OK, ich habe das Konzept jetzt einigermaßen verstanden und hingekriegt.
Ich war einfach verwirrt, warum hier vom mySQL die Rede war, wo ich doch nur meine „normal“ geloggten Daten haben wollte.
Installiert hatte ich alles nach dem ersten Post, nur der Transfer, wie ich dann da Grafike draus mache hatte ich nicht hinbekommen.
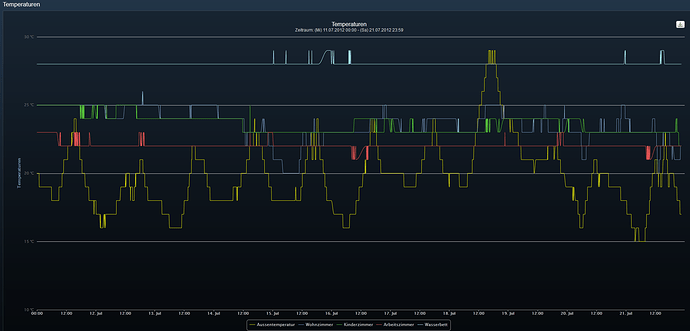
Wo ich jetzt aber noch dran hänge ist die Darstellung.
Meine Werte werden nur stündlich dargestellt, was ein unschönes Treppenmuster bringt.
aggType habe ich aber nicht gesetzt und auch die AggregatedValues habe ich Standard.
Was kann das noch sein?
// Serienübergreifende Einstellung für das Laden von Werten
$CfgDaten['AggregatedValues']['HourValues'] = -1; // ist der Zeitraum größer als X Tage werden Stundenwerte geladen
$CfgDaten['AggregatedValues']['DayValues'] = -1; // ist der Zeitraum größer als X Tage werden Tageswerte geladen
$CfgDaten['AggregatedValues']['WeekValues'] = -1; // ist der Zeitraum größer als X Tage werden Wochenwerte geladen
$CfgDaten['AggregatedValues']['MonthValues'] = -1; // ist der Zeitraum größer als X Tage werden Monatswerte geladen
$CfgDaten['AggregatedValues']['YearValues'] = -1; // ist der Zeitraum größer als X Tage werden Jahreswerte geladen
$CfgDaten['AggregatedValues']['NoLoggedValues'] = 1000; // ist der Zeitraum größer als X Tage werden keine Boolean Werte mehr geladen, diese werden zuvor immer als Einzelwerte geladen
$CfgDaten['AggregatedValues']['MixedMode'] = false; // alle Zeitraumbedingungen werden kombiniert
$CfgDaten['yAxis'][0]['title']['text'] = "Temperaturen";
$CfgDaten['yAxis'][0]['Unit'] = "°C";
$CfgDaten['yAxis'][0]['opposite'] = false;
$CfgDaten['yAxis'][0]['tickInterval'] = 5;