Hallo Bumaas
+1 ![]()
![]()
![]()
Die Pfeile find ich auch vielsagender in welche Richtung geht die Energie …
Schönen Gruß
Egon
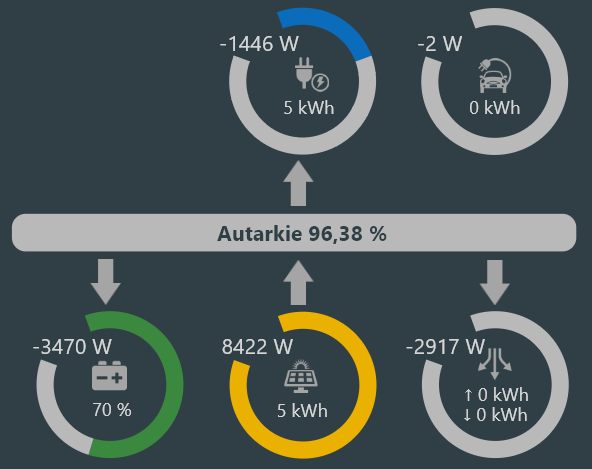
Sehr schön und übersichtlich gemacht von SMA!!!
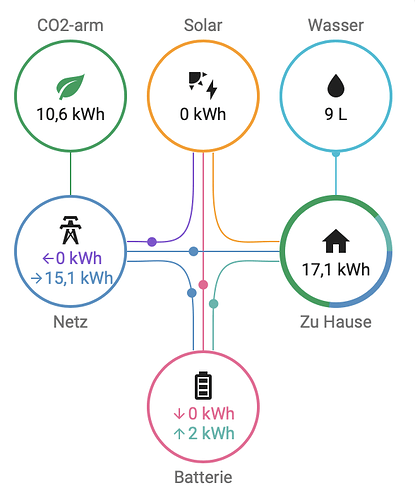
Es lohnt sich auch mal als Inspiration die Energy-Card von HomeAssistant zu betrachten, vor allem wie die mit der Anzeige von mehreren Werten pro Objekt umgehen.
Selbst die Ring-Farben haben dort eine Bedeutung - und visualisieren z.B. beim Haus die Zusammensetzung des Sromverbrauchs. Ähnlich könnte man beim Batteriespeicher den Ladestand visualisieren (ganz Grün = Voll und je größer der rote Bereich umso leerer).
Wir werden uns erstmal darauf konzentrieren, dass die aktuelle Darstellung besser funktioniert und mehr Anpassungsmöglichkeiten (Batterie Ladestand, Flussrichtung, Einheiten) bietet. Wenn alle anderen Aspekte der Visualisierung rund laufen, werden wir uns dem Theme nochmal annehmen und vielleicht auch alternative Darstellungen anbieten.
Sagt mal werden die Werte welche die Kachel anzeigt bei auch automatisch aktualisiert ?
Das bleibt hier immer mal wieder hängen. Durch PC in Standby ?
Nach neuladen der View funktioniert es dann wieder.
gruß
bb
Ist bei mir auch so
Geht dann aber eine zeitlang wider wenn ich die Seite neu lade
Gruß stefan
Wenn ihr die aktuellste Version nutzt müsste eigentlich ein Verbindungsabbruch mit einer roten Zeile oben angezeigt werden. Kommt die?
paresy
Nein bei mir nicht.
Gruß stefan
Hier auch nicht.
Nachdem der PC in Standby war wird die Kachel nicht mehr upgedated.
Die Verbindung an sich ist aber da, in anderen Kacheln kann zb. Licht kann geschaltet werden.
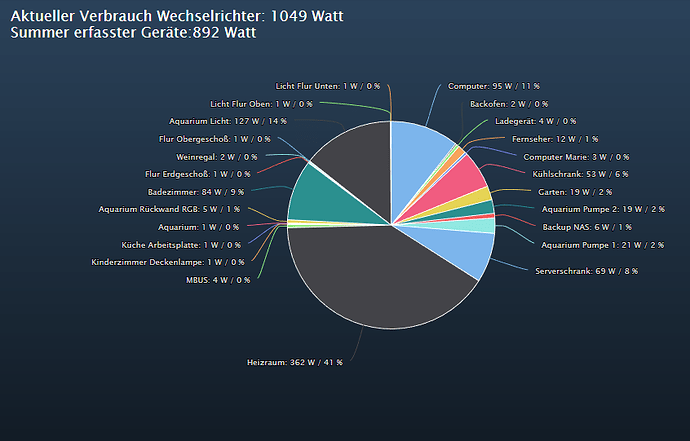
Grundsätzlich machen sich die bewegten Punkte gut. Leider sind zzt. nur 8 Geräte möglich, sonst könnte man es auch als Übersicht wer wieviel Energie verbraucht verwenden.
Mein aktueller Pie ändert sich zwar auch Live, eure Punkte sind aber eingängiger - weil da sieht man ob „viel oder wenig der Strom fließt“
Die Feature Requests die ihr mit den Kacheln ermöglicht werden euch noch über Jahre beschäftigen ![]()
bb
Immerhin gibt es jetzt aber eine clevere Möglichkeit speziellere Darstellungen zu ermöglichen. Das WebFront war da ja von der Architektur sehr eingeschränkt. Aber erstmal müssen wir die vielen kleinen Baustellen schließen bevor wir neues machen oder mehr als 8 Punkte erlauben ![]()
paresy
100% Ack.
Ich stell mir trotzdem schon mal dann den IPS Adventkalender 2025 vor: Hinter jedem Türchen eine neu designte Kachel.
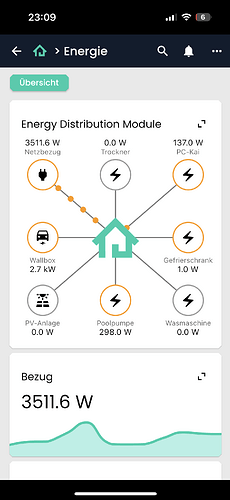
Seit heute Abend kommt plötzlich dieser Balken. Hatten den vorher noch nie bekommen.
Sehe im Changelog zur aktuellen Version das du hier was repariert hast.
Hat das damit zu tun ? Ich hab doch nichts upgedated, wie geht das. Oder war das nur Zufall ?
etwas verwirrt bin
Bernhard
Das Feature war schon teilweise implementiert in deiner Version - es hat nur nicht immer sauber funktioniert. Scheinbar ging es jetzt zufällig bei dir. Im aktuellen Update sollte es konsistent funktionieren.
Nutzt du eigentlich /preview/ oder die Spezialinstanz über /hook/visu/? Denn /hook/visu/ bekommt schneller Updates, da wir diese immer Live von unserem Test-Server laden. /preview/ wird über das normale Update verteilt.
paresy
Also für die Energiekachel gibt es ein ganz großes Lob meiner Frau !
Mit Zahlen hat sie es ja nicht so, und meine Pie Charts waren ihr auch immer wurscht.
Aber mit den Punkten der Energiekachel kann sie was anfangen. Das ist ihres.
Wollte das nur ausgerichtet haben.
Bernhard
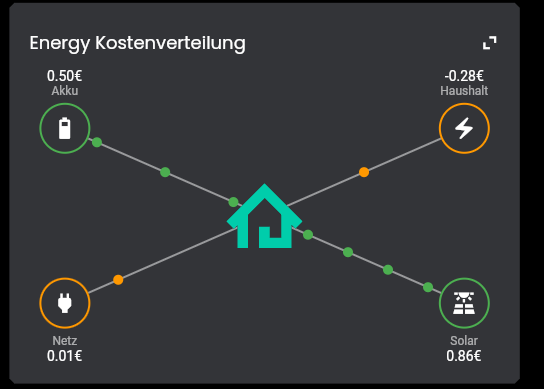
Zwar fachlich nicht korrekt, aber Euro sind doch vieel anschaulicher als kW für die Madame:

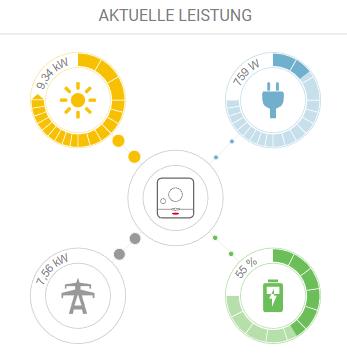
Wenn zwei unterschiedliche Profile (W und kW) verwendet werden, scheint das Modul das bei der Geschwindigkeit der Punkte nicht zu berücksichtigen, zur Wallbox bei mir mit dem Profil kW schleichen die Punkte, obwohl sie über 50% der Leistung ausmacht.
Grüße,
Kai
Jupp. Bisher müssen alle Variablen gleichwertig sein ![]()
paresy
… vielleicht können die Entwickler preisgeben mit welchem Ansatz der Energiefluß (wandernde Punkte) dargestellt/realisiert wird.
Würde gerne in einer eigenen Html-Seite (IPSView) eine eigene Darstellung mit gleichem Ansatz programmieren.
Also: - Wandernde Punkte, - Anzahl der Punkte abhängig von der Leistung, - evtl. Größe der Punkte abhängig von der Leistung.
Erste erfolgreiche Gehversuche habe ich über svg realisiert.
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="10">
<path class="loading7" d="M5,0 H900"/>
</svg>
<style>
.loading7 {
fill: none;
stroke: red;
stroke-width: 10;
stroke-dasharray: 15 5;
animation: strokeAni .7s infinite linear;
}
@keyframes strokeAni {
0% {
stroke-dashoffset: 40;
}
100% {
stroke-dashoffset: 0;
}
}
</style>
</body>
</html>
Evtl. gibt es ja einen anderen Ansatz dazu.
Gut gefällt mir der Fronius-Ansatz (gleiche Anzahl wandernder Punkte, Größe abhängig von Leistung).

Gruß
zkra
Hallo,
besteht irgendwie die Möglichkeit die neue Energieflusskachel in IPSView einzubinden.
Oder hat jemand schon sowas (Energiefluss im Haus) in IPSView umgesetzt ?
Danke
Gruß Jürgen
Andreas ist wohl was eigenes für IPSView am bauen.
Ich habe es bei mir so umgesetzt