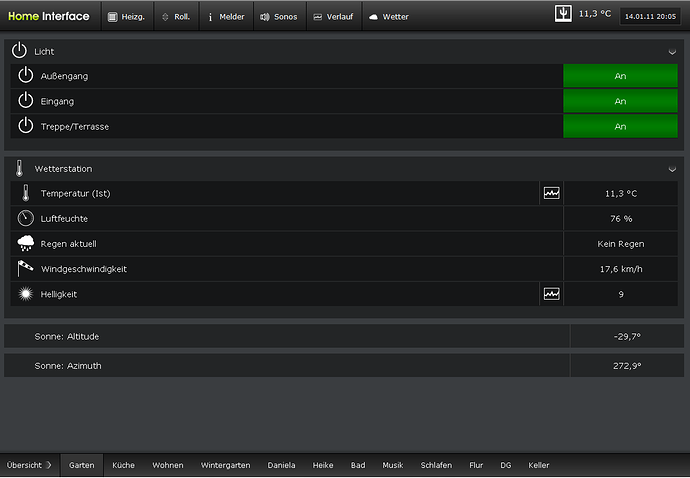
Erst einmal 1000 Dank an @cms-projekte für diese Super Idee.
Mit den kleinen Anpassungen von @sanman und @MTec sieht das richtig klasse aus.
@cms-projekte
-
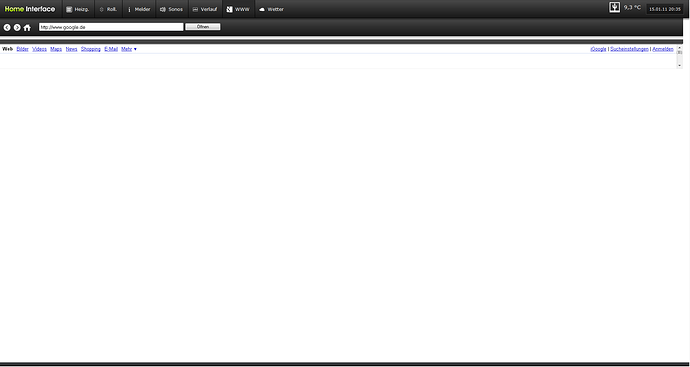
Was mir noch aufgefallen ist in Deiner browser.php ist wenn ich den Home Button drücke ein neues Fenster aufgeht. Habe noch ein target="_self" ergänzt.
-
Wenn ich den Browser auf dem iPad aufrufe ist ein scrollen der Seite nicht möglich. Irgendeine Idee wie man das zum Laufen bringt ?
Bedingt durch den Beitrag von cms-projekte kommt man natürlich auch auf weitere Ideen.
Folgende Idee um das ganze noch ein wenig dynamischer zu gestalten und unseren Frauen / Freundinen die Möglichkeit zu geben das WebFront an Ihre Tagesform anzupassen. 
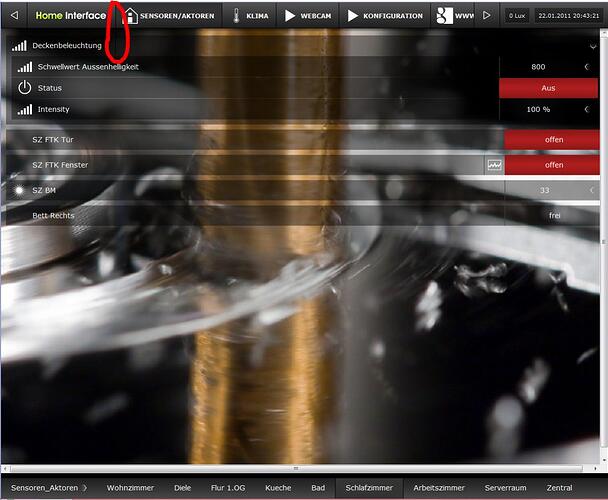
Und zwar geht es darum das Hintergrundbild anzupassen.
Ich habe im Template Ordner wo die wallpaper.jpg liegt weitere 40 Hintergrundbilder hinterlegt die z.B. walpaper02.jpg, wallpaper40.jpg usw. heissen.
Weiterhin habe ich mir IPS mal eine Integer Variable angelegt mit eigenem Profil insgesamt 40 Value’s angelegt. Dieser schreibt mit in einen String den ausgewählten Dateinamen z.B. wallpaper19.jpg rein.
Im nächsten Schritt es nun die Idee diesen String in die style.css einzulesen und mit einem Reload das neue Hintergrundbild zu laden.
PHP in CSS geht normalerweise nicht, ausser ich benenne die style.css nach style.php um und lese diese dann ein.
Im Header der style.php (identisch zur style.css) habe ich am Anfang folgenden Code eingefügt.
<?php
/*** set the content type header ***/
header("Content-type: text/css");
/** set the paragraph color ***/
$background = 'url(/template/img/wallpaper.jpg)';
?>
Dahinter folgt der normale Inhalt der CSS. An der Stelle wo die eigentlich URL zum Hintergrundbild habe ich das folgende eingetragen:
#pageContainer #containerMiddle{
background-image: <?php echo $background; ?>;
background-position: center top;
/* background-repeat: no-repeat; */
background-repeat: repeat-y repeat-x;
top: 50px;
/* bottom: 0px !important; */
}
Tausche ich nun im oberen Teil den Namen des Bildes aus und reloade die Seite habe ich den neuen Hintergrund.
Nun meine Frage. Hat jemand eine Idee (ich schnalle es nicht) wie ich anstelle des Dateinamens nun den String einlesen kann.
Wenn das funktionieren würde wäre man in der Lage dynamisch das Hintergrundbild zu ändern.
Vielleicht kann mir von Euch PHP Cracks mal jemand auf die Sprünge helfen. Hoffe das ich mich nicht zu kompliziert ausgedrückt habe.