Das Problem mit der Unterschiedlichen Balkenbreite tritt offenbar nur auf, wenn noch keine Einspeisung stattgefunden hat. Sobald dort was angezeigt wird, ist alles gleichmässig.
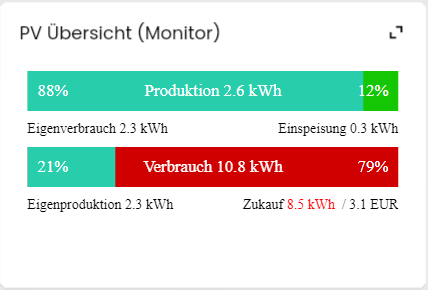
Ich komme nicht drum rum, auf dem Handy und auf dem Monitor zwei unterschiedliche Versionen Anzeigen zu lassen. Während auf dem Handy die Version von dir bereits optimal ist, muss auf dem Monitor die Schrift vergrössert werden. Die Kachel ist natürlich jetzt wieder wunderbar dynamisch in der Breite.
Wäre mir gar nicht aufgefallen, aber jetzt wo du es erwähnst
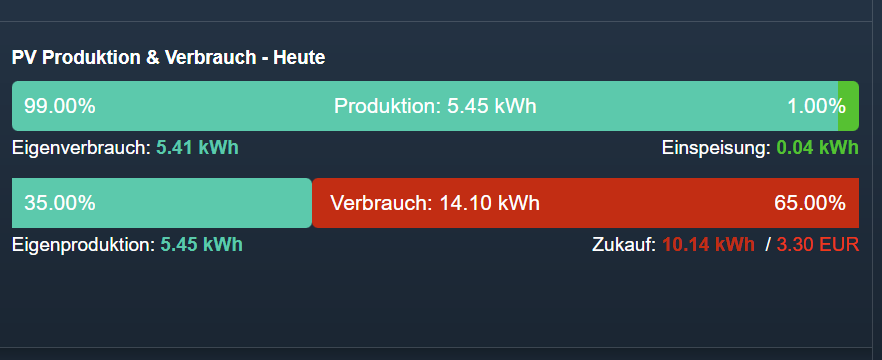
Auf dem Monitor schauts jetzt so aus
Mit diesem um die Schriftgrösse angepassten Code
$htmlpv = '
<style>
.container1 {
position: relative;
width: 100%;
border: 0px solid #000;
font-size: 1.2em;
padding-bottom: 10px;
}
.overlay {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white; /* Textfarbe anpassen */
z-index: 2; /* Über anderen Inhalten schweben */
border: 0px solid #000;
padding-bottom: 10px;
}
.container2 {
width: 100%;
border: 0px solid #000;
font-size: 1.0em;
padding-bottom: 10px;
}
.einspeisung {
width: auto;
background: #15c603;
overflow: visible;
padding-top: 10px;
padding-left: 10px;
padding-bottom: 10px;
padding-right: 10px;
white-space: nowrap;
direction: rtl;
color: white;
}
.eigenverbrauch {
width: '.$eigenverbrauch_prozent.'%;
background: #28cdab;
float: left;
padding-top: 10px;
padding-left: 10px;
padding-bottom: 10px;
color: white;
}
.bezug {
width: auto;
background: #d00000;
overflow: visible;
padding-top: 10px;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 10px;
white-space: nowrap;
direction: rtl;
color: white;
}
.eigenproduktion {
width: '.$eigenproduktion_prozent.'%;
background: #28cdab;
float: left;
padding-top: 10px;
padding-left: 10px;
padding-bottom: 10px;
color: white;
}
.einspeisungsubtext {
width: auto;
background: #ffffff;
overflow: hidden;
text-align: right;
}
.eigenverbrauchsubtext {
width: 50%;
background: #ffffff;
float: left;
}
.bezugsubtext {
width: auto;
background: #ffffff;
overflow: hidden;
text-align: right;
}
.eigenproduktionsubtext {
width: 50%;
background: #ffffff;
float: left;
}
</style>
</head>
<body>
<div class="container1">
<div class="overlay">
Produktion '.$produktion_heute_round.' kWh
</div>
<div class="eigenverbrauch">'.$eigenverbrauch_prozent.'%</div>
<div class="einspeisung">'.$einspeisung_prozent.'%</div>
</div>
<div class="container2">
<div class="eigenverbrauchsubtext">Eigenverbrauch '.$eigenverbrauch_kwh_round.' kWh</div>
<div class="einspeisungsubtext">Einspeisung '.$einspeisung_heute_round.' kWh</div>
</div>
<div class="container1">
<div class="overlay">
Verbrauch '.$verbrauch_heute_round.' kWh
</div>
<div class="eigenproduktion">'.$eigenproduktion_prozent.'%</div>
<div class="bezug">'.$zukauf_heute_prozent.'%</div>
</div>
<div class="container2">
<div class="eigenproduktionsubtext">Eigenproduktion '.$eigenproduktion_kwh_round.' kWh</div>
<div class="bezugsubtext">Zukauf <font style="color: red;">'.$zukauf_heute_round.' kWh </font> / '.$kosten_heute.' EUR</div>
</div>
';
Setvalue(25917, $htmlpv);//Start writing your code here
da8ter
30. September 2023 um 14:52
8
Das kann natürlich sein. Wenn der Wert für einen Balken 0 ist gibts natürlich Chaos. Das müsste man abfangen oder im css ein min-width: 1px; einsetzen. Dann dürfte es nicht mehr passieren. Muss ich morgen mal testen…
Leider ist CSS nicht so mein Ding, habe mit min-width: 1px; ein paar Konstellationen probiert, jedoch erfolglos.
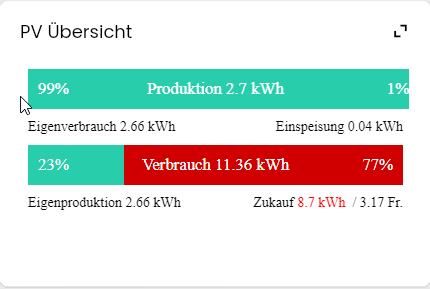
Noch eine zusätzliche Feststellung; es wird erst ab 2% Einspeisung richtig dargestellt…
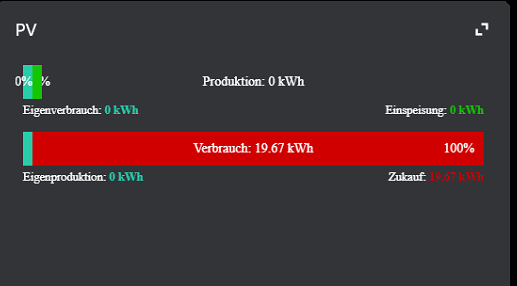
Hier mir 0 oder 1%
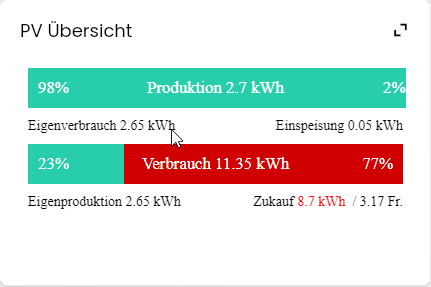
Hier mit 2%
pitti
1. Oktober 2023 um 20:55
10
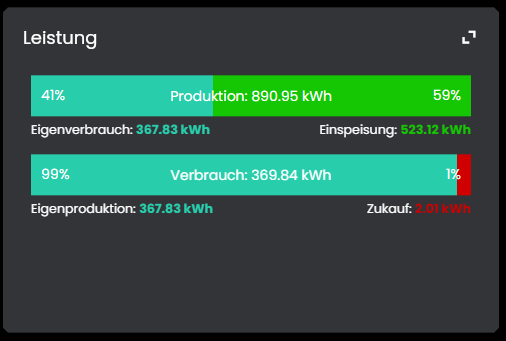
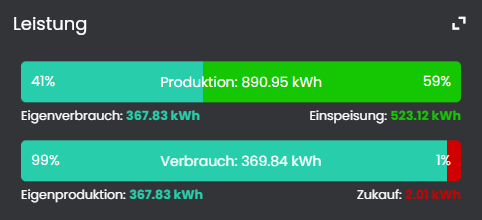
Wie immer konnte ich es nicht lassen und musste etwas optimieren (hatte auch das 1% Problem).
Ergebnis:
Habe noch ein paar Kleinigkeiten bei der kWh Wertdarstellung gemacht.
<?php
# Prozentwerte
$eigenverbrauch_prozent = 41;
$einspeisung_prozent = 59;
# kWh-Werte
$produktion_kwh = 890.95;
$eigenverbrauch_kwh = 367.83;
$einspeisung_kwh = 523.12;
# Prozentwerte
$eigenproduktion_prozent = 99;
$zukauf_prozent = 1;
# kWh-Werte
$verbrauch_kwh = 369.84;
$eigenproduktion_kwh = 367.83;
$zukauf_kwh = 2.01;
$htmlpv = '
<style>
.container1 {
width: 100%;
display: flex;
position: relative;
}
.overlay {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
z-index: 10;
}
.container2 {
width: 100%;
display: flex;
position: relative;
font-size: 0.9em;
padding-top: 5px;
padding-bottom: 15px;
}
.eigenverbrauch {
width: '.$eigenverbrauch_prozent.'%;
background: #28cdab;
padding-top: 10px;
padding-left: 10px;
padding-bottom: 10px;
color: white;
}
.einspeisung {
width: ' .$einspeisung_prozent.'%;
background: #15c603;
padding-top: 10px;
padding-bottom: 10px;
padding-right: 10px;
direction: rtl;
color: white;
}
.bezug {
width: '.$zukauf_prozent.'%;
background: #d00000;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
white-space: nowrap;
direction: rtl;
color: white;
}
.eigenproduktion {
width: '.$eigenproduktion_prozent.'%;
background: #28cdab;
padding-top: 10px;
padding-left: 10px;
padding-bottom: 10px;
color: white;
}
.einspeisungsubtext {
width: 50%;
direction: rtl;
}
.eigenverbrauchsubtext {
width: 50%;
}
.bezugsubtext {
width: 50%;
direction: rtl;
}
.eigenproduktionsubtext {
width: 50%;
}
</style>
</head>
<body>
<div class="container1">
<div class="overlay">Produktion: '.$produktion_kwh.' kWh</div>
<div class="eigenverbrauch">'.$eigenverbrauch_prozent.'%</div>
<div class="einspeisung">'.$einspeisung_prozent.'%</div>
</div>
<div class="container2">
<div class="eigenverbrauchsubtext">Eigenverbrauch: <font style="color: #28cdab; font-weight: bold;">'.$eigenverbrauch_kwh.' kWh</font></div>
<div class="einspeisungsubtext">Einspeisung: <font style="color: #15c603; font-weight: bold;">'.$einspeisung_kwh.' kWh</font></div>
</div>
<div class="container1">
<div class="overlay">Verbrauch: '.$verbrauch_kwh.' kWh</div>
<div class="eigenproduktion">'.$eigenproduktion_prozent.'%</div>
<div class="bezug">'.$zukauf_prozent.'%</div>
</div>
<div class="container2">
<div class="eigenproduktionsubtext">Eigenproduktion: <font style="color: #28cdab; font-weight: bold;">'.$eigenproduktion_kwh.' kWh</font></div>
<div class="bezugsubtext">Zukauf: <font style="color: #d00000; font-weight: bold;">'.$zukauf_kwh.' kWh </font></div>
</div>
';
Setvalue(53971, $htmlpv);
Viel Spaß
3 „Gefällt mir“
pitti
1. Oktober 2023 um 21:10
11
Mit runden Ecken auch recht schön
3 „Gefällt mir“
pitti
6. Oktober 2023 um 10:57
12
So, meine Version für SolarEdge habe ich gerade veröffentlicht => [Skript] SolarEdge Monitoring
AN ALLE : Themen zur reinen HTMLBox bitte hier weiter diskutieren!!!
Danke & Ciao
DeejayT
7. Oktober 2023 um 06:18
13
Wie bekomme ich die Ecken rund?
Kann man die Darstellung bei 0kWh Produktion irgendwie schöner gestalten?
da8ter
7. Oktober 2023 um 06:52
14
Schau dir mal den Beitrag über deinem an von Heiko
pitti
7. Oktober 2023 um 08:50
15
Mit dem Style „border-radius“
Das mit der 0 hatte ich schon in meinem Post #10 gefixt.
Hier nochmal mit runden Ecken ohne Garantie (einfach aus dem Kopf)
<?php
# Prozentwerte
$eigenverbrauch_prozent = 41;
$einspeisung_prozent = 59;
# kWh-Werte
$produktion_kwh = 890.95;
$eigenverbrauch_kwh = 367.83;
$einspeisung_kwh = 523.12;
# Prozentwerte
$eigenproduktion_prozent = 99;
$zukauf_prozent = 1;
# kWh-Werte
$verbrauch_kwh = 369.84;
$eigenproduktion_kwh = 367.83;
$zukauf_kwh = 2.01;
$htmlpv = '
<style>
.container1 {
width: 100%;
display: flex;
position: relative;
}
.overlay {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
z-index: 10;
}
.container2 {
width: 100%;
display: flex;
position: relative;
font-size: 0.9em;
padding-top: 5px;
padding-bottom: 15px;
}
.eigenverbrauch {
width: '.$eigenverbrauch_prozent.'%;
background: #28cdab;
padding-top: 10px;
padding-left: 10px;
padding-bottom: 10px;
color: white;
border-radius:5px 0px 0px 5px;
}
.einspeisung {
width: ' .$einspeisung_prozent.'%;
background: #15c603;
padding-top: 10px;
padding-bottom: 10px;
padding-right: 10px;
direction: rtl;
color: white;
border-radius:0px 5px 5px 0px;
}
.bezug {
width: '.$zukauf_prozent.'%;
background: #d00000;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
white-space: nowrap;
direction: rtl;
color: white;
border-radius:5px 0px 0px 5px;
}
.eigenproduktion {
width: '.$eigenproduktion_prozent.'%;
background: #28cdab;
padding-top: 10px;
padding-left: 10px;
padding-bottom: 10px;
color: white;
border-radius:0px 5px 5px 0px;
}
.einspeisungsubtext {
width: 50%;
direction: rtl;
}
.eigenverbrauchsubtext {
width: 50%;
}
.bezugsubtext {
width: 50%;
direction: rtl;
}
.eigenproduktionsubtext {
width: 50%;
}
</style>
</head>
<body>
<div class="container1">
<div class="overlay">Produktion: '.$produktion_kwh.' kWh</div>
<div class="eigenverbrauch">'.$eigenverbrauch_prozent.'%</div>
<div class="einspeisung">'.$einspeisung_prozent.'%</div>
</div>
<div class="container2">
<div class="eigenverbrauchsubtext">Eigenverbrauch: <font style="color: #28cdab; font-weight: bold;">'.$eigenverbrauch_kwh.' kWh</font></div>
<div class="einspeisungsubtext">Einspeisung: <font style="color: #15c603; font-weight: bold;">'.$einspeisung_kwh.' kWh</font></div>
</div>
<div class="container1">
<div class="overlay">Verbrauch: '.$verbrauch_kwh.' kWh</div>
<div class="eigenproduktion">'.$eigenproduktion_prozent.'%</div>
<div class="bezug">'.$zukauf_prozent.'%</div>
</div>
<div class="container2">
<div class="eigenproduktionsubtext">Eigenproduktion: <font style="color: #28cdab; font-weight: bold;">'.$eigenproduktion_kwh.' kWh</font></div>
<div class="bezugsubtext">Zukauf: <font style="color: #d00000; font-weight: bold;">'.$zukauf_kwh.' kWh </font></div>
</div>
';
Setvalue(53971, $htmlpv);
1 „Gefällt mir“
pitti
7. Oktober 2023 um 08:53
16
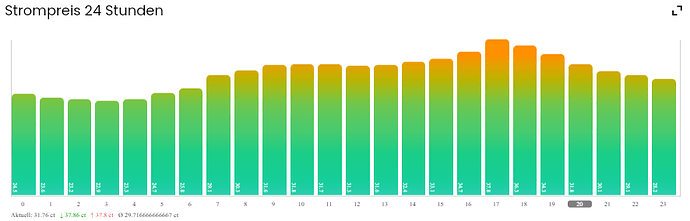
Was machst Du mit dem Chart wenn Du nur zukaufst? Oder ist die PV-Ankage im Anmarsch
Gruß Heiko
DeejayT
7. Oktober 2023 um 08:59
17
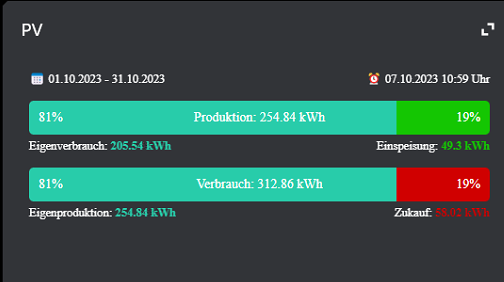
Hatte es auf Tagesbasis. Jetzt mit deiner Vorlage sieht es perfekt aus
1 „Gefällt mir“
KaiS
19. Oktober 2023 um 09:24
18
Ich habe den Thread mal in die neue Kategorie „Kacheln“ verschoben, hier wollen wir die Anleitungen für Kacheln sammeln.
Grüße,
2 „Gefällt mir“
@da8ter : Danke für die schöne Umsetzung! Nur mit der Schriftgröße hapert es noch bei mir:
Idee, Hinweis was da bei mir noch schief läuft?
Gruß, Michael
paresy
28. November 2023 um 19:24
20
Wahrscheinlich musst du aktuell noch den Spezialschalter „ServerSecurity“ deaktivieren, damit CORS sauber läuft.
paresy
…hatte ich vorher getestet (auch ordnungsgemäß neu gestartet) => keine Änderung ==> muss noch etwas Anderes sein
neue Erkenntnis: ich experimentiere gerade mit der „font-size“ im Code … das hilft mir wohl weiter
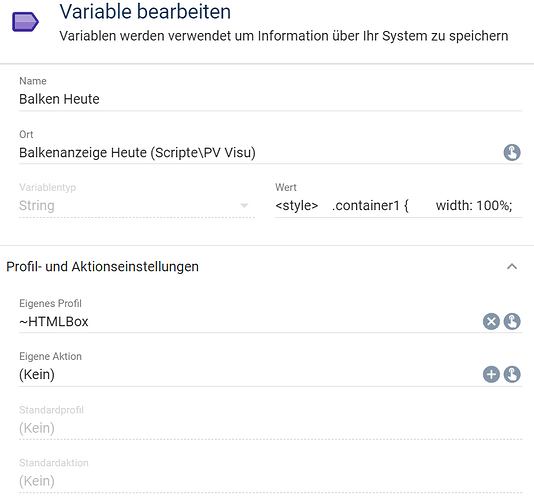
Hallo Stephan @da8ter ,
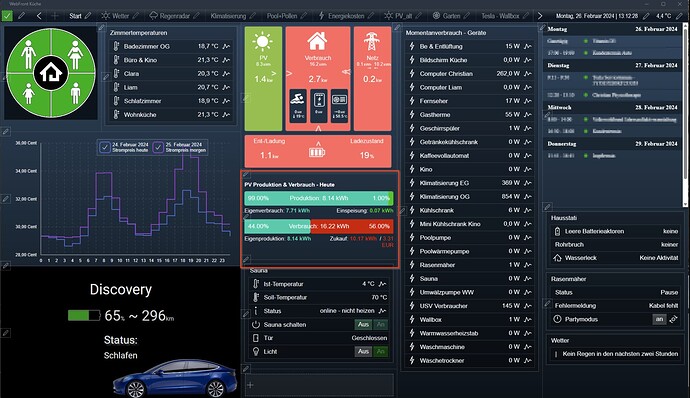
ich nutze dein Script mit den PV Balken in der alten Visu, wie auch testweise dein Modul für die neue Visu, frage mich aber wie du es geschafft hast , dass die Beschriftung und der Rahmen der HTMLBox in der alten Visu verschwindet.
Danke und Grüße
Na wenn ich deine HTMLBox in der alten Visu einbinde fehlt der komplette Rahmen und Beschreibung der symcon HTMLBox. Was ich ja total feier, aber ich verstehe nicht wie das geht ? Genauso wie bei der HTML Box darüber (PV Energiefluss von @Stele99 )
So sieht doch der Rahmen einer HTMLBox normalerweise aus.
pitti
26. Februar 2024 um 12:37
25
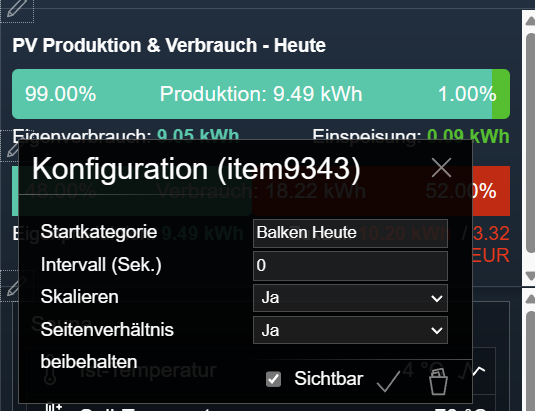
Zeig doch mal die Einstellungen der Box im Editormodus?! (also auf den Stift, links mittig)
![]()