Am handy funktioniert es super, nur am Tablet nicht!
Ich werde mich mal auf eine Fehlersuche begeben!
Der Port bleibt bei 3777
Moin,
@ Acer90
seit der Version „0.9.5.4 '1 (10.07.2021)“ wird im Safari unter iPadOS 14.6, nicht mehr der „CanvasGauges-Radial“ angezeigt , der „CanvasGauge-Compass“ funktioniert aber.
Unter Windows im Edge/Firefox/Chrome/Opera funktionierten beide einwandfrei.
Hein09
@Hein09
@seppm hat mir ebenfalls dieses Problem gemeldet, am kommenden Wochenende versuch ich ihn mit @seppm zu beheben.
Hab also bitte noch bis dato gedult.
Swen
Yep, bei mir auch. Swen hat das Problem gefunden, Safari handhabt da etwas anders und das hat es gekillt.
Auch möglich ist nun beim Wert den Tausenderpunkt anzuzeigen.
Dankeschön!
Cheers Seppm
Neue Version mit neuen Modul Colorpicker online

Viel Spaß beim Testen.
Swen
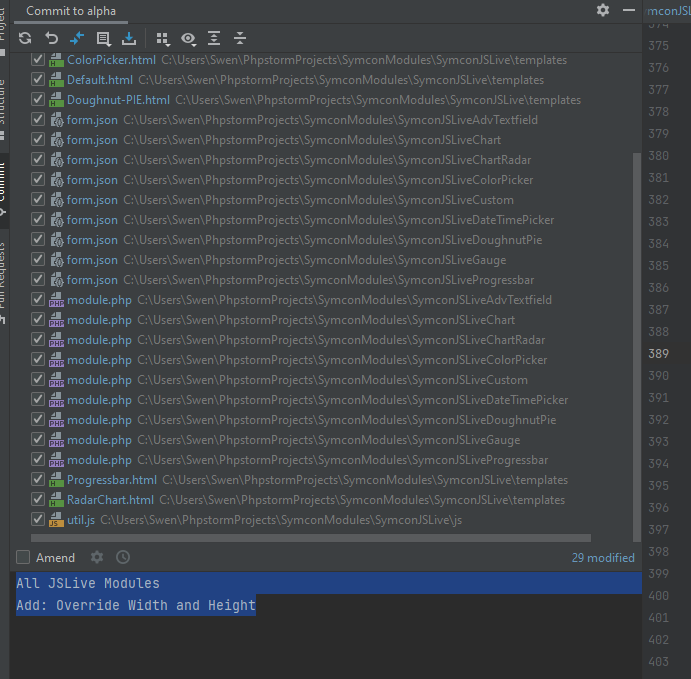
Neues Update ist raus.
Dieses betrifft alle Module!
Ich habe für alle Module unter expert eine Override Size Option Parameter eingebaut.
Dort könnt ihr Manuel die Größe festlegen.
Sollte es Zu Problemen mit der Automatischen Größenvergabe verkommen unbedingt bescheid sagen.
Swen
Hat da schon jemand von Euch was gebastelt, hier fehlt mir iwie eine gute Darstellungs-Idee.
Würde gerne Energieflüsse schön grafisch sehen. Denke mit Pie/Dognut müsste das gehen. Aber es kam mir noch keine Umsetzungsidee.
Cheeers Seppm
Z.B. die Energieverteilung. 
Oder auch der Stromverbrauch für den Tag, auf einzelne Zähler aufgeteilt.
Immer dort wo man gleiche Werte Vergleichen will.
ja, sowas hab ich gemeint. Werd ich probieren! Danke Swen!
Cheers Seppm
Servus,
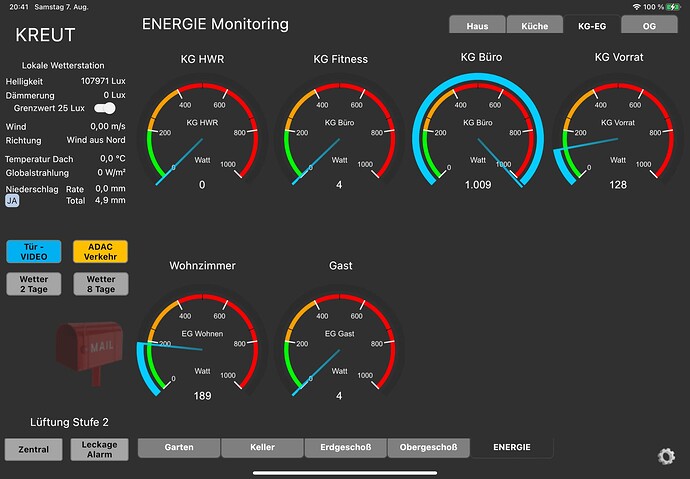
möchte gerne mal ein paar Beispiele zeigen um etwas Werbung für JSLive zu machen. Es ist das mit Geilste was ich an Symcon Add-On kenne.
Da ich bisher fast nur mit den Gauges gearbeitet hatte, weil ich da konkrete Anforderungen hatte, geht es hier auch nur um 2 Versionen der Gauges.
Finde diese Art Instrumente zeigen manche Zustände einfach perfekt an. Auch wenn man ein paar nebeneinander hat. Ein aktuelles iPad mit IPSView braucht zwar schon 1-2 Sekunden um die 6 Gauges anzuzeigen, aber das stört mich nicht. Sind sie da reagieren sie perfekt und schnell. Abhängig natürlich von der Dynamik des Messwertes.
Hier sieht man die Verbräuche von 6 Räumen, weiss auf einen Blick wo grad viel verbraucht wird. Damit man das gleich von der Ferne sieht was abgeht finde ich den Fortschrittsbalken in hellblau sehr praktisch. Die Nadel allein geht ggf. ein bisschen unter. Es ist auch Absicht (und toll das es so einstellbar ist) dass die Nadel bis zum Fortschrittsbalken reicht. Sie durchschneidet damit den Wert und man kann es sehr gut erkennen was angezeigt wird. Natürlich steht der Wert auch drunter (jetzt übrigens auch in der Grösse einstellbar und mit Tausender-Punkt, Danke Swen).
Was hier ggf. noch auffällt ist bei „KG Büro“ was passiert wenn der Messwert über die Skala geht. Finde das ideal gelöst weil man optisch sofort durch den Zeiger der sich vom Fortschrittsbalken hier trennt, sieht dass man über dem Anzeigebereich ist und nicht zufällig genau auf 1.000 Watt im Beispiel. Der Zeiger bleibt hier bei jedem Wert über 1.000 an dieser Stelle stehen. Der Wert zeigt nun auch den tatsächlichen Wert an. Bei wichtigen Messstellen werde ich noch „Überlast“ zB in Rot anzeigen damit es noch besser auffällt. Das blende ich dann eben in IPS ein wenn der Wert über 1000 geht.
Bei der Erstellung der vielen Gauges war es dann etwas lästig jede Kleinigkeit bei bis zu 15 (hab noch mehr Messstellen in dem Projekt) Gauges immer einzeln nachzutragen (und Fehleranfällig.
Swen (@Acer90) hat hierzu ein Skript entwickelt mit dem man von einem „Master“-Modul (geht mit allen Modulen in Symcon) alles oder Teile auf andere Module kopieren kann. Es klappt genial! Das stelle ich aber in einem nächsten Beitrag vor.
Und was habt ihr derweil so „gebastelt“?
Falls es jemand interessiert, anbei noch das Konfig-File für den Energiemesser im Screenshot.
Sepp-Wattmeter1000-SymconJSLiveGauge.json (2,7 KB)
An dieser Stelle nochmal einen Megadank an Swen und alle die fleissig mitgetestet haben!
Muss mir nun mal die anderen tollen Sachen seiner Module ansehen.
Cheers Seppm
Hi,
wie versprochen das Skript das Swen @Acer90 erstellt hat (Danke! Und das ich es hier auch zeigen kann und es auch angepasst werden darf) um Settings von einem Modul ins nächste zu kopieren.
Ich hatte ja den konkreten Bedarf dass ich 15 ähnliche Gauges auf einmal ändern wollte. Und das geht damit.
Es klappt mit jedem anderen Modul auch (hab ich aber nicht getestet), muss aber natürlich angepasst werden bei der Whitelist oder Blacklist.
Das hier ist für das aktuelle JSLIVE Modul angepasst. In der Blacklist stehen die Variablen die ich nicht überschrieben haben will. Bei Euch kann das natürlich anders sein.
Wichtig:
Solange in der vierten Zeile der Wert auf „true“ steht ändert das Skript nix, sondern es listet auf was geändert werden würde und vor allem welche Werte es im jeweiligen Module (das man bei $copy_instance einträgt) überhaupt gibt, damit man White und Blacklist füllen kann.
Nutzung auf eigene Gefahr, macht halt erst ne Sicherung 
Cheers Seppm
<?php
//use Blacklist, or Whitelist
//names of can you find in the First line at the Modul.php
//https://github.com/Acer90/JSLive, or use this parameter
$show_confOnly = true; //Only if this is "false" the "to-Instance" will be changed!!! if "true" it will read anything from the Master, so start with true.
$items_Whitelist = []; //As string array of Keys ["Variable", "min", "precision"]
$items_Blacklist = ["variable", "min", "max", "title_text", "ticks", "highlights", "template", "radial_startangle", "radial_ticksangle"]; //As string array of Keys ["Variable", "min", "precision"]
// all listed on Blacklist will NOT be overwritten from the master-module to the other modules
$copy_instance = 32902; // enter your Master-Module
$to_instance = [27612, // add your Modules you want to be overwritten by the master
20435,
14333,
13206];//IDS of same Instance typ => 12345, 12346, ... !!! Empty Array edit all Modules with Same ModuleID !!!
//
// *** DONNOT edit the script after this line! ***
//
$moduleID = IPS_GetInstance($copy_instance)["ModuleInfo"]["ModuleID"];
//if to Instance array empty copy Configuration to all Modules!
if(count($to_instance) === 0) $to_instance = IPS_GetInstanceListByModuleID($moduleID);
//Load Configuration of the Modul
$confData = json_decode(IPS_GetConfiguration($copy_instance), true);
$new_ConfData = [];
//black and Whitelist to lowercase
$items_Whitelist = array_change_key_case($items_Whitelist, CASE_LOWER);
$items_Blacklist = array_change_key_case($items_Blacklist, CASE_LOWER);
//Edit Configuration
foreach($confData as $key => $value){
if(count($items_Whitelist)){
//Use Whitelist
if(in_array(strtolower($key), $items_Whitelist)) $new_ConfData[$key] = $value;
}else{
//use Blacklist
if(!in_array(strtolower($key), $items_Blacklist)) $new_ConfData[$key] = $value;
}
}
//Stop skript if New Configuration is empty
if(count($new_ConfData) === 0) return; else {
echo "New Configuration: \n\r";
print_r($new_ConfData);
}
//Stop if configuration only Show is True
if($show_confOnly){
echo "\r\nFull Configuration: \n\r";
print_r($confData);
$new_ConfData = array(); //clear array!
return;
}
foreach($to_instance as $mID){
//if same to copy id than skip
if($mID === $copy_instance) continue;
//wrong type
if(IPS_GetObject($mID)["ObjectType"] !== 1) continue;
//skip wrong modules
if(IPS_GetInstance($mID)["ModuleInfo"]["ModuleID"] !== $moduleID) continue;
IPS_SetConfiguration($mID, json_encode($new_ConfData));
IPS_ApplyChanges($mID);
echo "Configuration of " . IPS_GetObject($mID)["ObjectName"] . "(".$mID.") changed! \r\n";
}
Was genau ist das Mastermodul, meint ihr die Gauge, die dann als Referenz dient?
ja genau. Du nimmst zB eine Gauge die Du als Master nutzt. Um die nicht anderweitig zu nutzen hab ich mir da halt eine kopiert und Master genannt.
Man muss sich halt ein bissl überlegen was man braucht.
Ich hab zB 4 Master Gauges.
Eine mit der ich zB Farb-Settings anpasse. Und für Gauges mit gleichen Min/Max, Ticks etc. da hab ich drei für verschiedene Min/Max Werte da ich hier teils die Ticks und die Beschriftung anders will.
Das erschliesst sich am besten wenn man mal das Thema von mehreren ähnlichen Gauges hat.
Cheers Seppm
Hallo,
absolut geniales Projekt! Danke.
Zum Einstieg ein JSLive-Chart probiert. Kein Problem, ging auf Anhiebt.
Dann wollte ich gleich ein RadarChart test:
Wenn ich nach „Hinzufügen einer geloggten Integer-Var“ „Übernehmen“ drücke, kommt die Meldung:
Fehler beim Übernehmen der Änderungen
Warning: Wrong parameter count for IPS_GetVariableIDByName() in C:\ProgramData\Symcon\modules\.store\jslive\SymconJSLiveChartRadar\module.php on line 453
(Code: -32603)
Was könnte ich da falsch gemacht haben?
Gruß
hardlog
Ok danke für die Info, ich schaffe es leider erst zum Wochenende hin mich um dein Problem zu kümmern.
Ich habe bereits ein Issus-Report dafür erföffnet.
Swen
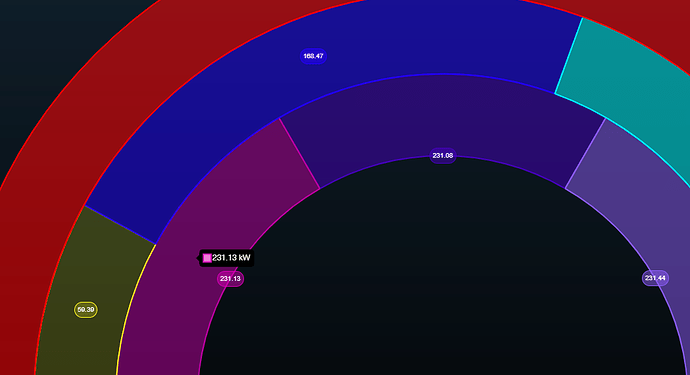
@Swen kein Stress wegen dieser Meldung von mir:
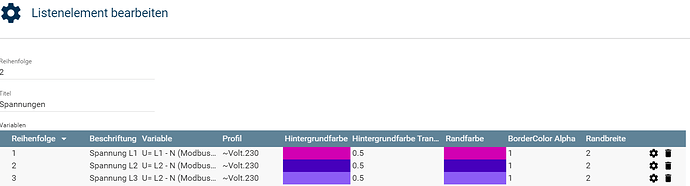
Ich habe im Tooltip trotz Spannungsangabe in den Einstellungen Angabe „kW“
Was mache ich falsch, zur Info unten links hielt ich die Maus über Spannung L1
zu N
Die Leistungen pro Phase dadrüber macht er richtig in Watt
Ja, das muss ich Prüfen @seppm hat da auch schon was gemeldet.
Leider musste ich gestern festellen, das mein Pflaumenbaum gestern durch den Strum entwurzelt wurde  , so das ich jetzt am Wochenende diesen erstmal klein machen darf.
, so das ich jetzt am Wochenende diesen erstmal klein machen darf.
Ich weiß also noch nicht, ob ich dieses Wochenende überhaupt etwas schaffe. 
Immerhin komme ich jetzt besser an die Pflaumen an, die sind zumglück grade reif geworden.
Swen
Meine Güte, jetzt muss ich auch den ganzen Thread noch durch arbeiten… Ich dachte, das Modul stellt nur dar - Jetzt hab ich durch diesen Beitrag bemerkt das ich damit ja einen Colorpicker zum schalten bekomme! Geil!
Kann das sein, das die Doku vom SymconJSLiveDoughnutPie auch im SymconJSLiveColorPicker gelandet ist?