tatsache !! da hat sich ein doppeltes „http:“ eingeschlichen und der Slash kommt bestimmt von mir.
Nun funzt es, DANKE !
Mahlzeit,
und die nächste Gauge Challenge. Weiter oben schon mal andiskutiert ist der Wunsch nach einer logarithmischen Anzeige , hier konkretisiert weil es auch gleich aufzeigt welche Optionen man derzeit nutzen kann und was noch nicht so gut klappt (fällt ja ggf. nicht gleich auf wenn man nicht gezielt Werte drauf wirft).
Soviel sei gleich verraten, @Acer90 hat das bereits in seine Liste aufgenommen, ist wohl für nach dem Release geplant.
Ziel:
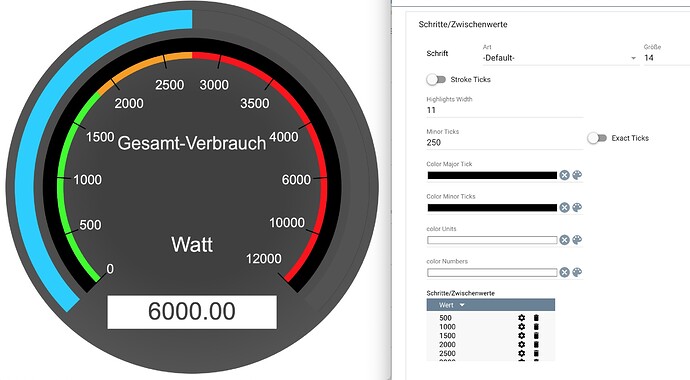
Ein Gauge für zB den aktuellen Verbrauch eines Hauses. Nehmen wir als Spitzenverbrauch mal 12.000 Watt an. Sieht dann so aus, die Zwischenschritte über 4000 hab ich grösser gemacht, weil ich es da nicht mehr so genau brauche. Und es ja eigentlich so ähnlich wie logarithmisch möchte.
Beachte: Die nagelneue Option „Exact Ticks“ ist NICHT aktiviert.
Vorteil:
Ich hab optisch sowas wie eine logarithmische Anzeige in der dem Bereich wo der Verbrauch meist ist, auch viel Platz eingeräumt wird. Hier nimmt zB 0-4000 Watt gut 2/3 der Skala ein. 4000-12000 nur ein Drittel.
Problem:
Bei einem Wert von hier zB 6.000 landet der Zeiger (blau, da hier als Fortschrittsbalken) halt nicht bei 6000 Watt sondern bei den falschen 2750 Watt hier. Auch die Farbindikatoren (grün, orange, rot) stehen an der falschen Stelle.
So macht es also keinen Sinn.
Also, dann anders:
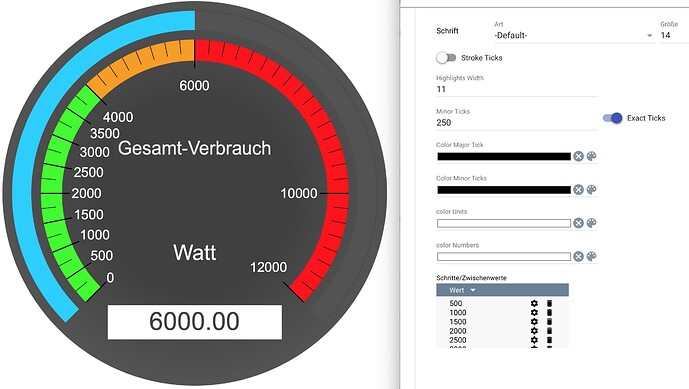
Beachte: Die nagelneue Option „Exact Ticks“ ist JETZT aktiviert.
Vorteil:
Man sieht schön die Zwischenschritte. Und der Wert 6000 landet bei 6000 und die Farbindikatoren sind auch korrekt-
Mit der neuen Funktion „Exact Ticks“ kann man nun super auch „krumme“ Max-Werte handhaben (hier nicht der Fall, das war es oben bei der Zisterne). Mit den „Exact Ticks“ kann man jetzt auch gut Zwischenwerte setzen die man zB hervorheben möchte (zB für einen Bereich des besten Wirkungsgrades von etwas).
Toll:
Durch die Option „Exact Ticks“ stimmt alles immer überein.
Problem:
Nun ist es vorbei mit der logarithmischen Darstellung. Der grüne Bereich wo 99% der Zeit der Verbrauch liegt, nimmt nur 1/3 der möglichen Fläche ein und über 4000 wo man nur selten Verbräuche hat ist unnötig viel Skalenplatz verschwendet.
Wie gesagt, das Thema ist schon adressiert. Ob und wie eine Lösung möglich ist, wird sich irgendwann zeigen.
Hab ich schon erwähnt dass ich das JSLive Projekt sowas von affengeil finde?
Schöne Grüße Seppm
hab noch Zusatz-Wuschel Fragen:
Könnte man den Wert besser konfigurierbar machen? Also oben zB die 6000.00 ?
Tausender-Punkt:
Unschön finde ich dass man keinen Tausenderpunkt setzen kann. Und auch die Dezimalstellen bräuchte ich da nicht. Woanders wären aber vlt. sogar mal 3 oder mehr Stellen toll.
Farbwahl:
Man kann den Hintergrund einstellen, hier weiss.
Aber ich hab nix gefunden die Farbe der Schrift einzustellen.
In o.g. Beispiel fände ich es zB gut wenn ich den Hintergrund wie die Platte mache (das geht ja) aber halt die Schrift weiss machen kann. Und das hab ich nicht entdeckt.
Ah, noch was.
Beim Titel.
Oben hab ich mit Gesamt-Verbrauch ein rel. langes Wort (ja, kann man auch anders schreiben) und das reicht je nach Schrift ggf. in die Skala.
Könnte man das auch trennen, also:
Gesamt-
Verbrauch
Das waren noch die Sonstigen Dinge die mir auffielen.
Cheers Seppm
Also ich habe deshalb nach den release geschoben, da ich dafür die canvasgauge Lib anpassen muss.
Das wird aufwendig und dich weiß noch nicht ob ich das so lösen kann.
Swen
Ich kann das gerne noch auf die tausender stelle anheben.
Kommt mit nächsten update morgen.
Sollte eigentlich schon drin sein.
Prüfe ich aber nochmal
das könnte wieder an der canvasgauge lib scheitern
hast du schonmal Gesamt\r\nVerbrauch, oder Gesamt<br>Verbrauch versucht
Swen
Danke Swen,
alles cool. Du hast schon soviel Fleißbienchen!
Wenn es mal geht super. Sonst ist es halt so.
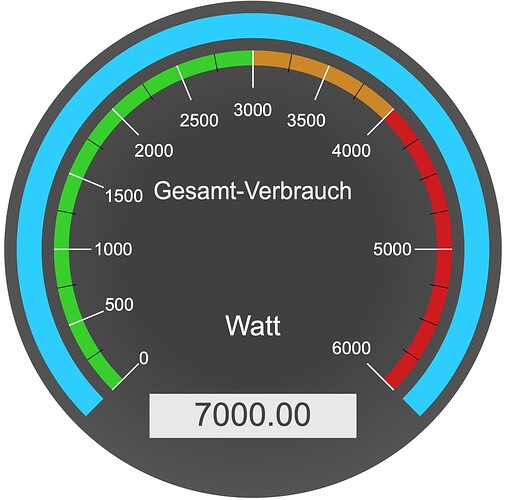
Werde mir derweil wohl behelfen und die Skala erstmal von 0-6000 machen.
Und dann bei über 6000 sieht man es am Wert trotzdem und ich kann ja noch zB ein rotes Feld mit IPSStudio einbauen bei „Überlast“ oder so.
Wäre dann etwa so (blau ist der Fortschrittsbalken der halt bei 6000 aufhört, auch wenn der Wert 7000 ist:
Schöne Grüße Seppm
SUPER !
ja, eben probiert, damit geht es leider nicht, das wäre ja zu schön gewesen!
Schöne Grüße Seppm
Ich hab eben auch schonal geprüft ob es so geht, das ist auf jedenfall auch etwas für nach den release.

, bei mir wird irgentwann die schrift kleiner 
Hallo Swen,
ich habe gestern beim Stammtisch von deinem Modul erfahren und gleich mal getestet: Also ich muss sagen, echt genial was du da auf die Beine gestellt hast! Da werden meine Views bald in einem neuen Glanz strahlen 
Zwei Fragen konnte ich mir noch nicht beantworten:
Wie mache ich es, dass ich im Chart auch so Auswahlbuttons für die Skalierung/Steuerung der x-Achse bekomme wie in deinem Beispiel?
Und jetzt die ganz blöde Frage: Wie bekomme ich das ins View hinein? Im Chrome sehe ich den Chart oder Gauge. Aber wie binde ich es ins View ein?
Gruß
Erich
Von meiner Seite auch ein DICKES Dankeschön für dieses Modul. Ich kann mich auch nur anschließen und sagen, dass es die Ansicht der View auffrischt.
Eine Frage oder bitte habe ich trotzdem aber auch. Besteht die Möglichkeit einen Farbverlauf nach Temperaturen zu bekommen? Ich möchte gerne meine Speiche mit Temperaturen und Farbe hinterlegen.
Hier wurde schon mal ein Modul für Heizungsanlagen gezeigt, mit dem das Möglich war.
Vielen Dank…
Gruß René
Die Skalierung kannst durch einfügen der Schaltenfläche Periode in IPSView Realisieren, einfach z.b. als SelectButton
Entweder mitels webview(Was ich empfehle), oder einfach die Htmlbox integren
Heizung?
Aber der Farbverlauf ist für nach den release geplant(Siehe Roadmap(link oben))
Swen
So habe ich es auch gemacht (webview). Hat aber am Windows-Client nur eine drehende Sanduhr angezeigt. Ich habe aber gerade eben auf einem meiner Androiden nachgesehen und dort funktioniert es einwandfrei mit dem gleichen View. Muss ich mir jetzt genauer ansehen wo die Unterschiede sind.
Ich danke Dir!
Erich
Das liegt in dem Fall am IPSStudio Clienten. Welche Version nutzt Du?
Die Windows-Version hat ein paar schwächen was HTML-Boxen, etc. angeht.
Gruß
Burkhard
Ich verwende die letzte 5.1 closed Beta. Heute aktualisiert 
Nachdem der Windows Client sowieso nur auf meinem ProgrammierLaptop zum Testen zum Einsatz kommt, geht jetzt mald die Welt nicht unter. Ist nur lästig, weil ich dann bei jeder Änderung durch Haus wuseln muss um das Ergebnis zu checken.
Als Adresse habe ich es hoffentlich richtig gemacht indem ich die URL vom Browser einfach ins URL Feld vom webview kopiert habe. Wie das dann aber von unterwegs geht ist mir noch nicht klar. Die lokale Adresse wird da nicht mehr funktionieren. Was tragt man da ein? Ich glaube, mir fehlen da noch ein paar Basics.
Gruß
Erich
Also:
Wenn Du die Studio Pro-Version hast, brauchst Du nicht durch Dein Haus rennen:

Dann öffnest Du die View direkt im Studio und da geht Alles.
Eine Adresse brauchst Du gar nicht angeben im Studio:
![]()
Darüber kriegst Du eine fertige HTML-Box für die View. Das ist bei allen JSLive-Modulen extra dafür integriert.
Gruß
Burkhard
Das ist wirklich mega genial, einfacher kann man es nicht machen. Einfach auf das + links von Output klicken und da hast die HTML Box.
Man kann sich nur erstmal nicht vorstellen dass es sooo einfach sein könnte.
Geht auch remote stressfrei. Ich entwickle alles remote für meine Kunden und hab deren Visus hier bei mir offen 
Schöne Grüße Seppm
Wenn ich die HTML-Box der Output-Var reinziehe, dann macht er mir auch eine schöne Box. Aber leider im Android-Client sehe ich dann nichts davon. Im Windows Client auch eine Sanduhr wie beim webview-Element.
Gruß
Erich
hmmm, auf Android nutze ich im Moment die 5.0.39 da geht es.
Im Win-Clienten läuft es auch, bis auf die Transparenz.
Windows:
das ist doof. Da denke ich passt was mit den Clients nicht.
Am IPSview Win Client läuft es. Den hab ich mir die Tage runtergeladen V5.0.30.
Die Beta hab ich leider nicht gefunden (falls da jemand einen Tip hat).
Am iPad mit der aktuellen IPS View geht es auch.
Am IPS View Mac 5.1 beta geht es nicht, da geht derzeit gar kein HTML.
Cheers Seppm
Wo kann ich denn den laden. Finde ihn leider nicht. Der 5.0.30 ist extrem langsam bei mir. Geht aber ansonsten auch mit Transparenzen.
Danke Seppm