Moin, ich mache es ein wenig anders,
Änderung im Page Layout machen und dann ohne Apply Changes die Seite Uploaden und erst dann Apply Changes. Dannach bin ich eigentlich schon bei "reload……
vg
Moin, ich mache es ein wenig anders,
Änderung im Page Layout machen und dann ohne Apply Changes die Seite Uploaden und erst dann Apply Changes. Dannach bin ich eigentlich schon bei "reload……
vg
Ich hätte noch einen Funktionswunsch für das Modul, nämlich die Integration von mehreren Displays.
Das heisst, ein und denselben Seitenaufbau und Objektzuordnung an alle Displays senden.
Hintergrund: Ich verwende keine Raum-spezifischen Ansteuerungen wie Lichtschalter etc. und habe 4 Displays.
Diese Funktion würde die Aktualisierung der Displays massiv vereinfachen ![]()
Gibt es doch, jedenfalls den schnellen Transfer!
Seit einer der letzen Versionen kann man das Objektmapping exportieren und auch wieder importieren. Dauert 10 Sekunden
Ich weiss…
Noch schneller geht das Modul kopieren und kurz den Namen und die IP ändern.
Mein Wunsch wäre halt dann die Turbo-Version für solche Anwendungsfälle ![]()
Du kannst den Displays einfach die gleiche ID geben ![]()
Wenn ich die Funktionsweise des Moduls richtig verstehe wäre das aber nur die halbe Miete.
Objektzuordnung dürfte so funktionieren, der Seitenaufbau (pages.jsonl) jedoch nicht, da hier über die IP korrespondiert wird…
Hallo zusammen,
nachdem leise Kritik an der Usability des Konfigurationsdialoges auf kam, habe ich jetzt nochmal versucht einige Dinge transparenter zu machen bzw. durch Neuanordnungen, Beschriftungen, Hinweise, Fussnoten usw. den Gap zwischen Funktionalität und den Möglichkeiten bei der Dialoggestalltung zu verbessern. Ob es mir gelungen ist - wird das Feedback zeigen ![]()
Dadurch kamen jetzt noch einmal einiges an Korrekturen, Verbesserungen, Fehlerbeseitigungen und neue Funktionen hinzu. Die Liste im Changelog ist jedenfalls etwas länger …
Changelog v3.7.20250318:
v3.7.20250318
Hier noch ein paar detailierte Infos:
Um zu wissen ob mit den gespeicherten Konfigurationsdaten (Properties) oder den aktuellen Eingaben gearbeitet wird, gibt es jetzt Fußnoten mit kurzen Informationen
Auch bei der Objektzuordnung hat sich da einiges getan. Es gibt jetzt die Buttons, welche direkt Bezug zum Selektionsstatus jeder Zeile haben und die Buttons die über die gesamte Liste gehen.
Dabei bin ich auch wieder auf textuelle Buttons zurück gegangen und vor allem wird jetzt auch ein Mehrfachauswahl unterstützt.
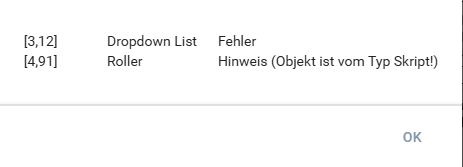
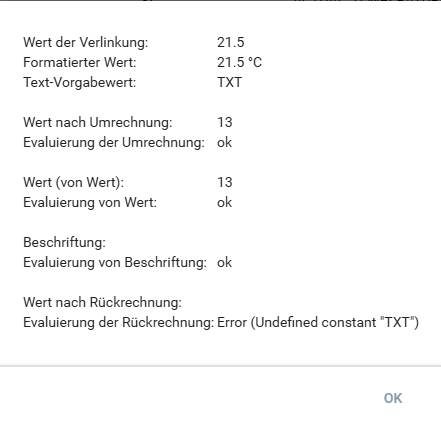
Das Prüfverhalten wurde komplett überarbeitet. Man muss jetzt eins oder mehrere Zeilen selektieren um das Prüfen zu starten. Dafür kann man jetzt die gesamte Liste in einem Rutsch prüfen lassen. VORSICHT: kann schon mal 2-3 Sekunden dauern. Will man genau Infos haben was schief gelaufen ist bei den aufgelisteten Mapping, muss man die entsprechende Zeile einzeln auswählen (Checkbox).
Beispiel (alles ausgewählt):

Beispiel (Seite 3 ID 12 ausgewählt):

Löschen ist neu … und es geht jetzt gleich mit Mehrfachauswahl.
Wie immer … Obacht geben länger legen!
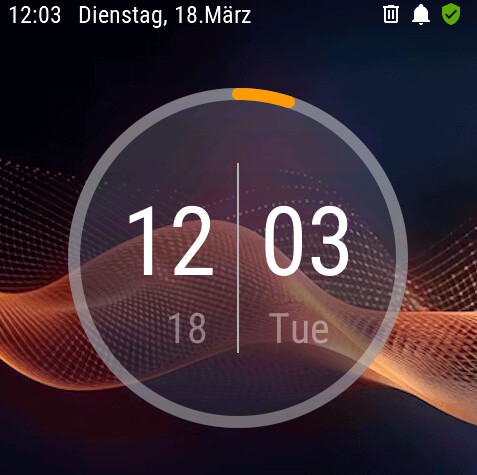
Es gibt jetzt noch eine neue Uhr - passend zum Gesamtkonzept vom Display -die HASP-Uhr!
Sehr leichtgewichtigt, speziel in der Interaktion mit der Uhr (Traffic). Sie nutzt die intern verfügbaren Templates um „fast“ alles zu managen!
Und so sieht sie aus …

Das soll es erstmal gewesen sein! Wenn alles Fehlerfrei läuft, werde ich sie als Version 4.0 als Stable reingeben und dann wird es erstmal ruhiger werden.
Danke & Ciao
Heiko
Hallo Heiko,
wie immer vielen Dank für die Neuerungen!
Mir ist jetzt schon mal einiges klarer geworden, das hilft.
Die Uhr ist auch super; hab’ sie schon importiert. Dabei fiel auf: Das Objekt „line“ ist wohl noch nicht bekannt.

Gruß, Erich
Oh, schöner Fund! Schaue ich mir an ![]()
Danke & Ciao
Heiko
img scheint da auch noch ein Problem zu sein oder wird das nicht angelegt?
{"comment":" ---------------------- Page 11 - HASP CLOCK ----------------------- "}
{"page":11,"id":1,"obj":"img","src":"L:/bg_black_480x800.png","auto_size":0,"w":480,"action":{"down": "page 1"}}
etwas angepasster Original Code, aber 11-1 gibt es nicht

Also, ich habe jetzt mal geschaut und folgende Erkenntnis …
1.) LINE: ist ein Bug und wird mit nächsten Fix nicht mehr angelegt!
2.) IMG: grundsätzlich werden Images supported, aber in diesem speziellen Fall beim Einlesen nicht berücksichtigt weil das Image eine eigene Action hat und damit verworfen wird!
Das Testen auf ACTION hatte ich eingebaut um die Navigations-Buttons aussortieren zu können. Wenn nicht gewünscht kann ich das wieder rausnehmen!
Gruß Heiko
Ich finde das gut, wegen mir darf das gerne bleiben.
Manche von euch verwenden doch sicherlich die Vorlagen von unserem geschätzten Heiko.
So auch ich - in Kombination mit OpenWeather.
Dort verwende ich aktuell die API 2.5 und 3.0.
Was nehmt ihr denn als Basis für den ARC-Kreis des Windsymbols ?
Beim Wind gibt’s jede Menge Geschwindigkeiten - aber wie legt ihr das auf den Kreis um ?
Hi,
ich hab’ irgendwie 'nen Knoten im Kopf…
Ich habe bei meinem Display einen einfachen toogle Button welchen ich mit einer bool Variable (Licht) verknüpft habe. Über das Display kann ich problemlos das Licht an und ausschalten.
Wenn ich aber nun das Licht über einen anderen Weg schalte, bekommt das Display das nicht mit.
Was muss ich tun um auch diesen Weg abzubilden?
Sorry für die blöde Frage aber ich steh’ echt auf dem Schlauch.
LG
Boris
Hi,
gute Frage, musste selber erstmal schauen ![]()
Ich habe es 1 zu 1 gelassen, also Werte zwischen 0 und 100! Mehr als 100 km/h an Wind hatten wir hier bei mir zum Glück noch nicht ![]()
Gruß HEiko
Zeig mal die Zeile mit der Objektzuordnung! Vielleicht eine -1 bei Umrechnung drin zu stehen? Dann wird nichts durchgelassen!
Gruß HEiko
Da hab’ ich nichts weiter eingetragen.
Ich hab’s gefunden. Ich hatte schon immer einen extra Prefix bei meinen MQTT Geräten (Smarthome/MQTT/…) damit sie beim Einlesen gleich an die richtige Stelle im Baum gespeichert werden.
Jetzt habe ich gesehen, das beim schalten über einen anderen Weg genau dieser Prefix fehlte weshalb das Display schlichtweg nicht angesprochen wurde.
Lange rede, war mein Fehler .
Aber Danke für die schnelle Hilfe, das Modul ist der Hammer !!!
Ich habe folgende Aufgabenstellung:
In einer Zeile wird eine Temperatur angezeigt.
Diese wird mittels eines Labels dargestellt und in der Objektzuordnung unter Beschriftung entsprechend formatiert so dass auch °C dargestellt wird.
Nun möchte ich aber basierend auf einer anderen Variablen (bool) die dargestellte Farbe (rot / grün) wechseln.
Bekommt man das irgend wie gebacken ?
Danke euch im Voraus.
Eventuell kannst du ein Label dahinter legen, mit anderer Zuordnung und damit die andere Variable nutzen.
Du könntest auch einfach per Script aus Symcon den Hintergrund setzen ![]()
WWXRD_SendCommand($device, '["p0b8.bg_color=#666666"]');
WWXRD_SendCommand($device, '["p0b8.border_color=#666666"]');