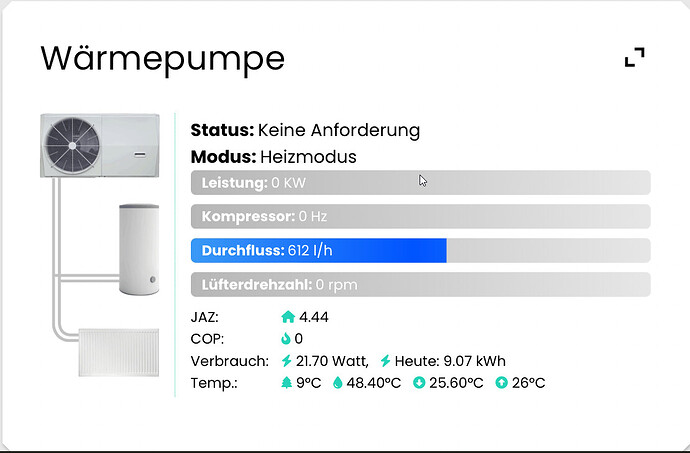
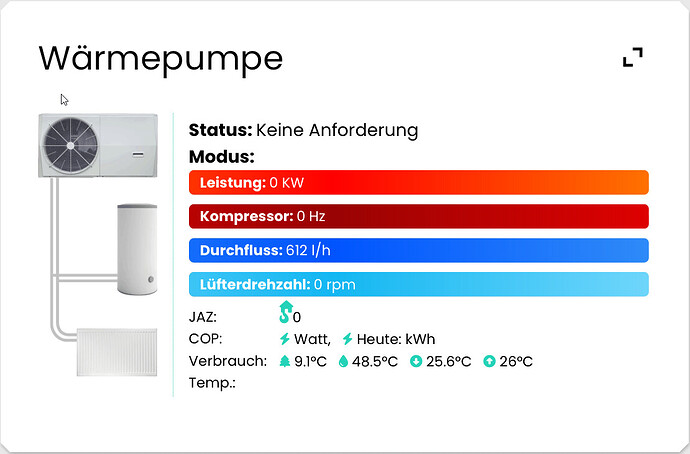
Neue Version:
Changelog:
Nennen wir es mal Version 0.3
- Fix: Der Zugriff über den Connect-Dienst ist nun möglich. Beim ersten Laden der HTML-Box wird die Basis-URL abgefragt. Wenn die Basis-URL „ipmagic.de“ enthält, wird automatisch die Symcon-Connect-Adresse verwendet.
- Fix: Es wurden die fehlenden Icon ergänzt.
- Neu: Die Icon-Farbe ist nun einstellbar.
- Neu: Die Schriftgrößen sind einstellbar.
- Neu: Die Farben der Balken sind einstellbar.
- Neu: Die Animation der Farbverläufe in den Balken kann deaktiviert werden. Die Geschwindigkeit ist einstellbar.
- Neu: Der Pfad für die Bilder ist konfigurierbar.
Viel Spaß 
Gruß Stephan
<?php
/*
Anleitung:
Vorbereitung:
- Die WP Bilder müssen im entsprechenden Pfad abgelegt werden.
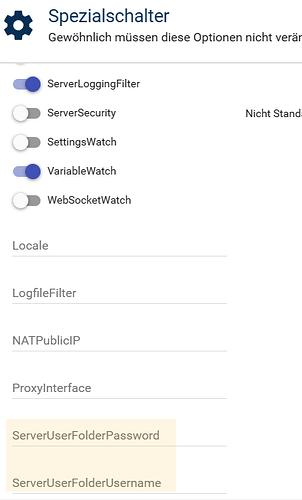
- Es muss ein Fernzugriffs-Passwort gesetzt sein
- Es muss ein Webfront-Passwort gesetzt sein
- Alle hier verwendeten Variablen müssen irgendwo im Webfront verwendet werden, sonst hat der Webfront Websocket keinen Zugriff auf diese Variablen. Am einfachsten ist es, im Webfront eine Kategorie anzulegen. In diese Kategorie erstellt ihr Links zu allen Variablen oder Instanzen, die die Variablen enthalten. Die Kategorie kann über "Objekt bearbeiten" auf Unsichtbar und deaktiviert gestellt werden. (gibt es hier für eine elegantere Lösung? Bitte im Forum posten.)
- Im nächsten Schritt müssen alle Variablen-IDs im $config Array eingetragen werden.
- Für den Status und Modus werden Integer erwartet: 0-9
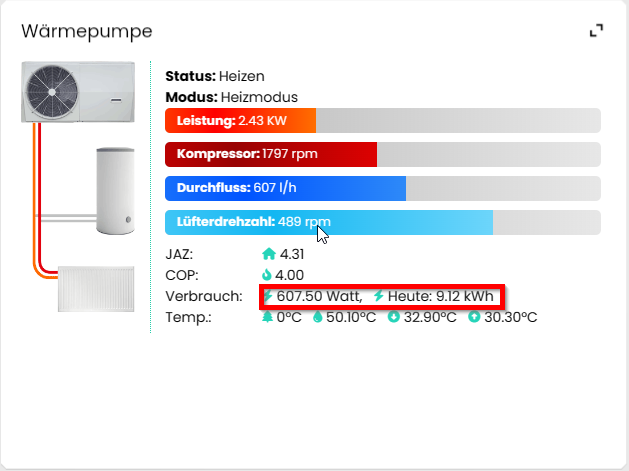
Wärmepumpenstatus: 0=AUS, 3=Heizen, 4=Abtauen, 5=Warmwasser. Das kann aber angepasst werden. Es können bis zu 10 eigenen Stati definiert werden (Text, Textfarbe und WP Bild)
Wärmepumpen Modus: 0=Normal, 1=Silent, 2=Eco. Es können bis zu 10 eigenen Modi definiert werden (Text)
Icon:
Für die Icon verwende ich Font Awesome. Bitte auf der Webseite kostenlos Anmelden und unter https://fontawesome.com/start sich den "Kit embed code" schicken lassen.
Der sollte wie folgt aussehen:
<script src="https://kit.fontawesome.com/xxxxxxxxxxxx.js" crossorigin="anonymous"></script>
Die URL bitte hier eintragen:
*/
$fontawesomeurl = "";
// Variablen IDs konfigurieren
// Hier die entsprechende Variablen-ID eintragen.
// Hinweis zu den Heizstäben: Wird ein Heizstab NICHT benötigt, bitte 0 eintragen
$config = array(
'wp_status' => 14983, // Statusanzeige WP (Integer: 0=AUS, 3=Heizen, 4=Abtauen, 5=Warmwasser)
'wp_modus' => 41747, // Modus WP (Integer: 0=Normal, 1=Silent, 2=Eco)
'wp_temp_aussen' => 41468, // Außentemperatur
'wp_temp_ww' => 22043, // Temperatur Trinkwasserspeicher
'wp_temp_vl' => 37910, // Temperatur WP Vorlauf
'wp_temp_rl' => 27204, // Temperatur WP Rücklauf
'wp_hz_backup' => 58032, // Status Heizstab Backupheater (true=an, false=aus)
'wp_hz_ww_1' => 21501, // Status Heizstab Trinkwasserspeicher Phase 1 (true=an, false=aus)
'wp_hz_ww_2' => 56712, // Status Heizstab Trinkwasserspeicher Phase 2 (true=an, false=aus)
'wp_hz_ww_3' => 39438, // Status Heizstab Trinkwasserspeicher Phase 3 (true=an, false=aus)
'wp_durchlauf' => 23549, // Durchfluss in Litern/h
'wp_luefter' => 33890, // Drehzahl Lüfter in rpm
'wp_kompressor' => 19570, // Kompressorleistung in Hz
'wp_cop' => 54403, // COP Heizung
'wp_jaz' => 33510, // JAZ
'wp_jaz_heizung' => 59006, // JAZ Heizung
'wp_jaz_ww' => 16842, // JAZ Trinkwasser
'wp_leistung' => 20303, // Aktuelle Heizleistung in kW
'wp_verbrauch' => 25434, // Aktueller Verbrauch in Watt
'wp_verbrauch_heute' => 17601// Verbrauch aktueller Tag in kWh
);
// Zugangsdaten für den Webfront Websocket und die JSON RPC API
$username = ""; // E-Mailadresse
$wf_password = ""; // Webfront Passwort
$fern_password = ""; // Fernzugriff Passwort
$serverAddressLocal = ""; // IP-Adresse vom Symcon-Rechner
$serverAddressConnect = ""; // IP Symcon Connect Adresse in diesem Format: lisf86f87wfw9fmew9ezfw98fz9we8fzw98.ipmagic.de
$port = "3777";
$webfront_id = "11891"; // ID der Webfront Instanz
//Maximalwerte der Wärmepumpe
$wp_leistung_max = "7"; // in KW
$wp_kompressor_max = "75"; // in Hz
$wp_durchfluss_max = "1700"; // in l/h
$wp_luefter_max = "650"; // rpm
// Heizstabanzeige:
// WW-Speicher: 1-3 Heizstäbe möglich, true = wird angezeigt, false = wird ausgeblendet
// WP: 1 Heizstab möglich, true = wird angezeigt, false = wird ausgeblendet
// Wenn alle Heizstäbe false sind wird die komplette Zeile "Heizstäbe" ausgeblendet
$hz_wp_backup = true; // Heizstab Wärmepumpe
$hz_ww_1 = true; // WW-Speicher Heizstab 1
$hz_ww_2 = true; // WW-Speicher Heizstab 2
$hz_ww_3 = true; // WW-Speicher Heizstab 3
// JAZ:
// Möglich ist das Anzeigen von 3 Werten. Gesamt, Heizen, WW (Gesamt wird immer angezeigt)
// true = wird angezeigt, false = wird ausgeblendet
$wp_jaz_heizen = true; // JAZ Heizen
$wp_jaz_ww = true; // JAZ WW
// Status und Modus definieren
// WP Status
$wp_status_text0 = "Aus"; // Integer 0
$wp_status_0_color = ""; // Integer 0 Farbe
$wp_status_image_0 = "wp_aus.png"; // Integer 0 Bild
$wp_status_text1 = "Statustext"; // Integer 1
$wp_status_1_color = ""; // Integer 1 Farbe
$wp_status_image_1 = "wp_aus.png"; // Integer 1 Bild
$wp_status_text2 = "Statustext"; // Integer 2
$wp_status_2_color = ""; // Integer 2 Farbe
$wp_status_image_2 = "wp_aus.png"; // Integer 2 Bild
$wp_status_text3 = "Heizen"; // Integer 3
$wp_status_3_color = "orange"; // Integer 3 Farbe
$wp_status_image_3 = "wp_an_heizen.gif"; // Integer 3 Bild
$wp_status_text4 = "Abtauen"; // Integer 4
$wp_status_4_color = "#03a1fc"; // Integer 4 Farbe
$wp_status_image_4 = "wp_an_heizen.gif"; // Integer 4 Bild
$wp_status_text5 = "Warmwasser"; // Integer 5
$wp_status_5_color = "#fc9003"; // Integer 5 Farbe
$wp_status_image_5 = "wp_an_ww.gif"; // Integer 5 Bild
$wp_status_text6 = "Statustext"; // Integer 6
$wp_status_6_color = ""; // Integer 6 Farbe
$wp_status_image_6 = "wp_aus.png"; // Integer 6 Bild
$wp_status_text7 = "Statustext"; // Integer 7
$wp_status_7_color = ""; // Integer 7 Farbe
$wp_status_image_7 = "wp_aus.png"; // Integer 7 Bild
$wp_status_text8 = "Statustext"; // Integer 8
$wp_status_8_color = ""; // Integer 8 Farbe
$wp_status_image_8 = "wp_aus.png"; // Integer 8 Bild
$wp_status_text9 = "Statustext"; // Integer 9
$wp_status_9_color = ""; // Integer 9 Farbe
$wp_status_image_9 = "wp_aus.png"; // Integer 9 Bild
//Pfad für Bilder
$image_pfad = "user/img/wp/"; //ohne führenden /
// WP Modus
$wp_modus_text0 = "Normal"; // Integer 0
$wp_modus_text1 = "Silent"; // Integer 1
$wp_modus_text2 = "Eco"; // Integer 2
$wp_modus_text3 = "Modustext"; // Integer 3
$wp_modus_text4 = "Modustext"; // Integer 4
$wp_modus_text5 = "Modustext"; // Integer 5
$wp_modus_text6 = "Modustext"; // Integer 6
$wp_modus_text7 = "Modustext"; // Integer 7
$wp_modus_text8 = "Modustext"; // Integer 8
$wp_modus_text9 = "Modustext"; // Integer 9
//Layouteinstellungen
$fontsize_main = "0.9em"; //Allgemeine Schriftgröße
$fontsize_chart = "0.9em"; //Schriftgröße Diagrammbalken
$fontsize_infos = "0.9em"; //Schriftgröße Jaz, Cop etc...
$icon_color = "#26d4b9"; //Iconfarbe
$font_color_chart = "#fff"; //Schriftfarbe Diagrammbalken
$chart_color_leistung_1 = "red"; //Farbverlauf Farbe 1
$chart_color_leistung_2 = "orange"; //Farbverlauf Farbe 2
$chart_color_kompressor_1 = "#990303"; //Farbverlauf Farbe 1
$chart_color_kompressor_2 = "#ff0000"; //Farbverlauf Farbe 2
$chart_color_durchfluss_1 = "#0054ff"; //Farbverlauf Farbe 1
$chart_color_durchfluss_2 = "#44a4f5"; //Farbverlauf Farbe 2
$chart_color_luefter_1 = "#13b7f2"; //Farbverlauf Farbe 1
$chart_color_luefter_2 = "#99e4ff"; //Farbverlauf Farbe 2
$verlauf_animation = "gradient_leistung 10s infinite"; //Deaktivieren="none", Aktivieren = "gradient_leistung 10s infinite" (über die 10s kann die geschwindigkeit angepasst werden)
// Ab hier nichts mehr ändern! AUSSER DIE ID IN DER HTML-BOX VARIABLE IN DER LETZTEN ZEILE!
//__________________________________________________________________________________________________________________
// Alle Variablen IDs kommmasepariert ausgeben.
$alle_ids = implode(', ', $config);
//Heizstabanzeige ein- oder ausblenden
$hz_wp_backup_css = $hz_wp_backup ? 'inline' : 'none';
$hz_ww_alle_css = ($hz_ww_1 || $hz_ww_2 || $hz_ww_3) ? 'inline' : 'none';
$hz_alle_css = ($hz_ww_1 == false && $hz_ww_2 == false && $hz_ww_3 == false && $hz_wp_backup == false) ? 'none' : 'inline';
$hz_ww_1_css = $hz_ww_1 ? 'inline' : 'none';
$hz_ww_2_css = $hz_ww_2 ? 'inline' : 'none';
$hz_ww_3_css = $hz_ww_3 ? 'inline' : 'none';
// JAZ ein- oder ausblenden
$wp_jaz_heizen_css = $wp_jaz_heizen ? 'inline' : 'none';
$wp_jaz_ww_css = $wp_jaz_ww ? 'inline' : 'none';
$html = '
<!DOCTYPE html> <!-- Deklaration des HTML-Dokumenttyps -->
<html lang="de">
<head>
<script src="'. $fontawesomeurl .'" crossorigin="anonymous"></script>
<style>
:root {
--' . $config['wp_leistung'] . ';
/* Aktuelle Leistung */
--max_heizleistung: '. $wp_leistung_max .'; /* Maximale Heizleistung */
--heizleistung_prozent_round: calc(var(--' . $config['wp_leistung'] . ') / var(--max_heizleistung) * 100%); /* Aktuelle Leistung in Prozent zur maximalen Heizleistung */
--' . $config['wp_kompressor'] . ';
/* Kompressor */
--max_kompressor: '. $wp_kompressor_max .'; /* Maximale Kompressorleistung */
--kompressor_prozent_round: calc(var(--' . $config['wp_kompressor'] . ') / var(--max_kompressor) * 100%); /* Aktuelle Leistung in Prozent zur maximalen Heizleistung */
/* Lüfter */
--' . $config['wp_luefter'] . ';
--max_luefter: '. $wp_luefter_max .'; /* Maximale Lüfterdrehzahl */
--luefter_prozent_round: calc(var(--' . $config['wp_luefter'] . ') / var(--max_luefter) * 100%); /* Aktuelle Lüfterdrehzahl in Prozent zur maximalen Drehzahl */
/* Durchfluss */
--' . $config['wp_durchlauf'] . ';
--max_durchfluss: '. $wp_durchfluss_max .'; /* Maximaler Durchfluss */
--durchfluss_prozent_round: calc(var(--' . $config['wp_durchlauf'] . ') / var(--max_durchfluss) * 100%); /* Aktueller Durchfluss in Prozent zur maximalen Durchflussmenge */
}
body {
margin: 0px;
}
::-webkit-scrollbar {
width: 8px;
}
::-webkit-scrollbar-track {
background: transparent;
}
::-webkit-scrollbar-thumb {
background: transparent;
border-radius: 20px;
}
::-webkit-scrollbar-thumb:hover {
background: #555;
}
.main_container {
width: 100%;
display: flex;
flex-wrap: nowrap;
position: relative;
font-size: '.$fontsize_main.';
box-sizing: border-box;
}
.div1 {
width: 20%;
box-sizing: border-box;
}
.div1 img {
width: 100%;
box-sizing: border-box;
}
.div2 {
width: 80%;
padding: 5px 5px 5px 2.5%;
margin: 0px 0px 0px 2.5%;
box-sizing: border-box;
border-radius: 0px;
border-left: 1px dotted #28cdab;
}
.balkendiagramm {
width: 100%;
display: flex;
position: relative;
margin-bottom: 2%;
box-sizing: border-box;
}
.balken_links_leistung,
.balken_links_durchfluss,
.balken_links_luefterdrehzahl,
.balken_links_kompressor,
.balken_rechts_leistung,
.balken_rechts_durchfluss,
.balken_rechts_luefterdrehzahl,
.balken_rechts_kompressor {
height: calc(var(--div-height) + var(--div-height) /5);
border-radius: calc(var(--div-height) / 4) 0px 0px calc(var(--div-height) / 4);
font-size: '.$fontsize_chart.';
transition: width 2s;
transition-timing-function: ease;
}
@keyframes gradient_leistung {
0% {
background-position: 0 0;
}
100% {
background-position: -200% 0;
}
}
@keyframes gradient_durchfluss {
0% {
background-position: 0 0;
}
100% {
background-position: -200% 0;
}
}
@keyframes gradient_luefterdrehzahl {
0% {
background-position: 0 0;
}
100% {
background-position: -200% 0;
}
}
@keyframes gradient_kompressor {
0% {
background-position: 0 0;
}
100% {
background-position: -200% 0;
}
}
.balken_links_leistung {
width: var(--heizleistung_prozent_round);
background: repeating-linear-gradient(to right, '.$chart_color_leistung_1.' 0%, '.$chart_color_leistung_2.' 50%, '.$chart_color_leistung_1.' 100%);
background-size: 200% auto;
background-position: 0 100%;
animation: '.$verlauf_animation.';
animation-fill-mode: forwards;
animation-timing-function: linear;
}
.balken_links_durchfluss {
width: var(--durchfluss_prozent_round);
background: repeating-linear-gradient(to right, '.$chart_color_durchfluss_1.' 0%, '.$chart_color_durchfluss_2.' 50%, '.$chart_color_durchfluss_1.' 100%);
background-size: 200% auto;
background-position: 0 100%;
animation: '.$verlauf_animation.';
animation-fill-mode: forwards;
animation-timing-function: linear;
}
.balken_links_luefterdrehzahl {
width: var(--luefter_prozent_round);
background: repeating-linear-gradient(to right, '.$chart_color_luefter_1.' 0%, '.$chart_color_luefter_2.' 50%, '.$chart_color_luefter_1.' 100%);
background-size: 200% auto;
background-position: 0 100%;
animation: '.$verlauf_animation.';
animation-fill-mode: forwards;
animation-timing-function: linear;
}
.balken_links_kompressor {
width: var(--kompressor_prozent_round);
background: repeating-linear-gradient(to right, '.$chart_color_kompressor_1.' 0%, '.$chart_color_kompressor_2.' 50%, '.$chart_color_kompressor_1.' 100%);
background-size: 200% auto;
background-position: 0 100%;
animation: '.$verlauf_animation.';
animation-fill-mode: forwards;
animation-timing-function: linear;
}
.balken_links_text {
position: absolute;
top: 50%;
left: 2%;
transform: translate(-0%, -50%);
color: '.$font_color_chart.';
z-index: 2;
padding: 3px;
}
.hz_ww_1 {
display: '.$hz_ww_1_css.';
}
.hz_ww_2 {
display: '.$hz_ww_2_css.';
}
.hz_ww_3 {
display: '.$hz_ww_3_css.';
}
.hz_wp_backup {
display: '.$hz_wp_backup_css.';
}
.hz_ww_alle {
display: '.$hz_ww_alle_css.';
}
.hz_alle {
display: '.$hz_alle_css.';
}
.wp_jaz_heizen {
display: '.$wp_jaz_heizen_css.';
}
.wp_jaz_ww {
display: '.$wp_jaz_ww_css.';
}
.balken_rechts {
width: 100%;
border-radius: calc(var(--div-height) / 4) calc(var(--div-height) / 4);
background: linear-gradient(to right, rgba(135, 135, 135, 0.6) 0%, rgba(135, 135, 135, 0.2) 100%);
overflow: hidden;
}
.status_0 {
color: '.$wp_status_0_color.';
}
.status_1 {
color: '.$wp_status_1_color.';
}
.status_2, {
color: '.$wp_status_2_color.';
}
.status_3 {
color: '.$wp_status_3_color.';
}
.status_4 {
color: '.$wp_status_4_color.';
}
.status_5 {
color: '.$wp_status_5_color.';
}
.status_6 {
color: '.$wp_status_6_color.';
}
.status_7 {
color: '.$wp_status_7_color.';
}
.status_8 {
color: '.$wp_status_8_color.';
}
.status_9 {
color: '.$wp_status_9_color.';
}
@keyframes blink {
0% {
opacity: 0
}
50% {
opacity: 1
}
100% {
opacity: 0
}
}
.container_daten {
display: flex;
flex-wrap: nowrap;
width: 100%;
font-size: '.$fontsize_infos.';
}
.daten_links {
margin-right: 20px;
border: 0px solid #000;
}
.daten_rechts {
border: 0px solid #000;
}
.icon {
color: '.$icon_color.';
}
</style>
</head>
<body>
<div class="main_container">
<div id="div1" class="div1">
</div>
<div class="div2">
<b>Status: </b><span id="' . $config['wp_status'] . '"></span></br>
<b>Modus: </b><span id="' . $config['wp_modus'] . '"></span></br>
<div class="balkendiagramm">
<div class="balken_rechts">
<div class="balken_links_leistung">
<span class="balken_links_text"><b>Leistung: </b> <span id="' . $config['wp_leistung'] . '">0</span> KW</span>
</div>
</div>
</div>
<div class="balkendiagramm">
<div class="balken_rechts">
<div class="balken_links_kompressor">
<span class="balken_links_text"><b>Kompressor: </b><span id="' . $config['wp_kompressor'] . '">0</span> Hz</span>
</div>
</div>
</div>
<div class="balkendiagramm">
<div class="balken_rechts">
<div class="balken_links_durchfluss">
<span class="balken_links_text"><b>Durchfluss: </b><span id="' . $config['wp_durchlauf'] . '">0</span> l/h</span>
</div>
</div>
</div>
<div class="balkendiagramm">
<div class="balken_rechts">
<div class="balken_links_luefterdrehzahl">
<span class="balken_links_text"><b>Lüfterdrehzahl: </b><span id="' . $config['wp_luefter'] . '">0</span> rpm</span>
</div>
</div>
</div>
<div class="container_daten">
<div class="daten_links">
JAZ:</br>
COP:</br>
Verbrauch:</br>
Temp.:</br>
<span class="hz_alle">Heizstäbe: </span></div>
<div class="daten_rechts">
<i class="fa-solid fa-house fa-sm icon" ></i> <span id="' . $config['wp_jaz'] . '"></span><span class="wp_jaz_heizen"> <i class="fa-solid fa-fire-flame-curved fa-sm icon"></i> <span id="' . $config['wp_jaz_heizung'] . '"></span></span><span class="wp_jaz_ww"> <i class="fa-solid fa-droplet fa-sm icon"></i> <span id="' . $config['wp_jaz_ww'] . '"></span></span></br>
<i class="fa-solid fa-fire-flame-curved fa-sm icon"></i> <span id="' . $config['wp_cop'] . '">0</span></br>
<i class="fa-solid fa-bolt fa-sm icon"></i> <span id="' . $config['wp_verbrauch'] . '"></span> Watt, <i class="fa-solid fa-bolt fa-sm icon"></i> Heute: <span id="' . $config['wp_verbrauch_heute'] . '"></span> kWh</br>
<i class="fa-solid fa-tree fa-sm icon"></i> <span id="' . $config['wp_temp_aussen'] . '">0</span>°C <i class="fa-solid fa-droplet fa-sm icon"></i> <span id="' . $config['wp_temp_ww'] . '">0</span>°C <i class="fa-solid fa-circle-down fa-sm icon"></i> <span id="' . $config['wp_temp_vl'] . '">0</span>°C <i class="fa-solid fa-circle-up fa-sm icon"></i> <span id="' . $config['wp_temp_rl'] . '">0</span>°C</br>
<span class="hz_wp_backup"><i class="fa-solid fa-fan fa-sm icon"></i> WP: <span id="' . $config['wp_hz_backup'] . '"></span> </span><span class="hz_ww_alle"><i class="fa-solid fa-droplet fa-sm icon"></i> WW-Speicher: <span class="hz_ww_1" id="' . $config['wp_hz_ww_1'] . '"></span> <span class="hz_ww_2" id="' . $config['wp_hz_ww_2'] . '"></span> <span class="hz_ww_3" id="' . $config['wp_hz_ww_3'] . '"></span></span>
</div></div>
</div>
</div>
<script type="text/javascript" charset="UTF-8">
//Diagrammbalken-Höhe automatisch an die Schriftgröße anpassen
var spanElement = document.querySelector(\'.balken_links_text\');
var divElement = document.querySelectorAll(\'.balken_links_leistung, .balken_links_durchfluss, .balken_links_luefterdrehzahl, .balken_rechts_leistung, .balken_rechts_durchfluss, .balken_rechts_luefterdrehzahl\');
var root = document.documentElement; // HTML-Dokument
// Ermittle die Höhe des span-Elements
var spanHeight = spanElement.clientHeight;
// Setze eine CSS-Variable mit der Höhe des span-Elements
root.style.setProperty(\'--div-height\', spanHeight + \'px\');
</script>
<script type="text/javascript" charset="UTF-8">
var baseURL = document.baseURI;
var username = \''.$username.'\';
var wf_password = \''.$wf_password.'\';
var fern_password = \''.$fern_password.'\';
var serverAddressLocal = \''.$serverAddressLocal.'\';
var serverAddressConnect = \''.$serverAddressConnect.'\';
var serverPort = \''.$port.'\';
var variableIDs = ['. $alle_ids .'];
var wfid = \''.$webfront_id.'\';
// Create basic authentication string
var credentials = btoa(username + \':\' + fern_password);
// Function to handle JSON-RPC requests
const handleJSONRPCRequest = async (rpcURL, request) => {
try {
const response = await fetch(rpcURL, {
method: \'POST\',
headers: {
\'Authorization\': \'Basic \' + credentials,
\'Content-Type\': \'application/json\',
},
body: JSON.stringify(request),
});
if (response.ok) {
const data = await response.json();
return data;
} else {
console.error(\'Fehler bei der Anfrage: \' + response.statusText);
return null;
}
} catch (error) {
console.error(\'Fehler bei der Anfrage: \' + error.message);
return null;
}
};
// Main function to process JSON-RPC requests
const processJSONRPCRequests = async () => {
if (baseURL.includes(\'ipmagic.de\')) {
rpcURL = \'https://\' + serverAddressConnect + \'/api/\';
} else {
rpcURL = \'http://\' + serverAddressLocal + \':\' + serverPort + \'/api/\';
}
// Process JSON-RPC requests
for (let index = 0; index < variableIDs.length; index++) {
const variableID = variableIDs[index];
// Define your JSON-RPC request
const request = {
jsonrpc: \'2.0\',
method: \'GetValue\',
params: [variableID],
id: index + 1,
};
// Handle the JSON-RPC request
const data = await handleJSONRPCRequest(rpcURL, request);
if (data) {
// Data processing logic here
var value = data.result;
var divElement = document.getElementById(variableID.toString());
if (divElement) {
// Deine Datenverarbeitungslogik hier
if (variableID === ' . $config['wp_status'] . ') {
var statusMapping = {
0: { text: \''.$wp_status_text0.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_0.'\' },
1: { text: \''.$wp_status_text1.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_1.'\' },
2: { text: \''.$wp_status_text2.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_2.'\' },
3: { text: \''.$wp_status_text3.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_3.'\' },
4: { text: \''.$wp_status_text4.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_4.'\' },
5: { text: \''.$wp_status_text5.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_5.'\' },
6: { text: \''.$wp_status_text6.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_6.'\' },
7: { text: \''.$wp_status_text7.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_7.'\' },
8: { text: \''.$wp_status_text8.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_8.'\' },
9: { text: \''.$wp_status_text9.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_9.'\' },
};
if (statusMapping[value]) {
divElement.innerHTML = \'<span class="status_\' + value + \'">\' + statusMapping[value].text + \'</span>\';
var div1 = document.getElementById(\'div1\');
div1.innerHTML = \'<img src="\' + statusMapping[value].image + \'"/>\';
}
} else if (variableID === ' . $config['wp_modus'] . ') {
var valueMapping = {
0: \''.$wp_modus_text0.'\',
1: \''.$wp_modus_text1.'\',
2: \''.$wp_modus_text2.'\',
3: \''.$wp_modus_text3.'\',
4: \''.$wp_modus_text4.'\',
5: \''.$wp_modus_text5.'\',
6: \''.$wp_modus_text6.'\',
7: \''.$wp_modus_text7.'\',
8: \''.$wp_modus_text8.'\',
9: \''.$wp_modus_text9.'\',
};
divElement.innerHTML = valueMapping[value] || value;
} else if (variableID === ' . $config['wp_hz_backup'] . ' || variableID === ' . $config['wp_hz_ww_1'] . ' || variableID === ' . $config['wp_hz_ww_2'] . ' || variableID === ' . $config['wp_hz_ww_3'] . ') {
var valueHtml = value ? \'<i class="fa-solid fa-circle fa-sm icon"></i>\' : \'<i class="fa-regular fa-circle fa-sm icon"></i>\';
divElement.innerHTML = valueHtml;
} else {
// Check for decimal places
if (value.toString().includes(\'.\')) {
// Round the value to two decimal places
value = parseFloat(value).toFixed(2);
}
divElement.textContent = value;
// Update the CSS variables
var cssVariableName = \'--\' + variableID;
var root = document.documentElement;
root.style.setProperty(cssVariableName, value);
}
} else {
console.error(\'Ungültiges JSON-Format oder fehlende Daten.\');
}
}
}
};
// Rufen Sie die Hauptfunktion einmalig auf, um die Daten zu verarbeiten
processJSONRPCRequests();
</script>
<script type="text/javascript" charset="UTF-8">
var websocketURL = baseURL.includes(\'ipmagic.de\')
? \'wss://\' + serverAddressConnect + \'/wfc/\' + wfid + \'/api/\'
: \'ws://\' + serverAddressLocal + \':\' + serverPort + \'/wfc/\' + wfid + \'/api/\';
// Jetzt den `websocketURL` verwenden, um die WebSocket-Verbindung zu erstellen
var connection = new WebSocket(websocketURL, [encodeURIComponent(btoa(\'webfront:\' + wf_password))]);
// Wenn die Verbindung geöffnet ist
connection.onopen = function(event) {
console.log(\'WebSocket-Verbindung geöffnet.\');
};
// Funktion zur Verarbeitung von WebSocket-Nachrichten
function processWebSocketMessage(event) {
var data = JSON.parse(event.data); // Konvertieren Sie die Daten in ein JSON-Objekt
// Überprüfen Sie, ob die CSS-Variable vorhanden ist
var senderID = data.SenderID;
var cssVariableName = \'--\' + senderID;
var root = document.documentElement; // Verwenden Sie document.documentElement, um auf das :root-Pseudoelement zuzugreifen
// Den numerischen Wert aus dem "Data"-Array extrahieren
var numericValue = data.Data[0];
if (getComputedStyle(root).getPropertyValue(cssVariableName)) {
// Setzen Sie den Wert in die CSS-Variable
root.style.setProperty(cssVariableName, numericValue);
}
// Weitere Verarbeitung der Nachrichten und Aktualisierung der HTML-Elemente
if (senderID === ' . $config['wp_leistung'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_leistung'] . '\');
resultDiv.innerHTML = parseFloat(numericValue.toFixed(2));
}
// Kompressor Text im Balken aktualisieren
else if (senderID === ' . $config['wp_kompressor'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_kompressor'] . '\');
resultDiv.innerHTML = numericValue;
}
// Lüfterdrehzahl Text im Balken aktualisieren
else if (senderID === ' . $config['wp_luefter'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_luefter'] . '\');
resultDiv.innerHTML = numericValue;
}
// Durchflussmenge Text im Balken aktualisieren
else if (senderID === ' . $config['wp_durchlauf'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_durchlauf'] . '\');
numericValue = numericValue;
resultDiv.innerHTML = numericValue;
}
// JAZ gesamt Text Aktualisieren
else if (senderID === ' . $config['wp_jaz'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_jaz'] . '\');
resultDiv.innerHTML = parseFloat(numericValue.toFixed(2));
}
// JAZ Heizen Text Aktualisieren
else if (senderID === ' . $config['wp_jaz_heizung'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_jaz_heizung'] . '\');
resultDiv.innerHTML = parseFloat(numericValue.toFixed(2));
}
// JAZ WW Text Aktualisieren
else if (senderID === ' . $config['wp_jaz_ww'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_jaz_ww'] . '\');
resultDiv.innerHTML = parseFloat(numericValue.toFixed(2));
}
// COP Heizen Text Aktualisieren
else if (senderID === ' . $config['wp_cop'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_cop'] . '\');
resultDiv.innerHTML = parseFloat(numericValue.toFixed(2));
}
// Temperatur Außen Text Aktualisieren
else if (senderID === ' . $config['wp_temp_aussen'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_temp_aussen'] . '\');
resultDiv.innerHTML = numericValue;
}
// Temperatur WW Text Aktualisieren
else if (senderID === ' . $config['wp_temp_ww'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_temp_ww'] . '\');
resultDiv.innerHTML = numericValue;
}
// Temperatur Vorlauf Text Aktualisieren
else if (senderID === ' . $config['wp_temp_vl'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_temp_vl'] . '\');
resultDiv.innerHTML = numericValue;
}
// Temperatur Rücklauf Text Aktualisieren
else if (senderID === ' . $config['wp_temp_rl'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_temp_rl'] . '\');
resultDiv.innerHTML = numericValue;
}
// Heizstab Backup
else if (senderID === ' . $config['wp_hz_backup'] . ') {
var numericValue = numericValue ? \'<i class="fa-solid fa-circle fa-sm icon"></i>\' : \'<i class="fa-regular fa-circle fa-sm icon"></i>\';
var resultDiv = document.getElementById(\'' . $config['wp_hz_backup'] . '\');
resultDiv.innerHTML = numericValue;
}
// Heizstab 1 WW
else if (senderID === ' . $config['wp_hz_ww_1'] . ') {
var numericValue = numericValue ? \'<i class="fa-solid fa-circle fa-sm icon"></i>\' : \'<i class="fa-regular fa-circle fa-sm icon"></i>\';
var resultDiv = document.getElementById(\'' . $config['wp_hz_ww_1'] . '\');
resultDiv.innerHTML = numericValue;
}
// Heizstab 2 WW
else if (senderID === ' . $config['wp_hz_ww_2'] . ') {
var numericValue = numericValue ? \'<i class="fa-solid fa-circle fa-sm icon"></i>\' : \'<i class="fa-regular fa-circle fa-sm icon"></i>\';
var resultDiv = document.getElementById(\'' . $config['wp_hz_ww_2'] . '\');
resultDiv.innerHTML = numericValue;
}
// Heizstab 3 WW
else if (senderID === ' . $config['wp_hz_ww_3'] . ') {
var numericValue = numericValue ? \'<i class="fa-solid fa-circle fa-sm icon"></i>\' : \'<i class="fa-regular fa-circle fa-sm icon"></i>\';
var resultDiv = document.getElementById(\'' . $config['wp_hz_ww_3'] . '\');
resultDiv.innerHTML = numericValue;
}
else if (senderID === ' . $config['wp_status'] . ') {
var divElement = document.getElementById(\'' . $config['wp_status'] . '\');
var statusMapping = {
0: { text: \''.$wp_status_text0.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_0.'\' },
1: { text: \''.$wp_status_text1.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_1.'\' },
2: { text: \''.$wp_status_text2.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_2.'\' },
3: { text: \''.$wp_status_text3.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_3.'\' },
4: { text: \''.$wp_status_text4.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_4.'\' },
5: { text: \''.$wp_status_text5.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_5.'\' },
6: { text: \''.$wp_status_text6.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_6.'\' },
7: { text: \''.$wp_status_text7.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_7.'\' },
8: { text: \''.$wp_status_text8.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_8.'\' },
9: { text: \''.$wp_status_text9.'\', image: baseURL + \''.$image_pfad.''.$wp_status_image_9.'\' },
};
if (statusMapping[numericValue]) {
divElement.innerHTML = \'<span class="status_\' + numericValue + \'">\' + statusMapping[numericValue].text + \'</span>\';
var div1 = document.getElementById(\'div1\');
div1.innerHTML = \'<img src="\' + statusMapping[numericValue].image + \'"/>\';
}
}
else if (senderID === ' . $config['wp_modus'] . ') {
var divElement = document.getElementById(\'' . $config['wp_modus'] . '\');
var statusMapping = {
0: \''.$wp_modus_text0.'\',
1: \''.$wp_modus_text1.'\',
2: \''.$wp_modus_text2.'\',
3: \''.$wp_modus_text3.'\',
4: \''.$wp_modus_text4.'\',
5: \''.$wp_modus_text5.'\',
6: \''.$wp_modus_text6.'\',
7: \''.$wp_modus_text7.'\',
8: \''.$wp_modus_text8.'\',
9: \''.$wp_modus_text9.'\',
};
divElement.innerHTML = valueMapping[numericValue] || value;
}
}
// Wenn eine Nachricht empfangen wird
connection.onmessage = processWebSocketMessage;
// Wenn ein Fehler auftritt
connection.onerror = function(event) {
console.error(\'WebSocket-Fehler: \' + event);
};
// Wenn die Verbindung geschlossen wird
connection.onclose = function(event) {
console.log(\'WebSocket-Verbindung geschlossen.\');
};
</script>';
//HTML Code in Stringvariable schreiben
Setvalue(26743, $html);

![]()