Ich beantworte meine Frage schon mal selbst. Andere Farben für die Linien ist hier zu finden
Das mit der [u]Zeitauswahl[/u] hat axelp zwar schon brauchbar gelöst. Ich muss aber für jedes Chart ein eigenes Script erstellen, denn ein Script in dem dann alle Charts aktualisiert werden dauert auf meinem Atom System einfach zu lange. Hat jemand eine bessere Idee?
Ich hoffe das weiter oben beantwortet mir noch einer aber hier schon das nächste Problem:
Nachdem Highcharts seit dem letzten Wochenende auf meinem 7/24 System läuft (IPS V2.3) wollte ich es von extern vorzeigen und bekam nur Fehlermeldungen in der HTML-Box. Hier zu Hause das selbe und im Log bei jedem Aufruf:
06.10.2011 18:16:39.125 | 27445 | DEBUG | ExecuteThreadID #1 | Ausgeführt, Resultat: 1, Erfolgreich: True, Zeit: 23 ms
06.10.2011 18:16:39.171 | 42671 | ERROR | ExecuteThreadID #9 | [Kategorielos\Highcharts\Config_Highcharts_Wetter] =
Warning: Range check error in C:\IP-Symcon\scripts\Config_Highcharts_V1.0004.ips.php on line 158Warning: include() [function.include]: Filename cannot be empty in C:\IP-Symcon\scripts\Config_Highcharts_V1.0004.ips.php on line 159
Warning: include() [function.include]: Failed opening ‚‘ for inclusion (include_path=’.;C:\php5\pear’) in C:\IP-Symcon\scripts\Config_Highcharts_V1.0004.ips.php on line 159
Fatal error: Call to undefined function CheckCfgDaten() in C:\IP-Symcon\scripts\Config_Highcharts_V1.0004.ips.php on line 163
06.10.2011 18:16:39.171 | 42671 | DEBUG | ExecuteThreadID #9 | Ausgeführt, Resultat: 0, Erfolgreich: False, Zeit: 43 ms
06.10.2011 18:16:39.171 | 20887 | ERROR | ExecuteThreadID #8 | [Kategorielos\Highcharts\Config_Highcharts_WOHN] =
Warning: Range check error in C:\IP-Symcon\scripts\WOHN_Config_Highcharts.ips.php on line 158Warning: include() [function.include]: Filename cannot be empty in C:\IP-Symcon\scripts\WOHN_Config_Highcharts.ips.php on line 159
Warning: include() [function.include]: Failed opening ‚‘ for inclusion (include_path=’.;C:\php5\pear’) in C:\IP-Symcon\scripts\WOHN_Config_Highcharts.ips.php on line 159
Fatal error: Call to undefined function CheckCfgDaten() in C:\IP-Symcon\scripts\WOHN_Config_Highcharts.ips.php on line 163
06.10.2011 18:16:39.171 | 20887 | DEBUG | ExecuteThreadID #8 | Ausgeführt, Resultat: 0, Erfolgreich: False, Zeit: 53 ms
Es sind erst mal nur zwei Charts. Da ich mit den Meldungen nicht wirklich was anfangen konnte habe ich den IPS Dienst mal neu gestartet und siehe da es läuft wieder. Die Zeilennummern müssten dem Original Konfig V1.004 von KHC entsprechen.
Jemand eine Idee?
Hallo,
bin auch dabei Highcharts einzurichten und bekomme bei Ausführung des Config-Scripts nachfolgende Fehlermeldung…Wie kann ich das beheben?
Danke im voraus für Unterstützung, MFG, kabo63.
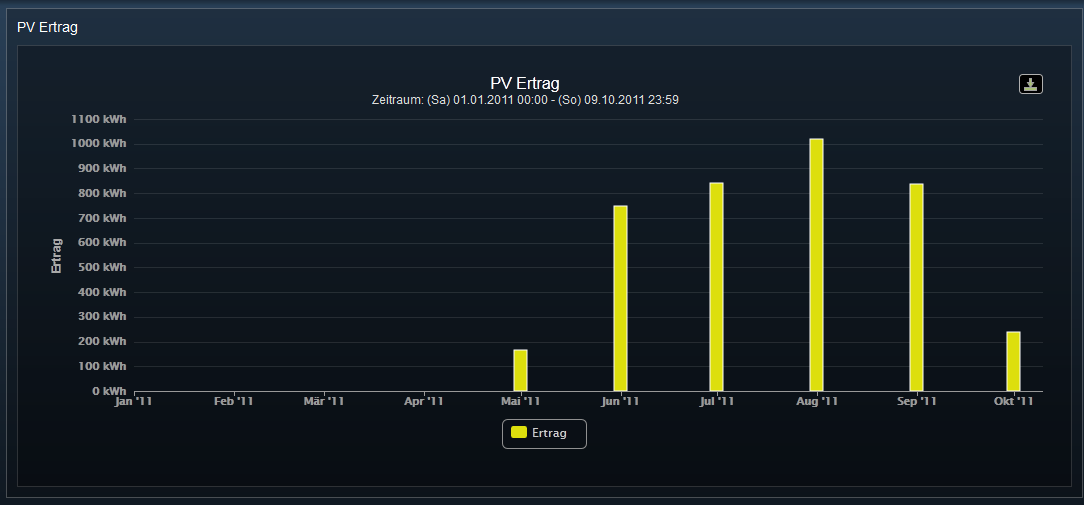
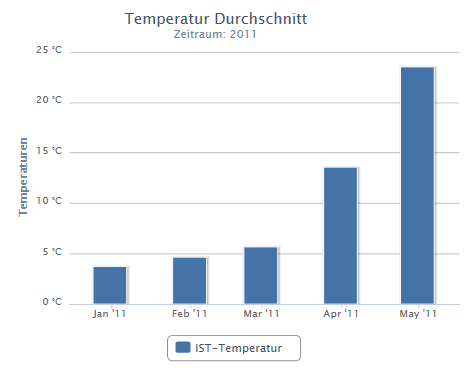
Habe den Thread zwar durchsucht und nur bbernhard´s Beispiel gefunden aber hat schon jemand Balkendiagramme für z.B. Monatsverbrauchswerte mit den Highcharts gebastelt.
Möchte langsam aber sicher von den DUG-Tools Richtung IPS-internes-Logging gehen aber dazu benötige ich halt einmal vernünftige Balkengraphen wo ich z.B. auch Jahre vergleichen kann.
Siehe Beispiel.

Zeile 12 --> 18149
Dein Script ruft sich selbst auf - Fehler.
Gruß
Bruno
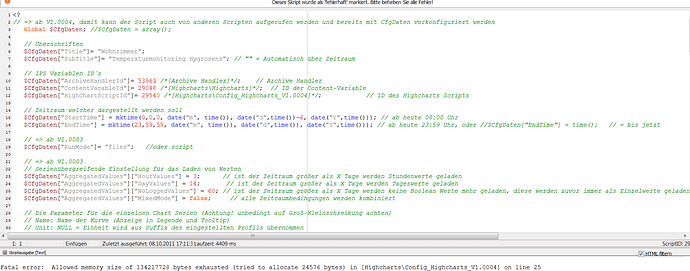
Danke Powerfreddy…so war’s…bekomme nach Anpassung jetzt folgende Meldungen:
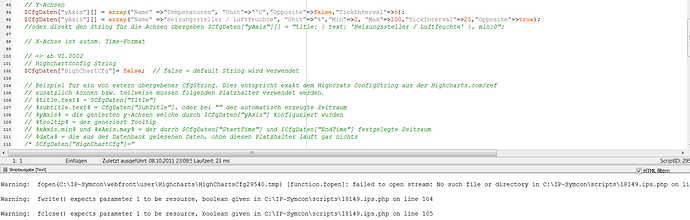
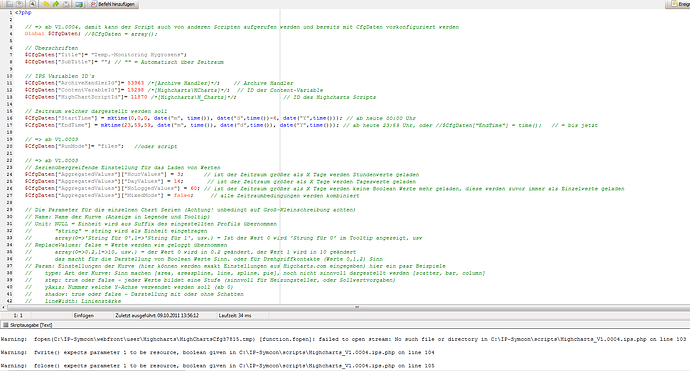
Warning: fopen(C:\IP-Symcon\webfront\user\Highcharts\HighChartsCfg29540.tmp) [function.fopen]: failed to open stream: No such file or directory in C:\IP-Symcon\scripts\18149.ips.php on line 103
Warning: fwrite() expects parameter 1 to be resource, boolean given in C:\IP-Symcon\scripts\18149.ips.php on line 104
Warning: fclose() expects parameter 1 to be resource, boolean given in C:\IP-Symcon\scripts\18149.ips.php on line 105
Wo könnte ich jetzt Anpassungen vornehmen?
Gruß, kabo63.
Ist da echt ein Leerzeichen oder irgendwas vor .tmp?
…hab’s noch mal gestartet und rauskopiert - da ist nix davor…hm…
edit: …hab einen weiteren Fehler gefunden…ist aus meiner Sicht auf eine Dokumentationslücke(Wiki) zurückzuführen es muß nämlich nach „// und jetzt los …“ die ID des Highcharts-Scripts eingetregen werden:
„$s=IPS_GetScript($CfgDaten[„HighChartScriptId“]=18149 /[Highcharts\Highcharts_V1.0004]/); // Id des Highcharts-Scripts“(Zeile 152 im Script)…jetzt sind die Warnungen nach Dienstneustart weg…allerdings sehe ich noch kein Diagramm…
Hallo khc,
könntest Du mir mal das Config-File inkl. der Zeitauswahl und der Series für dein Balkenbeispiel zeigen.
Bekomme es einfach nicht hin ohne in der Highcharts_10004 manuel einzugreifen.
Als Anlage dein Beispiel und mein bisheriges Ergebnis das noch nicht so ist wie ich es mir vorstelle.
Mein Config sieht derzeit folgendermassen aus.
Zeitauswahl:
// Zeitraum welcher dargestellt werden soll
$CfgDaten["StartTime"] = mktime(0,0,0,1,1,2011); // ab heute 00:00 Uhr
// $CfgDaten["StartTime"] = mktime(0,0,0, date("m", time()), date("d",time())-6, date("Y",time())); // seit 01.01.2011
$CfgDaten["EndTime"] = mktime(23,59,59, date("m", time()), date("d",time()), date("Y",time())); // ab heute 23:59 Uhr, oder //$CfgDaten["EndTime"] = time(); // = bis jetzt
// => ab V1.0003
$CfgDaten["RunMode"]= "files"; //oder script
// => ab V1.0003
// Serienübergreifende Einstellung für das Laden von Werten
$CfgDaten["AggregatedValues"]["HourValues"] = 3; // ist der Zeitraum größer als X Tage werden Stundenwerte geladen
$CfgDaten["AggregatedValues"]["DayValues"] = 14; // ist der Zeitraum größer als X Tage werden Tageswerte geladen
$CfgDaten["AggregatedValues"]["NoLoggedValues"] = 60; // ist der Zeitraum größer als X Tage werden keine Boolean Werte mehr geladen, diese werden zuvor immer als Einzelwerte geladen
$CfgDaten["AggregatedValues"]["MixedMode"] = false; // alle Zeitraumbedingungen werden kombiniert
Values:
$CfgDaten["Series"][] = array("Id"=>16626, "Name" =>"Ertrag", "Unit"=>"kWh", "ReplaceValues"=>false,
"Param" =>"type:'column', step:true, yAxis: 0, shadow: false,lineWidth: 0 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
Um dies zu erreichen habe ich in der Highcharts_V1.0004.ips.php noch folgende Änderungen machen müssen. $Agg = 3.
if ($Diff > $DayValues)
$Agg = 3; // -> AC_GetAggregatedValues [0=Hour, 1=Day, 2=Week, 3=Month, 4=Year]
else if ($Diff > $HourValues)
$Agg = 0; // -> AC_GetAggregatedValues [0=Hour, 1=Day, 2=Week, 3=Month, 4=Year]

Hallo Werner,
Balken war eher das Script von BBERNHARD meine ich.
Dort waren die Skripte auf Pie und Balken hin angepasst.
Gruß
B71
Hallo bernardo.
Laut Screenshots auf der ersten Seite kann das Khc’s Version auch.
@Kabo63
In Zeile 153 bzw. 152 muss nichts mehr eingegeben werden. Das hast du doch (hoffentlich) schon in Zeile 13 richtig gemacht.
Hallo,
ich habe mir, nach dem ich viel gelesen habe, die Version …004 installiert und entsprechend konfiguriert.
Aber leider wird keine Grafik generiert.
Eine Fehlermeldung wird auch nicht angezeigt.
Hier die Config-Datei mit einem Temeraturwert.
<?php
// => ab V1.0004, damit kann der Script auch von anderen Scripten aufgerufen werden und bereits mit CfgDaten vorkonfiguriert werden
Global $CfgDaten; //$CfgDaten = array();
// Überschriften
$CfgDaten["Title"]= "Esszimmer";
$CfgDaten["SubTitle"]= ""; // "" = Automatisch über Zeitraum
// IPS Variablen ID´s
$CfgDaten["ArchiveHandlerId"] = 51619 /*[Archive Handler]*/; // Archive Handler
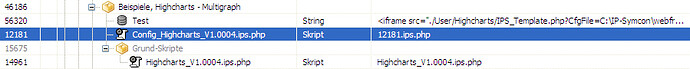
$CfgDaten["ContentVarableId"] = 56320 /*[.Beispiele\Beispiele, Highcharts - Multigraph\Test]*/; // ID der Content-Variable
$CfgDaten["HighChartScriptId"] = 14961 /*[.Beispiele\Beispiele, Highcharts - Multigraph\Grund-Skripte\Highcharts_V1.0004.ips.php]*/; // ID des Highcharts Scripts
// Zeitraum welcher dargestellt werden soll
$CfgDaten["StartTime"] = mktime(0,0,0, date("m", time()), date("d",time())-6, date("Y",time())); // ab heute 00:00 Uhr
$CfgDaten["EndTime"] = mktime(23,59,59, date("m", time()), date("d",time()), date("Y",time())); // ab heute 23:59 Uhr, oder //$CfgDaten["EndTime"] = time(); // = bis jetzt
// => ab V1.0003
$CfgDaten["RunMode"]= "files"; //oder script
// => ab V1.0003
// Serienübergreifende Einstellung für das Laden von Werten
$CfgDaten["AggregatedValues"]["HourValues"] = 3; // ist der Zeitraum größer als X Tage werden Stundenwerte geladen
$CfgDaten["AggregatedValues"]["DayValues"] = 14; // ist der Zeitraum größer als X Tage werden Tageswerte geladen
$CfgDaten["AggregatedValues"]["NoLoggedValues"] = 60; // ist der Zeitraum größer als X Tage werden keine Boolean Werte mehr geladen, diese werden zuvor immer als Einzelwerte geladen
$CfgDaten["AggregatedValues"]["MixedMode"] = false; // alle Zeitraumbedingungen werden kombiniert
// Die Parameter für die einzelnen Chart Serien (Achtung! unbedingt auf Groß-Kleinschreibung achten)
// Name: Name der Kurve (Anzeige in Legende und Tooltip)
// Unit: NULL = Einheit wird aus Suffix des eingestellten Profils übernommen
// "string" = string wird als Einheit eingetragen
// array(0=>'String für 0',1=>'String für 1', usw.) = Ist der Wert 0 wird 'Strung für 0' im Tooltip angezeigt, usw
// ReplaceValues: false = Werte werden wie geloggt übernommen
// array(0=>0.2,1=>10, usw.) = der Wert 0 wird in 0.2 geändert, der Wert 1 wird in 10 geändert
// das macht für die Darstellung von Boolean Werte Sinn, oder für Drehgriffkontakte (Werte 0,1,2) Sinn
// Param: Einstellungen der Kurve (hier können werden exakt Einstellungen aus Higcharts.com eingegeben) hier ein paar Beispiele
// type: Art der Kurve: Sinn machen [area, areaspline, line, spline, pie], noch nicht sinnvoll dargestellt werden [scatter, bar, column]
// step: true oder false - jeder Werte bildet eine Stufe (sinnvoll für Heizungsteller, oder Sollwertvorgaben)
// yAxis: Nummer welche Y-Achse verwendet werden soll (ab 0)
// shadow: true oder false - Darstellung mit oder ohne Schatten
// lineWidth: Linienstärke
// alles weitere bitte aus der Higcharts-Referenz entnehmen -> http://www.highcharts.com/ref/
// und so könnte für eine Achse seperate Einstellungen für die AggregattedValues getroffen werden
//$AggregatedValuesForSeries["HourValues"] = 3;
//$AggregatedValuesForSeries["DayValues"] = 2;
//$AggregatedValuesForSeries["DayValues"] = 2;
//$AggregatedValuesForSeries["Combined"] = true;
//,"AggregatedValues"=>$AggregatedValuesForSeries
// => ab V1.0004, sind auch Pie-Charts möglich. Hierbei wird je Pie eine Serie definiert (Wichtig hierbei -> ID´s, Namen, Units als Array definieren)
// $CfgDaten["Series"][] = array( "Value"=>array(12,256,24.5,122), "Name" =>array("Wert1","Wert2", "Wert3", "Wert4"), "Unit"=>array("A","A","A","A"), "ReplaceValues"=>false,
// "Param" =>"type:'pie', center: [100, 80], size: 200, showInLegend: true, shadow: true,lineWidth: 1 , dataLabels: {enabled: false}");
// $CfgDaten["Series"][] = array("Id"=>array(23960 /*[Objekt #23960 existiert nicht]*/,13641,10674 /*[Objekt #10674 existiert nicht]*/), "Name" =>array("Aussentemperatur2","Luftfeuchte", "IST"), "Unit"=>array("°C","%","°F"), "ReplaceValues"=>false,
// "Param" =>"type:'pie', center: [300, 180], size: 100, showInLegend: true, shadow: true,lineWidth: 1 , dataLabels: {enabled: false}");
$CfgDaten["Series"][] = array("Id"=>15542 /*[.Keine Webfront-Anzeige\.Heizung\Esszimmer\Temperatur]*/,
"Name" =>"Aussentemperatur", "Unit"=>"°C oder °F", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>10674, "Name" =>"IST-Temperatur","Unit"=>NULL, "ReplaceValues"=>false,
// "Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>23264, "Name" =>"SOLL-Temperatur", "Unit"=>"°C","ReplaceValues"=>false,
// "Param" =>"type:'line', step:true, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>13641, "Name" =>"Luftfeuchte","Unit"=>"%", "ReplaceValues"=>false,
// "Param" =>"type:'spline', step:false, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>29410, "Name" =>"Tür/Fenster Kontakt","Unit"=>NULL, "ReplaceValues"=>array(0=>0.2,1=>10),
// "Param" =>"type:'area', step: true, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, symbol: 'circle', radius: 4, lineWidth: 1}}}");
// $CfgDaten["Series"][] = array("Id"=>44451, "Name" =>"Drehgriffkontakt", "Unit"=>array(0=>'geschlossen',1=>'gekippt',2=>'geöffnet'), "ReplaceValues"=>array(0=>0.2,1=>7,2=>10),
// "Param" =>"type:'area', step:true, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>43639, "Name" =>"Heizungssteller", "Unit"=>"%","ReplaceValues"=>false,
// "Param" =>"type:'line', step:true, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
/*
//oder
foreach(IPS_GetInstanceListByModuleID("{EE4A81C6-5C90-4DB7-AD2F-F6BBD521412E}") as $InstanceId)
{
if(IPS_StatusVariableExists($InstanceId, "TEMPERATURE"))
{
$var = IPS_GetStatusVariable($InstanceId, "TEMPERATURE");
// Float Variable (.... ist schon etwas wage sich auf den VariablenTyp zu verlassen)
if($var['VariableType'] == 2 )
{
//$V = GetVariableArray($InstanceId, "TEMPERATURE");
$Name = str_replace("Funk Devices\\", "", IPS_GetLocation($var["VariableID"]));
$Name = str_replace("\\", "/", $Name );
$CfgDaten["Series"][] = array("Id"=>$var["VariableID"], "Name" =>$Name, "Unit"=>"°C", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
}
}
}
*/
// Y-Achsen
$CfgDaten["yAxis"][] = array("Name" =>"Temperaturen", "Unit"=>"°C","Opposite"=>false,"TickInterval"=>5);
// $CfgDaten["yAxis"][] = array("Name" =>"Heizungssteller / Luftfeuchte", "Unit"=>"%","Min"=>0, "Max"=>100,"TickInterval"=>25,"Opposite"=>true);
//oder direkt den String für die Achsen übergeben $CfgDaten["yAxis"][] = "title: { text: 'Heizungssteller / Luftfeuchte' }, min:0";
// X-Achse ist autom. Time-Format
// => ab V1.0002
// HighchartConfig String
$CfgDaten["HighChartCfg"]= false; // false = default String wird verwendet
// Beispiel für ein von extern übergebener CfgString. Dies entspricht exakt dem Highcrats ConfigString aus der Highcharts.com/ref
// zusätzlich können bzw. teilweise müssen folgenden Platzhalter verwendet werden.
// %title.text% = $CfgDaten["Title"]
// %subtitle.text% = CfgDaten["SubTitle"], oder bei "" der automatisch erzeugte Zeitraum
// %yAxis% = die genierten y-Achsen welche durch $CfgDaten["yAxis"] konfiguriert wurden
// %tooltip% = der generiert Tooltip
// %xAxis.min% und %xAxis.may% = der durch $CfgDaten["StartTime"] und $CfgDaten["EndTime"] festgelegte Zeitraum
// %data% = die aus der Datenbank gelesenen Daten, ohne diesen Platzhalter läuft gar nichts
/* $CfgDaten["HighChartCfg"]="
chart: {
renderTo: 'container'
},
title: {
text: '%title.text%',
x: -20
},
subtitle: {
text: '%subtitle.text%',
x: -20
},
xAxis: [{
type: 'datetime',
dateTimeLabelFormats: { second: '%H:%M:%S',
minute: '%H:%M',
hour: '%H:%M',
day: '%e. %b',
week: '%e. %b',
month: '%b \'%y',
year: '%Y'
}
}],
yAxis: [ %yAxis% ],
tooltip: { %tooltip% },
series: [ %data% ]
});";
*/
// Alle $CfgDaten["HighChart"] Parameter werden an das IP_Template übergeben
// Highcharts-Themes
// $CfgDaten["HighChart"]["Theme"]="gray.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
$CfgDaten["HighChart"]["Theme"]="ips.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
// Abmessungen des erzeugten Charts
$CfgDaten["HighChart"]["Width"] = 0; // in px, 0 = 100%
$CfgDaten["HighChart"]["Height"] = 0; // in px
// und jetzt los ......
$s=IPS_GetScript($CfgDaten["HighChartScriptId"]); // Id des Highcharts-Scripts
include($s['ScriptFile']);
// => ab V1.0003
// hier werden die CfgDaten geprüft und bei Bedarf vervollständigt
$CfgDaten = CheckCfgDaten($CfgDaten);
// => ab V1.0003
if (isset($CfgDaten["RunMode"]) && $CfgDaten["RunMode"] == "script")
{
// Variante1: Übergabe der ScriptId. Daten werden beim Aufruf der PHP Seite erzeugt und direakt übergeben. Dadurch kann eine autom. Aktualisierung der Anzeige erfolgen
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithScriptId ($CfgDaten, $IPS_SELF); // und jetzt noch die ContentTextbox
return; // Ende, weil durch die Zuweisung des Script sowieso nochmals aufgerufen wird
}
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
}
else
{
//Variante2: Übergabe des Textfiles. Daten werden in tmp-File gespeichert. Eine automatische Aktualisierung beim Anzigen der Content-Textbox erfolgt nicht
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
$tmpFilename = CreateConfigFile($sConfig, $IPS_SELF); // und ab damit ins tmp-Files
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithFilename ($CfgDaten, $tmpFilename); // und jetzt noch die ContentTextbox
}
}
?>
Die html-Box sieht so aus:
<iframe src="./User/Highcharts/IPS_Template.php?CfgFile=C:\IP-Symcon\webfront\user\Highcharts\HighChartsCfg12181.tmp" width="100%" height="16" frameborder="0" scrolling="no"></iframe>
Siehe unten: Objektbaum, Web-Anzeige
Wo habe ich etwas verkehrt gemacht?
Bis dann Ulli
@Heidewinkler
vielen Dank für Deinen Hinweis, da die Warnmeldungen aber weiterhin kamen, hab ich nochmal alles komplett neu aufgesetzt - es kommen dieselben Warnmeldungen wie bei der „alten“ Konfiguration :o
Im moment weiß ich nicht mehr so recht, was ich noch anpassen kann - wie es aussieht, wird die Temp-Datei nicht erzeugt …???
Im Anhang noch ein paar snips zur Veranschaulichung.
MfG, kabo63.


Hallo,
habe folgendes Problem. Bekomme auf der rechten Seite des Graphen keine % Anzeige, was mache ich falsch? Tempanzeige links funktioniert.
Siehe Anhang, danke.
@kabo,
Du musst unter user einen Ordner namens Highsharts erstellen und dort alles rein kopieren.
hi Uwe
du hast zwar 2 Skalen (yAxis) definiert, du musst aber dem Datensatz noch sagen auf welche der beiden Achse er sich beziehen soll
im entsprechenden datensatz ($CfgDDaten[„Series“]…) muss da bei dir bei „yAxis: 1,“ stehen
Hmmm… bin zu blöd dafür. Kannst Du mal genauer sagen wo rein?
Habe es so probiert, aber keine Änderung.