Wie bereits oben geschrieben, der Stream „ist bereits“ in einer HTML Box und läuft trotzdem weiter.
Klar könnte man die Variable der HTML Box ändern, nur wann ? Ich habe kein Ereignis beim öffnen / schließen des Tab’s plus funktioniert das dann natürlich nur, wenn nur ein Client an der Sache beteiligt ist. (Ein Client hat das Tab auf, der andere zu --> what to do  )
)
Sprich konsequent müsste es eine „lokale“ Funktionalität sein, die den Stream an- / abschaltet.
:rolleyes:
Hallo …
Und dann kommt noch da zu, wenn man den Link neu reinschreibt muss man das WebFront immer neu laden …
Hier Beispiel…
Video
$html = '<img src="http://192.168.178.xxx:xxx/videostream.cgi?user=xxx&pwd=xxx" style="width: 100%; height: auto;" />';
SetValue(19995 /*[Haustür\live3\Haustür1]*/, $html);
Standbild
$html = '<img src=" http://192.168.178.xxx:xx/snapshot.jpg?user=xxx&pwd=xxx" style="width: 100%; height: auto;" />';
SetValue(19995 /*[Haustür\live3\Haustür1]*/, $html);
Holli …
Und dann kommt noch da zu, wenn man den Link neu reinschreibt muss man das WebFront immer neu laden …
Das liegt einzig und allein daran, dass Du es nicht richtig machst.
Beispiel dazu findest Du ja hier genug. Wenn Du diese aber nicht anwendest, kann dir auch keiner helfen!
Aber Live Stream an und abschalten geht ja leider noch nicht …
Was habe ich denn falsch gemacht … ???
Ich habe hier genug gelesen aber eine richtige Lösung noch nicht gefunden.
Holli
Ich arbeite zwar noch nicht mit WebFront (im Dashboard ist’s ja einfach lösbar, da der Tabwechsel gemeldet wird), aber hier mal ein möglicher Ansatz:
HTML-Box erstellen mit Inhalt:
<iframe src="user/camTest.html" style="width: 100%; height: 600px;" />
Oder Inhalt über Script Variable setzen:
<?
$var = '<iframe src="user/camTest.html" style="width: 100%; height: 600px;" />';
SetValue(16982 /* HTML-Box */ , $var);
?>
Dann die entsprechende HTML-Datei anlegen im Verzeichnis „webfront\user“ (hier „webfront\user\camTest.html“).
Dies eine Variante für Cam mit statischem Bild:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Cam1</title>
</head>
<body onload="onFocus()" bgcolor="#EFEFEF" topmargin=20 marginheight=20>
<div id="content" align="center">
<img id="imgCam" src="" alt="Platz" border="2">
</div>
</body>
<script language="JavaScript" type="text/javascript">
<!--
var t = 2; // interval in seconds
var idTimer = 0;
img1 = "http://192.168.170.84/SnapshotJPEG?Resolution=640x480&Quality=Standard";
function Start() {
tmp = new Date();
tmp = "&ts="+tmp.getTime();
document.getElementById ("imgCam").src = img1 + tmp;
idTimer = setTimeout("Start()", t*1000);
}
function onBlur() {
clearTimeout(idTimer);
};
function onFocus() {
Start();
};
if (/*@cc_on!@*/false) { // check for Internet Explorer
document.onfocusin = onFocus;
document.onfocusout = onBlur;
} else {
window.onfocus = onFocus;
window.onblur = onBlur;
}
// -->
</script>
</html>
und dies eine Variante mit iframe:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Cam1</title>
</head>
<body onload="onFocus()" bgcolor="#EFEFEF" topmargin=20 marginheight=20>
<div id="content" align="center">
<iframe id="iframeCam" src="" width="90%" height="400">
</iframe>
</div>
</body>
<script language="JavaScript" type="text/javascript">
<!--
cam1 = "http://192.168.170.84";
function onBlur() {
document.getElementById ("iframeCam").src = "";
};
function onFocus() {
document.getElementById ("iframeCam").src = cam1;
};
if (/*@cc_on!@*/false) { // check for Internet Explorer
document.onfocusin = onFocus;
document.onfocusout = onBlur;
} else {
window.onfocus = onFocus;
window.onblur = onBlur;
}
// -->
</script>
</html>
Sobald das img oder iframe den Fokus verliert (Seitenwechsel…), wird die laufende Aktualisierung resp. das iframe beendet.
Andere Implemenationen (stream…) könnten ähnlich umgesetzt werden.
Vielleicht kann jemand die Idee weiter verfolgen…
Gruss
Tinu
Ich kann es auch noch 20mal wiederholen.
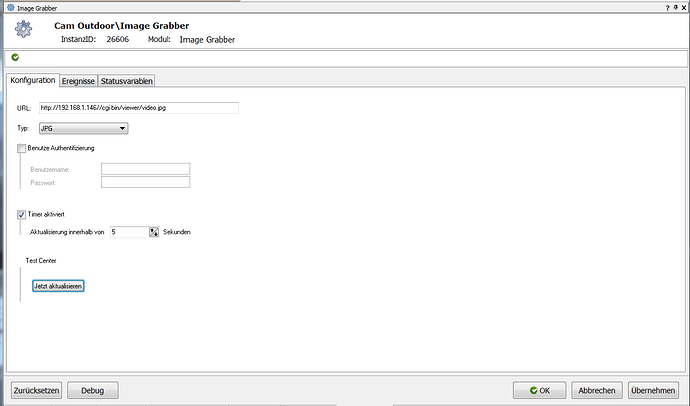
Leg dir einen Imagegrabber an, fertig. Wenn Du einen Bildwechsel haben willst, entsprechend einen Imagewechsler.
Hallo …
Das habe ich doch auch … Funktioniert ja auch gut. .
Aber ich hätte lieber gerne einen Live Stream . Darum geht es doch hier … Versuche mit Live Stream … …
Gruß Holli …
Ich kann es auch noch 20mal wiederholen.
Leg dir einen Imagegrabber an, fertig. Wenn Du einen Bildwechsel haben willst, entsprechend einen Imagewechsler.
Wie kann man die Grabrate <1s einstellen? Ansonsten ist das eine Bildershow aber kein Livebild.
Habe das bei mir mit 6 Megapixelkameras getestet- das macht der IPS nicht mit.
CPU am Anschlag und Memory auch. IPS wird bei intensivem Grabbergebrauch nicht benutzbar.
CPU ist ein 775 Quad-Core mit 2,9GHz
In HTML gebettete CAMS belasten IPS scheinbar nicht so.
Ich bin auch für Events bei verlassen der Seite…
Gruß,
kpiep