Danke euch beiden für die Info.
Jetzt versteh ichs auch !
Neue Version ist raus…
Achtung: der Pfad in der webfront.css muss angepasst werden.
@import url(„template/css/style.css“);
Viel Spass… Ich muss ins Bett 
Mhmmmm,
da hats mir ggü der letzen Version mal sauber in meine vorhandene kleinere Schrift und Icongröße reingehauen. Auch mein Radarbild hat plötzlich noch Icongröße.
ich schau mir das geänderte css nun doch mal genauer an. 
Hammer geil, was du da zauberst. Irgendwie macht er bei mir die Google-Seite nicht auf. Es kommt immer zu einer Zeitüberschreitung.
Eingegeben habe ich
http://192.168.1.55/template/browser.php
Hallo DeejayT,
es fehlt noch der Port des IPS-Servers (Standard ist 82)
http://192.168.1.55:82/template/browser.php
Schöne Grüße
Roland
Ja der Port muss natürlich auch angegeben werden. Hatte ich in der Anleitung vergessen… war schon spät. In dem Archiv sollte es aber richtig hinterlegt sein. nur eben mit meiner IP-Adresse.
@Boui
Die Icons und die Schriftgrösse habe ich auch in der Mangel… Hat das bei dir irgendwo negative Auswirkungen?
Auch mein Radarbild hat plötzlich noch Icongröße
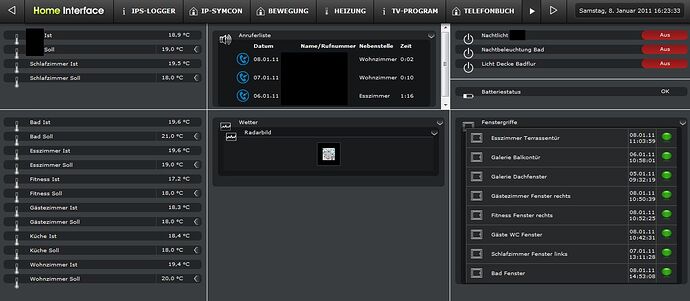
Das verstehe ich aber nicht… Bei mir gehts wie man im Screenshot sehen kann…
Auch wenn es daran nicht liegen kann… hast du den alten Template-Ordner gelöscht? Oder hast du den neuen Ordner einfach drüber kopiert.
Ja, ich hatte das hier schon eingebaut, da ich mehr Platz benötige und bei deiner alten Version blieb das unangetastet
den neuen Ordner einfach drüber kopiert.
Ja, es war so ne Schnellschußaktion neben Kind füttern und anderem Kind zuhören ohne Backup. Aber ich schau mir das css mal in Ruhe an. :D:D
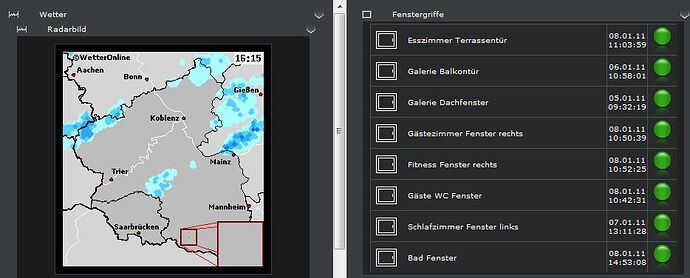
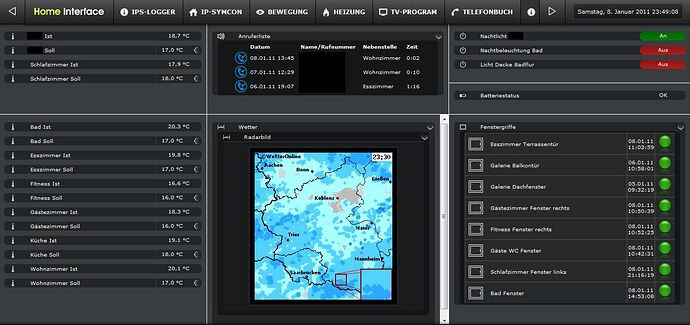
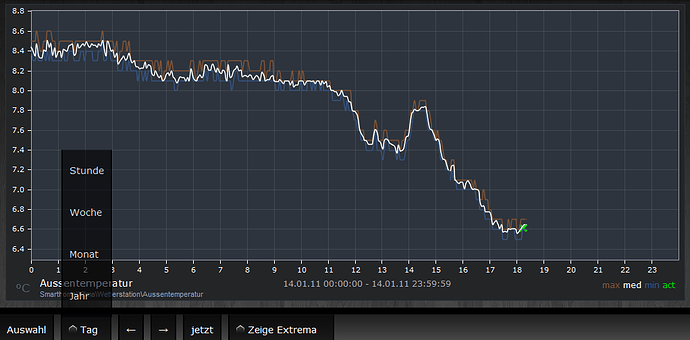
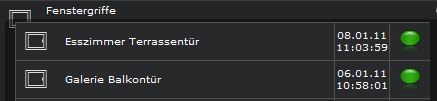
Nachtrag: Ein Teil ist gefixed aber die Icons sind noch zu groß und das Radarbild ist winzig geworden. 2. Bild war Urzustand. Meine grünen Ampelsymbole 3. Bild sehen auch nun etwas oval aus. 4. Bild meine vormals niedlichen Icons. Hihi
Der Hintergrund ist absichtlich grau.


Hi,
ich hab das „.containerMiddleContentContainer img“ mal entfernt, dann passt wieder alles bei mir.
Echt cooler Look, ich habe den gleichmal übernommen :).
Eine Frage habe ich noch dazu, die Balken sind ja schon durchsichtig, bei mir sind die Switches (also rot und grün) nicht durchsichtig. Ich würde die aber gerne etwas transparenter haben. Wo im html code kann man das anpassen?
Viele Grüße
Robert
Hallo cms-projekte,
vielen dank für das Template. Ich habe das sofort übernommen,
gefällt mir sehr gut.
Weiter habe ich noch ein paar Änderungen (untere Leiste, Container, OSK, Popup usw.) an der style.css vorgenommen.
Vielleicht willst Du diese Änderungen ja mit übernehmen.
Ich ebenfalls noch die browser.php geändert, damit man nicht immer http:// eingeben muss.
<?php
if(isset($_POST['firstpost'])) {
$url= $_POST['url'];
if (substr($url, 0, 7) == "http://") {
}
else{
$url="http://".$url;
}
}
else{
$url="http://www.google.de";
}
?>
Gruss
Michael
style.zip (1.48 KB)
Hallo,
ich bin ebenfalls begeistert vom neuen Look. Er sieht absolut professionell aus.
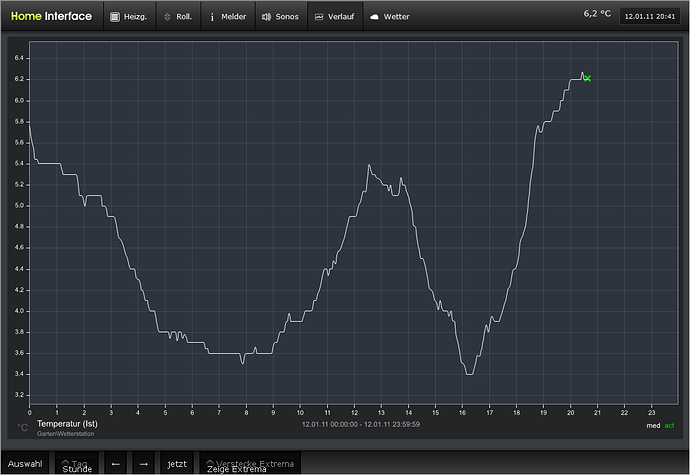
Nur bei der Anzeige eines Graphen ist die untere Menüleiste „entstellt“ und lässt sich nicht richtig bedienen.
Gibt es das Problem bei euch auch?
Voll begeistert,
Burkhard
Jep, das Problem hab ich in der Graphenseite auch…
ansonsten ist dieses Design aber super…
Ich hab mal das Apple-Hintergrund-Bild dahinter gelegt… passt super…
Bei mir genauso.
… Implementiert  … habe mich hierfür auch zum Firefox konvertieren lassen
… habe mich hierfür auch zum Firefox konvertieren lassen  … wie bekomme ich im Firefox im Vollbildmodus die kleine hellblaue Leist am oberen Bildschirmrand (URL-Popup) ganz weg? Die stört etwas …
… wie bekomme ich im Firefox im Vollbildmodus die kleine hellblaue Leist am oberen Bildschirmrand (URL-Popup) ganz weg? Die stört etwas …
Viele Grüße …
Hallo,
habe gerade gesehen das das Bild für dei Farben im RGB auch nicht mehr in der richtigen Grösse angezeigt wird.
Kann man da was machen ?
Dass ist das, was ich eine Seite zuvor beschrieben und für mich gelöst habe.
Hallo bumaas,
teste mal die nachfolgende Änderungen in der style.css.
Anzeige des Informationsfelds unterhalb des Graphen (Ist-Zeitraum, IPS-Variable, Einheit etc.):
#pageContainer #containerMiddle{
background-image: url(/template/img/wallpaper.jpg);
background-position: center top;
background-repeat: no-repeat;
top: 50px;
/* bottom: 0px !important; */
}
Auswahlfeld Zeitraum:
#containerBottom #barBottomScrollContainer .barBottom div div{
background-color: transparent;
background-image: url(/template/img/40.png);
border: none;
border-left: 1px solid #000;
border-right: 1px solid #000;
line-height: 43px;
/* top:0px; */
}
@cms-projekte: Vielen Dank für das tolle Template - ist ein echter Mehrwert. 
Schöne Grüße
Roland
Hallo Roland,
/* top:0px; */
bei mir hat das gereicht 
Den Teil
#pageContainer #containerMiddle{
background-image: url(/template/img/wallpaper.jpg);
background-position: center top;
background-repeat: no-repeat;
top: 50px;
/* bottom: 0px !important; */
}
hatte ich wegen der Grösse meines Hintergrundbildes schon geändert.
Danke.
Gute Güte…
Ich hatte eben 30 Minuten Zeit und habe mal dieses Projekt getestet.
Was soll ich sagen… Genial ist aus meiner Sicht WEIT untertrieben und ich bin schwer erstaunt was man, wenn man sowas denn kann, aus dem IPS als Oberfläche herauszaubern kann.
Vielen Dank dafür dass Du dieses Projekt der Community zur Verfügung stellst und vor allen Dingen es auch im ersten Thread sauber dokumentierst. So war die Implementierung FAST ein Kinderspiel…selbst bei meinen beschränkten Mitteln.
Eine Sache ist mir aufgefallen. Wenn in der Widget Leiste eine Zahl, z.B. Temperatur, steht, so ist die Schrift noch im Verhältnis zum Rest unproportional gross. Vielleicht kann man das ja irgendwann einmal mit einfliessen lassen.
Gruss & DANKE
B71