[OT]Keine Sorge, ich erzähle nichts von meinem Kater.
Gruß Harry
[/OT]



Viele Grüße aus dem Unterallgäu
Harry
Verziehen 
Ich muss mal schauen, wo ich die Zugangsdaten von Schneckchen verstöpselt habe. Er hatte sich ja damals - wie immer - so richtig reingehängt.
@hary: OT: Hab eben die gemischte Fischplatte vom Lieblingskroaten verdrückt. Danach noch eine zweite Flasche „Veltliner“ aus der Garage geholt. Erzähle dir dann morgen wie das mit dem Kater ist.
PS. neben den Fischen haben wir noch eine schwarze Katze
bb
Morgen,
wie zeichnet ihr das? Und wie macht man dann die Dinge die sich bewegen sollen?
z.B. Pumpensymbol
lg
Moin,
das Pumpensymbol bewegt sich nicht bei mir. Es wird nur, je nach Zustand, anders eingefärbt.
if(!GetValue(48683)) $Graphic .= SetFilling ("82","387.8","458.4",0); // Pumpe DK
else $Graphic .= SetFilling ("82","387.8","458.4",1,'#56ff80','0.99'); // Pumpe DK
$Graphic .= SetFilling ("83","346.0","288.7",GetValue(42193)); // Drehzahl Gebläse
.
.
function SetFilling($number, $y, $x, $content, $color = "#56ff80",$opacity = '0.3')
{
if ($content == 0)
{
$svgline = '<ellipse fill-opacity="' . $opacity . '" ry="12.48892" rx="12.15588" id="svg_' . $number . '" cy="' . $y . '" cx="' . $x . '" stroke-width="1.5" stroke="#000" fill="#000000"/>';
}
else
{
$svgline = '<ellipse fill-opacity="' . $opacity . '" ry="12.48892" rx="12.15588" id="svg_' . $number . '" cy="' . $y . '" cx="' . $x . '" stroke-width="1.5" stroke="#000" fill="' . $color . '"/>';
}
return $svgline;
}
Das Hintergrundbild habe ich über einen Online SVG Editor erstellt und die Variablen werden über ein Script drübergelegt. Das mache ich zyklisch alle 30s.
Attain
Ich verwende animated GIF. Gibt nette Software (neuerdings auch Online) mit der man sich leicht so mini Animationen bauen kann. Ich weiß nicht ob es das Forum korrekt anzeigt, hier mal ein paar Beispiele:
![]()
![]()

![]()
gruß
bb
Hallo Berhanrd,
welche „nette Software“ benutzt du denn dafür?
Würde gerne den Energieflow PV, Haus, Batterie usw. „simulieren“.
Gibt es dafür ggf. schon fertige GIF’s?
Viele Grüße,
Doc
Wäre ich evtl auch interessiert, vielleicht eine mini Anleitung hättest Du lust zu machen?
Dankeschön
Das würde ich auch gerne umsetzen… 
Für meine Heizungsanlage…
Vielleicht könnte uns das Team mit so etwas beglücken? Integriert im IPS.
Das wäre mal was
Hi
Hab jetzt keine direkte Präferenz. Wenn was zu machen ist nehm ich das was Google eben so ausspuckt.
Fertige Sachen gibts natürlich auch im Web. Ist aber selten passend weil entweder die Größe nicht past oder der Hintergrund nicht transparent ist.
Frag mal deine Kids, die verwenden animated Gifs gerne um so mini Trickfilm clips zu machen.
gruß
bb
Ja meine Kids machen andauernd GIFs mit ihren Handy.
Da ist aber selten was dabei, was ich verwenden könnte.
Vielleicht müsste man sich mal zusammen tun und einen gewissen Grundstock an GIFs erzeugen, die sich alle kombinieren lassen und die gewünschten Eigenschaft wie transparenz usw. erfüllen wie z.B. verschiedenen Leitungen die warmen und kalten Fluss anzeigen mit den passenden Winkeln, Pumpen, Ventilen, Speichern und Heizkörpern.
Oder passende Pfeilanimationen für die Photovoltaik, Batteriespeichern usw.
Kennt keiner ein passendes Programm mit dem sich so etwas simpel erzeugen läßt?
VG,
Doc
Hallo Heiko,
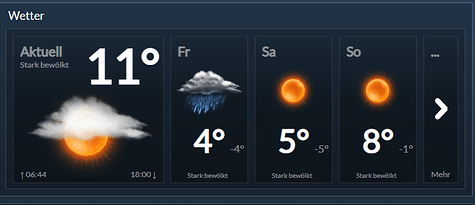
kannst du verraten wie du das Wetter in deinem WF „gebaut“ hast.

Hab bis jetzt noch nichts passendes gefunden. Deines sieht echt super aus!
Grüße aus LA!
Christoph
Oh je, die ist schon sehr alt und ich muss selber erstmal überlegen was ich da alles getan habe …
- Ist als HTMLBox realisiert
- Aktuelle Daten (1.Box) kommen von eigener Wetterstation
- Vorhersage kommen über die https://darksky.net Schnittstelle (kann man sich glaube ich nicht mehr registrieren)
- Icons habe ich von meinem BMW ConnectedDrive Interface „geliehen“

Alles mit HTML & CSS zusammengemengt und für’s iPad optimiert 
Ist somit eigentlich ein „Abfallproduckt“ meines DarkSky Skripts, welches aller 5 Minuten läuft!
Grüße zurück aus ED!
Heiko