Auch ich hätte sehr gerne einen Tausender-Punkt bei Ausgabe von Zahlen. Super Idee 
Ich müsste das nochmals hochholen. So etwas fehlt mir extrem. Es wäre sozusagen ein Klick um die gewünschte View aufzurufen. Über das neue Einstellungs-Symbol und dann die Konfigurationsübersicht sind es immer mehrere Klicks. Wäre es möglich das einzubauen?
LG Tom
verstehe das noch nicht ganz - es sind dann ja nach wie vor 2 Klicks notwendig, einmal um das 3D-Touch Menü aufzurufen und dann noch die Verbindungsauswahl.
Schneller würde das nur über einen Button gehen mit dem man eine andere Server Verbindung direkt auswählen kann.
3D Touch
- langer „Klick“ Icon
- Auswahl View
= Fertig
Momentan
- Klick Icon
- kurzes Warten bis View geladen ist
- Klick auf Icon-Einstellungen
- Klick auf die gewünschte View
= Fertig
Das ist schon ein etwas längerer Weg.
Tom
OK, jetzt hab ich es verstanden, das ist aber leider relativ schwer umzusetzen da ich zu diesem Zeitpunkt noch keinen Zugriff auf die Settings habe.
Moin @Brownson,
Ich habe 2 wünsche. Ich glaube das dort eine Umsetzung auch nicht schwer sein sollte.
Es geht um das WebView element.
- Wäre es möglich einer Variable ein Besonderes Profil (z.b. ~Link) zuzuweisen. (Wie ~Htmlbox)
die es dann ermöglich ein Webview aus mit Element zu erstellen.
Dann kann über die Variable der Link gewechselt werden, und auch der Webview ist als Assoziation verfügbar. Zusätzlich lässt sich das Webview für den Nutzer scheller einrichten.(Wie HtmlBox) - Dem Webview das verwenden von Lokalen Pfaden ermöglichen.
Also Statt:
http://127.0.0.1/hook/JSLive?Instance=12345&pw=xxxxx
Sollte folgendes möglich sein:
nur hook/JSLive?Instance=12345&pw=xxxxx
Das ermöglich es Personen mit der selben View entweder lokal, oder auch remote(Symcon Connect)
auf das Webview-Element zuzugreifen.
Danke
@Acer90
Punkt 1 hab ich überhaupt noch nicht verstanden?
Ich würde hier einfach mit einer HTMLBox arbeiten, diese hat die baseUrl bereits gesetzt, relative Pfadangaben sollten da bereits funktionieren 
Moin @Brownson,
Mir war nicht bekannt das ich in einer Htmlbox einen Link setzten kann und diese dann den Inhalt des Links Lädt.
Ich dachte diese Stellt immer nur den Inhalt der Variable da.
Wenn eich eine Variable das Profil ~Htmlbox zuweise, dann ist es mir möglich diese auch als Htmlbox in IPSView anzulegen. Das gleiche wünsche ich mir fürs Webview.
Beispiel:
Ich lege eine Variable mit den Inhalt https://google.de und den profil ~link(Fiktives Profil) an.
Darüber lässt sich in IPSView das Webview erstellen.
Ändere ich nun den Wert auf https://symcon.de wird das Webview auf die neue Seite geändert.
Zusätzlich kann ich dann für das Webview alias setzten. Also das Webview element in verschiedenen PopUps/InlinePages verwenden und verschiedene link laden.
Swen
Update:
Hier die fehlermeldung vom Webview
Fehler zu 2.

Ok hab mir grade mal die webausgabe angeschaut, du verwendest ja auch ein IFrame.
Mein Problem ist dabei das Iframe genau an die größe der Htmlbox zu binden.
Bei Webview übergibst du ja die größe ans IFrame.
Unter Clientspezifische Einstellungen kann die Variable Helligkeit angegeben werden als Festwert (0-1).
Hier wäre es schön, wenn die bestehende Helligkeit mit z.B. plus 20% angegeben werden kann.
Eigentlich funktioniert die automatische Helligkeit des in meinem Falle Android-Handys sehr gut. Mir persönlich fehlt meist nur eine geringe Vergrößerung der Helligkeit um alles besser erkennen zu können. Mit Festwerten hier zu arbeiten ist nicht wirklich gut umsetzbar, da entweder viel zu hell oder viel zu dunkel…
Moin,
Ich hätte hier noch ein Featurewunsch, wäre es möglich für WebView, HtmlBox und MediaStream im Studio ein Snapshot (Ausgabe der Inhaltes nach ca 1 Sekunde) anzuzeigen. Dann könnte man diese Inhalter über das Studio besser einsetzten und müsste nicht immer erst die View speichern und neuladen.
Das wollte ich aber schon immer mal erwähnt haben. 
Gruß
Swen
Ich habe noch eine Kleinigkeit. Wenn ich eine Inline-Seite aufrufe und nach unten scrolle, zurück gehe und eine andere aufrufe befinde ich mich auf der selben „Höhe“ wie auf der letzten Inline-Seite. Ich muss praktisch erst nach oben scrollen, um den Anfang der Seite zu sehen.
Kann man hier den Standard ändern? Oder per View-Einstellung auswählen?
Ich nutze ToggleImages als z.B. Statusanzeige für offene Fenster.
→ Ich würde mir wünschen, dass man dann auch für die Stati EIN und AUS verschiedene Hintergrundfarben definieren kann.
Dann würde ich bei geöffnetem Fenster z.B. zusätzlich zu einem anderen Bild, auch den Hintergrund blau anzeigen.
Aber wenn Du eh unterschiedliche Bilder nutzt, kannst Du die doch beim Erstellen individuell einfärben. So habe ich das mit Fenstern und Leuchtmitteln gemacht.
Gruß
Burkhard
Die Idee mit dem per Bildbearbeitung einfärben hatte ich auch schon. Allerdings muss ich dann für jedes Image die Projektdatei des Bildbearbeitungsprogramms speichern, falls ich die Farben später nochmals ändern möchte.
Dies ginge im Designer deutlich schneller, auch wenn man z.B. nur die Transparenz der Hintergrundfarbe etwas anpassen möchte. Die Funktionalität an sich ist bei den Buttons ja schon drin. Ich denke, dass sich der Aufwand dann in Grenzen halten würde, dies auch bei ToggleImages zu implementieren.
ist auch die Lösung, die ich nutze. Ich habe einen Button im Hintergrund, bei dem ändere ich die Farbe über ein Script und darüber im Vordergrund ein ToggleImage.
Damit kannst du deinen Wunsch ganz einfach mit Bordmitteln umsetzen  .
.
Richtig, so habe ich es aktuell auch im Einsatz. Ist halt ein Workaround.
Ich hab da noch den ioBroker mit vis im Hinterkopf, da konnte man beim Pendent vom ToggleImage auch den Hintergrund ändern. 
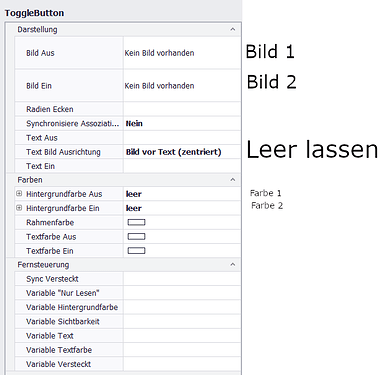
Mal eine Frage in die Runde: Warum so kompliziert?
Nehmt ein Toggle-Button, last die Textfelder leer und bestückt nur die Bilder. Fertig ist der Imagebutton mit änderbarem Hintergrund.
Gruß
Burkhard
Das ist auch eine Idee und spart das Überlagern  .
.
Bei mir ist das AUS Bild leer und die Farben (Hintergrund, Rahmen) transparent und das funktioniert auch.