Hallo,
kann mir jemand sagen warum bei mir auf dem Tablett die Gauges gedreht dargestellt werden ?
Auf meinem Handy geht alles einwandfrei
Schaue doch mal, welche unterschiedlichen Einstellungen Du bei den Gauges in Symcon und der HTML-Box in IPSStudio hast. Das mittige Gauge wird ja im Gegensatz zu den zwei anderen richtig dargestellt, oder?
Gruß
Burkhard
Ich habe keine gefunden, das habe ich ja als erstes geprüft und eben nocheinmal.
Ausser natürlich die spezifischen auf die unterschiedlichen Variabeln (Gas,Wasser,Strom)
Außerdem ist es am Handy ja korrekt, nur auf der kopierten View auf dem Allnet Tablet nicht
Gruss
Pentti
Mmmh das ist ja ein ganz komisches verhalten, konntest du den fehler bisher nur auf den Handy reproduzieren?
hast du schonmal versucht, alle 3 anzeigen testweise in eine Andere View zu kopieren?
Kann den Fehler noch nicht erklären.
Swen
Hallo Acer90,
es ist anders rum. Auf dem Handy funktioniert es einwandfrei.
Auf dem Tablett geht es nicht.
Das Tablett bzw der View des Tabletts ist im Hochformat.
Manchmal beim neu laden bzw. starten des Views war auch schon der Gauge gedreht der im Bild oben gerade ist und ein anderer gerade. Oder auch alle gedreht.
Was ich erfolglos auch versucht habe die vom Handyview kopierten html-boxen habe ich gelöscht und neu über die Steuerelemente Auswahl eingefügt. Diese waren aber auch gedreht.
Gruss
Das ist ein Top-Modul, Danke dass Du so viele Optionen eingebaut hast, braucht natürlich etwas das durchzuspielen, aber ist es völlig Wert für mich!
Cheers Seppm
@Penttis ich schau mir das noch diese Woche an, sitze aktuell noch an 2 anderen Modulen, habe aber schon eine Vermutung die dein Problem betreffen könnten.
Ich schätze so zum Mittwoch/Donnerstag werde ich mir das Problem einmal genauer anschauen.
Swen
Hallo Acer90,
tolle Arbeit von dir, habe etliche JSLiveGauge schon installiert → PERFECT !
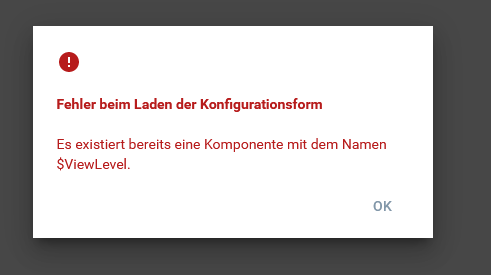
Jetzt wollte ich das JSLive-DateTimePicker installieren, aber da kommt die Meldung

wo finde ich die Variable mit den Namen $ViewLevel ?
Gruß Jürgen
danke für die Info, das ist ein bug, bitte mal updaten und erneut testen
Swen
Hallo Acer90,
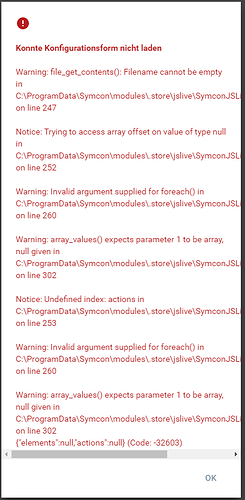
mit dem Radar Chart scheint auch etwas nicht mehr zu stimmen. Wenn ich die Konfiguration aufrufe kommt
Seit wann das so ist, kann ich dir leider nicht sagen. Beim Anlegen eines neuen Radar Charts kommt die selbe Fehlermeldung.
Auch erfolgt hier immer noch kein Update des Charts.
Gruß
Rainer
Danke schau ich mir sofort an
Swen
@erpe neue Version Online, bitte updaten und schauen ob es geht
zu dem Punkt der Aktualisierung, das würde ich mir am Wochenende anschauen, dafür bitte hier nochmal am Freitag eine Info Posten.
Swen
Danke Swen,
die Konfiguration geht wieder, neuen Chart anlegen auch.
Dann schau dir das mit der Aktualisierung mal am Wochenende in Ruhe an.
Gruß
Rainer
Hallo Swen,
nach den Update geht die Erstellung vom DateTimePicker .
DANKE
Gruß Jürgen
Hi Acer90,
vielen dank für dein Modul, das ganze ist echt sehr gut aufgebaut. Respekt. Ein spendenbutton fehlt noch 
Ich schaue mir gerade das Kalendermodul an, welches ja die Fullcalendar JS nutzt. Diese nutze ich auch, jedoch ist mir eine Sache aufgefallen, vielleicht hast Du eine Idee.
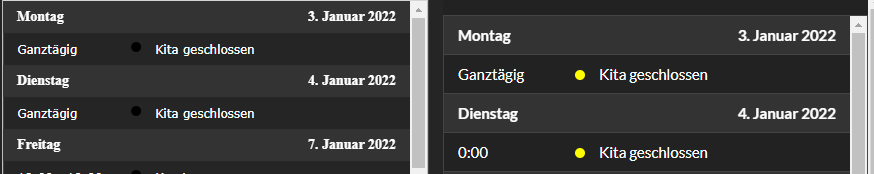
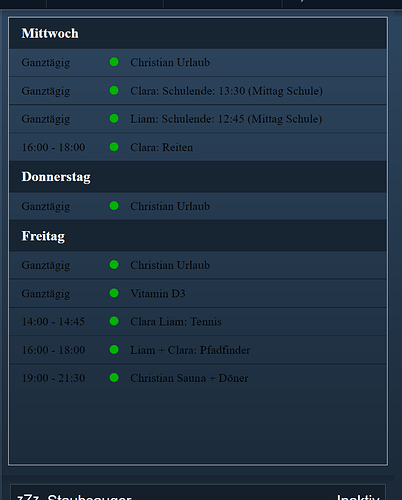
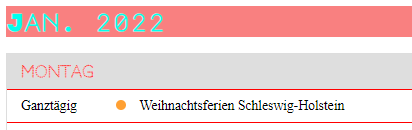
Rechts ist „meine“ Umsetzung für Fullcalendar, links die von deinem Modul. Ich bekomme bei ganztägigen Ereignissen den Punkt in deinem Modul nicht gelb.
Ich nutze dafür die eventSources
eventSources: [
{ url: 'feed.php',
extraParams: {
InstanceID: 48807 // <- Ical Kalendermodul!
},
color: 'yellow', // <- mein gelber Punkt
textColor: 'black', //
},
],
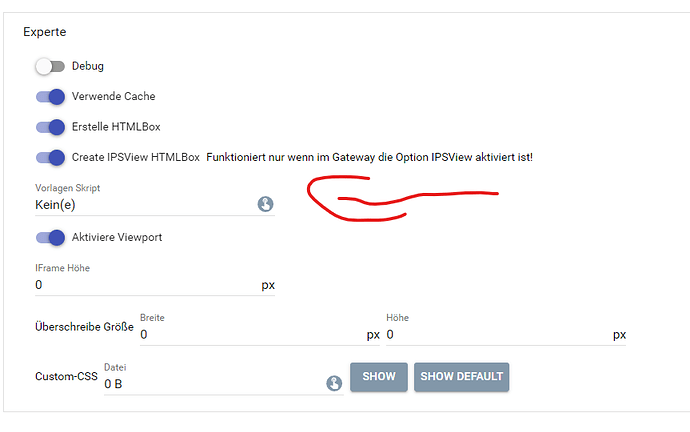
Lässt sich das auch umsetzen? Im expertenbereich hab ich das nicht gefunden.
Noch eine Kleinigkeit, in den Bereichen in denen man Transparenz einrichten kann, finde ich die Slider verwirrend. Wenn ich den Slider nach rechts fahre, ist keine Transparanz aktiv, wenn ich den nach links fahre schon.
Von der Haptik her fände ich es umgekehrt sinnvoller, nach rechts ist volle transparenz und nach links keine. Oder geht das nur mir so? Ich hab mir vorhin einen Wolf gesucht, warum die Farben nicht dargestellt wurden 
Vielen Dank.
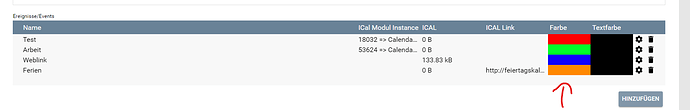
Die farbe wird in der Tabelle definiert
Ich verwende auch eventsources:
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: configuration.initialView,
height: (Get_WindowHeight()-20),
eventSources: CreateEventSource(),
titleFormat: configuration.titleFormat,
headerToolbar: configuration.header,
footerToolbar: configuration.footer,
weekNumbers: configuration.table_weekNumbers_display,
weekNumberFormat: { week: configuration.table_weekNumberFormat },
views: config_views,
locale: 'de'
});
und hier noch die zusätzliche Funktion
function CreateEventSource(){
let location = window.detectLocation();
config_dataEvents.forEach((element, index) => {
if(config_dataEvents[index]["Type"] === "module"){
config_dataEvents[index]["url"] = location['protocol'] + "//" + location['host'] + "/hook/JSLive/getFeed";
config_dataEvents[index]["extraParams"]["pw"] = config_global.Password;
}else if(config_dataEvents[index]["Type"] === "file"){
//location['protocol'] + "//" + location['host'] +
config_dataEvents[index]["url"] = "/hook/JSLive/getICS?Instance="+configuration.InstanceID+"&pw="+config_global.Password+"&md5="+config_dataEvents[index]["md5"];
}else if(config_dataEvents[index]["Type"] === "link"){
config_dataEvents[index]["url"] = "/hook/JSLive/getICS?Instance="+configuration.InstanceID+"&pw="+config_global.Password+"&md5="+config_dataEvents[index]["md5"];
}
config_dataEvents[index]["failure"] = function () {
$('#script-warning').show();
alert('there was an error while fetching events!');
}
});
return config_dataEvents;
}
Und hier die Übergabe an die var config_dataEvents 
private function GetDataEvents(){
$output = array();
$data = json_decode($this->ReadPropertyString("dataEvents"), true);
foreach($data as $item){
$s_output = array();
$s_output["Name"] = $item["Name"];
$s_output["Type"] = "";
if($item["Color"] >= 0) {
$rgbdata = $this->HexToRGB($item["Color"]);
$s_output["color"] = "rgba(" . $rgbdata["R"] . ", " . $rgbdata["G"] . ", " . $rgbdata["B"] . ", " . number_format($item["Color_Alpha"], 2, '.', '') . ")";
}
if($item["textColor"] >= 0) {
$rgbdata = $this->HexToRGB($item["textColor"]);
$s_output["textColor"] = "rgba(" . $rgbdata["R"] . ", " . $rgbdata["G"] . ", " . $rgbdata["B"] . ")";
}
if(!empty($item["moduleInstance"])){
$s_output["extraParams"] = array("Instance" => $this->InstanceID, "id" => $item["moduleInstance"]);
$s_output["Type"] = "module";
$output[] = $s_output;
}elseif(!empty($item["ical"])){
//downloadfile verfügbar machen
$s_output["md5"] = md5($item["ical"]);
$s_output["format"] = "ics";
$s_output["Type"] = "file";
$output[] = $s_output;
}elseif(!empty($item["icalLink"])){
$s_output["url"] = $item["icalLink"];
$s_output["md5"] = md5($item["icalLink"]);
$s_output["format"] = "ics";
$s_output["Type"] = "link";
$output[] = $s_output;
}
}
return $output;
}
Bei der Übergabe wirst du feststellendas ich dort textColor und Color bereits übergeben.
Swen
Huhu,
boah was bin ich blind… Das hab ich vor lauter Begeisterung komplett übersehen.
Vielen Dank.

wollte noch ein bild posten

Perfekt
Achso, du kannst übrigens auch das ganze JavaScript selber bearbeiten.
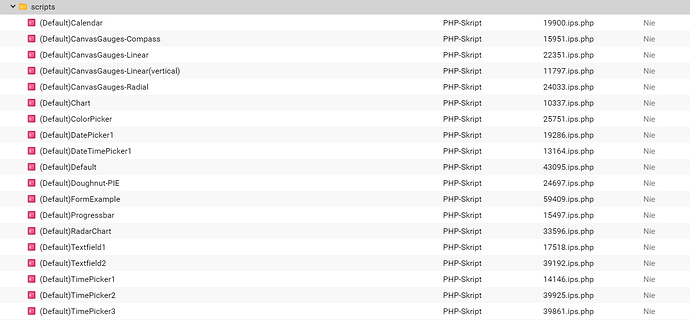
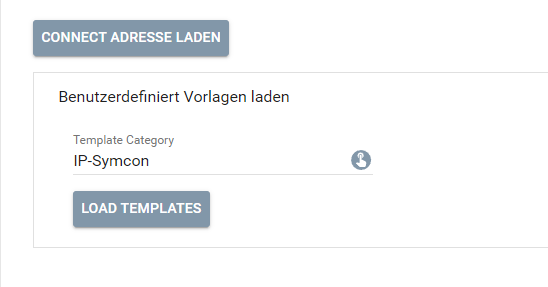
einfach mal in den JSLive Splitter schauen

da eine Kategorie auswählen und dann auf Load, er erstellt dann alle scripte aus den Module als Script Dateien.
Diese kannst du dann in jeden Modul unter Expert reinladen
Ihr habt also die Möglichkeit der vollen Anpassung.
Dazu schreibe ich aber noch eine Gesonderten Eintrag im Wiki, wenn nach dem ich mir von @Burki24 erklärt habe wie das funktioniert 
Swen
P.s. sehe grade das ich die Libs von fullcalenendar noch ins Modul packen muss.