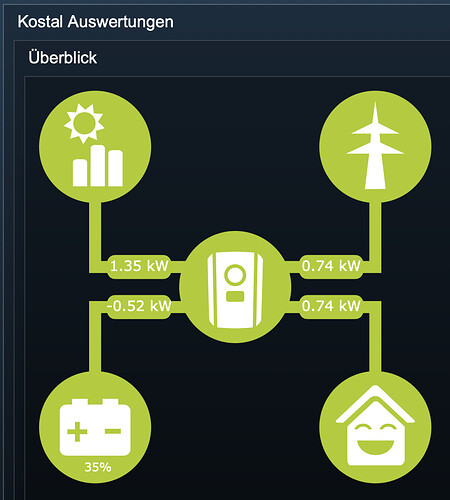
Das letzte find ich nice das ist ja genau die WebOberfläche vom Plenticore.
Version 2.1 ist ab sofort im Store verfügbar und sollte den Fehler von @timloe beheben:
Ich selber nutze das Modul für eine einfache Visualisierung (nicht ganz so toll wie die von Fritzvd  ) möchte die aber irgendwann noch ausbauen.
) möchte die aber irgendwann noch ausbauen.
Weiter nutze ich den Überschuss (im Moment nur) für die Einschaltung des Geschirrspülers an sonnigen Nachmittagen. Eigentlich wollte ich damit auch die Waschmaschine steuern, aber Frau ist damit noch nicht ganz glücklich (sie will einschalten, wenn die Wäsche eingefüllt ist und nicht wenn genügend Strom vorhanden ist  ).
).
Später soll mit dem Überschuss auch noch die Wärmepumpe Warmwasser aufbereiten.
Mein Ziel: Kein Strom einspeisen, sondern wenn irgend möglich intelligent selber „verheizen“…
Aber wenigstens kriege ich im Moment vom EW noch etwas dafür, also noch nicht so tragisch 
Grüsse aus der Schweiz
jotata
Super Danke…ich hatte auch die TimerPool Effekte.
Strom selbst verbrauchen sehe ich auch so. Ich Speise Null ein. Durch den Speicher nutze ich nahezu alles selbst und wenn doch zu viel dann wird runter geregelt.
Glaube Spülmaschine und Waschmaschine automatisch anzuwerfen ist schon Strange. Aber Warmwasser erzeugen. Das war auch meine Idee. Aber aktuell ist nix über 
Vielen Dank! Der Fehler ist mit der neuen Version weg. Nochmals danke für die schnelle Reaktion und das tolle Modul.
Ich versuche auch so wenig wie möglich ins öffentliche Netz einzuspeisen. Hier versuche ich vor allem die Wärmepumpen sinnvoll am Laufen zu halten. Am Tag wir die Batterie nach Möglichkeit voll geladen und dann am Abend und in der Nacht für das Vorheizen von Räumen und Wasser genutzt.
LG
Tom
Hab mal nen „schnellen“ Hack durch copy&paste gemacht. Da ich die Übersichtanzeige vom Plenticore eigentlich gar nicht schlecht finde.
Hab mal den SOC noch zugepackt, der Fehlt mir bei der Kostalansicht.
<?php
$handle = fopen(IPS_GetKernelDir()."/scripts/"."plenticore.hmtl", "r");
$dat="";
if ($handle) {
while (($buffer = fgets($handle, 4096)) !== false) {
$dat=$dat.$buffer;
// Werte replace
$dat = str_replace("###VALBATTERY###",GetValueFormatted(26428),$dat);
$dat = str_replace("###UNITBATTERY###","",$dat);
$dat = str_replace("###VALBATTERYSOC###",GetValueFormatted(15119),$dat);
$dat = str_replace("###UNITBATTERYSOC###","",$dat);
$dat = str_replace("###VALPV###",GetValueFormatted(15144),$dat);
$dat = str_replace("###UNITPV###","",$dat);
$dat = str_replace("###VALHOME###",GetValueFormatted(14706),$dat);
$dat = str_replace("###UNITHOME###","",$dat);
$dat = str_replace("###VALGRID###",GetValueFormatted(14706),$dat);
$dat = str_replace("###UNITGRID###","",$dat);
SetValueString(59571, $dat);
}
if (!feof($handle)) {
echo "Fehler Plenticore HTML Datei";
}
fclose($handle);
}
HTML Code ein einer Datei speichern
<style>
:root {
--blue-1: #8ba5ca;
--blue-2: #007DC8;
--blue-3: #1e467d;
--blue-4: #1B3B64;
--blue-5: #10305C;
--grey-1: #5E5E5E;
--grey-2: #e1e1e1;
--green-1: #B4CD32;
--orange-1: #F29000;
}
.svg-green {
fill:var(--green-1)
}
.svg-green-stroke {
stroke:var(--green-1)
}
.svg-orange-fill {
fill:var(--orange-1)
}
.svg-orange-stroke {
stroke:var(--orange-1)
}
.svg-blue-stroke {
stroke:var(--blue-3)
}
}
</style>
</head>
<body>
<svg _ngcontent-c5="" class="mainsvg" height="30%" id="liveSVG" viewBox="0 0 100 100" width="30%">
<g _ngcontent-c5="" id="DcContainer">
<!---->
<!----><polyline _ngcontent-c5="" class="svg-green-stroke" fill="none" id="line-dc" points="15,15 15,45 50,45" stroke-width="3"></polyline>
<circle _ngcontent-c5="" cx="15" cy="15" id="canvas-dc" r="14" class="svg-green"></circle>
<svg _ngcontent-c5="" height="6" id="gid_3cee6746_0" width="16" x="18" y="42">
<!---->
<!----><g _ngcontent-c5="" id="gid_3cee6746_3">
<rect _ngcontent-c5="" class="svg-green" height="6" id="canvas-text-dc" rx="2" ry="2" width="16" x="0" y="0"></rect>
<!---->
<!---->
<!----><text _ngcontent-c5="" fill="#ffffff" font-family="Roboto, Verdana" font-size="3.5" id="text-dc" text-anchor="middle" x="8" y="4"> ###VALPV###<tspan _ngcontent-c5="" id="gid_3cee6746_8"> ###UNITPV###</tspan></text>
</g>
</svg>
<svg _ngcontent-c5="" height="24" id="shape-dc" viewBox="0 0 85.04 85.04" width="24" x="2.5" y="2.5">
<path _ngcontent-c5="" d="M37.226,79.223h-0.031H24.669h-0.031v-21.5c0-1.018,1.791-2.434,2.961-2.434h6.574
c1.17,0,3.021,1.416,3.021,2.434v0.197c0.004,0.029,0.031,0.043,0.031,0.074V79.223z" fill="#ffffff"></path>
<path _ngcontent-c5="" d="M52.919,79.223H52.87H40.362h-0.047V45.138c0-1.018,1.789-2.434,2.959-2.434h6.572
c1.172,0,3.023,1.416,3.023,2.434v0.184c0.008,0.068,0.049,0.087,0.049,0.172V79.223z" fill="#ffffff"></path>
<path _ngcontent-c5="" d="M68.612,79.223h-0.049H56.058h-0.051V49.697c0-1.018,1.791-2.433,2.963-2.433h6.572
c0.676,0,1.543,0.485,2.188,1.079c0.188,0.141,0.338,0.307,0.473,0.49c0.023,0.031,0.045,0.055,0.066,0.086
c0.195,0.301,0.344,0.619,0.344,0.957V79.223z" fill="#ffffff"></path>
<path _ngcontent-c5="" d="M52.851,27.771l-6.018-5.653l4.525-6.933l-8.244-0.466l-0.986-8.196l-6.611,4.947l-6.041-5.652
l-1.889,8.037l-8.238-0.46l3.688,7.375l-6.609,4.947l7.6,3.274l-1.881,8.05l7.896-2.391l3.744,7.368l4.527-6.902l7.592,3.242
l-0.957-8.202L52.851,27.771z M43.537,28.14c-1.289,2.402-3.236,3.997-5.85,4.783c-2.595,0.785-5.099,0.534-7.508-0.753
c-2.408-1.287-4.008-3.235-4.795-5.847c-0.786-2.612-0.538-5.118,0.753-7.521c1.287-2.401,3.238-3.996,5.849-4.782
c2.611-0.786,5.116-0.536,7.518,0.75c2.402,1.289,4,3.239,4.787,5.85C45.078,23.233,44.827,25.738,43.537,28.14z" fill="#ffffff"></path>
</svg>
<!---->
</g>
<!----><g _ngcontent-c5="" id="BatteryContainer">
<g _ngcontent-c5="" id="gid_3cee6746_10">
<!---->
<!---->
<!---->
<polyline _ngcontent-c5="" class="svg-green-stroke" fill="none" id="line-battery" points="15,85 15,55 50,55" stroke-width="3"></polyline>
</g>
<circle _ngcontent-c5="" cx="15" cy="85" id="canvas-battery" r="14" class="svg-green"></circle>
<svg _ngcontent-c5="" height="6" id="gid_3cee6746_11" width="16" x="18" y="52">
<g _ngcontent-c5="" id="gid_3cee6746_20">
<rect _ngcontent-c5="" class="svg-green" height="6" id="canvas-text-battery" rx="2" ry="2" width="16" x="0" y="0"></rect>
<text _ngcontent-c5="" fill="#FFFFFF" font-family="Roboto, Verdana" font-size="3.5" id="text-battery" text-anchor="middle" x="8" y="4">
###VALBATTERY### <tspan _ngcontent-c5="" id="gid_3cee6746_21"> ###UNITBATTERY###</tspan>
</text>
</g>
</svg>
<svg _ngcontent-c5="" height="25" id="shape-battery" viewBox="0 0 85.04 85.04" width="25" x="2.5" y="72.5">
<path _ngcontent-c5="" d="M66.98,23.292h-4.813v-4.892H48.871v4.892H36.206v-4.892H22.909v4.892h-4.85
c-3.068,0-5.579,2.511-5.579,5.573v32.203c0,3.064,2.511,5.566,5.579,5.566L66.98,66.64c3.064,0,5.578-2.502,5.578-5.572V28.864
C72.559,25.802,70.045,23.292,66.98,23.292z M35.875,48.401h-6.391v6.419h-4.096v-6.419h-6.394V44.33h6.394v-6.387h4.096v6.387
h6.391V48.401z M64.344,48.028h-4.836h-3.863h-4.83v-4.213h4.83h3.863h4.836V48.028z" fill="#ffffff"></path>
<g _ngcontent-c5="" id="gid_3cee6746_20">
<text _ngcontent-c5="" fill="#FFFFFF" font-family="Roboto, Verdana" font-size="10" id="text-battery" text-anchor="middle" x="45" y="80">###VALBATTERYSOC###<tspan _ngcontent-c5="" id="gid_3cee6746_21">###UNITBATTERYSOC###</tspan>
</text>
</g>
</svg>
<!---->
</g>
<g _ngcontent-c5="" id="GridContainer">
<!---->
<!----><polyline _ngcontent-c5="" class="svg-green-stroke" fill="none" id="line-grid" points="85,15 85,45 50,45" stroke-width="3"></polyline>
<!---->
<circle _ngcontent-c5="" cx="85" cy="15" id="canvas-grid" r="14" class="svg-green"></circle>
<svg _ngcontent-c5="" height="6" id="gid_3cee6746_27" width="16" x="66" y="42">
<!---->
<!----><g _ngcontent-c5="" id="gid_3cee6746_30">
<rect _ngcontent-c5="" class="svg-green" height="6" id="canvas-text-grid" rx="2" ry="2" width="16" x="0" y="0"></rect>
<!---->
<!---->
<!----><text _ngcontent-c5="" fill="#ffffff" font-family="Roboto, Verdana" font-size="3.5" id="text-grid" text-anchor="middle" x="8" y="4"> ###VALGRID###<tspan _ngcontent-c5="" id="gid_3cee6746_35"> ###UNITGRID###</tspan>
</text>
</g>
<!---->
</svg>
<svg _ngcontent-c5="" height="25" id="shape-grid" viewBox="0 0 85.04 85.04" width="25" x="72.5" y="2">
<polygon _ngcontent-c5="" fill="#ffffff" points="51.239,79.899 33.679,80.163 37.28,50 17.649,50 38.329,40.512 38.849,33 21.835,33 39.919,24.06 42.509,5.043 45.075,24.041 63.062,33 46.13,33 46.651,40.541 67.39,50 47.683,50 "></polygon>
</svg>
<svg _ngcontent-c5="" height="10" id="indicator-grid" viewBox="0 0 15 15" width="10" x="80" y="32">
</svg>
</g>
<g _ngcontent-c5="" id="homeContainer">
<!---->
<!----><polyline _ngcontent-c5="" class="svg-green-stroke" fill="none" id="line-home" points="85,85 85,55 50,55" stroke-width="3"></polyline>
<!---->
<circle _ngcontent-c5="" cx="85" cy="85" id="canvas-home" r="14" class="svg-green"></circle>
<svg _ngcontent-c5="" height="6" id="gid_3cee6746_43" width="16" x="66" y="52">
<!---->
<!---->
<!----><g _ngcontent-c5="" id="gid_3cee6746_48">
<rect _ngcontent-c5="" class="svg-green" height="6" id="canvas-text-home" rx="2" ry="2" width="16" x="0" y="0"></rect>
<!----><text _ngcontent-c5="" fill="#ffffff" font-family="Roboto, Verdana" font-size="3.5" id="text-home" text-anchor="middle" x="8" y="4"> ###VALHOME###<tspan _ngcontent-c5="" id="gid_3cee6746_49"> ###UNITHOME###</tspan></text>
<!---->
<!---->
</g>
</svg>
<svg _ngcontent-c5="" height="25" id="shape-home" viewBox="0 0 85.04 85.04" width="25" x="72.5" y="72">
<path _ngcontent-c5="" d="M74.143,40.328h-4.577l-22.151-20.56c-2.704-2.692-7.091-2.779-9.755-0.12L15.317,40.328h-4.429
c-2.145,0-2.627-1.042-1.068-2.526L39.679,9.575c1.563-1.481,4.115-1.439,5.68,0.042l29.854,28.165
C76.78,39.267,76.298,40.328,74.143,40.328z" fill="#ffffff"></path>
<path _ngcontent-c5="" d="M45.4,23.087c-1.25-1.238-3.524-1.23-4.71-0.051L18.741,43.483V72.24c0,1.654,0.91,4.314,2.562,4.314
h42.431c1.652,0,3.687-2.66,3.687-4.314V43.619L45.4,23.087z M32.13,41.135c3.578,0,6.576,2.085,7.352,4.872h-2.701
c-0.75-1.372-2.55-2.343-4.651-2.343c-2.1,0.001-3.899,0.971-4.651,2.343h-2.702C25.555,43.22,28.554,41.135,32.13,41.135z
M42.799,67.912c-8.229,0-14.986-5.471-15.76-12.464h31.523C57.791,62.441,51.031,67.912,42.799,67.912z M58.099,46.007
c-0.749-1.372-2.552-2.343-4.649-2.343c-2.101,0-3.9,0.971-4.653,2.343h-2.701c0.776-2.787,3.774-4.872,7.354-4.872
c3.575,0,6.576,2.085,7.352,4.872H58.099z" fill="#ffffff"></path>
</svg>
<svg _ngcontent-c5="" height="10" id="indicator-home" viewBox="0 0 15 15" width="10" x="80" y="58">
<!---->
<!---->
</svg>
</g>
<circle _ngcontent-c5="" cx="50" cy="50" id="canvas-inverter" r="14" class="svg-green"></circle>
<svg _ngcontent-c5="" height="25" id="shape-inverter" viewBox="0 0 85.04 85.04" width="25" x="37.5" y="37.5">
<path _ngcontent-c5="" d="M20.489,70.718c-0.179-0.707-1.472-50.964-1.472-51.419c0-1.286,2.489-3.865,4.158-5.077l1.218,61.281
C22.83,74.184,20.781,71.901,20.489,70.718z" fill="#ffffff"></path>
<path _ngcontent-c5="" d="M64.55,70.71c-0.319,1.258-2.583,3.728-4.171,4.997l1.226-61.673c1.646,1.11,4.417,3.901,4.417,5.265
C66.022,19.753,64.726,69.994,64.55,70.71z" fill="#ffffff"></path>
<path _ngcontent-c5="" d="M42.508,26.043c-3.549,0-6.436,2.886-6.436,6.437c0,3.546,2.887,6.434,6.436,6.434
c3.548,0,6.435-2.888,6.435-6.434C48.943,28.929,46.056,26.043,42.508,26.043z" fill="#ffffff"></path>
<path _ngcontent-c5="" d="M42.517,12.469c-5.914,0.142-12.839,0.4-16.454,0.858l1.258,63.4c3.489,0.478,10.836,0.864,13.705,0.864
c0.319,0,0.604-0.006,0.845-0.011l0.631-0.028c0.171,0.011,0.436,0.022,0.655,0.028c0.247,0.005,0.53,0.011,0.845,0.011
c2.798,0,9.858-0.369,13.433-0.831l1.26-63.467C55.012,12.855,48.294,12.608,42.517,12.469z M50.244,53.027
c0,1.133-0.921,2.055-2.053,2.055H36.823c-1.129,0-2.052-0.922-2.052-2.055v-5.099c0-1.128,0.923-2.05,2.052-2.05h11.368
c1.131,0,2.053,0.922,2.053,2.05V53.027z M42.508,41.829c-5.155,0-9.351-4.195-9.351-9.349c0-5.157,4.196-9.351,9.351-9.351
c5.155,0,9.347,4.194,9.347,9.351C51.855,37.634,47.663,41.829,42.508,41.829z" fill="#ffffff"></path>
</svg>
</svg>
</body></html>
Tippe oder füge den Code hier ein
Muss nur noch richtig die Werte dazu bringen. Irgendwie hab ich den Einspeise Part und den Hausverbrauch nicht nicht so richtig raus gefunden.
Hallo,
ich bin mit meinem IP-Symcon von einem Windows-Rechner auf einen Raspberry umgezogen. Auf dem Windows Rechner JoTkKPP war die Version 2.1 beta installiert ohne Probleme.
Auf dem Raspberry habe ich ein Backup vom Windows-Rechner eingespielt. Leider habe ich jetzt mit der JoTkKPP Version 2.1 beta Probleme.
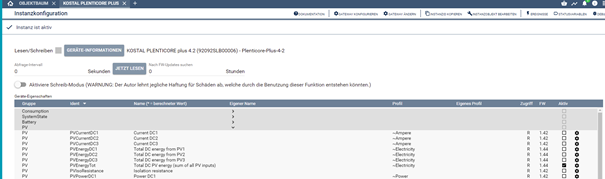
Wenn ich die Version 2.1 beta installiere läuft diese ohne Probleme und ich kann meine KOSTAL Wechselrichter einrichten. Alles soweit Top. Wird der Raspberry neu gestartet habe ich nicht mehr die Version 2.1 beta sondern die Version 2.1 und meine Parameter der Wechselrichter sind nicht mehr vorhanden.
Nach der Installation:

Nach dem Neustart:

Die gespeicherte Konfiguration ist nicht mehr da und die JoTkKPP Version 2.1 beta ist es auch nicht mehr.
Deinstallieren und neu Installieren hat keine Änderung gebracht.
Hat jemand eine Idee?
Hallo @Chris97,
dein PrintScreen nach dem Neustart ist definitiv nicht Version 2.1. Dass muss irgendwo um V1.4 oder V1.6 herum sein. Kannst du einmal schauen, was nach dem Neustart in der library.json vom Modul drin steht?
Grüsse aus der Schweiz
jotata
Hallo @mac,
coole Umsetzung 
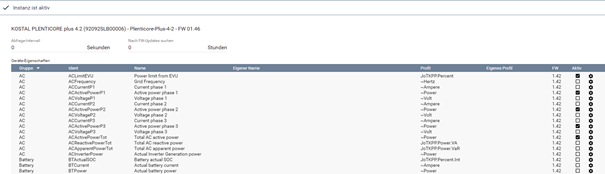
Benötigst du diese Infos?
- Home own consumtion from [all,Grid,Battery,PV]: Das sind die aktuellen Werte von allen zusammengezählt oder eben den einzelnen Quellen.
- Für die Einspeisung nimmst du am besten „Total active power (powermeter)“. Negative Werte sind Einspeisung, positive sind Bezug.
Das funktioniert aber nur korrekt wenn der EnergyMeter direkt in der Hauptleitung „sitzt“. Soviel ich weiss, kann der gemäss Kostal auch anders platziert werden.
Grüsse aus der Schweiz
jotata
Danke, schaue ich mit mal an.
Hallo @jotata,
ich habe das Problem jetzt lösen können, in dem ich auf dem Raspberry nicht nur die Deinstallation durchgeführt habe, sondern auch alle Dateien und Verzeichnisse insbesondre auch die versteckten gelöscht habe.
Im Verzeichnis /var/lib/symcon/modules wurde nicht nur das Verzeichnis „store“ angelegt sondern auch das Verzeichnis „.store“. Die Installation erfolgt jetzt im Verzeichnis „.store“. Das läuft jetzt erst mal wieder, ist aber irgendwie komisch.
Viele Grüße
Chris
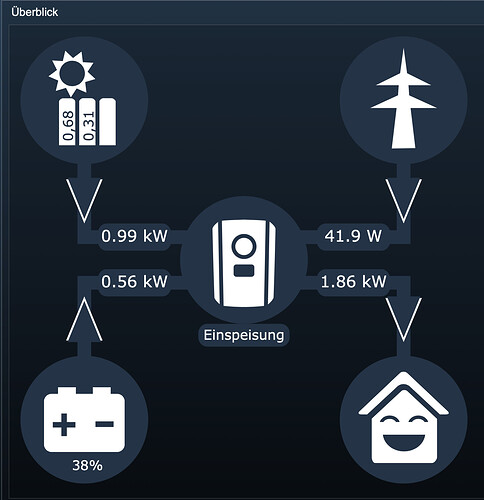
Hab nun doch mal nen wenig weiter gebastelt für alle die nen „Kostal“ Überblick haben wollen.
Im Überblick hab ich den SOC; die String Energy und den Inverter State zugefügt.
Die Richtungspfeile hab ich auch mal übernommen und die Farbe aus IPS Style angeglichen.
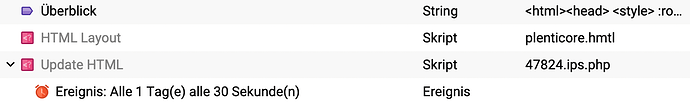
Aufbau:
Update HTML.php
Die Variablen IDs vom Plenticore Modul eintragen.
Die HTML Variable steht noch am Ende des scripts.
<?php
$handle = fopen(IPS_GetKernelDir()."/scripts/"."plenticore.hmtl", "r");
$ID_BATTERY_ENERGY=26428;
$ID_BATTERY_SOC=15119;
$ID_PV_ENERGY=15144;
$ID_HOME_ENERGY=14706;
$ID_GRID_ENERGY=41631;
$ID_INVERTER_STATE=28411;
$ID_STRING1_ENERGY=51946;
$ID_STRING2_ENERGY=58511;
$ID_STRING3_ENERGY=0;
$dat="";
if ($handle) {
while (($buffer = fgets($handle, 4096)) !== false) {
$dat=$dat.$buffer;
}
if (!feof($handle)) {
echo "Fehler Plenticore HTML Datei";
}
fclose($handle);
// Werte replace
$dat = str_replace("###VALBATTERY###",GetValueFormatted($ID_BATTERY_ENERGY),$dat);
$dat = str_replace("###UNITBATTERY###","",$dat);
$dat = str_replace("###VALBATTERYSOC###",GetValueFormatted($ID_BATTERY_SOC),$dat);
$dat = str_replace("###UNITBATTERYSOC###","",$dat);
$dat = str_replace("###VALPV###",GetValueFormatted($ID_PV_ENERGY),$dat);
$dat = str_replace("###UNITPV###","",$dat);
$dat = str_replace("###VALHOME###",GetValueFormatted($ID_HOME_ENERGY),$dat);
$dat = str_replace("###UNITHOME###","",$dat);
$dat = str_replace("###VALGRID###",GetValueFormatted($ID_GRID_ENERGY),$dat);
$dat = str_replace("###UNITGRID###","",$dat);
// Pfeile für Wirkrichtung
// Battery
$Val = GetValue($ID_BATTERY_ENERGY);
if ( round($Val,2) == 0.00)
{
$dat = str_replace("###ROTATEBATTERY###","0",$dat);
$dat = str_replace("###VISIBLEBATTERY###","hidden",$dat);}
else if ($Val > 0)
{
$dat = str_replace("###VISIBLEBATTERY###","visible",$dat);
$dat = str_replace("###ROTATEBATTERY###","180",$dat);}
else if ($Val< 0)
{
$dat = str_replace("###VISIBLEBATTERY###","visible",$dat);
$dat = str_replace("###ROTATEBATTERY###","0",$dat);}
// PV
$Val = GetValue($ID_PV_ENERGY);
if ( round($Val,2) == 0.00)
{
$dat = str_replace("###ROTATEPV###","0",$dat);
$dat = str_replace("###VISIBLEPV###","hidden",$dat);}
else if ($Val > 0)
{
$dat = str_replace("###VISIBLEPV###","visible",$dat);
$dat = str_replace("###ROTATEPV###","0",$dat);}
else if ($Val < 0)
{
$dat = str_replace("###VISIBLEPV###","visible",$dat);
$dat = str_replace("###ROTATEGPV###","180",$dat);}
// GRID
$Val = GetValue($ID_GRID_ENERGY);
if ( round($Val,2) == 0.00)
{
$dat = str_replace("###ROTATEGRID###","0",$dat);
$dat = str_replace("###VISIBLEGRID###","hidden",$dat);}
else if ($Val > 0)
{
$dat = str_replace("###VISIBLEGRID###","visible",$dat);
$dat = str_replace("###ROTATEGRID###","0",$dat);}
else if ($Val < 0)
{
$dat = str_replace("###VISIBLEGRID###","visible",$dat);
$dat = str_replace("###ROTATEGRID###","180",$dat);}
// Home
$Val = GetValue($ID_HOME_ENERGY);
if ( round($Val,2) == 0.00)
{
$dat = str_replace("###ROTATEHOME###","0",$dat);
$dat = str_replace("###VISIBLEHOME###","hidden",$dat);}
else if ($Val > 0)
{
$dat = str_replace("###VISIBLEHOME###","visible",$dat);
$dat = str_replace("###ROTATEHOME###","0",$dat);}
else if ($Val< 0)
{
$dat = str_replace("###VISIBLEHOME###","visible",$dat);
$dat = str_replace("###ROTATEHOME###","180",$dat);}
// Inverter State
$dat = str_replace("###VALSTATE###",GetValueFormatted($ID_INVERTER_STATE),$dat);
// PV Strings
$VAL="";
if ($ID_STRING1_ENERGY != 0){
$VAL = round(GetValue($ID_STRING1_ENERGY),2);
}
$dat = str_replace("###VALPV1###",$VAL,$dat);
$VAL="";
if ($ID_STRING2_ENERGY != 0){
$VAL = round(GetValue($ID_STRING2_ENERGY),2);
}
$dat = str_replace("###VALPV2###",$VAL,$dat);
$VAL="";
if ($ID_STRING3_ENERGY != 0){
$VAL = round(GetValue($ID_STRING3_ENERGY),2);
}
$dat = str_replace("###VALPV3###",$VAL,$dat);
SetValueString(59571, $dat);
}```
plenticore.html welche aus dem Script aufgerufen wird und muss dann auch in scripts liegen.
.svg-green {
fill:var(–green-1)
}
.svg-green-stroke {
stroke:var(–green-1)
}
.svg-orange-fill {
fill:var(–orange-1)
}
.svg-orange-stroke {
stroke:var(–orange-1)
}
.svg-blue-stroke {
stroke:var(–blue-3)
}
}
<circle _ngcontent-c5="" cx="15" cy="15" id="canvas-dc" r="14" class="svg-green"></circle>
<svg _ngcontent-c5="" height="6" id="gid_3cee6746_0" width="16" x="18" y="42">
<g _ngcontent-c5="" id="gid_3cee6746_3">
<rect _ngcontent-c5="" class="svg-green" height="6" id="canvas-text-dc" rx="2" ry="2" width="16" x="0" y="0"></rect>
<text _ngcontent-c5="" fill="#ffffff" font-family="Roboto, Verdana" font-size="3.5" id="text-dc" text-anchor="middle" x="8" y="4"> ###VALPV###<tspan _ngcontent-c5="" id="gid_3cee6746_8"> ###UNITPV###</tspan></text>
</g>
</svg>
<svg _ngcontent-c5="" visibility="###VISIBLEPV###" height="10" id="indicator-dc" viewBox="0 0 15 15" width="10" x="10" y="32">
<g _ngcontent-c5="" id="indicator-dc-rot" transform="rotate(###ROTATEGPV### 7.5 7.5)">
<polygon _ngcontent-c5="" fill="#ffffff" points="1.5,0.5 13.5,0.5 7.5,15"></polygon>
<polygon _ngcontent-c5="" class="svg-green" id="indicator-dc-color" points="2,0.0 13,0.0 7.5,13.5"></polygon>
</g>
</svg>
<svg _ngcontent-c5="" height="24" id="shape-dc" viewBox="0 0 85.04 85.04" width="24" x="2.5" y="2.5">
<path _ngcontent-c5="" d="M 37.226 79.223 h -0.031 H 24.669 h -0.031 v -34 c 0 -1.018 1.791 -2.434 2.961 -2.434 h 6.574 c 1.17 0 3.021 1.416 3.021 2.434 v 0.197 c 0.004 0.029 0.031 0.043 0.031 0.074 V 79.223 z M 68.612 79.223 h -0.049 H 56.058 h -0.051 V 45.138 c 0 -1.018 1.791 -2.433 2.963 -2.433 h 6.572 c 0.676 0 1.543 0.485 2.188 1.079 c 0.188 0.141 0.338 0.307 0.473 0.49 c 0.023 0.031 0.045 0.055 0.066 0.086 c 0.195 0.301 0.344 0.619 0.344 0.957 V 79.223 z M 52.1219 79.223 H 52.87 H 40.362 h -0.047 V 45.138 c 0 -1.018 1.789 -2.434 2.959 -2.434 h 6.572 c 1.172 0 3.023 1.416 3.023 2.434 v 0.184 c 0.008 0.068 0.049 0.087 0.049 0.172 V 79.223 z" fill="#ffffff"></path>
<path _ngcontent-c5="" d="M52.851,27.771l-6.018-5.653l4.525-6.933l-8.244-0.466l-0.986-8.196l-6.611,4.947l-6.041-5.652
l-1.889,8.037l-8.238-0.46l3.688,7.375l-6.609,4.947l7.6,3.274l-1.881,8.05l7.896-2.391l3.744,7.368l4.527-6.902l7.592,3.242
l-0.957-8.202L52.851,27.771z M43.537,28.14c-1.289,2.402-3.236,3.997-5.85,4.783c-2.595,0.785-5.099,0.534-7.508-0.753
c-2.408-1.287-4.008-3.235-4.795-5.847c-0.786-2.612-0.538-5.118,0.753-7.521c1.287-2.401,3.238-3.996,5.849-4.782
c2.611-0.786,5.116-0.536,7.518,0.75c2.402,1.289,4,3.239,4.787,5.85C45.078,23.233,44.827,25.738,43.537,28.14z" fill="#ffffff"></path>
</svg>
<text _ngcontent-c5="" class="svg-green" transform="rotate(270 7.5 7.5)" font-family="Roboto, Verdana" font-size="3" id="text-battery" text-anchor="right" x="-9" y="21">###VALPV3###</text>
<text _ngcontent-c5="" class="svg-green" transform="rotate(270 7.5 7.5)" font-family="Roboto, Verdana" font-size="3" id="text-battery" text-anchor="left" x="-9" y="17">###VALPV2###</text>
<text _ngcontent-c5="" class="svg-green" transform="rotate(270 7.5 7.5)" font-family="Roboto, Verdana" font-size="3" id="text-battery" text-anchor="left" x="-9" y="12.5">###VALPV1###</text>
</g>
<g _ngcontent-c5="" id="BatteryContainer">
<g _ngcontent-c5="" id="gid_3cee6746_10">
<polyline _ngcontent-c5="" class="svg-green-stroke" fill="none" id="line-battery" points="15,85 15,55 50,55" stroke-width="3"></polyline>
</g>
<circle _ngcontent-c5="" cx="15" cy="85" id="canvas-battery" r="14" class="svg-green"></circle>
<svg _ngcontent-c5="" height="6" id="gid_3cee6746_11" width="16" x="18" y="52">
<g _ngcontent-c5="" id="gid_3cee6746_20">
<rect _ngcontent-c5="" class="svg-green" height="6" id="canvas-text-battery" rx="2" ry="2" width="16" x="0" y="0"></rect>
<text _ngcontent-c5="" fill="#FFFFFF" font-family="Roboto, Verdana" font-size="3.5" id="text-battery" text-anchor="middle" x="8" y="4">
###VALBATTERY### <tspan _ngcontent-c5="" id="gid_3cee6746_21"> ###UNITBATTERY###</tspan>
</text>
</g>
</svg>
<svg _ngcontent-c5="" height="25" id="shape-battery" viewBox="0 0 85.04 85.04" width="25" x="2.5" y="72.5">
<path _ngcontent-c5="" d="M66.98,23.292h-4.813v-4.892H48.871v4.892H36.206v-4.892H22.909v4.892h-4.85
c-3.068,0-5.579,2.511-5.579,5.573v32.203c0,3.064,2.511,5.566,5.579,5.566L66.98,66.64c3.064,0,5.578-2.502,5.578-5.572V28.864
C72.559,25.802,70.045,23.292,66.98,23.292z M35.875,48.401h-6.391v6.419h-4.096v-6.419h-6.394V44.33h6.394v-6.387h4.096v6.387
h6.391V48.401z M64.344,48.028h-4.836h-3.863h-4.83v-4.213h4.83h3.863h4.836V48.028z" fill="#ffffff"></path>
<g _ngcontent-c5="" id="gid_3cee6746_20">
<text _ngcontent-c5="" fill="#FFFFFF" font-family="Roboto, Verdana" font-size="10" id="text-battery" text-anchor="middle" x="45" y="80">###VALBATTERYSOC###<tspan _ngcontent-c5="" id="gid_3cee6746_21">###UNITBATTERYSOC###</tspan>
</text>
</g>
</svg>
<svg _ngcontent-c5="" visibility="###VISIBLEBATTERY###" height="10" id="indicator-battery" viewBox="0 0 15 15" width="10" x="10" y="58">
<g _ngcontent-c5="" id="indicator-battery-rot" transform="rotate(###ROTATEBATTERY### 7.5 7.5)">
<polygon _ngcontent-c5="" fill="#ffffff" points="1.5,0.5 13.5,0.5 7.5,15"></polygon>
<polygon _ngcontent-c5="" class="svg-green" id="indicator-battery-color" points="2,0.0 13,0.0 7.5,13.5"></polygon>
</g>
</svg>
</g>
<g _ngcontent-c5="" id="GridContainer">
<polyline _ngcontent-c5="" class="svg-green-stroke" fill="none" id="line-grid" points="85,15 85,45 50,45" stroke-width="3"></polyline>
<circle _ngcontent-c5="" cx="85" cy="15" id="canvas-grid" r="14" class="svg-green"></circle>
<svg _ngcontent-c5="" visibility="###VISIBLEGRID###" height="10" id="indicator-grid" viewBox="0 0 15 15" width="10" x="80" y="32">
<g _ngcontent-c5="" id="indicator-grid-rot" transform="rotate(###ROTATEGPRID### 7.5 7.5)">
<polygon _ngcontent-c5="" fill="#ffffff" points="1.5,0.5 13.5,0.5 7.5,15"></polygon>
<polygon _ngcontent-c5="" class="svg-green" id="indicator-grid-color" points="2,0.0 13,0.0 7.5,13.5"></polygon>
</g>
</svg>
<svg _ngcontent-c5="" height="6" id="gid_3cee6746_27" width="16" x="66" y="42">
<g _ngcontent-c5="" id="gid_3cee6746_30">
<rect _ngcontent-c5="" class="svg-green" height="6" id="canvas-text-grid" rx="2" ry="2" width="16" x="0" y="0"></rect>
<text _ngcontent-c5="" fill="#ffffff" font-family="Roboto, Verdana" font-size="3.5" id="text-grid" text-anchor="middle" x="8" y="4"> ###VALGRID###<tspan _ngcontent-c5="" id="gid_3cee6746_35"> ###UNITGRID###</tspan>
</text>
</g>
</svg>
<svg _ngcontent-c5="" height="25" id="shape-grid" viewBox="0 0 85.04 85.04" width="25" x="72.5" y="2">
<polygon _ngcontent-c5="" fill="#ffffff" points="51.239,79.899 33.679,80.163 37.28,50 17.649,50 38.329,40.512 38.849,33 21.835,33 39.919,24.06 42.509,5.043 45.075,24.041 63.062,33 46.13,33 46.651,40.541 67.39,50 47.683,50 "></polygon>
</svg>
</g>
<circle _ngcontent-c5="" cx="50" cy="50" id="canvas-inverter" r="14" class="svg-green"></circle>
<svg _ngcontent-c5="" height="25" id="shape-inverter" viewBox="0 0 85.04 85.04" width="25" x="37.5" y="37.5">
<path _ngcontent-c5="" d="M20.489,70.718c-0.179-0.707-1.472-50.964-1.472-51.419c0-1.286,2.489-3.865,4.158-5.077l1.218,61.281
C22.83,74.184,20.781,71.901,20.489,70.718z" fill="#ffffff"></path>
<path _ngcontent-c5="" d="M64.55,70.71c-0.319,1.258-2.583,3.728-4.171,4.997l1.226-61.673c1.646,1.11,4.417,3.901,4.417,5.265
C66.022,19.753,64.726,69.994,64.55,70.71z" fill="#ffffff"></path>
<path _ngcontent-c5="" d="M42.508,26.043c-3.549,0-6.436,2.886-6.436,6.437c0,3.546,2.887,6.434,6.436,6.434
c3.548,0,6.435-2.888,6.435-6.434C48.943,28.929,46.056,26.043,42.508,26.043z" fill="#ffffff"></path>
<path _ngcontent-c5="" d="M42.517,12.469c-5.914,0.142-12.839,0.4-16.454,0.858l1.258,63.4c3.489,0.478,10.836,0.864,13.705,0.864
c0.319,0,0.604-0.006,0.845-0.011l0.631-0.028c0.171,0.011,0.436,0.022,0.655,0.028c0.247,0.005,0.53,0.011,0.845,0.011
c2.798,0,9.858-0.369,13.433-0.831l1.26-63.467C55.012,12.855,48.294,12.608,42.517,12.469z M50.244,53.027
c0,1.133-0.921,2.055-2.053,2.055H36.823c-1.129,0-2.052-0.922-2.052-2.055v-5.099c0-1.128,0.923-2.05,2.052-2.05h11.368
c1.131,0,2.053,0.922,2.053,2.05V53.027z M42.508,41.829c-5.155,0-9.351-4.195-9.351-9.349c0-5.157,4.196-9.351,9.351-9.351
c5.155,0,9.347,4.194,9.347,9.351C51.855,37.634,47.663,41.829,42.508,41.829z" fill="#ffffff"></path>
</svg>
<rect _ngcontent-c5="" class="svg-green" height="5" id="canvas-text-home" rx="2" ry="2" width="20" x="40" y="64"></rect>
<text _ngcontent-c5="" fill="#FFFFFF" font-family="Roboto, Verdana" font-size="3" id="text-battery" text-anchor="middle" x="50" y="67.5">###VALSTATE###</text>
Hallo Mac,
ich möchte gerne den Überblick vom Plenticore benutzen. Kannst du das bitte Schritt für Schritt erklären wie ich das anlegen muss?
Vielen Dank.
So kompliziert ist es nicht.
Also in IPS eine Datei anlegen. Kann auch erst ein Script sein. In das dann den HTML Code einfügen und dann umbenennen in plenticore.html
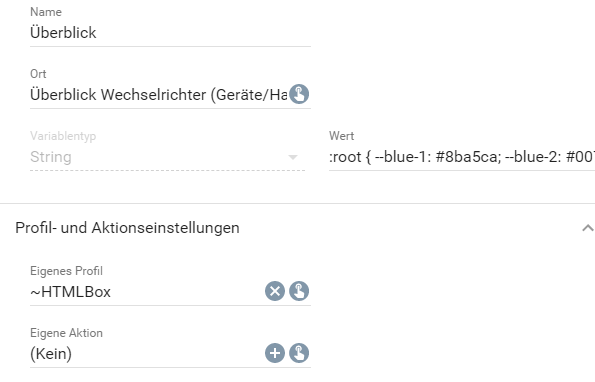
Variable Überblick als String Variable mit dem Variablenprofil HTMLBox anlegen.
Dann ein Script anlegen in das der PHP Code kommt. Das aktualisiert die Variablen. Die ID der Überblick Variable im script ändern. Die hatte ich noch nicht nach oben gezogen. Also unten wo SetValueString(59571, $dat); steht dann deine ID reinstellen.
Im Sciprt am Anfang die IDs für die Messwerte eintragen. Die müssen auch von dem Plenticore Modul natürlich auch abgefragt werden. Man kann auch die Einheiten mit angeben, das ist aber aktuell nicht nötig und ist später mal als Option.
Das Script muss dann noch einen zyklischen Timer bekommen. Der ist aktuell nicht mit dem Plenticore Modul verknüpft. Könnte man aber auch machen wenn sich im Modul die Variable aktualisiert. Habe das nicht gemacht weil ich ggf. die Kostal Werte häufiger Frage und dann nicht immer die Übersicht aktualisiert haben muss.
In Summe muss der Aufbau der Variablen dann so aussehen wie oben im Baum Bild.
Achso und in der HTML Datei gibt es eine Zeile.
<svg _ngcontent-c5="" class="mainsvg" height="50%" id="liveSVG" viewBox="0 0 100 100" width="50%">
Anstelle der 50% kannst du damit die Größe einstellen, 40% oder 100% so wie es passt.
Leider passt die Darstellung dann für die Anzeige auf dem Handy nicht da müsste man verschiedene % Werte haben. Da hab ich noch keine Lösung. Mein Ziel war das ich eben nicht mehr die Wechselrichter Webseite aufrufen muss.
Vielleicht bastelt jotata das ja in sein Modul rein. Es wäre ein leichtes und er hat ja alles schon im Zugriff. Müsste dann aber ein paar Variablen als Pflichtwerte abfragen. Glaube aber so sind alle freier in der Visu.
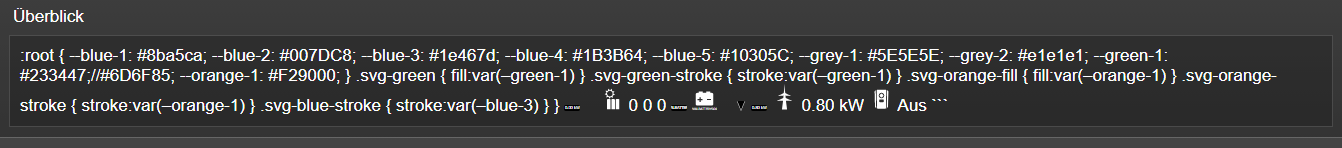
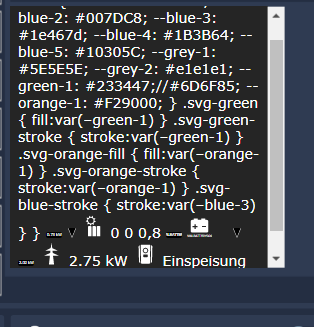
Vielen Dank für die schnelle Hilfe.  Ich habe noch folgendes Problem, wenn ich die String Variable in IPS View einblende:
Ich habe noch folgendes Problem, wenn ich die String Variable in IPS View einblende:

Die Anzeige sieht dann so aus…  Was mache ich Falsch?
Was mache ich Falsch?
Die String Variable legst doch nur an mit dem Profil HTMLBox.
Die wird dann automatisch von dem Script gefüllt ( Die ID muss man am Ende des Scripts natürlich auf die ID der String Variable ändern).
In den Variablenwert musst du nichts rein kopieren.
Ja das habe ich auch so gemacht mit der Variable. Nur wenn ich die in IPS View oder im Webfront einbinde sieht es wie im Post oben aus.
Hast du als Variablenprofil auch HTMLBox?

In IPSView kann ich nicht sagen das nutze ich nicht. Aber im Webfront sollte es kommen. Welche IPS Version nimmst denn?
Es ist ja Inline Code, ich weiß nicht ob das die tags stören aber meine die filtert IPS schon raus.
Wenn ich nen Blick in meinen Post oben mache scheinen die Code Teile irgendwie nicht vollständig angezeigt zu werden.
Ich hänge mal die Dateien als TXT an.
plenticore.txt (12,2 KB) Update HTML.txt (3,9 KB)
Habe alles so wie du beschrieben hast gemacht. Das Skript funktioniert ja auch und aktualisiert die String Variable ja auch.
Hier mal meine Version:

Kann das am Docker liegen?
Die Variable sieht so aus:

Und im Webfront sieht es dann so aus:
Ich kann die plenticore ja noch mal gegen die von dir tauschen…
Aaaahhhh mit der geänderten plenticore.hmtl geht es…