj":"img","src":"L:/black4.bin","auto_size":0,"w":320,"h":420}
{"page":3,"id":4,"obj":"obj","x":0,"y":0,"w":320,"h":35,"radius":0,"bg_color":"grey","click":0,"border_opa":100,"bg_opa":95}
{"page":3,"id":5,"obj":"label","x":65,"y":5,"h":30,"w":220,"text":"Roll-1","text_color":"gray","align":1,"bg_color":"#2C3E50"}
{"page":3,"id":11,"obj":"btn","x":10,"y":340,"w":95,"h":60,"toggle":false,"text":"\uE05D","text_font":32,"radius":15}
{"page":3,"id":12,"obj":"btn","x":110,"y":340,"w":100,"h":60,"toggle":false,"text":"\uE4DB","text_font":32,"radius":15}
{"page":3,"id":13,"obj":"btn","x":215,"y":340,"w":95,"h":60,"toggle":false,"text":"\uE045","text_font":32,"radius":15}
{"page":3,"id":14,"obj":"obj","x":20,"y":50,"w":280,"h":270,"radius":5,"bg_color":"white","click":0}
{"page":3,"id":15,"obj":"obj","x":40,"y":70,"w":110,"h":230,"radius":5,"bg_color":"#83daff","click":0}
{"page":3,"id":16,"obj":"obj","x":170,"y":70,"w":110,"h":230,"radius":5,"bg_color":"#83daff","click":0}
{"page":3,"id":17,"obj":"obj","x":30,"y":60,"w":260,"h":250,"radius":5,"bg_color":"#bd75f7","shadow_opa":250,"shadow_color":"black","shadow_width":20,"shadow_spread":0,"shadow_ofs_x":0,"click":0}
{"page":3,"id":19,"obj":"obj","x":30,"y":60,"w":260,"h":11,"radius":0,"bg_color":"#bd75f7","border_opa":100,"shadow_opa":250,"shadow_color":"black","shadow_width":20,"shadow_spread":0,"shadow_ofs_x":0,"click":0}
{"page":3,"id":18,"obj":"label","x":0,"y":160,"h":60,"w":320,"text":" 100 %","text_font":"3","text_color":"white","align":1}
Und wo trage ich sowas ein?
- obj: "p3b11"
properties:
"text_color": "{{ '#FFFF00' if is_state('cover.roll_1', 'opening') else '#FFFFFF' }}"
"text_opa": "{{ '80' if is_state_attr('cover.roll_1','current_position', 100) else '255' }}"
event:
"down":
- service: cover.open_cover
target:
entity_id: "cover.roll_1"
- obj: "p3b12"
event:
"down":
- service: cover.stop_cover
target:
entity_id: "cover.roll_1"
- obj: "p3b13"
properties:
"text_color": "{{ '#FFFF00' if is_state('cover.roll_1', 'closing') else '#FFFFFF' }}"
"text_opa": "{{ '80' if is_state_attr('cover.roll_1','current_position', 0) else '255' }}"
event:
"down":
- service: cover.close_cover
target:
entity_id: "cover.roll_1"
- obj: "p3b17"
properties:
"h": "{{ 250 - state_attr('cover.roll_1', 'current_position') * 2.5 | int }}"
- obj: "p3b18"
properties:
"text": "{{ state_attr('cover.roll_1', 'current_position') }} %"
Danke
richimaint
Ich glaube der 2. Teil kommt aus einem anderen Hausautomatisierungssystem ![]()
Habe was gefunden, sowas würde in eine configuration.yaml gehören.
Hatte gedacht es ist gleich.
Danke
richimaint
Hi @firebuster,
glaub habe es schon mal geschrieben - aber doppelt hält besser - cooles Modul ![]()
Wie gesehen habe ich aber trotzdem das Design händisch gemacht und fand das auch nicht schlimm oder kompliziert.
Könntest Du Dir vorstellen das Modul dahingehend zu erweitern, dass es eine 2. Liste gibt wo man IDs mit Objekten (IPS Variablen) mappen kann?
Lustigerweise hatte ich zuerst angefangen mit dem Modul die Grafikelemente zu modellieren und dabei auch gleich Temperatur usw. angebunden - Update funktionierte prima.
Dann habe ich das Schreiben der UI abgeschaltet und von Hand weiter das Design gebaut.
Dabei habe ich dann verschiedene IDs weiter verwendet und das lustige war der Abgleich, wenn auch am falschen Element funktionierte weiterhin.
Was ich sagen will, abscheinend bringt Dein Modul eigentlich schon alles mit was mir fehlt. Es müsste nur noch eine Möglichkeit geben das Mapping zu manipulieren ![]()
Bei Rückfragen einfach melden.
VG Heiko
Ist es möglich, wenn ich einen ToggleButton habe und diesen betätige, dass der Button einen anderen
Text bekommt.
Also zum Beispiel ToggleButton für Poolpumpe, „Pumpe off“ und wenn ich diesen betätige "Pumpe on"steht und genauso wieder zurück?
Wenn ich den T- Button vom Display per IPS steuere, kann ich ja für den jeweiligen Status einen eigenen Text senden.
$senden = 'p1b3.val=0';
RequestAction($ID,$senden);
$senden = 'p1b3.text=Pumpe off';
richimaint
Leider bisher nicht direkt aus dem Modul.
Dann könnte man über die UTF8 Symbole z.B. auch eine Leuchte gelb oder grau machen.
Schade, weil so hat man einfach kein Feedback. Außer die Farbe ändert sich.
richimaint
Wenn du im Modul die Buttons nutzt, dann werden sie farbig, wenn eine Symcon-Variable zugeordnet ist.
Jein. Mit etwas gebastel schon.
Du kannst dir eine Variable mit dem Value erstellen lassen und dann mit SetText den Text entsprechend rein schreiben
Stimmt damit könnte man es lösen, dass man auch eigene Layouts sauber verknüpfen kann.
Wie soll ich anfangen …
Einige hatten ja gefragt wie ich meine vorgestellten und geteilten Designs mit Inhalten fülle!
Die Antwort steht genau ein Post vor diesem!
Ich bin von dem Teil so angefixt, das ich es einfach mal testen musste. @firebuster 's Modul ist wie schon mehrfach geschrieben einfach ne geile Sache. Aber ich konnte nicht warten ![]() und habe kurzerhand es auf meine Bedürfnisse angepasst.
und habe kurzerhand es auf meine Bedürfnisse angepasst.
Eigentlich mag ich es ja nicht wenn man sich in anderer Leute Module breit macht … und eigentlich wollte ich das auch nicht öffentlich machen … aber da bin ich wieder zu nett (Pitti der Liebe) für diese Welt.
Was habe ich gemacht?
Hart gesagt - alles rausgeschmissen was mit Design zu tun hatte ![]() Dementsprechend sind einige Einstellungen nicht mehr da - weil ich sie nicht brauche! Aber schaut selber …
Dementsprechend sind einige Einstellungen nicht mehr da - weil ich sie nicht brauche! Aber schaut selber …
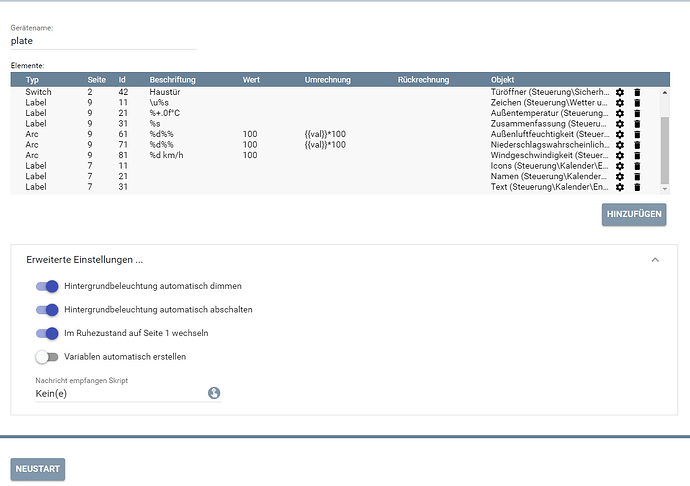
So sieht es jetzt bei mir aus.
Anstatt der UI-Elemente gibt es jetzt nur eine Mappingtabelle mit folgender Logik:
- Angabe Typ (wie bisher) für richtig Aussteuerung von Text, Value und Value_Str in openHASP
- Angabe der Seiten-ID und Element-ID für die korrekte Zuordnung
- Beschriftung - wie gehabt - für Text Labels bzw. Value Strings (z.B. bei Arc) mit der Möglichkeit zur Formatierung
- Wert - sagt es ja schon - z.B. bei Arc den Bogen anzugeben, auch mit der gleichen Möglichkeit zu Formatieren
- Umrechnung - um Werte von IPS nach OHASP zu wandeln, z.B. bei Prozentwerten von 0.7 in 70% usw.
- Rückrechnung - um Werte von OHSP wenn notwendig nach IPS zu wandeln, also 60% wieder nach 0.6 usw.
- Objekt - wie gehabt das korrespondierende IPS Objekt
Grundsätzlich ist das gesamte FunktionsSet noch original von @firebuster (habe aber leider paar Formatierungen an meinen geliebten Programmierstil angepasst, sorry)!
Dabei habe ich auch noch 3 kleine/große Sachen gefixt bzw. erweitert:
- Switches wurden nicht abgefangen und somit nicht behandelt
- Unterscheidung zwischen „text“ und „value_str“ korrigiert
- das Problem mit dem Encoding gelöst, kam hier schon vor mit dem Grad (°) Zeichen bei Temperatur. Das gleiche passiert wenn man Texte mit Umlauten schickt. Diese müssen Json-Encoded sein!
Noch Fragen ![]()
Ich weiß jetzt leider auch nicht wie wir das wieder zusammen bekommen ![]() SORRY!
SORRY!
LG
Pitti der Liebe
Sieht doch auch nicht schlecht aus ![]()
Einiges davon ist ja auch schon im Hintergrund in meinem Modul drin.
Denke mal, dass ich es als weitere Möglichkeit der Implementierung ins Modul rein packe.
@pitti schicke mir das doch einfach mal zu ![]()
Vielleicht ist macht es die Implementierung ins Modul einfacher/schneller als wenn ich das alles neu machen muss ![]()
Klar, haste ne Mailadresse für mich dann pack ich alles zusammen und schick Dir den aktuellen Stand!
LG Heiko
Danke für das tolle Modul…
Ich habe noch festgestellt, dass trotz ausgeschaltetem Schalter ‚Im Ruhezustand auf Seite 1 wechseln‘ , das Display trotzdem nach einiger Zeit auf Seite eins wechselt.
Stimmt. Copy-Paste Fehler ![]()
ist in der BETA gefixt.
Ich finde nirgends, wie ich Integer-Variablen-Werte als Text darstellen kann.
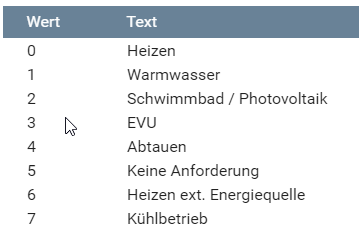
Ziel wären diese Ersetzungen für den Zustand meiner Wärmepumpe.
Übersehe ich dies oder weiss jemand wie ich das lösen kann?

Du nimmst ein Label und weist eine Integer Variable zu. ![]()
Du kannst auch die Variable in einen Text packen in dem du z.B. „Wärmepumpe %d %%“ angibst um ein „Wärmepumpe 30 %“ raus zu bekommen.
Ich möchte zum Beispiel den Integer Wert ‚7‘ durch ‚kühlen‘ ersetzen…
Ach so, das funktioniert aktuell nur über eine hilfsvariable