Bei mir klappt es einwandfrei. Kommen die zu vielen Nachkommastellen aus der App? Ist dort auch die aktuellste Testflight/Beta installiert? Oder im Browser? Dann ist da vielleicht noch was gecached, sonst versuche mal per Shift + F5 neu zu laden, dann werden die Daten neu geladen.
Das ist mir bei der V8 auch schon oft aufgefallen. Man ändert zb. eine Variable von Profil auf Darstellung, passt alles an, aber in der Visualisierung ist das nicht sofort (wie bei den Profilen) ersichtlich. Er ein Refresh behebt das.
Das ist eine ganz andere Baustelle. Sowas wäre ein Fehler auf unserer Seite und soll behoben werden. Wenn du da spezifisches hast, bitte her damit.
Oben war halt (wahrscheinlich) der Fehler, dass du noch eine veraltete Version der Visualisierung genutzt hast. Und wenn der Server aktuell ist, dann kann das entweder daran liegen, dass du die App nicht aktualisiert hast (bei App-Nutzung) oder der Browser fälschlicherweise auf alte Versionen zugreift, weil es diese bei sich im Cache hat.
Daran lag es, Cache leeren hat geholfen. Danke!
Ich vermute das tritt nur bei alten Variablen auf. Wollte es eben mit einer neuen nachstellen und da hat es wie erwartet funktioniert. Vielleicht achte ich darauf, wenn mir wieder eine unter kommt. Ist aber eher minimal, da es eine einfach Lösung dafür gibt.
Hallo,
ich habe es erst heute geschafft und habe die 8.0 installiert und suche jetzt fast 2 Stunden wie ich an die neuen Graphen komme. Selbst probieren, hier im Forum gesucht, nix gefunden.
Bei mir ist alles noch das Alte, bei den Graphen.
Helft mal einem Blinden. Der Eintrag in der Beschreibungsvariablen ist hoffe nicht mehr nötig.
Gruß Achim
In den Settings der Instanz der Webseite.
Bin ich auch ganz beiläufig drüber gestolpert.
Gruß,
Loerdy
Danke Loerdy,
irgendwie hätte man kommen können, hätte aber Tage eventuell gebraucht. ![]()
Ich habe bei einigen HTML Anzeigen ein Darstellungsproblem. Es wird nichts angezeigt.
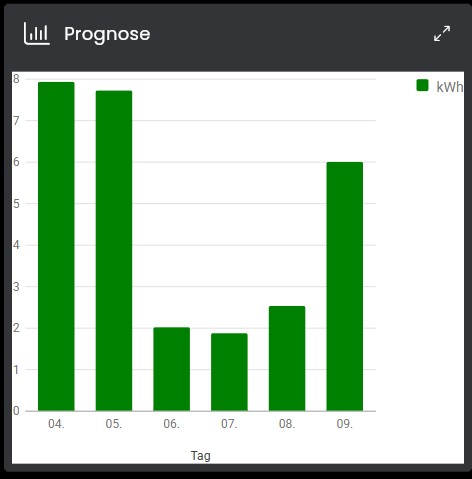
So sollte es aussehen

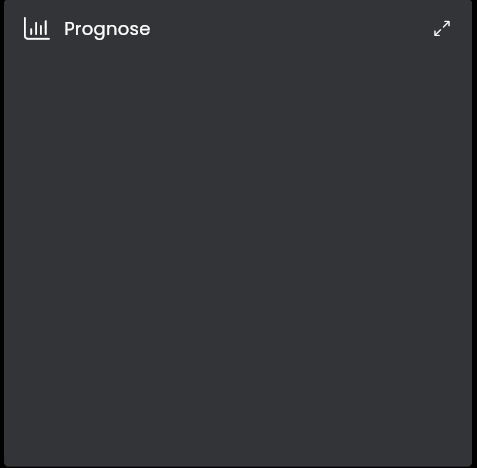
So schaut es aus, wenn ich über ipmagic verbunden bin. Interessanterweise wird das Diagram am Mobile auch über ipmagic angezeigt. Nur im Browser nicht.

Man sieht, man sieht nichts.
Wenn ich mir den Sourcode des Frames ansehe und meinen Teil rauskopiere, als HTML speichere wird es korrekt angezeigt.
<base href="HIER STEHT ENTWEDER MEINE LOKALE IP ODER DIE IPMAGIC-ADRESSE"/>
<style>
:root {
/* Colors */
--accent-color: 00cdab;
--content-color: ffffff;
--card-color: 333438;
}
/* Poppins Regular */
@font-face {
font-family: "Poppins";
src: url("./preview/assets/google_fonts/Poppins-Regular.ttf") format('truetype');
font-weight: 400;
font-style: normal;
}
/* Poppins italic */
@font-face {
font-family: "Poppins";
src: url("./preview/assets/google_fonts/Poppins-Italic.ttf") format('truetype');
font-weight: 400;
font-style: italic;
}
/* Poppins bold */
@font-face {
font-family: "Poppins";
src: url("./preview/assets/google_fonts/Poppins-Bold.ttf") format('truetype');
font-weight: 700;
font-style: normal;
}
body {
color: ffffff;
font-size: 14px;
font-family: 'Poppins';
user-select: none;
}
table {
font-size: inherit;
}
</style>
<script>
let currentTouch = null;
const postScroll = (delta) => {
if (window.Scroll) {
window.Scroll.postMessage(JSON.stringify({ delta: delta }));
} else {
window.parent.postMessage({ type: 'scroll', delta: delta, token: 'cKg4giLLFxq5QwYiiz32zU04cnaab3eOlCTlcn3AlfHrtwS0RUgXERSz0ozmyQM5dvBpx09jMHGoIOdcnwwu1Fxzx2s9odQxXwXNiyLN8xdHcFrhxvDwapXj6bFu'}, '*');
}
};
const postPosition = (positionY, positionType) => {
if (window.Position) {
window.Position.postMessage(JSON.stringify({ position: positionY, positionType: positionType }));
} else {
window.parent.postMessage({ type: 'position', position: positionY, positionType: positionType, token: 'cKg4giLLFxq5QwYiiz32zU04cnaab3eOlCTlcn3AlfHrtwS0RUgXERSz0ozmyQM5dvBpx09jMHGoIOdcnwwu1Fxzx2s9odQxXwXNiyLN8xdHcFrhxvDwapXj6bFu'}, '*');
}
};
window.onwheel = (event) => {
postScroll(event.deltaY);
};
addEventListener('touchstart',
(event) => {
// No need to register another touch if one is already active
if (currentTouch || (event.touches.length === 0)) {
return;
}
currentTouch = event.touches.item(0);
postPosition(currentTouch.screenY, 'start');
}
);
addEventListener('touchmove',
(event) => {
if ((event.touches.length === 0) || (!currentTouch)) {
return;
}
for (let i = 0; i < event.touches.length; i++) {
if (event.touches.item(i).identifier === currentTouch.identifier) {
postPosition(event.touches.item(i).screenY, 'move');
return;
}
}
}
);
addEventListener('touchend',
(event) => {
if (!currentTouch) {
return;
}
for (let i = 0; i < event.touches.length; i++) {
// current touch is still active -> Do nothing
if (event.touches.item(i).identifier === currentTouch.identifier) {
return;
}
}
currentTouch = null;
postPosition(0, 'end');
}
);
</script><meta name="viewport">
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Tag','kWh'],
['04.',7.946],
['05.',7.737],
['06.',2.032],
['07.',1.889],
['08.',2.547],
['09.',6.018]
]);
var options = {
chartArea: {
title: 'test',
backgroundColor:'green'
},
colors: ['green'],
backgroundColor:'transparent',
bars:'vertical'
};
var chart = new google.charts.Bar(document.getElementById('columnchart_material'));
chart.draw(data, options);
}
</script>
</head>
<div id="columnchart_material" style="width: 100%; height: 100%;"></div>
</body>
</html>
Das tritt allerdings nur bei den Diagrammen auf. Alle anderen HTML Anzeigen funktionieren. Packe ich das HTML und in die Variable ein iframe, dann wird es angezeigt. Ich wollte aber die iframes weg haben, da bei denen das Problem mit dem Scrollen besteht, wenn der Cursur auf dem Diagramm ist. Packe ich den gesamten HTML Code in die Variable ohne iframe, dann funktioniert auch das Scrollen.
Wenn du lokal per http drauf bist?
Dann wird der Browser vermutlich das nachladen von Javascript per HTTPS nicht zulassen, weil die aktuelle Verbindung nicht ‚sicher‘ ist.
Michael
Lokal und am Telefon (auch über ipmagic) funktioniert es. Nur im Browser über ipmagic nicht.
Wahrscheinlich nicht das Problem hier, aber im HTML fehlt ein body-Tag. Magst du uns noch verraten wie genau deine Variable konfiguriert ist? Also sowohl Darstellung als auch Variablenwert
Hallo Nils. Danke für die Rückmeldung. Ja, der Body Tag fehlt, ändert aber auch nichts. Und ja, das gehört nicht hier her, hat nichts mit der V8 zu tun.
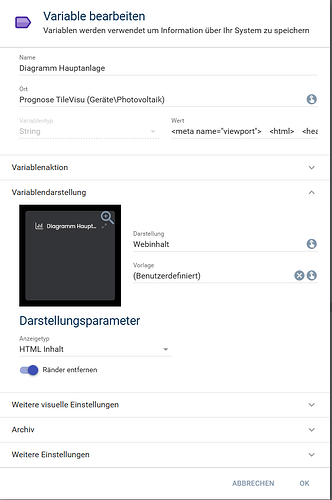
So schaut die Variable aus.
Hast du noch den Variablenwert für mich? Das von dir gepostete HTML ist ja die Zusammenführung von deinem Variablenwert und der Anpassung durch die Visu um beispielsweise den lokalen Stil zu injizieren.
Hallo Nils,
das ist der Inhalt
<meta name="viewport"> <html> <head> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['bar']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['Tag',''],['07.',2.384],['08.',6.074],['09.',6.951],['10.',4.635],['11.',6.848],['12.',7.971] ]); var options = { chartArea: { title: 'test', backgroundColor:'green' }, colors: ['green'], backgroundColor:'transparent', bars:'vertical' }; var chart = new google.charts.Bar(document.getElementById('columnchart_material')); chart.draw(data, options); } </script> </head> <body> <div id="columnchart_material" style="width: 100%; height: 100%;"></div> </body> </html>
Warum steht der meta-Tag außerhalb vom html? Außerdem kannst den löschen, ist nicht mehr notwendig und auch nicht vollständig ![]() Aber sonst ist das html okay
Aber sonst ist das html okay ![]()
Da musst mal in die Konsole vom Browser schauen:
Mixed Content: The page at 'https://cf3f853d065067f1c246634198c8234a.ipmagic.de/preview/' was loaded over HTTPS, but requested an insecure stylesheet 'http://fonts.googleapis.com/css?family=Roboto%7CRoboto:medium'. This request has been blocked; the content must be served over HTTPS.
Da blockt der Browser aus Sicherheitsgründen. Da dein lokaler Zugriff über HTTP und nicht HTTPS läuft klappt es da. Ich habe aber keine einfache Anpassung gefunden um das in deinem Fall zu beheben, da müsstest du wohl ein bisschen mehr bei der API von Google Charts bohren…
Der meta-Tag hat übrigens sehr wohl eine Funktion und deaktiviert die Optimierung von uns, welche hier wohl nicht gewünscht ist.
Interessant nur, dass die APP keine Probleme damit hat. Ich bohre mal ![]()
Ich wollte mal hören, ob außer mir sonst noch jemand das Phänomen hat, dass bei den neuen Diagrammen beim Rauszoomen von Tag kommend unten über den Button ![]() erst mal ca. 5s gar nix passiert und dann wird die Dekade in der Zeitachse dargestellt. Dabei ist es egal, ob ich das im Browser mache, oder in der App.
erst mal ca. 5s gar nix passiert und dann wird die Dekade in der Zeitachse dargestellt. Dabei ist es egal, ob ich das im Browser mache, oder in der App.
Ich sehe da auch einen Zusammenhang, je nachdem ob das Diagramm mit dem Endgerät schon mal betrachtet wurde, bzw. ob die X-Achse mal verschoben wurde oder nicht. Wenn ich mir von einer beliebigen Variable das Diagramm ansehe und als erstes den Button ![]() dann ist das Verhalten sehr gut reproduzierbar. Es dauert dann übrigens immer 5s oder mehr, obwohl es bei mir nur Werte für die letzten 2 Wochen existieren.
dann ist das Verhalten sehr gut reproduzierbar. Es dauert dann übrigens immer 5s oder mehr, obwohl es bei mir nur Werte für die letzten 2 Wochen existieren.
Ich sehe das Verhalten bei 2 verschiedenen Installationen(Symbox&Windows), jeweils mit der aktuellen Stable. Schon komisch, dass hier sonst keine davon berichtet… Aber ich bin auch ein bekennender Diagramm Power-User ![]()
P.S. gerade merke ich, dass eine Änderung der Zeitachse über das Menu sogar dazu führen kann, dass die Visu im Browser für etwa 30s hängt, oder auch mal ganz stehen bleibt ![]() Wie gesagt, das ist nur, wenn man ein noch nicht betrachtetes Diagramm auf macht.
Wie gesagt, das ist nur, wenn man ein noch nicht betrachtetes Diagramm auf macht.
Ja, ich habe das auch. Und ich glaube ich habe es im Graphen Thread (Beta Bereich) schon angesprochen. Aber jedesmal wenn es passiert, mache ich in dem Moment kein Video. Und ja, passiert eigentlich nur, wenn man Graphen das erste mal ansieht.