War/bin in nächster/letzter Zeit etwas augelastet.
Dadurch das ich mein Web-Server neu aufgesetzt habe stehen die Downloads aktuell nicht zu Verfügung. Arbeite gerade an einer aktaulisierten Version. Werde vermutlich Ende Juli,Anfang August diese dann zu Verfügung stellen.
Grüße
Marcus
Prima! Schön, dass das Thema noch nicht abgestorben ist.
Hallo Leute,
da es hier noch was zu dauern scheint, habe ich mich heute mal umgesehen:
Signal von Alloysoft ist auch ne Lösung.
Einfach auf dem Mac installieren wo die iTunes-Mediathek liegt. Dann eine String-Variable anlegen mit Profil htmlbox. Als Wert dann folgendes in die Variable:
<iframe src=„http://mini.local:3569/iphone/“ height=„540px“ width=„99%“ ></iframe>
Größen und IP müssen natürlich angepasst werden. Und schon läufts.
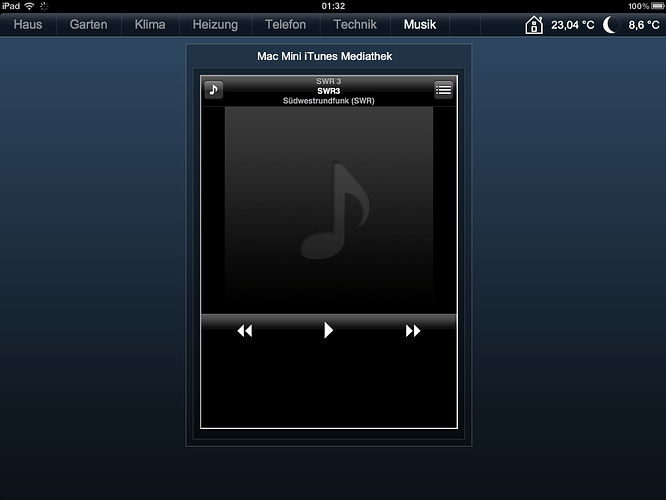
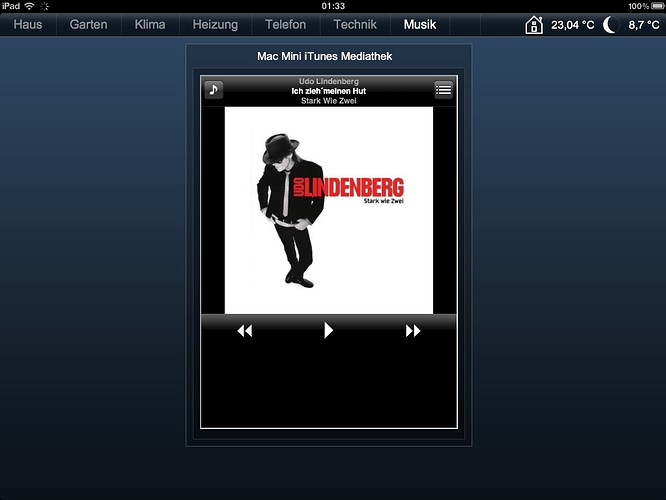
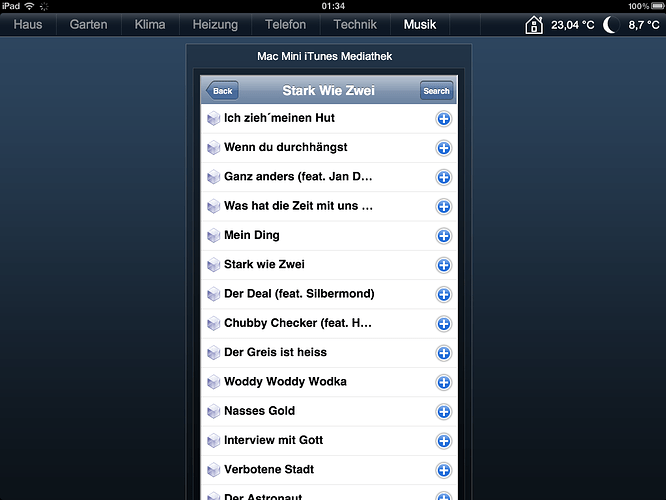
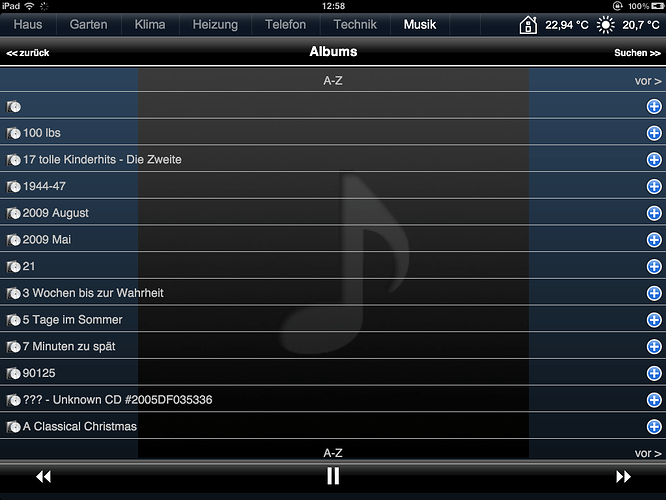
Hab mal Bilder angehängt, wie es auf dem iPad aussieht das bei mir an der Wand hängt. Ich streame mir die Musik mit AirPlay auf die Anlage oder auf airPlay-Boxen in verschiedenen Räumen. Geht wunderbar.
Was noch nicht zuverlässig geht ist die Auswahl von mehreren AirPlay-Empfängern, aber der entwickler arbeitet dran. Hat er mir per email geschrieben heute.
Signal gibts hier: Signal - The Ultimate Media Player Remote
Vielleicht kann´s ja jemand gebrauchen…
Gruß
Dirk
So, hier noch mal ein paar Bilder nachdem ich ein paar Style-Anpassungen gemacht habe und die Größen auf mein iPad angepasst habe.
Bin echt begeistert. Das funktioniert klasse.
Gruß
Dirk
Hi.
Magst Du Deine geändertes Styles mal hier posten. Bin gerade dabei mich durch zu ringen Signal zu kaufen.
Danke.
Ich glaube, das darf man nicht, da die Scripte Ciopyright haben.
Aber das ist eigentlich ganz einfach. Die Styles sind alle in iphone.css im Webordner.
Außerdem könntest Du mit meiner geänderten datei kaum was anfangen, außer Du hast auch 1024x700 Pixel an Platz. Habe es nicht dynamisch, sondern für´s iPad gemacht, was bei mir an der Wand hängt.
Wenn ich Zeit habe, werd ich das mal dynamisch machen, so, daß es sich immer der Auflösung anpasst. Vorher müsste allerdings noch die Copyright-Frage geklärt werden, ob ich das hier überhaupt posten dürfte. Vielleicht kennt sich ja jemand mit dem Thema aus…
Gruß
Dirk
Ok, kenne mich da nicht aus und habe Verständnis.
Das sieht doch mal gut aus, werde das beii mir auch mal testen.
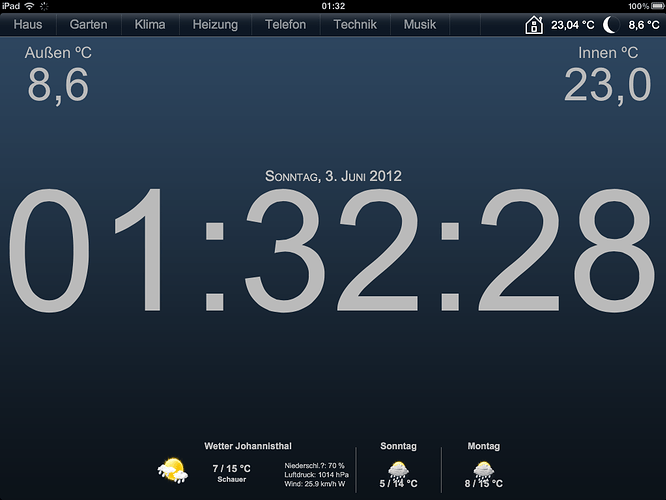
@critical: Wie hast du diese Übersichtsseite mit Außen-, Innen Temperatur und dem Datum hinbekommen?
Das ist eine html-seite, die ich selbst gemacht habe und im Webfront dann über eine externe Seite eingebunden habe.
Kannst Du Dir auch machen, indem Du eine html-Seite machst und diese in den …/webfront/user/… Ordner legst. Dann im Webfront eine externe Seite anlegen mit Pfad auf user/deineSeite.php
Gruß
Dirk
Danke für die Antwort,
wärst du so nett und würdest deine HTMl Seite zur Verfügung stellen? 
Danke für den Tipp, das klappt ja perfekt!
Geilomat :D:D:D
Wenn ich alles in schönes html gepackt habe, werd ich das auch veröffentlichen. Behelfe mir im Moment noch mit Krücken, da ich mich mit Javascript und html nicht so dolle auskenne. Arbeite aber dran und veröffentliche das dann hier oder schicke Dir das Script.
Gruß
Dirk
Hier dann mal die geänderte CSS für Signal.
Der Ordner muss auf dem Mac, auf dem Signal instaöliert ist, ersetzt werden.
in der Library/PrefPanes nach Signal suchen -> Paketinhalt anzeigen -> wieder Signal -> dann unter Content -> Web -> iphone. Dort den Webordner aus dem Anhang rein.
Aber wie gesagt, es ist für mein iPad verändert und sieht so aus, wie auf den Bildern die ich angehängt hatte. Aber da kann ja jeder die CSS auch anpassen und es auf seine Bedürfnisse verändern.
Gruß
Dirk
web.zip (351 KB)
Danke. Es regnet zwar das ganze Wochenende aber die Fummelei mit dem Style-Sheet kann ich mir nun sparen. 
Hallo zusammen,
also irgendwie bin ich wohl zu doof für dieses teil, ich bekomme es nicht hin das er auf mehr als einem Airplay gerät was ausgibt… 'Mir wäre wohl persönlich auch eine stabilere Version der itunes Steuerung lieber 
Hoffentlich tut sich da nochmal was.
gruß Robert
Hallo Robert,
ja, da hast Du recht. Speaker sind in Signal nicht zu schalten im Moment. Hatte ich aber auch gepostet vorher. Aber Matt (der Entwickler von Signal) arbeitet dran und hat versprochen das zeitnah zu lösen.
Außerdem muss man das ja auch nicht als ultimative Lösung sehen. Bin nur drüber gestolpert und hab´s mal gepostet.
Ich hoffe auch, daß Signal dann irgendwann stabil läuft. Eine IPS-interne Lösung wäre natürlich das schönste…
Gruß
Dirk
Die Lautsprecher schaltet er bei mir schon. Man bekommt halt kein visuelles Feedback was wie geschaltet wurde - suboptimal wenn das Airplay-Gerät nicht in Hörweite ist.
Ansonsten ist Signal schon eine prima Sache - schlank, schnell und nicht zu teuer.
Du Glücklicher. Bei mir geht das mit dem SpeakerControl gar nicht.
Hatte aber heute Kontakt mit Matt. Er arbeitet gerade an einer neuen Version von Signal.
Dort wird es möglich sein, einen freien Zugriff auf das Web-Verzeichnis zu haben um sich die Version so anzupassen wie man es möchte. Vielleicht kommen verschiedene Vorlagen.
Auch die SpeakerControl wird nicht gebugfixed, sondern komplett neu gemacht. Sie wird dann genauso funktionieren wie in der Apple-App „Remote“.
Sobald ich die erste Beta habe, werd ich berichten.
Good News - wie ich finde…
Gruß
Dirk
Dafür funktioniert es bei mir auf allen Frontends - nur nicht auf dem auf dem es funktionieren sollte. Auch dem Touchpanel im Wohnzimmer funktioniert:
- es mit FireFox mit der originalen CSS
- es mit FireFox mit der originalen CSS im Webfront
- es mit Firefox mit Deiner CSS
- es mit Firefox mit Deiner CSS im Webfront
- es mit Chrome (den verwende ich für die Visualisierung) mit der orginalen CSS
- es mit Chrome mit Deiner CSS
Es funktioniert nicht mit Chrome mit Deiner CSS im Webfront (externe Webseite). Warum gibt es eigentlich hier kein Emoticon zum Haare raufen?
Ich habe sicherheitshalber mittlerweile schon den Browser-Cache von sämtlichen Nachbarn gelöscht, Cookies im Umkreis von 500 Metern verfolgt usw. - keine Chance.
Habe das am Sonntag dann leicht entnervt erst einmal bei Seite gelegt…
hab gerade die neue Beta von Signal 1.6 erhalten.
Speaker Control geht jetzt. Multiple Speaker kein Problem mehr. Man sieht nun auch, welche Speaker ausgewählt sind.
Nun kann man auch Unterordner anlegen und seine geänderten css und html Seiten dort ablegen. Mehrere Ordner sind möglich, so daß man für jedes Gerät ein eigenes Layout basteln könnte.
Gruß
Dirk