(An den Kopf schlagend) Danke für den Hinweis, ich geh’ jetzt in den Keller. Da ist es kühler.
Moin in der Config wird auf eine ips.js verwiesen - diese finde ich aber nirgendwo. Meine Graphen sind auch weiß und passen nicht zum IPS design. Wo ist der Fehler? 
Hat jemand zufällig configs für Heizung, Warmwasser und Thermostate rumliegen? 
Grüße Stefan
Hallo Stefan,
hier findets Du den Download für die IPS.js
Diese ins ‚IPS\webfront\user\highcharts\js hemes‘ kopiert, dann klappts auch mit dem Design.
super DANKE! Schade dass die nicht im ersten Thread nachverlinkt wurde.
Wie kann denn generell den Zeitraum bestimmen? ich sehe immer neu den heutigen Tag? Ich würde mir wünschen das ich m WF beliebige Zeiträume wählen kann.
Hallo zusammen,
die Grundlage für meine HC ist das Highstocks Beispiel aus der Spielwiese von Raketenschnschnecke.
Vielen Dank an RS dafür, hat mir sehr geholfen!!
Ich habe mir das nun so gebaut, wie ich es gerne hätte - klappt alles!
Jetzt möchte ich die Konfiguration aber nicht nur für ein Chart nutzen, sondern verschiedene Charts mit verschiedenen Parametern als Grundlage.
Das zu erreichen habe versucht das alles (wie beispielsweise das Highstock Beispiel von RS) in eine Funktion zu packen, die ich dann mit Parametern aufrufen kann um die Charts mit verschiedenen Parametern in verschiedene Ergebnis Variablen zu schreiben.
Als erstes habe ich das Problem gelöst, dass Funktionen und Konstanten durch mehrfaches „include“ aufgerufen werden. Das habe ich ja noch hinbekommen. Und solange ich aus einem Scrip heraus die neue Funktion nur einmal aufrufe, klappt das auch. Wenn ich allerdings die Funktion mehrfach aufrufe, dann passen die Inhalte nicht mehr. Grund dafür ist (vielleicht nicht nur) ist die AC_HANDLER_ID Definition.
Zweifach definieren nacheinander klappt nicht, das ergibt einen Fehler und einen Abbruch.
Nur einmal definieren wie zu Beispiel:
if (!defined("AC_HANDLER_ID")) {
define("AC_HANDLER_ID", IPS_GetInstanceListByModuleID('{43192F0B-135B-4CE7-A0A7-1475603F3060}')[0]);
klappt zwar, doch dann ist alles durcheinander und der generierte Content ist nicht der, der er sein sollte (weil ja noch der vorherige HANDLER gültig ist zur erneuten Ausführung.
Kann mir bitte von Euch jemand einen Tipp geben, wie man das richtig macht oder wo es vielleicht schon einen ähnlichen Beitrag dazu gegeben hat?
Vielen Dank und viele Grüße
Dirk
Hallo zusammen,
kann mir bzgl HighChartsPHP auf die Sprünge helfen? Ich habe die Installationsanleitung aus #1 befolgt und bekomme das Chart auch korrekt angezeigt. Alle weiteren Beispiele hier in dem Thread beziehen sich jedoch auf ein inzwischen nicht mehr verfügbares Projekt von Raketenschnecke. Daher kann ich mit diesen Beispielen leider nichts anfangen. Ich habe schon versucht, den User zu kontaktieren, ihn jedoch nicht erreichen können. Daher muss eine andere Lösung her.
Ich benötige eigentlich nur ein Chart, auf welchen Temperatur, Luftfeuchtigkeit und Taupunkt eines Raumes dargestellt werden. Mit IPS-Bordmitteln komme ich ich hier leider nicht weiter, da sich die Skalierung der Y-Achse nicht ändern lässt. Wenn ich das richtig sehe, sollte das mit HighCharts eine Kleinigkeit sein. Die Daten liegen sowohl in mit IPS geloggten Variablen als auch in einer mySQL Datenbank vor.
Würde mich freuen, wenn mir hier jemand weiterhelfen könnte.
Danke und Gruß,
Christoph
Hallo DerStandart,
hätte ein Beispiel basierend auf der alten KHC 2.X Version in Verbindung mit MySQL-Daten.
<?php
// Zeitraum via Selector im WF nach: http://www.ip-symcon.de/forum/f53/highcharts-multigraph-17625/index3.html#post126538
$ZeitRaum = GetValue(11208 /*[Logisch\Wetter\InternetWetter\HC\Stundenwerte\Zeitraum\HC_Zeitraum]*/ );
If ($ZeitRaum == 0) {$ZeitRaum = (8/24);};
$EndPunkt = GetValue(34523 /*[Logisch\Wetter\InternetWetter\HC\Stundenwerte\Zeitraum\HC_Endpunkt]*/ );
$CfgDaten["EndTime"] = (time() + 60 * 60 * 24 * $ZeitRaum * $EndPunkt);
$CfgDaten["StartTime"] = ($CfgDaten["EndTime"] - 60 * 60 * 24 * $ZeitRaum);
$SQLStart = "'".date("Y-m-d H:i:s",$CfgDaten["StartTime"])."'";
$SQLEnd = "'".date("Y-m-d H:i:s",$CfgDaten["EndTime"])."'";
//echo date("Y-m-d H:i:s",$CfgDaten["StartTime"])." ".date("Y-m-d H:i:s",$CfgDaten["EndTime"]);
// Fehler abfangen wenn der gewählte Zeitraum in der Zukunft liegt
If ($CfgDaten["EndTime"]>time())
{echo "Zeitauswahl liegt zumindest mit einem Datum in der Zukunft. Bitte wählen Sie einen Zeitraum in der Vergangenheit.";
exit();}
//------------------------------------------------------------------------------
// MySQL DB-Daten:
$MySQLConn=mysql_connect($MySQLIP.$MySQLPort, $MySQLAdmin, $MySQLAdminPW);
$db = $IPS_DB;
$SQLTable = $TBL_Wetter_Internet;
$db_selected = mysql_select_db($db, $MySQLConn);
//------------------------------------------------------------------------------
// MySQL Daten holen
// Temperatur 2m über Boden
$sql_Ergebnis = mysql_query("SELECT DateTimeX, Temperature
FROM " . $SQLTable ."
WHERE DateTimeX >= ".$SQLStart." AND DateTimeX <= ".$SQLEnd."
ORDER BY DateTimeX;")
OR die("'".$sql_Ergebnis."':".mysql_error());
//$data = mysql_fetch_array($sql_Ergebnis, MYSQL_ASSOC); // wenn die Zeile aktiviert wird, beginnt der TimeStamp einen Tag später. ?? warum?? nicht gelöst.
$i = 0;
while($data = mysql_fetch_array($sql_Ergebnis, MYSQL_ASSOC))
{
$DataForSerie1[] = array("Value"=>$data['Temperature'], "TimeStamp"=>strtotime($data['DateTimeX']), "TimeStampHuman"=>date("d.m.Y h:i",strtotime($data['DateTimeX']))); //, "TimeStampHuman"=>date("d.m.Y",$data['TimeStamp']) geht nicht, ist schon human
}
$i++;
//Luftfeuchte
$sql_Ergebnis = mysql_query("SELECT DateTimeX, Luftfeuchtigkeit
FROM " . $SQLTable ."
WHERE DateTimeX >= ".$SQLStart." AND DateTimeX <= ".$SQLEnd."
ORDER BY DateTimeX;")
OR die("'".$sql_Ergebnis."':".mysql_error());
//$data = mysql_fetch_array($sql_Ergebnis, MYSQL_ASSOC); // wenn die Zeile aktiviert wird, beginnt der TimeStamp einen Tag später. ?? warum?? nicht gelöst.
$i = 0;
while($data = mysql_fetch_array($sql_Ergebnis, MYSQL_ASSOC))
{
$DataForSerie2[] = array("Value"=>$data['Luftfeuchtigkeit'], "TimeStamp"=>strtotime($data['DateTimeX']), "TimeStampHuman"=>date("d.m.Y h:i",strtotime($data['DateTimeX']))); //, "TimeStampHuman"=>date("d.m.Y",$data['TimeStamp']) geht nicht, ist schon human
}
$i++;
//LuftDruck
$sql_Ergebnis = mysql_query("SELECT DateTimeX, RedLuftdruck
FROM " . $SQLTable ."
WHERE DateTimeX >= ".$SQLStart." AND DateTimeX <= ".$SQLEnd."
ORDER BY DateTimeX;")
OR die("'".$sql_Ergebnis."':".mysql_error());
//$data = mysql_fetch_array($sql_Ergebnis, MYSQL_ASSOC); // wenn die Zeile aktiviert wird, beginnt der TimeStamp einen Tag später. ?? warum?? nicht gelöst.
$i = 0;
while($data = mysql_fetch_array($sql_Ergebnis, MYSQL_ASSOC))
{
$DataForSerie3[] = array("Value"=>round($data['RedLuftdruck'],1), "TimeStamp"=>strtotime($data['DateTimeX']), "TimeStampHuman"=>date("d.m.Y h:i",strtotime($data['DateTimeX']))); //, "TimeStampHuman"=>date("d.m.Y",$data['TimeStamp']) geht nicht, ist schon human
}
$i++;
//------------------------------------------------------------------------------
//Verbindung beenden
mysql_close($MySQLConn);
// Fehler abfangen wenn
// a: der gewählte Zeitraum 1000 Datensätze übersteigt (kann HC nicht) oder
// b: der gewählte Zeitraim komplett vor dem 1. Datensatz liegt
if (mysql_num_rows($sql_Ergebnis)>1000)
{echo "Im gewählten Zeitraum sind zu viele Daten. Bitte wählen Sie einen kleineren Zeitraum.";
exit();}
if (empty($DataForSerie1))
{echo "Zeitauswahl ausserhalb des geloggten Bereichs. Bitte wählen Sie einen zeitnaheren Bereich.";
exit();}
//------------------------------------------------------------------------------
// IPS Variablen ID´s
$CfgDaten['ContentVarableId']= 38895 /*[Logisch\Wetter\InternetWetter\HC\Stundenwerte\Wetter_Stundenwerte_HC-Config]*/ ; // ID der String Variable in welche die Daten geschrieben werden (-1 oder überhaupt nicht angeben wenn die Content Variable das übergordnete Element ist)
$CfgDaten['HighChartScriptId']= 37577 /*[Global\HighCharts\Highcharts_V2.02.ips]*/ ; // ID des Highcharts Scripts
// Highcharts oder Highstock (default = Highcharts)
$CfgDaten['Ips']['ChartType'] = 'Highcharts';
// damit wird die Art des Aufrufes festgelegt
$CfgDaten['RunMode'] = "script"; // file, script (erstellt einen statischen chart ohne tooltipp), popup
if ($CfgDaten['RunMode'] == "popup")
{
$CfgDaten['WebFrontConfigId'] = 36122 /*[Wolf]*/ ;
$CfgDaten['WFCPopupTitle'] = "Ich bin der Text, welcher als Überschrift im Popup gezeigt wird";
}
// **************************************************************************************
// *** Highcharts Options ***
// **************************************************************************************
// Ab hier werden die Bereiche des Highchart-Objektes parametriert.
// Dieser Bereich wurde (soweit möglich) identisch der Originalstruktur gehalten.
// Informationen über die Parametrierung findet man unter http://www.highcharts.com/ref/
// **************************************************************************************
// *** chart *** http://www.highcharts.com/ref/#chart
// **************************************************************************************
$CfgDaten['chart']['zoomType'] = "'xy'"; //default: $CfgDaten['chart']['zoomType'] = "'xy'";
// **************************************************************************************
// *** credits *** siehe http://www.highcharts.com/ref/#credits // wha funktioniert nicht (oder chacheproblem?)
// **************************************************************************************
$CfgDaten['credits']['enabled'] = false;
// $CfgDaten['credits']['text'] = "used by IPS";
// $CfgDaten['credits']['href'] = "http://www.ip-symcon.de/forum/f53/highcharts-multigraph-v1-0-a-17625/#post120721";
// **************************************************************************************
// *** title *** siehe http://www.highcharts.com/ref/#title
// **************************************************************************************
// $CfgDaten['title']['text'] = "Chart-Überschrift"; // Überchrift des gesamten Charts
$CfgDaten['title']['text'] = "Wetter Stundenwerte";
// **************************************************************************************
// *** subtitle *** siehe http://www.highcharts.com/ref/#subtitle
// **************************************************************************************
// $CfgDaten['subtitle']['text'] = "Zeitraum: %STARTTIME% - %ENDTIME%" // Sub-Überschrift. Wenn nichts angegeben wird wird dieser String als Default verwendet
// $CfgDaten['subtitle']['Ips']['DateTimeFormat'] = "(D) d.m.Y H:i" // z.B.: "(D) d.m.Y H:i" (wird auch als Default herangezogen wenn nichts konfiguriert wurde)
$CfgDaten['subtitle']['text'] = "Zeitraum: %STARTTIME% - %ENDTIME%";
$CfgDaten['subtitle']['Ips']['DateTimeFormat'] = "D d.m.Y H:i";
// **************************************************************************************
// *** exporting *** http://www.highcharts.com/ref/#exporting
// **************************************************************************************
$CfgDaten['exporting']['enabled'] = false;
// **************************************************************************************
// *** plotOptions *** http://api.highcharts.com/highcharts#plotOptions
// **************************************************************************************
$CfgDaten['plotOptions']['series']['fillOpacity'] = 0.2 ;
// $CfgDaten['plotOptions']['series']['lineColor']['linearGradient'] = array(0, 0, 0, 200); // Winkel,,,, //funzt hier nicht
// $CfgDaten['plotOptions']['series']['lineColor']['stops'] = array(array(0,'red'),array(1,'yellow'),array(2,'blue')); //funzt hier nicht
// **************************************************************************************
// *** xAxis *** http://www.highcharts.com/ref/#xAxis
// **************************************************************************************
// $CfgDaten['xAxis']['lineColor'] = '#FF0000'; //24 * 3600 * 1000
// $CfgDaten['xAxis']['plotBands'][] = array("color"=>'#FCFFC5',"from"=> "@Date.UTC(2012, 3, 29)@","to"=> "@Date.UTC(2012, 3, 30)@");
$CfgDaten['xAxis']['minorGridLineWidth'] = 0;
$CfgDaten['xAxis']['GridLineWidth'] = 0;
$CfgDaten['xAxis']['gridLineColor'] = 'transparent';
$CfgDaten['xAxis']['tickLength'] = 0;
/* If ($ZeitRaum > 30)
{$CfgDaten['xAxis']['dateTimeLabelFormats']['month'] = '%B %Y';
$CfgDaten['xAxis']['tickInterval'] = 24*3600*30*1000;} // 30 Tage: 24 Std. x 3600 sek x 1000ms x 30
else
{$CfgDaten['xAxis']['dateTimeLabelFormats']['day'] = '%d. %b';
$CfgDaten['xAxis']['tickInterval'] = 24*3600*1000;} // 1Tag: 24 Std. x 3600 sek x 1000ms
*/
// **************************************************************************************
// *** yAxis *** http://www.highcharts.com/ref/#yAxis
// **************************************************************************************
$CfgDaten['yAxis'][0]['title']['text'] = "Temperatur";
$CfgDaten['yAxis'][0]['Unit'] = "°C";
$CfgDaten['yAxis'][0]['opposite'] = false;
// $CfgDaten['yAxis'][0]['tickInterval'] = 2;
$CfgDaten['yAxis'][0]['minorTickColor'] = 'transparent';
$CfgDaten['yAxis'][0]['lineColor'] = 'transparent';
$CfgDaten['yAxis'][0]['gridLineWidth'] =1;
$CfgDaten['yAxis'][0]['minorGridLineWidth'] = 0;
$CfgDaten['yAxis'][1]['title']['text'] = ""; //"Luftfeuchte";
$CfgDaten['yAxis'][1]['gridLineWidth'] = 0;
$CfgDaten['yAxis'][1]['title']['style']['color'] = '#2E9AFE';
$CfgDaten['yAxis'][1]['Unit'] = "%";
// $CfgDaten['yAxis'][1]['tickInterval'] = 5;
$CfgDaten['yAxis'][1]['minorTickColor'] = 'transparent';
$CfgDaten['yAxis'][1]['lineColor'] = 'transparent';
$CfgDaten['yAxis'][1]['gridLineWidth'] =0;
$CfgDaten['yAxis'][1]['minorGridLineWidth'] = 0;
$CfgDaten['yAxis'][1]['labels']['formatter'] = "@function() {return ''}@";
// $CfgDaten['yAxis'][1]['min']=0;
// $CfgDaten['yAxis'][1]['max']=100;
$CfgDaten['yAxis'][1]['startOnTick'] = false;
$CfgDaten['yAxis'][1]['endOnTick'] = false;
$CfgDaten['yAxis'][1]['opposite'] = true;
$CfgDaten['yAxis'][2]['title']['text'] = ""; //"Luftdruck";
$CfgDaten['yAxis'][2]['gridLineWidth'] = 0;
$CfgDaten['yAxis'][2]['title']['style']['color'] = 'grey';
$CfgDaten['yAxis'][2]['Unit'] = "hPa";
// $CfgDaten['yAxis'][2]['tickInterval'] = 10;
$CfgDaten['yAxis'][2]['minorTickColor'] = 'transparent';
$CfgDaten['yAxis'][2]['lineColor'] = 'transparent';
$CfgDaten['yAxis'][2]['gridLineWidth'] =0;
$CfgDaten['yAxis'][2]['minorGridLineWidth'] = 0;
$CfgDaten['yAxis'][2]['labels']['formatter'] = "@function() {return ''}@";
// $CfgDaten['yAxis'][2]['min']=950;
// $CfgDaten['yAxis'][2]['max']=1060;
$CfgDaten['yAxis'][2]['startOnTick'] = false;
$CfgDaten['yAxis'][2]['endOnTick'] = false;
//http://stackoverflow.com/questions/8189921/how-to-set-a-static-minimum-value-for-axes-in-highcharts
/* $CfgDaten['yAxis'][4]['labels']['formatter'] = "@function() {if (this.value < ".$DataForSerie3['Value'][0].")
return null;
else if (this.value == someData[0])
return this.value;
else if (this.value % 50 == 0)
return this.value; + ' Std'}@"; */
$CfgDaten['yAxis'][2]['opposite'] = true;
// Plotlines -------------------------------------------------------------------
// 0° hervorheben
$pl['value'] = 0;
$pl['label']['text'] = "";
$pl['color'] = 'blue';
// $pl['dashStyle'] = 'longdashdot';
$pl['width'] = 2;
// $pl['label']['x'] = 15; // verschiebt Text: - nach links; + nach rechts (absolut gesehen)
// $pl['label']['y'] = 15; // verschiebt Text: - nach oben; + nach unten (absolut gesehen)
// $pl['label']['textAlign'] = 'left';
// $pl['label']['style']['color'] = 'blue';
// $pl['label']['rotation'] = 0;
$pl['zIndex'] = -5;
$CfgDaten["yAxis"][0]['plotLines'][] = $pl;
// 20° hervorheben
$pl['value'] = 20;
$pl['label']['text'] = "";
$pl['color'] = 'orange';
$pl['width'] = 1;
$pl['zIndex'] = -5;
$CfgDaten["yAxis"][0]['plotLines'][] = $pl;
// **************************************************************************************
// *** series *** http://www.highcharts.com/ref/#series
// **************************************************************************************
$serie = array();
$serie['name'] = "Temperatur";
$serie['step'] = false;
$serie['Unit'] = "°C";
$serie['color']= 'red'; //rot
$serie['lineColor'] = 'red'; // gelb
$serie['negativeColor'] = 'lightblue'; // gelb
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 1;
$serie['type'] = "spline";
$serie['yAxis'] = 0;
$serie['marker']['enabled'] = false;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$serie['Data'] = $DataForSerie1; //für eigene daten aus MySQL. zeile aus http://www.ip-symcon.de/forum/f52/q-highcharts-v2-0-a-18312/index5.html#post164205
$CfgDaten['series'][] = $serie;
$serie = array();
$serie['name'] = "Luftfeuchte";
$serie['visible'] = false;
$serie['Unit'] = "%";
$serie['color']= '#2E9AFE'; //blau
$serie['lineColor'] = '#2E9AFE'; // grün
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 0;
$serie['type'] = "spline";
$serie['yAxis'] = 1;
$serie['marker']['enabled'] = false;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$serie['Data'] = $DataForSerie2; //für eigene daten aus MySQL. zeile aus http://www.ip-symcon.de/forum/f52/q-highcharts-v2-0-a-18312/index5.html#post164205
$CfgDaten['series'][] = $serie;
$serie = array();
$serie['name'] = "LuftDruck";
$serie['visible'] = false;
$serie['Unit'] = "hPa";
$serie['color']= 'grey';
$serie['lineColor'] = 'grey';
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 1;
$serie['type'] = "spline";
$serie['yAxis'] = 2;
$serie['marker']['enabled'] = false;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$serie['Data'] = $DataForSerie3; //für eigene daten aus MySQL. zeile aus http://www.ip-symcon.de/forum/f52/q-highcharts-v2-0-a-18312/index5.html#post164205
// print_r($serie['Data']);
$CfgDaten['series'][] = $serie;
// **************************************************************************************
// *** tooltip *** http://www.highcharts.com/ref/#tooltip
// **************************************************************************************
$CfgDaten['tooltip']['useHTML'] = true;
$CfgDaten['tooltip']['shared'] = true;
$CfgDaten['tooltip']['crosshairs'][] = array('width' =>1,'color' =>'grey','dashStyle'=>'dashdot' );
$CfgDaten['tooltip']['crosshairs'][] = false; //array('width' =>1,'color' =>'grey','dashStyle'=>'dashdot' );
$CfgDaten['tooltip']['formatter'] = "@function() {
var s;
var s = '<b><font color=".'grey'.">' + Highcharts.dateFormat('%a %d.%m.%Y %H:%M', this.x - 3600000) + ' - ' + Highcharts.dateFormat('%H:%M', this.x) + '</font></b>';
s += '<table cellspacing=\"0\" cellpadding=\"0\">';
$.each(this.points, function(i, point)
{var unit = {
'".@$CfgDaten['series'][0]['name']."': '"." ".@$CfgDaten['series'][0]['Unit']."',
'".@$CfgDaten['series'][1]['name']."': '"." ".@$CfgDaten['series'][1]['Unit']."',
'".@$CfgDaten['series'][2]['name']."': '"." ".@$CfgDaten['series'][2]['Unit']."',
'".@$CfgDaten['series'][3]['name']."': '"." ".@$CfgDaten['series'][3]['Unit']."',
'".@$CfgDaten['series'][4]['name']."': '"." ".@$CfgDaten['series'][4]['Unit']."',
'".@$CfgDaten['series'][5]['name']."': '"." ".@$CfgDaten['series'][5]['Unit']."',
'".@$CfgDaten['series'][6]['name']."': '"." ".@$CfgDaten['series'][6]['Unit']."',
'".@$CfgDaten['series'][7]['name']."': '"." ".@$CfgDaten['series'][7]['Unit']."',
}[point.series.name];
var colorX = {
'".@$CfgDaten['series'][0]['name']."': '".@$CfgDaten['series'][0]['lineColor']."',
'".@$CfgDaten['series'][1]['name']."': '".@$CfgDaten['series'][1]['lineColor']."',
'".@$CfgDaten['series'][2]['name']."': '".@$CfgDaten['series'][2]['lineColor']."',
'".@$CfgDaten['series'][3]['name']."': '".@$CfgDaten['series'][3]['lineColor']."',
'".@$CfgDaten['series'][4]['name']."': '".@$CfgDaten['series'][4]['lineColor']."',
'".@$CfgDaten['series'][5]['name']."': '".@$CfgDaten['series'][5]['lineColor']."',
'".@$CfgDaten['series'][6]['name']."': '".@$CfgDaten['series'][6]['lineColor']."',
'".@$CfgDaten['series'][7]['name']."': '".@$CfgDaten['series'][7]['lineColor']."',
}[point.series.name];
s += '<td colspan= 0><span style=color:' + colorX + '>' + this.series.name + ': </span></td>
<td><b><span style=color:' + colorX + '>' + this.y + unit + '</b></span></td>';
s += '</tr>';
});
s += '</table>';
return s;
}@";
// Highcharts-Theme
$CfgDaten['HighChart']['Theme']="ips.js"; // IPS-Theme muss per Hand in in Themes kopiert werden....
// Abmessungen des erzeugten Charts
$CfgDaten['HighChart']['Width'] = 0; // in px, 0 = 100%
$CfgDaten['HighChart']['Height'] = 600; // in px
// **************************************************************************************
// *** xAxis *** http://www.highcharts.com/ref/#xAxis
// **************************************************************************************
// $CfgDaten['xAxis']['tickInterval'] = 1*24*3600*1000; // 1Tag x 24 Std. x 3600 sek x 1000ms
// -------------------------------------------------------------------------------------------------------------------------------------
// und jetzt los ......
$s = IPS_GetScript($CfgDaten['HighChartScriptId']); // Id des Highcharts-Scripts
include($s['ScriptFile']);
// hier werden die CfgDaten geprüft und bei Bedarf vervollständigt
$CfgDaten = CheckCfgDaten($CfgDaten);
// abhängig von der Art des Aufrufs -> json String für Highcharts erzeugen
if (isset($CfgDaten['RunMode'])
&& ($CfgDaten['RunMode'] == "script" || $CfgDaten['RunMode'] == "popup"))
{
// Variante1: Übergabe der ScriptId. Daten werden beim Aufruf der PHP Seite erzeugt und direkt übergeben. Dadurch kann eine autom. Aktualisierung der Anzeige erfolgen
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithScriptId ($CfgDaten, $IPS_SELF); // und jetzt noch die ContentTextbox
return; // Ende, weil durch die Zuweisung des Script sowieso nochmals aufgerufen wird
}
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
}
else
{
//Variante2: Übergabe des Textfiles. Daten werden in tmp-File gespeichert. Eine automatische Aktualisierung beim Anzeigen der Content-Textbox erfolgt nicht
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
$tmpFilename = CreateConfigFile($sConfig, $IPS_SELF); // und ab damit ins tmp-Files
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithFilename ($CfgDaten, $tmpFilename); // und jetzt noch die ContentTextbox
}
}
?>
Die Geschichte mit dem Zeitraum solltest Du dir anpassen
Guten morgen,
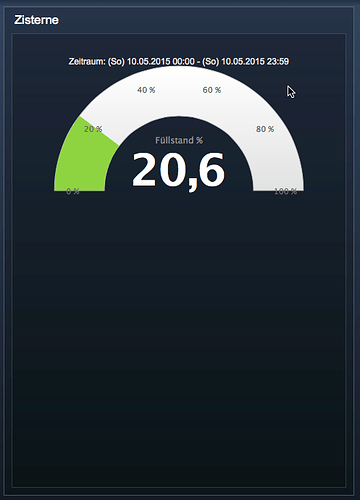
ich habe in den letzten Tagen etwas mit dem Highcharts Skripten gespielt und mir eine Solid-Gauge Anzeige gebaut. Siehe Grafik:
Soweit funktioniert sie auch, ich habe nur zwei Schwierigkeiten, bei denen ich nicht weiterkomme:
-
wie bekomme ich den subtitle entfernt? Bei „title“ habe ich einfach einen leeren String übergeben, aber bei Subtitle ändert sich da nix.
-
wie bekomme ich die Größe des Charts kleiner? Da ist ne menge freier Platz am ende. [‚HighChart‘][‚Width‘] und [‚HighChart‘][‚Height‘] scheinen nur die Mindestgröße festzulegen?
hier mein config skript:
<?php
Global $CfgDaten; // damit kann der Script auch von anderen Scripten aufgerufen werden und bereits mit CfgDaten vorkonfiguriert werden
// IPS Variablen ID´s
$CfgDaten['ContentVarableId']= -1; // ID der String Variable in welche die Daten geschrieben werden (-1 oder überhaupt nicht angeben wenn die Content Variable das übergordnete Element ist)
$CfgDaten['HighChartScriptId']= 30529 /*[Charts\Highcharts_V3.00]*/; // ID des Highcharts Scripts
// Highcharts oder Highstock (default = Highcharts
$CfgDaten['Ips']['ChartType'] = 'Highcharts';
// Zeitraum welcher dargestellt werden soll (kann durch die Zeitvorgaben in den Serien verändert werden)
if (!isset($CfgDaten["StartTime"]))
$CfgDaten["StartTime"] = mktime(0,0,0, date("m", time()), date("d",time()), date("Y",time())); // ab heute 00:00 Uhr
if (!isset($CfgDaten["EndTime"]))
$CfgDaten["EndTime"] = mktime(23,59,59, date("m", time()), date("d",time()), date("Y",time())); // ab heute 23:59 Uhr, oder //$CfgDaten["EndTime"] = time(); // = bis jetzt
// damit wird die Art des Aufrufes festgelegt
$CfgDaten['RunMode'] = "script"; // file, script, popup
// wenn Popup dann muss die WebfrontConfigId und der Titele übergeben werden
if ($CfgDaten['RunMode'] == "popup")
{
$CfgDaten['WebFrontConfigId'] = 16629 /*[WebFront]*/;
$CfgDaten['WFCPopupTitle'] = "Ich bin der Text, welcher als Überschrift im Popup gezeigt wird";
}
// Serienübergreifende Einstellung für das Laden von Werten
$CfgDaten['AggregatedValues']['HourValues'] = -1; // ist der Zeitraum größer als X Tage werden Stundenwerte geladen
$CfgDaten['AggregatedValues']['DayValues'] = -1; // ist der Zeitraum größer als X Tage werden Tageswerte geladen
$CfgDaten['AggregatedValues']['WeekValues'] = -1; // ist der Zeitraum größer als X Tage werden Wochenwerte geladen
$CfgDaten['AggregatedValues']['MonthValues'] = -1; // ist der Zeitraum größer als X Tage werden Monatswerte geladen
$CfgDaten['AggregatedValues']['YearValues'] = -1; // ist der Zeitraum größer als X Tage werden Jahreswerte geladen
$CfgDaten['AggregatedValues']['NoLoggedValues'] = 1000; // ist der Zeitraum größer als X Tage werden keine Boolean Werte mehr geladen, diese werden zuvor immer als Einzelwerte geladen $CfgDaten['AggregatedValues']['MixedMode'] = false; // alle Zeitraumbedingungen werden kombiniert
$CfgDaten['AggregatedValues']['MixedMode'] = false;
// **************************************************************************************
// *** Highcharts Options ***
// **************************************************************************************
// Ab hier werden die Bereiche des Highchart-Objektes parametriert.
// Dieser Bereich wurde (soweit möglich) identisch der Originalstruktur gehalten.
// Informationen über die Parametrierung findet man unter http://www.highcharts.com/ref/
// **************************************************************************************
// *** title *** siehe http://www.highcharts.com/ref/#title
// **************************************************************************************
// $CfgDaten['title']['text'] = "Chart-Überschrift"; // Überchrift des gesamten Charts
// -> veraltet: 'Title' -> verwende ['title']['text']
$CfgDaten['title']['text'] = "";
// $CfgDaten['subtitle']['text'] = "";
// **************************************************************************************
// *** subtitle *** siehe http://www.highcharts.com/ref/#subtitle
// **************************************************************************************
// $CfgDaten['subtitle']['text'] = "Zeitraum: %STARTTIME% - %ENDTIME%" // Sub-Überschrift. Wenn nichts angegeben wird wird dieser String als Default verwendet
// -> veraltet: 'SubTitle' -> verwende ['subtitle']['text']
// $CfgDaten['subtitle']['Ips']['DateTimeFormat'] = "(D) d.m.Y H:i" // z.B.: "(D) d.m.Y H:i" (wird auch als Default herangezogen wenn nichts konfiguriert wurde)
// -> veraltet: 'SubTitleDateTimeFormat' -> verwende ['subtitle']['Ips']['DateTimeFormat']
// -> entfallen: 'SubTitleFormat' -> unnötiger Paramter, wird jetzt in ['subtitle']['text'] angegeben
//$CfgDaten['subtitle']['text'] = "Zeitraum: %STARTTIME% - %ENDTIME%";
//$CfgDaten['subtitle']['Ips']['DateTimeFormat'] = "(D) d.m.Y H:i";
// **************************************************************************************
// *** tooltip *** http://www.highcharts.com/ref/#tooltip
// **************************************************************************************
$CfgDaten['tooltip']['enabled'] = false;
// **************************************************************************************
// *** yAxis *** http://www.highcharts.com/ref/#yAxis
// **************************************************************************************
$CfgDaten['yAxis'][0]['title']['text'] = "Füllstand %";
$CfgDaten['yAxis'][0]['title']['y'] = 20;
$CfgDaten['yAxis'][0]['title']['style']['color'] = 'grey';
$CfgDaten['yAxis'][0]['Unit'] = "%";
$CfgDaten['yAxis'][0]['lineWidth'] = 0;
$CfgDaten['yAxis'][0]['min'] = 0;
$CfgDaten['yAxis'][0]['max'] = 100;
$CfgDaten['yAxis'][0]['minorTickInterval'] = Null;
$CfgDaten['yAxis'][0]['tickWidth'] = 0;
$CfgDaten['yAxis'][0]['stops'][] = array(0.1, '#55BF3B');
$CfgDaten['yAxis'][0]['stops'][] = array(0.5, '#DDDF0D');
$CfgDaten['yAxis'][0]['stops'][] = array(0.9, '#DF5353');
// **************************************************************************************
// *** series *** http://www.highcharts.com/ref/#series
// **************************************************************************************
$CfgDaten['pane']['center'] = array('50%', '30%');
$CfgDaten['pane']['size'] = '85%';
$CfgDaten['pane']['startAngle'] = -90;
$CfgDaten['pane']['endAngle'] = 90;
$CfgDaten['pane']['background']['innerRadius'] = '60%';
$CfgDaten['pane']['background']['outerRadius'] = '100%';
$CfgDaten['pane']['background']['shape'] = 'arc';
$CfgDaten['plotOptions']['solidgauge']['dataLabels']['y'] = 5;
$CfgDaten['plotOptions']['solidgauge']['dataLabels']['borderWidth'] = 0;
$CfgDaten['plotOptions']['solidgauge']['dataLabels']['useHTML'] = true;
$CfgDaten['chart']['Width'] = 400; // in px, 0 wird auch in 100% konvertiert oder auch "100%"
$CfgDaten['chart']['Height'] = 300; // in px
$serie = array();
$serie['name'] = 'Füllstand';
$serie['type'] = 'solidgauge';
$serie['data'] = array(GetValue (32814 /*[Garten\Zisterne\Füllstand (%)]*/));
$serie['dataLabels']['enabled'] = true;
$serie['dataLabels']['format'] = '<div style="text-align:center"><span style="font-size:60px;color: white">{y:.1f}</span><br/></div>';
$serie['dataLabels']['y'] = -70;
$CfgDaten['series'][] = $serie;
// Highcharts-Theme
// $CfgDaten['HighChart']['Theme']="grid.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
$CfgDaten['HighChart']['Theme']="ips.js"; // IPS-Theme muss per Hand in in Themes kopiert werden....
// Abmessungen des erzeugten Charts
$CfgDaten['HighChart']['Width'] = 400; // in px, 0 wird auch in 100% konvertiert oder auch "100%"
$CfgDaten['HighChart']['Height'] = 300; // in px
// <script src="http://code.highcharts.com/modules/solid-gauge.js"></script>
$CfgDaten['HighChart']['AddScrips'][] = "modules/solid-gauge.js";
// ab V3.000 sind diese Parameter hinzugekommen
// lokale Skripte oder aus Internet
// ['Ips']['ScriptsHighCharts'] Verzeichnis in welchen sich die Scripte befinden falls man diese lokal hält,
// ['Ips']['ScriptsHighstock'] default = leer, dann werden die Scripte aus dem Internet geholt
// ['Ips']['Scriptsjquery']
// ['Ips']['ScriptsTheme'] das ist das Themes Verzeichnis. Wenn man mit der ips.js arbeitet, sollte man dort alle Highchart Themes hinkopieren und den Pfad antprechend angeben
// ['Ips']['HtmlScript'] default = leer, Script komplett erzeugen, wenn man z.B.: mit Dynamik arbeitet kann man hier Anpassungen machen.
// -------------------------------------------------------------------------------------------------------------------------------------
// und jetzt los ......
$s = IPS_GetScript($CfgDaten['HighChartScriptId']); // Id des Highcharts-Scripts
include($s['ScriptFile']);
// das ist ab V3.000 der neue Aufruf
RunHighcharts($CfgDaten);
?>
bin für jeden Hinweis dankbar…! 
Viele Grüße,
Karsten
$CfgDaten[‚subtitle‘][‚text‘] = " ";
Füg bei Subtitle mal ALT+255 ein.
Ich hab kein Solid-Gauge u. weiss jetzt nicht was in der Doku steht, aber …
bei den Abmessungen hast du ein mal:
$CfgDaten['chart']['Height'] = 300;
und ein mal:
$CfgDaten['HighChart']['Height'] = 300;
Bei mir gibts nur letzeres und die Einstellungen werden übernommen.
Hallo zusammen,
ich möchte mehrere Gauge in einer HTML-Box nebeneinander anzeigen. An welcher Stelle im Script müsste ich ansetzten?
Gruß qinshi
Hallo qinshi,
ob, und wenn ja wie das mit Highcharts V2.0 geht weiss ich nicht.
Ich hab sowas damit hinbekommen:
ad 1)
$CfgDaten[‚title‘][‚y‘] = -100;
$CfgDaten[‚subtitle‘][‚y‘] = -100;
Gruß
hoep
Danke Wolfgang,
werde ich ausprobieren.
qinshi
Hallo zusammen,
hat mittlerweile schon mal jemand die series.types columnrange oder arearange konfiguriert?
Vermutlich ist die Range-Series aber noch nicht implementiert.
http://www.highcharts.com/docs/chart-and-series-types/range-series
Grüße
hicomer
Ich glaub mit HighCharts V2.0 geht das nicht. Hab damals jedenfalls die Versuche aufgegeben.
Aber es gab mal die „RS HighChartsPHP Spielwiese“ vo Raketenschnecke. Die kann das.
Find aber den Threat nicht mehr. Ist der weg? Oder kann ich mal wieder nicht richtig suchen?
Ansonsten gibts die evtl noch auf seiner eigenen Homepage:
RS HighChartsPHP Spielwiese für IP-Symcon | Raketenschnecke.net
Hallo Wolfgang,
danke für den Hinweis, werd mich mal einlesen.
Grüße
hicomer
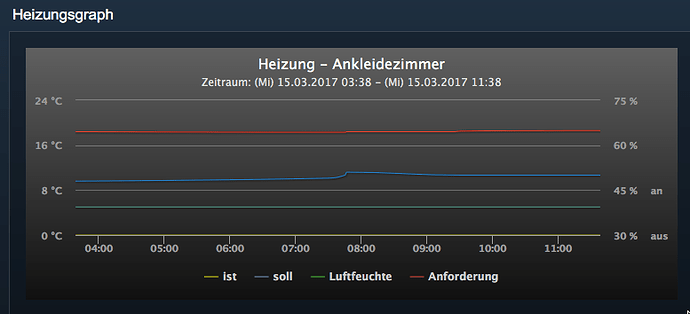
Das Script ist klasse und funktioniert bei mir soweit super. Laufen tut das ganze auf der Symbox. Erst eine Woche alt und alles auf dem neuesten Stand. Das Problem ist, dass ich die Farben der Linien im Graphen angepasst habe zur besseren Übersicht. Nur blieben die Farben der Legende so wie sie am Anfang waren. Ich finde keine Möglichkeit diese zu ändern.Vielleicht kann mir jemand helfen und weiß wie ich die Graph farben ändern kann und sich die Legende dem Anpasst. Auf dem Bild unten ist zu sehen dass die „ist“ Temperatur als Gelber Graph in der Legende steht. Es ist aber der rote Graph. Ich danke schonmal im Voraus.
<?
$zeit = (23461 /*[HighCharts Heizung\Ankleidezimmer\Zeit]*/);
$soll = (53159 /*[ Heizungsteuerung\Räume\Ankleidezimmer\HEATING_CLIMATECONTROL_TRANSCEIVER\SET_POINT_TEMPERATURE]*/);
$ist = (27982 /*[ Heizungsteuerung\Räume\Ankleidezimmer\HEATING_CLIMATECONTROL_TRANSCEIVER\ACTUAL_TEMPERATURE]*/);
$feucht = (13146 /*[ Heizungsteuerung\Räume\Ankleidezimmer\HEATING_CLIMATECONTROL_TRANSCEIVER\HUMIDITY]*/);
$heat = (52143 /*[ Heizungsteuerung\Räume\Ankleidezimmer\Heating Control\Heizen]*/);
$id = (39172 /*[HighCharts Heizung\Graphen Builder]*/);
$var = (48784 /*[HighCharts Heizung\Ankleidezimmer\Graph]*/);
$CfgDaten['HighChartScriptId']= $id; // ID des Highcharts Scripts
$CfgDaten['ContentVarableId']= $var;
$end = (56190 /*[HighCharts Heizung\Ankleidezimmer\Graph erstellen\Endpunkt]*/);
// Zeitraum welcher dargestellt werden soll
$CfgDaten["StartTime"] = mktime(0,0,0,03,7,17 ); // ab heute 00:00 Uhr
$CfgDaten["EndTime"] = mktime(23,59,59,03,8,17 ); // ab heute 23:59 Uhr, oder //$CfgDaten["EndTime"] = time(); // = bis jetzt
// Serien¸bergreifende Einstellung f¸r das Laden von Werten
$CfgDaten['AggregatedValues']['HourValues'] = -1; // ist der Zeitraum grˆfler als X Tage werden Stundenwerte geladen
$CfgDaten['AggregatedValues']['DayValues'] = -1; // ist der Zeitraum grˆfler als X Tage werden Tageswerte geladen
$CfgDaten['AggregatedValues']['WeekValues'] = -1; // ist der Zeitraum grˆfler als X Tage werden Wochenwerte geladen
$CfgDaten['AggregatedValues']['MonthValues'] = -1; // ist der Zeitraum grˆfler als X Tage werden Monatswerte geladen
$CfgDaten['AggregatedValues']['YearValues'] = -1; // ist der Zeitraum grˆfler als X Tage werden Jahreswerte geladen
$CfgDaten['AggregatedValues']['NoLoggedValues'] = 1000; // ist der Zeitraum grˆfler als X Tage werden keine Boolean Werte mehr geladen, diese werden zuvor immer als Einzelwerte geladen $CfgDaten['AggregatedValues']['MixedMode'] = false; // alle Zeitraumbedingungen werden kombiniert
$CfgDaten['AggregatedValues']['MixedMode'] = false;
// Systematik funktioniert jetzt additiv. D.h. die angegebenen Werte gehen ab dem letzten Wert
//
// -5 Tage -3 Tage EndTime
// | | | |
// | |DayValue = 2 |HourValues = 3 |
// |Tageswerte |Stundenwerte |jeder geloggte Wert |
// damit wird die Art des Aufrufes festgelegt
$CfgDaten['title']['text']= "Heizung - Ankleidezimmer";
$CfgDaten['subtitle']['text']= "Zeitraum: %STARTTIME% - %ENDTIME%"; // "" = Automatisch über Zeitraum
$CfgDaten['subtitle']['Ips']['DateTimeFormat']= "(D) d.m.Y H:i"; // z.B.: "(D) d.m.Y H:i" (wird auch als Default herangezogen wenn nichts konfiguriert wurde)
$CfgDaten['RunMode'] = "script"; // file, script oder popup
$ZeitRaum = GetValue($zeit);
// AggType: [0=Hour, 1=Day, 2=Week, 3=Month, 4=Year] .. wie der Werte gelesen werden soll
Switch ($ZeitRaum) {
Case 0:
Case 1:
$AggType = 0;
Break;
Case 7:
Case 30:
$AggType = 1;
Break;
Case 365:
Case 90:
Case 180:
$AggType = 3;
Break;
Default:
$AggType = 0;
};
If ($ZeitRaum == 0) {$ZeitRaum = (8/24);};
$EndPunkt = GetValue($end);
$CfgDaten["EndTime"] = time() + 60 * 60 * 24 * $ZeitRaum * $EndPunkt;
$CfgDaten["StartTime"] = $CfgDaten["EndTime"] - 60 * 60 * 24 * $ZeitRaum;
$serie = array();
$serie['Id'] = $ist;
$serie['name'] = "ist";
$serie['Unit'] = NULL;
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 1;
$serie['type'] = 'spline';
$serie['step'] = false;
$serie['yAxis'] = 0;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['enabled'] = false;
$serie['marker']['symbol'] = 'circle';
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$serie['lineColor'] = '#ff0000';
$serie['Color'] = '#ff0000';
$serie['tooltip']['valueSuffix'] = " °C";
$CfgDaten['series'][] = $serie;
$serie = array();
$serie['Id'] = $soll;
$serie['name'] = "soll";
$serie['Unit'] = NULL;
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 1;
$serie['type'] = 'line';
$serie['step'] = true;
$serie['yAxis'] = 0;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['enabled'] = false;
$serie['marker']['symbol'] = 'circle';
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$serie['lineColor'] = '#559988';
$serie['Color'] = '#559988';
$serie['tooltip']['valueSuffix'] = " °C";
$CfgDaten['series'][] = $serie;
$serie = array();
$serie['Id'] = $feucht;
$serie['name'] = "Luftfeuchte";
$serie['Unit'] = NULL;
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 1;
$serie['type'] = 'spline';
$serie['step'] = false;
$serie['yAxis'] = 1;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['enabled'] = false;
$serie['marker']['symbol'] = 'circle';
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$serie['lineColor'] = '#1A83D0';
$serie['Color'] = '#1A83D0';
$serie['tooltip']['valueSuffix'] = " %";
$CfgDaten['series'][] = $serie;
$serie = array();
$serie['Id'] = $heat;
$serie['name'] = "Anforderung";
$serie['Unit'] = array(0=>'aus', 1=>'an');
$serie['ReplaceValues'] = array(0=>0, 1=>1);
$serie['RoundValue'] = 1;
$serie['type'] = 'line';
$serie['step'] = true;
$serie['yAxis'] = 2;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['enabled'] = false;
$serie['marker']['symbol'] = 'circle';
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$serie['lineColor'] = '#B0AE00';
$serie['Color'] = '#B0AE00';
$CfgDaten['series'][] = $serie;
// $CfgDaten['tooltip']['formatter'] = "@function() {return false;}@";
$CfgDaten['tooltip']['formatter'] ="";
$CfgDaten['tooltip']['valuePrefix'] = "";
$CfgDaten['tooltip']['useHTML'] = true;
$CfgDaten['tooltip']['xDateFormat'] = "%Y-%m-%d %H:%M";
// Definition Y-Achsen
$CfgDaten["yAxis"][0]['title']['text'] = "";
$CfgDaten["yAxis"][0]['Unit'] = "°C";
$CfgDaten["yAxis"][0]['opposite'] = false;
$CfgDaten["yAxis"][0]['tickInterval'] = 2;
//$CfgDaten["yAxis"][0]['min'] = 0;
//$CfgDaten["yAxis"][0]['max'] = 30;
$CfgDaten["yAxis"][1]['title']['text'] = "";
$CfgDaten["yAxis"][1]['Unit'] = "%";
$CfgDaten["yAxis"][1]['opposite'] = true;
$CfgDaten["yAxis"][1]['min'] = 30;
$CfgDaten["yAxis"][1]['max'] = 70;
$CfgDaten['yAxis'][1]['title']['style']['color'] = '#B0AE00';
$CfgDaten["yAxis"][2]['title']['text'] = "";
$CfgDaten["yAxis"][2]['labels']['formatter'] = "@function() { if (this.value == false) return 'aus'; if (this.value == true) return 'an'}@";
$CfgDaten["yAxis"][2]['opposite'] = true;
$CfgDaten["yAxis"][2]['tickInterval'] = 1 ;
$CfgDaten['yAxis'][2]['title']['style']['color'] = '#B0AE00';
//$CfgDaten["yAxis"][2]['min'] = 0;
//$CfgDaten["yAxis"][2]['max'] = 8;
//Background color
//$CfgDaten['legend']['backgroundColor'] = '#FCFFC5';
// series
$CfgDaten['HighChart']['Width'] = 750; // in px, 0 wird auch in 100% konvertiert
$CfgDaten['HighChart']['Height'] = 300;
$CfgDaten['HighChart']['Theme']="gray.js";
$s = IPS_GetScript($id); // Id des Highcharts-Config-Scripts
include($s['ScriptFile']);
// das ist ab V3.000 der neue Aufruf
RunHighcharts($CfgDaten);
?>
Hallo Lukas,
versuch mal die Zeilen
$CfgDaten['yAxis'][1]['title']['style']['color'] = '#B0AE00';
$CfgDaten['yAxis'][2]['title']['style']['color'] = '#B0AE00';
auszukommentieren.
grüsse,
wolfgang
Hallo Wolfgang,
danke für die schneller Antwort. Die beiden Zeilen entstanden durch den versuch das Problem zu lösen. Diese Farbwerte entsprechen denen der Graphen. Auch nach auskommentieren keine Veränderung. Ich stehe da echt vor einem Rätsel, dass für mich keinen Sinn ergibt 
Grüße,
Lukas.
lt. highcharts müsste es mit ‚color‘ nur in der series funktionieren!
Achte auf Groß/Kleinschreibung…!!!
siehe Edit fiddle - JSFiddle
VG Heinz