Hallo liebe openHASP MiniDisplay Nutzer,
da ich doch zunehmend gefragt werde wie ich meine Designs ansteuere und das generelle Interesse anscheint größer ist als ich dachte. Habe ich nach langem zögern mich nun doch entschlossen hier mal meine Erfahrungen/Ideen und Herangehensweise zu veröffentlichen.
Um es gleich nochmal vorweg deutlich zu sagen - das ist kein Konkurrenzmodul zu openHASP - sondern ein für meine Zwecke optimiertes Modul, d.h. es ist auf meine Bedürfnisse zugeschnitten.
Die Sourcen für die erste Version habe ich auch schon an @firebuster übergeben.
Wieso, weshalb warum - wer nicht fragt bleibt … ?
Eigentlich hätte ich es ja damit belassen können, aber es hat einfach zu viel Spaß gemacht mit dem Teil zu experimentieren. Zusammen mit IPS das perfekte Spielzeug für mich. Da ich gerade bei der Renovierung eines Hauses bin war das der optimale Zeitpunkt um die Teile dort einfließen zu lassen.
Hier vielleicht nochmal die für mich wichtigsten Idee dahinter bzw. Herangehensweise:
- keine Limitierung vom Design, das Display bringt von Haus aus eine klare Trennung von Design und Steuerung mit sich
- so wenig wie möglich in IPS zu ändern, also keine Scripte die irgendwas übersetzen bzw. manipulieren, keine Beschränkung auf Variablentypen usw.
Dementsprechend musste ich immer wenn ich was neues im Design gebaut hatte - schauen wie ich das von Seiten IPS handle. Und somit wuchsen die Änderungen von Stunde zu Stunde und Tag zu Tag. Bis daraus was ganz eigenes wurde ![]()
Was macht bzw. was kann das Modul
Eigentlich übersetzt das Modul die Aktionen/Events nach IPS und andersherum die Variablenaktualisierungen von IPS auf die Darstellung des Displays.
Derzeit werden folgende UI-Objekte unterstützt:
- Arc
- Button
- Dropdown
- Gauge
- Image
- Label
- LED Inicator
- Line Meter
- Object
- Roller
- Slider
- Switch
- Toggle Button
Das interessante dabei ist aber der Teil der Hin- und Zurücktransformation. Dazu aber später mehr!
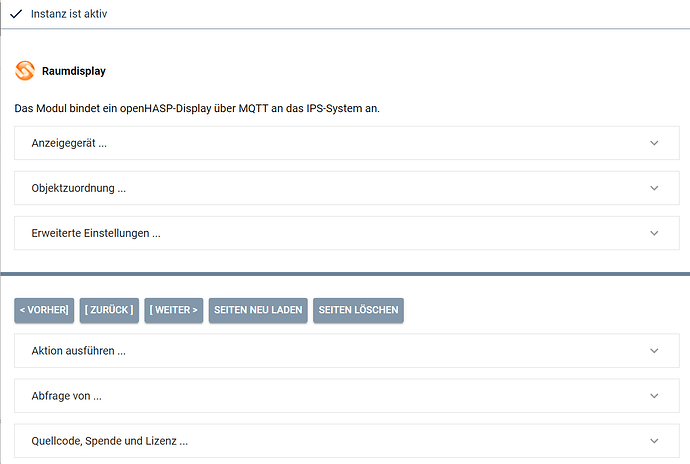
Modulkonfiguration (als Dokumentation)
Wie angemerkt ist das ein „atmendes“ Modul und somit gibt es noch keine Doku - und für mich brauch ich keine Doku ![]()
![]()
![]()
Bekanntes Schema meiner Module …
Jetzt eine Erklärung der einzelnen Einstellungen.
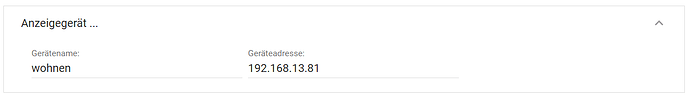
Anzeigegerät …
- Gerätenamen sollte klar sein (= Hostname) - nix Neues.
- Geräteadresse (IP) ist optional , aber ohne gehen Screenshots und Download der Designdatei (pages.jsonl) nicht.
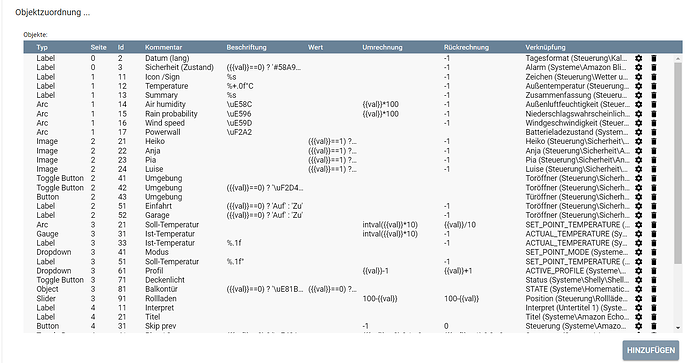
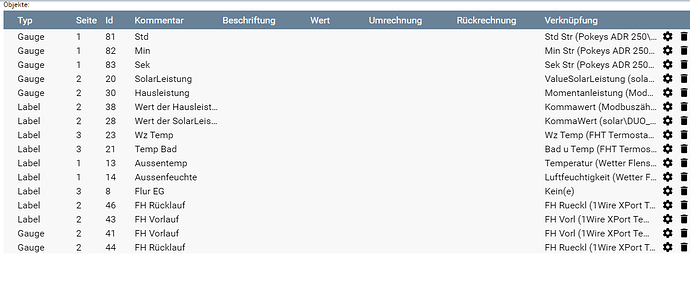
Objektzuordnung …
Das Kernstück des Moduls und stark erklärungsbedürftig ![]()
- Typ, Seite und ID - sollten selbsterklärend sein und identifizieren das UI-Object
- Kommentar - auch klar, aber nicht ganz unwichtig um sich bei der Vielzahl von Mappings zurecht zu finden. Ich habe es extra eingeführt, weil ich zum Teil die Übersicht zu behalten. Empfind es es als sehr hilfreich.
’ Beschriftung - eigentlich alles was man bei der Visu an Text sieht. Also bei Buttons die Icons oder Titel, bei Labels die Beschriftung usw. - Wert - Zustände von Toggle Buttons, Sourcen von Images oder Hintergrundfarben von Objekten
- Umrechnung - Transformationsweg von IPS zum DISPLAY, als Platzhalter kann
{{val}}verwendet werden, was den Roh-Wert der Variablenänderung beinhaltet. Im Endeffekt ist das ein PHP eval() Ausdruck (ohne Klammern und Semikolon drum herum). Das Ergebnis davon wird dann bei Beschriftung oder/und Wert eingesetzt. Spezialwert-1bedeutet keine weitere Auswertung vornehmen, also den Workflow stoppen. - Rückrechnung - Transformationsweg von DISPLAY zu IPS. Das Gleiche wie bei Umrechnung nur Umgekehrt, d.h. eine -1 bewirkt keine Weiterverarbeitung in IPS.
- Verknüpfung - die Verknüpfung zwischen Design-Objekt und IPS-Variable.
Vielleicht auch mal den Screenshot genau anschauen - ansonsten Fragen!
Erweiterte Einstellungen …
Sollte bekannt sein aus dem Original-Modul
Aktionsbereich
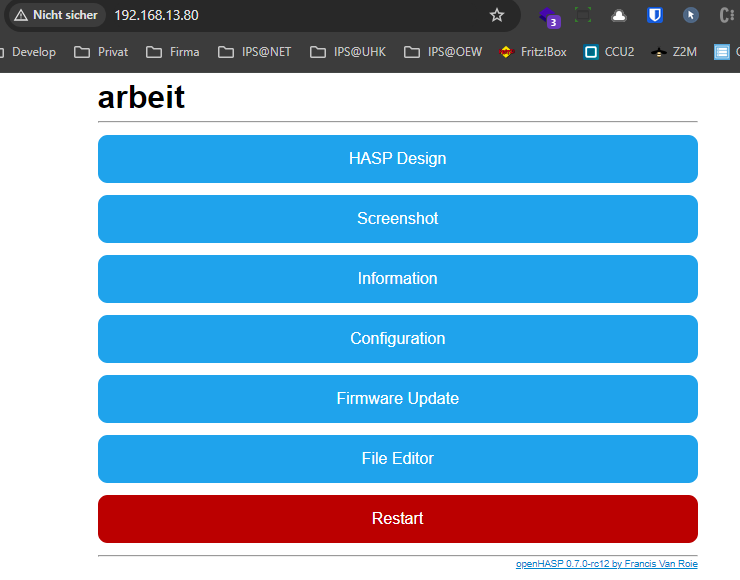
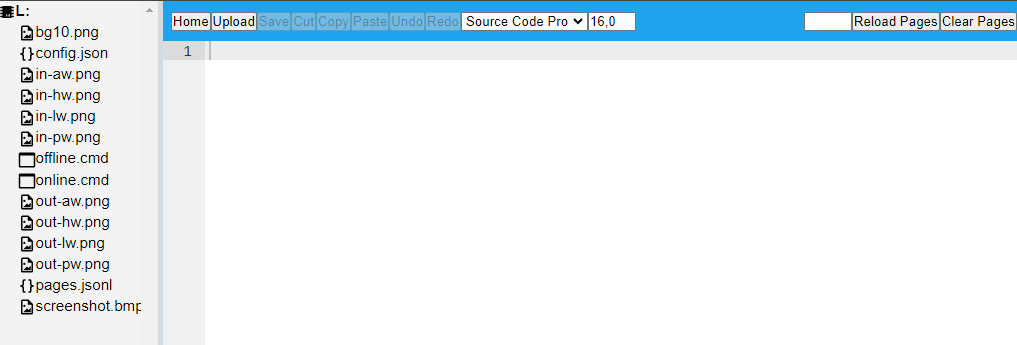
Wer die Web-Oberfläche von openHASP kennt, wird einiges wiederfinden.
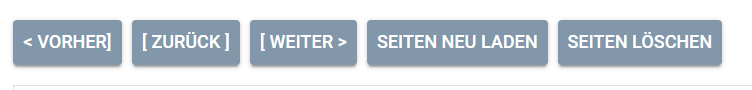
Buttonleiste
- Vorher, Zurück, Weiter - eigentlich auch selbsterklärend, mit den Buttons kann man auf den Seiten navigieren.
- Seiten neu laden - soll die pages.jsonl neu einlesen und die Seiten neu rendern.
- Seiten löschen - soll alle Seiten löschen.
Warum SOLL - die 2 Sachen konnte ich noch nicht testen ![]()
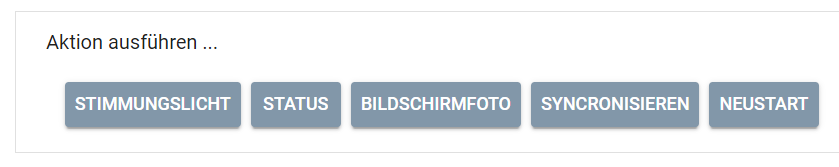
Aktion ausführen …
In dem Button kann man verschiedene Aktionen anstoßen/senden:
- Stimmungslicht - Anfrage nach Informationen zu den aktuellen Moodlight-Einstellungen
- Status - Anfrage nach Geräte-Status-Update-Informationen
- Bildschirmfoto - Kommando zum Erstellen eines Screenshots senden
- Synchronisieren - gerade in der Einstellung- bzw. Entwicklungsphase ein ganz wichtiger Button, er geht durch die Mappingliste und ruft für die verknüpften Variablen deren Werte ab und stellt sie dar. Diese Funktion wird auch immer aufgerufen wenn ein Gerät ONLINE geht! Gerade wenn man alles Seiten gelöscht hat und neu lädt ist der Button sehr hilfreich!
- Neustart - Reboot des Gerätes
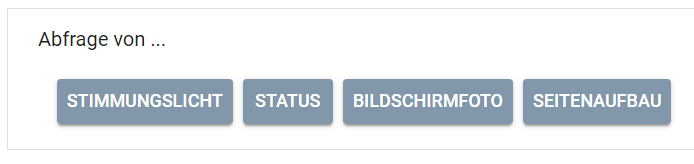
Abfrage von …
Eigentlich das Einsammeln der Ergebnisse der zuvor beschrieben Aktionen.
- Stimmungslicht - Anzeige der aktuellen Moodlight-Einstellungen
- Status - Anzeige der Status-Update-Infos
- Bildschirmfoto - Download und Speichern des angeforderten Screenshots (aktuelle Seite), siehe auch imgs Ordner im Modul

- Seitenaufbau - Download und Speichern der pages.jsonl Datei (Backup-Zwecke)
Man, jetzt ist doch einiges zusammengekommen. Verzeiht die Rechtschreibung - habe es einfach am Stück runtergeschrieben ![]()
Wie gesagt das Modul ist noch „Under Construction“ und daher nur als Test-Version im Store zu laden.
Hier der Link zum ausprobieren ![]()
Feedback in jede Richtung willkommen!
Heiko
PS: Das Modul ist auch als public Version auf github zu finden => GitHub - Wilkware/RoomDisplay: IP-Symcon Modul
PSS: Screens von meinem Design findet man im Unterordner „imgs“ und die verwendete pages.jsonl liegt im Unterordner „docs“.