Passt schon, schön das dieses Modul Verwendung findet.
Aber bitte einmal schauen ob jetzt wieder alles geht.
Passt schon, schön das dieses Modul Verwendung findet.
Aber bitte einmal schauen ob jetzt wieder alles geht.
Alles funktioniert wie es soll. Nochmals vielen Dank.
Miha
Der Calendar hat jetzt nen Autorefresh, damit muss die seite jetzt nicht mehr neu geladen werden
Moin Moin,
ich möchte mir eine Windrose bauen. Mit dem Modul komme ich eigentlich gut zurecht. Für die Windrose habe ich nun den CanvasGauge-Compass genommen. Hierbei ist ja nun der Pfeil fix, und er Compass dreht sich entsprechend. Frage kann man das auch so konfigurieren, dass es umgekehrt läuft.
Und, gibt es Neues zur Visu?
Danke und Gruß Michael
Hallo Swen,
sag könntest du in den Einstellungen noch eine Option für die iframe Ausgabe mitgeben welche die Höhe und Breite in % festlegen lässt.
Ich benötige im Output style="width:100%;height:100%;" damit das in der neuen Kachelvisu in 7.0 einigermaßen gut funktioniert.
<iframe src="/hook/JSLive?Instance=33930&pw=AhHG7VRktrM7" frameborder="0" scrolling="no" style="width:100%;height:100%;"></iframe>
Gruß Christian
klar kann ich machen, wird aber erst zum nächsten wochenende was.
Bzw. ich hab das schnell geändert, wird keine höhe angegeben, wird jetzt immer 100% höhe und 100% breite als default festgelegt.
Update ist raus.
Super cool ! Danke ![]()
Hallo,
versuche mich gerade zum ersten mal an dem Modul.
Der erste Test soll die Anzeige der Windrichtung sein, sieht auch schon halbwegs gut aus.
Ich bekomme aber eine Fehlermeldung beim Start des Popup in IPSView.
hier die Meldung:
SyntaxError: Failed to construct 'WebSocket':The URL`s scheme must be either 'ws' or 'wss'. about is not allowed
Kann mir da wer helfen was ich falsch gemacht habe?
Gruß Horst
Wie mist der splitter configuriert?
Da habe ich gar nichts gemacht.
Der Tipp mit dem Splitter war gut, habe die IP Adresse geändert jetzt geht es.
Ok, gut zu hören
Swen
Hallo, ich habe ein Problem mit dem Laden des Graphen. Wenn ich den Graphen auf einem langsamen Computer wie einem Raspberry Pi lade, wird er immer korrekt angezeigt. Wenn ich jedoch versuche, ihn auf einem Telefon oder einem Mac anzuzeigen, wird er möglicherweise nur 1 von 10 Malen geladen. Dies gilt für komplexe Graphen mit vielen Variablen. Gibt es vielleicht etwas, das in dieser Richtung getan werden kann, zum Beispiel die Zeit für die Datensammlung vor dem Laden zu verlängern? Ich bin nur ein Laie, was Programmierung betrifft. Danke.
Magst du mal in die konsole deines Browsers schauen, ob hier irgendwelche fehler angezeigt werden?
Swen
Wenn sich der Graph nicht lädt, erhalte ich diesen Fehler
chart.js:19 Uncaught TypeError: Cannot read properties of undefined (reading ‚type‘) at On.buildOrUpdateControllers (chart.js:19:93187) at On.update (chart.js:19:94257) at On.$ [as update] (chartjs-plugin-streaming.min.js:7:10975) at new On (chart.js:19:90620) at Object.success (JSLive?Instance=4119…pw=xx:410:47) at c (jquery.min.js:2:28327) at Object.fireWith [as resolveWith] (jquery.min.js:2:29072) at l (jquery.min.js:2:79901) at XMLHttpRequest. (jquery.min.js:2:82355)
| buildOrUpdateControllers | @ | chart.js:19 | |
|---|---|---|---|
| update | @ | chart.js:19 | |
| $ | @ | chartjs-plugin-streaming.min.js:7 | |
| On | @ | chart.js:19 | |
| (anonimno) | @ | JSLive?Instance=41192&pw=xx:410 | |
| c | @ | jquery.min.js:2 | |
| fireWith | @ | jquery.min.js:2 | |
| l | @ | jquery.min.js:2 | |
| (anonimno) | @ | jquery.min.js:2 | |
| load (asinhrono) | |||
| send | @ | jquery.min.js:2 | |
| ajax | @ | jquery.min.js:2 | |
| S. | @ | jquery.min.js:2 | |
| getJSON | @ | jquery.min.js:2 | |
| (anonimno) | @ | JSLive?Instance=41192&pw=xx:389 | |
| (anonimno) | @ | JSLive?Instance=41192&pw=xx:388 | |
| c | @ | jquery.min.js:2 | |
| fireWith | @ | jquery.min.js:2 | |
| l | @ | jquery.min.js:2 | |
| (anonimno) | @ | jquery.min.js:2 | |
| load (asinhrono) | |||
| send | @ | jquery.min.js:2 | |
| ajax | @ | jquery.min.js:2 | |
| S. | @ | jquery.min.js:2 | |
| getJSON | @ | jquery.min.js:2 | |
| (anonimno) | @ | JSLive?Instance=41192&pw=xx:368 | |
| c | @ | jquery.min.js:2 | |
| fireWith | @ | jquery.min.js:2 | |
| l | @ | jquery.min.js:2 | |
| (anonimno) | @ | jquery.min.js:2 | |
| load (asinhrono) | |||
| send | @ | jquery.min.js:2 | |
| ajax | @ | jquery.min.js:2 | |
| S. | @ | jquery.min.js:2 | |
| getJSON | @ | jquery.min.js:2 | |
| ReloadChart | @ | JSLive?Instance=41192&pw=xx:360 | |
| bootUp | @ | JSLive?Instance=41192&pw=xx:988 | |
| window.onload | @ | JSLive?Instance=41192&pw=xx:1003 | |
| load (asinhrono) | |||
| (anonimno) | @ | JSLive?Instance=41192&pw=xx:1002 |
danke hab da sogar ne idee, schaue ich mir mal im laufe der nächsten Woche an.
Hi,
ich habe seit IPSView 7.1 Probleme wenn der Symconserver nicht mehr läuft. Ich erhalte dauernd die Meldung
there was an error while fetching events!
Nachdem ich alle HTML Boxen erst entfernt und nach und nach reaktiviert habe, konnte die Instanz SymconJSLiveCalendar als Übeltäter ausgemacht werden.
Hierzu habe ich die Datei „Calendar.html“ welche sich in SymconJSLive/templates befindet editiert.
Die Funktion CreateEventSource() enthält in Zeile 95
alert('there was an error while fetching events!');
diese habe ich mit // auskommentiert. Danach müsst Ihr Symcon neustarten bzw dafür sorge tragen, das die „IPSVIEW“ Variable aktualisiert wird.
Nun ist der Fehler weg und IPSView hängt sich nicht mit dieser Meldung auf!
@Acer90
Kann man die Meldung nicht ggf ins Log schreiben lassen?
Viele Grüße
Danke, für die info, ändere ich heute gleich auf die Console um.
ich hab heute eine kleine Änderung durchgeführt, lade sie morgen mal hoch, teste noch etwas.
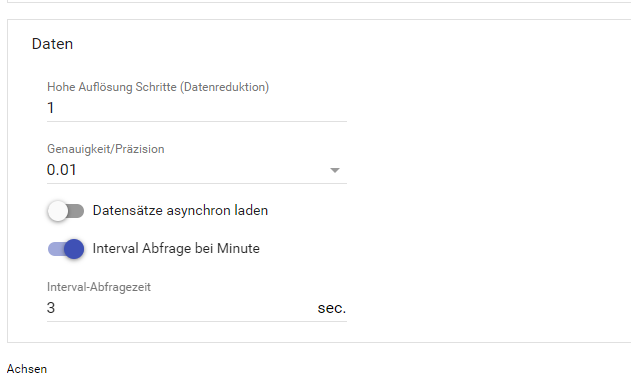
@smily555 magst du mal das asynchrone laden deaktivieren und testen?

das findest du bei den Expert einstellungen unter Daten, es sorgt dafür dass erst alle datenstätze deines Charts geladen werden, bevor er im anschluss geladen wird.
Swen
Hallo,
seit dem letzten Update sind bei mir die Werte eingefroren und ich bekomme die Fehlermeldung:
TypeError: undefined is not an object (evaluating ‚gauge.update‘)
TypeError: Cannot read property ‚update‘ of undefined
Außer den üblichen Aktualisierungen habe ich nichts geändert.
Gruß
Marc