Hallo
So hab mein erstes cardThermo fertig.
Zur Info, ein Problem ist die Solltemeratur. Das Display will die Temperatur
- 10 . Wer also 21.0 Grad angezeigt haben will mus 210 senden.
Hallo
So hab mein erstes cardThermo fertig.
Zur Info, ein Problem ist die Solltemeratur. Das Display will die Temperatur
Moin, habe gerade eine neue Version hochgeladen:
folgendes ist hinzugekommen:
diese NSPanel-Returncodes werden nun verarbeitet
setOption0 und 73 können nun gesetzt werden
Die untere Zeile des Bildschirmschoner kann nun mit Daten aus Variablen bestückt werden
! Multi-Clicks und Swipe ist noch weitgehend ungetestet,
Ich freue mich auf eurer Feedback.
Grüße
Wenn es hilft, könnte ich noch einen Multiplikator in die Wertzuweisung einbauen.
Hab es erstmal mit einer Hilfsvariablen geloest.
Frage : kann man eine Seite definieren die angezeigt wird wenn
der Screensaver Timout erreicht ist. Moechte keinen Screensaver anzeigen sondern eine bestimmte Seite.
Ich denke, dass sollte machbar sein. Werde es mir am Wochenende mal ansehen.
Hi,
ich habe gerade eine neue Version hochgeladen, hier kann nun ein zweiter Screensaver angegeben werden. Wenn die Zeit für den zweiten Screensaver auf einen Wert größer 0 gestellt wird, muß die Seite einmal gespeichert werden um die Auswahl der anzuzeigenden Seite freizugeben.
Achte darauf den zweiten Screensaver nicht kürzer als den integrierten Screensaver einzustellen, dies wird noch nicht abgefangen,
Du kannst mit den Dimm-Werten trotzdem noch die Helligkeit des Displays nach einer bestimmten Zeit heunterdimmen, wie für den integrierten Screensaver vorgesehen ist.
Teste mal, ob es funktioniert, freue mich über Feedback
Schönen Abend
Detlev.
Sorry, ich habe die letzten Nachrichten erst jetzt gelesen. Du hast ja anscheinend nun schon Infos bekommen, oder?
Grüße,
Kai
Hallo Kai,
ja, kein Problem, ich hatte direkt Kontakt mit Johannes.
Grüße Detlev.
Es ist noch ein wenig Quick and Dirty, Du muß einmal speichern, dann das Formular neu laden. Danach wird die richtige Auswahl angezeigt
Grüße
Bei mir nicht .
BTW ich hab keine Seite 1.
Habs hinbekommen, laeuft.
Musste eine Seite die ID auf 1 aendern, dann kam kein Fehler mehr.
Hallo
Die Umschaltung funktioniert jetzt, aber mir ist aufgefallen wenn
zu der Seite gesprungen wird werden dort Variablen nicht aktualisiert.
Im Log kommt auch kein :
NSPanelConfig | var to observe: xxxxx
Hi,
alles klar, ich werfe am WE einen Blick drauf, früher geht es leider nicht.
Grüße
Hallo
Mal mit der cardPower gespielt.
Die Geschwindigkeit des blauen Punktes und die Richtung laesst sich von IPS aendern.
Aber fuer mich doch ein bisschen verspielt fuer so ein Display an der Wand.

Hi,
cooles Diagramm, aber in der Tat, das Display ist vielleicht doch etwas klein dafür. Ich habe auch das NSPanel in der US-Version, das ist aber auch nicht viel größer.
Ich habe gerade eine neue Version hochgeladen. Der Custom-ScreenSaver ist nun in default-Page umbenannt. Damit der Code dahinter sauber ist, wurden auch die Variablen umbenannt, somit müsstest Du die defaultPage nochmal eintragen.
Nun sollte auch die Konfiguration mit einer neuen Instanz funktionieren, vielleicht kannst Du es mal testen.
Die default-Page lässt sich auch zusammen mit dem Screensaver nutzen, so wird bspw. nach 30 Sek. der Screensaver aktiv und nach 900 Sekunden die default-Page gesetzt ( ohne das dabei der Screensaver unterbrochen wird, wenn keine Bedienung erfolgt).
Oder Du setzt nur die Helligkeit nach 30 Sekunden herunter und das Display wechselt dann nach weiteren, bspw. 90 Sekunden auf die default-Page. Leider ändert sich dabei die Helligkeit, dazu habe ich aber noch keine Lösung.
Die Variablen der default-Page werden nun auch überwacht und aktualisiert.
Ich habe einiges umgestellt, bitte teste es einmal durch, ich hoffe nix verschlimmbessert zu haben ![]()
Grüße Detlev.
Hallo
Sieht alles gut aus. Danke
Ich bekomm den Lovelace Commandstring auch nach Doku nicht zusammen.
Mein simpler Wunsch (Hello World): eine Cardpage mit einer Lampe ohne Dimmer.
In der Doku finde ich z.b.:
entityUpd~Leuchten~1|1~light~30691~~17299~Hue Lampe~0
Wie müsste denn so ein simples Beispiel aussehen?
Ich nehme an anstelle 30691 kommt meine VariablenID rein welche den Schalter darstellt.
Aber was kommt anstelle 17299 ?
Bzw. was stellt 17299 dar ?
Und was anstelle des Rechtecks zwischen 30691 und 17299 ?
Normalerweise werden doch auch die Icons irgendwie mitgegeben ?
Als Anregung bzw. Bitte:
Ich vermisse „simple“ Beispiele um dieses doch komplexe Modul zum Laufen zu bekommen.
Screenshots in der Doku dazu wären super.
Danke
Hi habe,
ich bin gerade unterwegs, kann mich dazu aber morgen nochmal melden.
In Kürze: das Rechteck ist ein Sonderzeichen, mit welchem Du die Symbole auf dem Display darstellst, 17299 ist die Farbe des Icons.
Ich kann die morgen ein paar Links zu den Icons senden
Bis dahin
Detlev.
Hi habre,
sorry gestern hat mich mein Holzweg im Garten noch etwas aufgehalten.
Die Unterkonstruktion benötigte eine kleine Nachbesserung, somit musste die Tastatur gegen Spaten, Speißkübel und Betonmischung eingetauscht werden.
Nun aber:
Zuerst vorab. Es gib hier im Formu ein Modul von Kai. Kai’s Modul ist wahrscheinlich deutlich einfacher bei der Konfiguration des Displays.
Genau kann ich es nicht sagen, ich habe das Modul von Kai in ein frühen Stadium mal getestet. Da er aber zu dem Zeitpunkt die Arbeit an dem Modul pausiert hat, entschloss ich mich, ein Modul selbst zu bauen. Danach habe ich den Fortschritt bei Kai’s Modul nicht mehr verfolgt.
Bislang gibt es hier zu meine Modul recht wenig Resonanz, somit bin ich mit der Doku bisher auch etwas sparsam. Ich glaube das wichtigste ist jedoch dokumentiert.
Nun zu deinen Fragen:
Icons:
Die Icons findest Du hier: nspanel-lovelace-ui/icon_mapping.php at main · joBr99/nspanel-lovelace-ui · GitHub
Eine Liste mit den UTF8-Zeichen hier: Material Design Icons
Das Hello World Beispiel:
Lege in den Seitendefinitionen einen neuen Eintrag an:
ID: Zahl zwischen1 und 9999
Ebene: leer
zurück zu : leer
Type: pageType~cardEntities
Eintrag: entityUpd~Leuchten~1|1~light~30691~~17299~Hue Lampe
Wobei 30691 der Status meiner Zigbee-Lampe ist:
Als Icon habe ich mich. in dem Beispiel für lightbulb entschieden. Auf der Seite Material Design Icons findest Du den Code: E334

Über die Seite nspanel-lovelace-ui/icon_mapping.php at main · joBr99/nspanel-lovelace-ui · GitHub
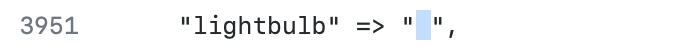
kannst Du dann den enstpr. Code (das Rechteck) kopieren

Markiere den „unsichtbaren“ Wert zwischen den Anführungszeichen ( hier das blaue Rechteck ) und füge es an der Stelle des Rechtecks im Beispiel ein (roter Pfeil).
Nun kannst Du die Lampe über das Display direkt schalten.
Ich hoffe es hilft Dir weiter.
Bin nun erstmal unterwegs, das Wetter genießen.
Falls noch Fragen offen sind, melde Dich gerne.
Grüße Detlev.