Mit der Version 7.0 kommt die neue Kachelvisualisierung. Diese bietet eine moderne Art euer System darzustellen und ich wollte gerne ein bisschen ausholen, damit euch der Umstieg vom WebFront möglichst einfach fällt.
Wie kann ich loslegen?
In der Konsole könnt ihr nun die Visualisierung „Tile Visualization“ erstellen. Sobald ihr diese erstellt und konfiguriert habt, könnt ihr direkt in der Instanzkonfiguration die Visualisierung öffnen. Alternativ nehmt ihr einfach eure Adresse zum WebFront und erweitert sie um ein /preview/ also beispielsweise 127.0.0.1:3777/preview. Die Betaversionen der mobilen Apps dazu findet ihr hier:
Für iOS Teilnehmen
Für Android Teilnehmen
Grundsätzliche Ideen
Die neue Visualisierung nutzt, wie die bisherigen mobilen Apps, eine einzelne Kategorie als Startpunkt. Von diesem spannt sich der Objektbaum auf und alle Objekte werden als Kacheln dargestellt.
Um eure Visualisierung zu individualisieren, könnt ihr in jeder Kategorie die Kacheln frei positionieren und in beliebigen Größen darstellen. Dafür klickt ihr einfach auf den Stift oben rechts. Instanzen versuchen ganz automatisch die optimale Darstellung zu wählen. Aber manches mal möchte man diese dennoch anpassen. Daher könnt ihr bei Instanzen darüber hinaus einstellen, wie diese dargestellt werden soll. Soll z.B. die neue Spezialdarstellung für Licht verwendet werden oder doch lieber die klassische Liste? Wenn ihr eine Instanzkachel maximiert habt ihr in der Listenansicht oben rechts auch einen Stift den ihr anklicken könnt. Dort könnt ihr die Darstellung selbst auswählen und auch eine Detailauswahl konfigurieren, beispielsweise welche Kinder in einer Liste tatsächlich dargestellt werden sollen.
In der Instanzkonfiguration innerhalb der Verwaltungskonsole könnt ihr die Visualisierung weiter konfigurieren. Unter anderem könnt ihr hier Favoriten und Automationen definieren, welche dann in der Visualisierung schnell und gut sichtbar abgerufen werden können.
Durch die Individualisierung der einzelnen Kategorien, könnt ihr nahezu alle Optionen, die euch ehemals der WebFront-Editor bot, direkt innerhalb der Kategorie darstellen. Anstatt beispielsweise einen Seitenteiler zu verwenden, könnt ihr die Kacheln nach Belieben links und rechts verteilen. Aktuell sind zwar noch nicht alle Funktionen des WebFront-Editors in vergleichbarer Form vorhanden, fehlende Funktionen werden aber noch entwickelt. Somit wird der WebFront-Editor in seiner ursprünglichen Form obsolet und wird durch Individualisierung der einzelnen Kategorie- bzw. Instanzdarstellungen ersetzt.
Mit der neuen Visualisierung werden übrigens die mobilen Apps die gleiche Darstellung wie die im Browser verwenden. Hier wird es lediglich Unterschiede auf Basis der Bildschirmgröße geben, welche in individuellen Profilen nach Desktop, Tablet oder Handy Standardwerte bereitstellen und natürlich auch angepasst werden können. Hierbei wird in den Apps auch zwischen Portrait- und Landschaftdarstellung differenziert, sodass für jede Ausrichtung eine eigene Parametrisierung möglich ist.
Skins
Wundert euch nicht, dass ihr in der Instanzkonfiguration keine Skin-Auswahl kommt. In der neuen Visualisierung kann sich jeder Nutzer seinen eigenen Skin aussuchen. Diese findet ihr über das Zahnrad oben rechts und dann unter Visualisierungseinstellungen. Aktuell gibt es einen hellen und einen dunklen Skin. Das möchten wir aber noch erweitern und euch insbesondere auch die Möglichkeit bieten, dies nach euren eigenen Vorstellungen anzupassen.
Wie werden alte Features des WebFronts übernommen?
- Fast alle Objekt-Darstellungen aus Objekt-Darstellung — IP-Symcon :: Automatisierungssoftware sind weiterhin verwendbar, es wurde lediglich die Optik angepasst
- Popup ist bisher nicht implementiert
- Der Medientypen Stream ist noch nicht implementiert, folgt aber
- Benachrichtigungen sind noch nicht implementiert, folgen aber
- Die neue Visualisierung geht von einer einzelnen Kategorie im Objektbaum aus und stellt den dadurch aufgespannten Teilbaum dar. Somit müssen einige Darstellungen aus dem ehemaligen WebFront-Editor (Editor — IP-Symcon :: Automatisierungssoftware) anders dargestellt werden oder sind noch gar nicht implementiert
- Externe Seite: bisher nicht direkt implementiert, kann aber als Variable mit dem Profil ~HTMLBox umgesetzt werden
- Graph: Graphen werden als Medienobjekt als Kachel dargestellt. Wird diese groß genug gezogen, wird der Graph auch vollständig dargestellt
- Idle Widget: Bisher noch nichts vergleichbares implementiert
- Info Widget: Bisher noch nichts vergleichbares implementiert
- Inhaltswechsler: Bisher noch nichts vergleichbares implementiert
- Kategorie: Entspricht quasi der gesamten Darstellung
- Logout Widget: Bisher noch nichts vergleichbares implementiert
- Menüleiste: Da die neue Visualisierung von einer einzelnen Kategorie ausgeht, kann eine Menüleiste mit Unterkategorien dargestellt werden. Eine spezifische Implementation ist hierzu nicht vorgesehen
- Seitenteiler: Da Kacheln in der neuen Visualisierung frei platziert werden können, wird ein Seitenteiler nicht mehr benötigt. Eine spezifische Implementation ist hierzu nicht vorgesehen
- Uhrzeit Widget: In der Instanzkonfiguration der Visualisierung kann eingestellt werden, ob und wie eine Uhr in der Titelleiste dargestellt werden soll
- Wetter (DWD): Bisher noch nichts vergleichbares implementiert
Was gibt es für neue Darstellungen und was sind die Bedingungen?
- Variablen mit spezifischen Profil
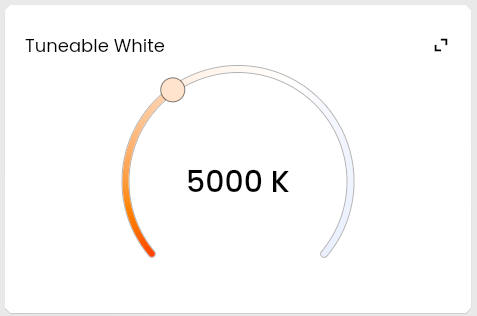
- ~TWColor mit Aktion

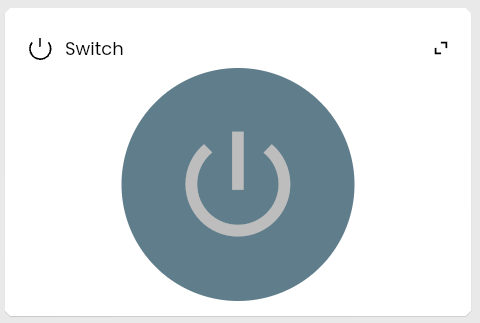
- ~Switch mit Aktion

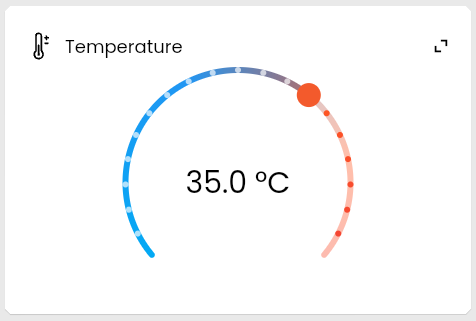
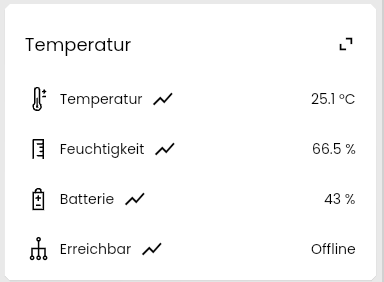
- ~Temperature/~Temperature.Difference/~Temperature.Fahrenheit/~Temperature.Room mit Aktion

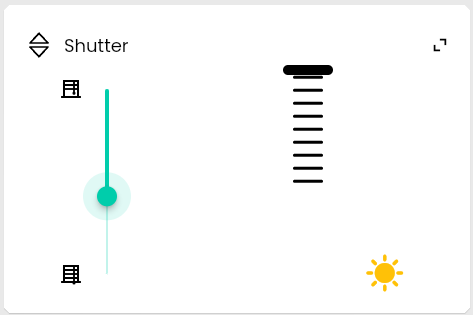
- ~Shutter/~Lamella mit Aktion

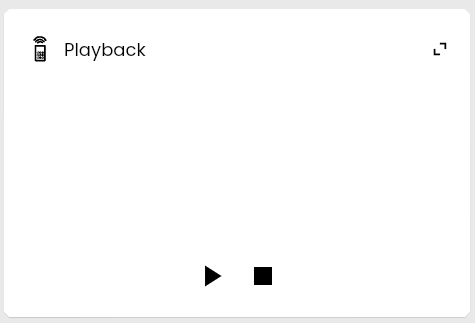
- ~Playback/~PlaybackNoStop/~PlaybackPreviousNext/~PlaybackPreviousNextNoStop mit Aktion

- ~TWColor mit Aktion
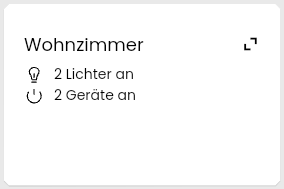
- Wenn Kategorien als kacheln dargestellt werden, ist die Darstellung von Kontextinformationen noch sehr rudimentär

- Instanzen
- Standarddarstellungen
- Instanz mit mehreren Kindern: Liste aller Kinder

- Instanz mit genau einem Kind: Darstellung wie Kind
- Instanz mit mehreren Kindern: Liste aller Kinder
- Spezifische Instanzen
-
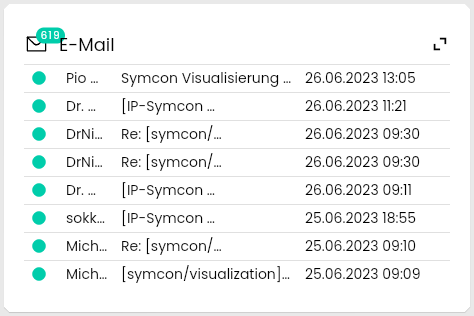
POP3/IMAP werden weiterhin unterstützt

-
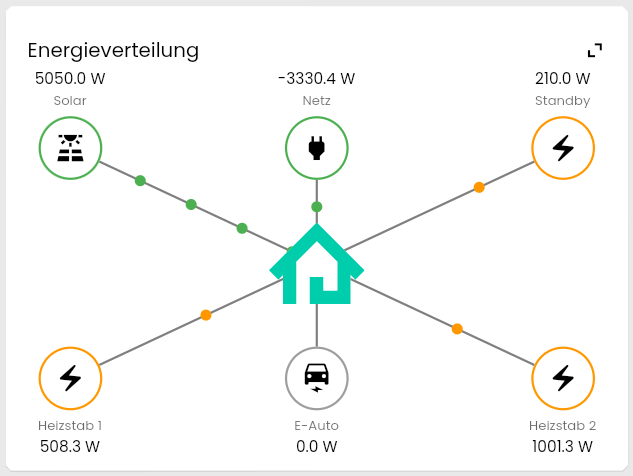
Energy Distribution

-
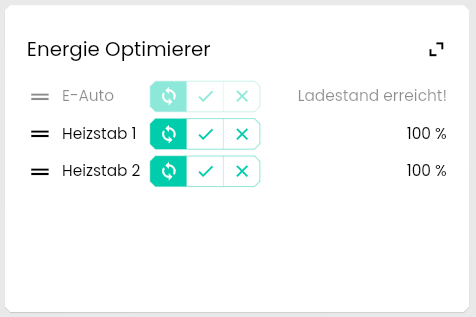
Energieoptimierer

-
Szenensteuerung
-
- Spezifische Kinder
-
Für eine Instanz wird eine spezialisierte Darstellung verwendet, wenn die untergeordneten Variablen die jeweils benötigten Profile aufweisen.
-
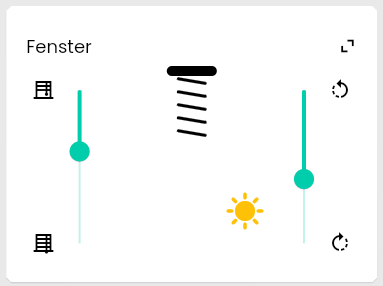
Jalousien
- Höhe: ~Shutter mit Aktion
- Winkel: ~Lamella mit Aktion

-
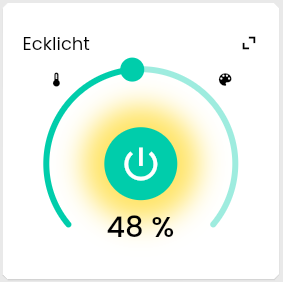
Licht - (mindestens eine optionale Variable)
- Schalter: ~Switch mit Aktion
- Intensität: ~Intensity.* mit Aktion (optional)
- Farbe: ~HexColor mit Aktion (optional)
- Farbtemperatur: ~TWColor mit Aktion (optional)

-
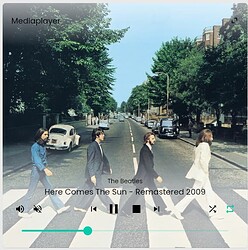
Media Player - (mindestens eine optionale Variable)
- Playback: ~Playback/~PlaybackNoStop/~PlaybackPreviousNext/~PlaybackPreviousNextNoStop mit Aktion
- Playlist: ~Playlist (optional)
- Fortschritt: ~Progress (optional)
- Künstler: ~Artist (optional)
- Titel: ~Song (optional)
- Lautstärke: ~Volume mit Aktion (optional)
- Stummschaltung: ~Mute mit Aktion (optional)
- Zufallswiedergabe: ~Shuffle mit Aktion (optional)
- Wiederholen: ~Repeat mit Aktion (optional)
- Cover: Beliebiges Bild (optional)
-
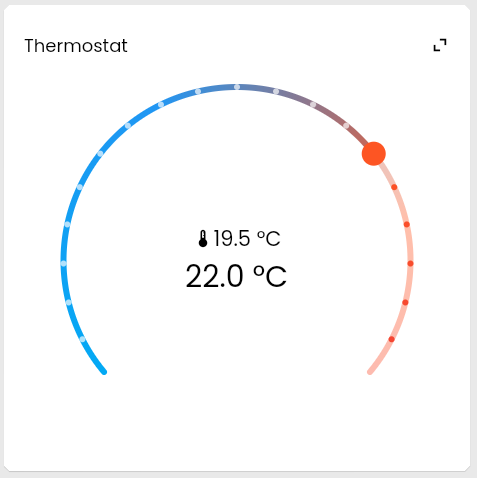
Heizung
- Sollwert: ~Temperature/~Temperature.Room mit Aktion
- Istwert: ~Temperature/~Temperature.Room ohne Aktion

-
Bekannte Einschränkungen
- Graphen in der App fehlen ein paar Funktionsbuttons
- Passwort speichern ist auf Firefox und Apps beschränkt
- TextBox im Listenmodus nicht ideal
- Konfiguration von jährlichen zyklischen Ereignissen als maximierte Kachel fehlerhaft
- De-/Aktivieren von zyklischen Ereignissen in Listenansicht nicht möglich
- Apps aktuell nur mit Connect nutzbar
- Keine Darstellung, dass längerfristige Aktionen noch aktiv sind, z.B. eine Lampe, die mehrere Sekunden benötigt um anzugehen
- Farben der Assoziationen werden nicht innerhalb von Listen angezeigt, nur bei direkter Darstellung der Variable als eigene Kachel
- Die Auflistung von geloggten String-Variablen („Graphen“) fehlt noch