Hi,
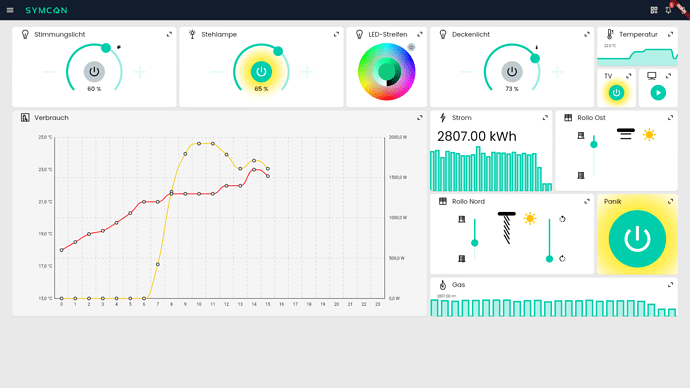
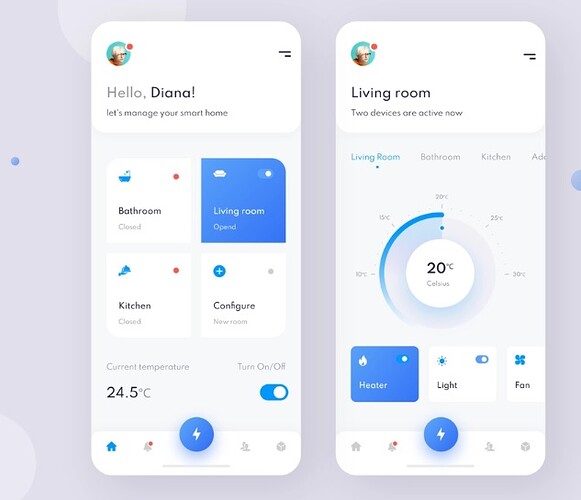
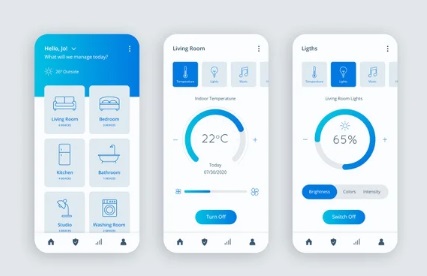
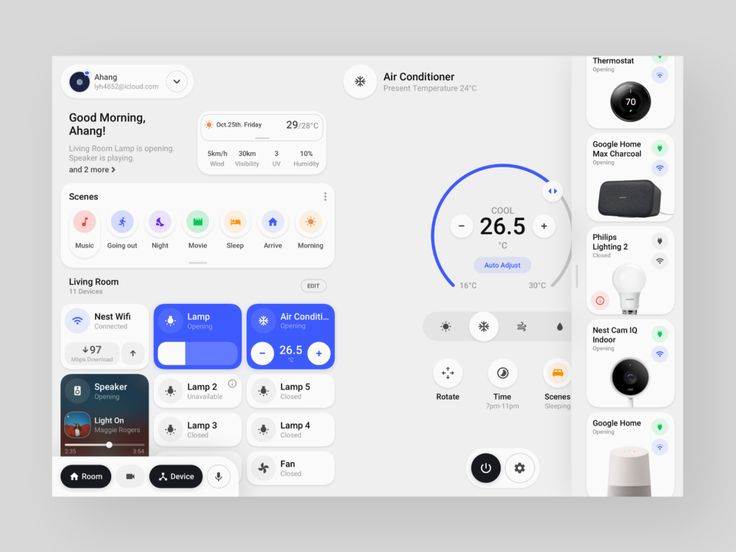
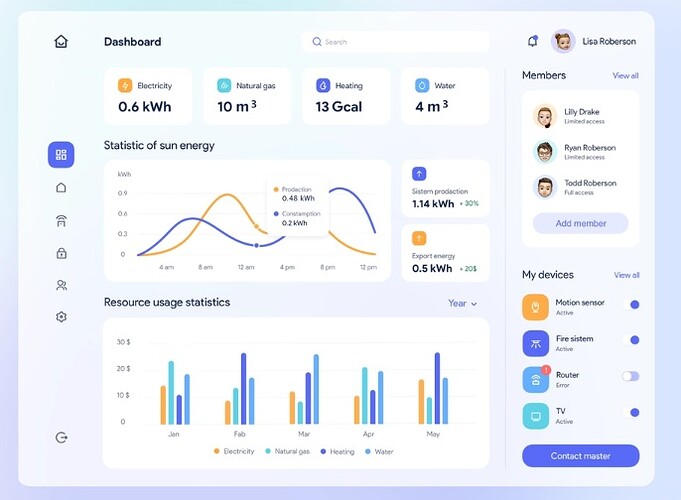
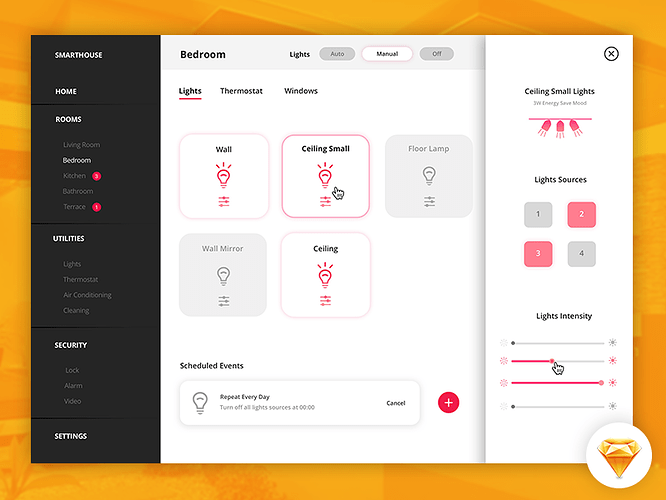
ich finde die neue Visu auch recht gelungen. Liegt für mich zwischen Web-Front und IPS-View. Web-Front kann man schnell viel anzeigen lassen und sehen. IPS-View stellt alles optisch auf hohen Niveau dar.
Natülich habe ich auch ein paar Punkte:
-
Das Hamburger-Menü links wird doch bestimmt verschiedene Ebenen wie das Web-Front bekommen oder? Ich meine 1. Ebene mit Erdgeschoss und 2. Ebene mit Dachgeschoss und wenn man darauf klickt kommen die Zimmer des jeweiligen Stockwerks und oben ein Pfeil oder die typische 3 Punkte um eine Ebene runterzukommen. So habe ich es horizontal im Webfront gemacht hier wäre es nur vertikal.
-
Beispiel Kino-Zimmer. Hier kann man ja verschiedene Sachen machen wie Film/TV sehen oder Musik hören. Man könnte jetzt dem Kinozimmer noch Kategorien zuordnen und hier wäre es schön wenn man der ein Script oder eine Aktion zuordnen könnte so das bei Auswahl der Kategorie das Licht eingestellt wird, Rollos bedient werden und geeignete Geräte gestartet werden.
-
Geht ein wenig auch in Richtung 2. Eine Mediaplayerkachel würde ich mir wünschen vielleicht ähnlich angeordnet wie bei den Harmonies mit Display, d.h. Steuerkreuz, OK, Play, Pause usw.
Ralf