So Fernzugriff gerade noch mal Kontrolliert, der funzt und Passwort wird auch benötigt.
Heizstäbe habe ich auf false gesetzt
So Fernzugriff gerade noch mal Kontrolliert, der funzt und Passwort wird auch benötigt.
Heizstäbe habe ich auf false gesetzt
Scheinbar gibt es noch ein Problem mit den Sicherheitseinstellungen des Webservers. Dies verhindert momentan eine API Verbindung über eine HTMLBox. Temporäre Lösung: bei den Spezialschaltern die ServerSecurity deaktivieren. Danach werden übrigens auch die Schriften korrekt geladen.
Hallo,
erst einmal ein großes Lob, das sieht sehr schick aus, und ich habe mich auch endlich mal mit dem JAZ und COP beschäftigt ![]()
Ich habe hier immer das Problem, das die Bilder nicht laden, ich nutze allerdings eine SymBox.
Und wenn ich die Seite aufrufe möchte das System das ich mich anmelde

Das mit dem Spezialschalter habe ich ausgetestet, aber da verändert sich nichts.
Viele Grüße
Dominik
da bin ich etwas überfragt.
Hast du mal deine Fernzugriffs-Zugangsdaten getestet? oder die vom Webfront?
Gruß Stephan
Hi, habe beides getestet, über den Browser und über die App.
Die Bilder liegen bei der Symbox unter Data/symcon/user….
Viele Grüße
Dominik
Hallo Zusammen,
hier eine neue Version mit folgenden Änderungen:
Heizstäbe WW-Speicher: Wenn man einen oder zwei deaktiviert wird nur das Icon ausgeblendet. Wenn alle drei deaktiviert sind wird der komplette Schriftzug „WW-Speicher:“ inkl. der drei Icon ausgeblendet. Wenn der WP-Heizstab auch deaktiviert wird verschwindet die komplette Zeile „Heizstäbe“.
COP:
Da gibt es jetzt nur noch einen Wert der angezeigt wird. Keine Konfigurationsmöglichkeit. Da kann sich jeder selbst eine Variable erstellen die den entsprechenden Wert abbildet falls nötig.
JAZ:
Die Punkte JAZ WW und JAZ Heizen können einzeln deaktiviert werden. Der Hauptpunkt JAZ gesamt kann nicht deaktiviert werden.
Bilder:
wp_webp.zip (52,1 KB)
(Neue Bilder, jetzt im webp Format.)
Viel Spaß beim Testen.
HINWEIS: Momentan verhindern die Sicherheitseinstellungen des Webservers ein Abfragen der API aus einer HTML Box. Dies lässt sich momentan nur umgehen indem ihr bei den Spezialschaltern (in der IPS Konsole) den Schalter ServerSecurity deaktiviert. Dieser Fehler verhindert auch das laden der korrekten Schriften in der HTML Box.
<?php
/*
Anleitung:
Vorbereitung:
- Die WP Bilder müssen im entsprechenden Pfad abgelegt werden.
- Es muss ein Fernzugriffs-Passwort gesetzt sein
- Es muss ein Webfront-Passwort gesetzt sein
- Alle hier verwendeten Variablen müssen irgendwo im Webfront verwendet werden, sonst hat der Webfront Websocket keinen Zugriff auf diese Variablen. Am einfachsten ist es, im Webfront eine Kategorie anzulegen. In diese Kategorie erstellt ihr Links zu allen Variablen oder Instanzen, die die Variablen enthalten. Die Kategorie kann über "Objekt bearbeiten" auf Unsichtbar und deaktiviert gestellt werden. (gibt es hier für eine elegantere Lösung? Bitte im Forum posten.)
- Im nächsten Schritt müssen alle Variablen-IDs im $config Array eingetragen werden.
- Für den Status und Modus werden Integer erwartet: 0-9
Wärmepumpenstatus: 0=AUS, 3=Heizen, 4=Abtauen, 5=Warmwasser. Das kann aber angepasst werden. Es können bis zu 10 eigenen Stati definiert werden (Text, Textfarbe und WP Bild)
Wärmepumpen Modus: 0=Normal, 1=Silent, 2=Eco. Es können bis zu 10 eigenen Modi definiert werden (Text)
Icon:
Für die Icon verwende ich Font Awesome. Bitte auf der Webseite kostenlos Anmelden und unter https://fontawesome.com/start sich den "Kit embed code" schicken lassen.
Der sollte wie folgt aussehen:
<script src="https://kit.fontawesome.com/xxxxxxxxxxxx.js" crossorigin="anonymous"></script>
Die URL bitte hier eintragen:
*/
$fontawesomeurl = "https://kit.fontawesome.com/xxxxxxxxxxxxxxxx.js";
// Variablen IDs konfigurieren
// Hier die entsprechende Variablen-ID eintragen.
// Wird ein Wert NICHT benötigt, bitte 0 eintragen.
$config = array(
'wp_status' => 14983, // Statusanzeige WP (Integer: 0=AUS, 3=Heizen, 4=Abtauen, 5=Warmwasser)
'wp_modus' => 41747, // Modus WP (Integer: 0=Normal, 1=Silent, 2=Eco)
'wp_temp_aussen' => 41468, // Außentemperatur
'wp_temp_ww' => 22043, // Temperatur Trinkwasserspeicher
'wp_temp_vl' => 37910, // Temperatur WP Vorlauf
'wp_temp_rl' => 27204, // Temperatur WP Rücklauf
'wp_hz_backup' => 58032, // Status Heizstab Backupheater (true=an, false=aus)
'wp_hz_ww_1' => 21501, // Status Heizstab Trinkwasserspeicher Phase 1 (true=an, false=aus)
'wp_hz_ww_2' => 56712, // Status Heizstab Trinkwasserspeicher Phase 2 (true=an, false=aus)
'wp_hz_ww_3' => 39438, // Status Heizstab Trinkwasserspeicher Phase 3 (true=an, false=aus)
'wp_durchlauf' => 23549, // Durchfluss in Litern/h
'wp_luefter' => 33890, // Drehzahl Lüfter in rpm
'wp_kompressor' => 19570, // Kompressorleistung in Hz
'wp_cop' => 54403, // COP Heizung
'wp_jaz' => 33510, // JAZ
'wp_jaz_heizung' => 59006, // JAZ Heizung
'wp_jaz_ww' => 16842, // JAZ Trinkwasser
'wp_leistung' => 20303, // Aktuelle Heizleistung in kW
'wp_verbrauch' => 25434, // Aktueller Verbrauch in Watt
'wp_verbrauch_heute' => 17601 // Verbrauch aktueller Tag in kWh
);
// Zugangsdaten für den Webfront Websocket und die JSON RPC API
$username = "max.mustermann@mail.com"; // E-Mailadresse (IPS Lizenzadresse)
$wf_password = ""; // Webfront Passwort
$fern_password = ""; // Fernzugriff Passwort
$serverAddress = "192.168.0.134"; // IP-Adresse vom Symcon-Rechner
$port = "3777";
$webfront_id = "11891"; // ID der Webfront Instanz
// Heizstabanzeige:
// WW-Speicher: 1-3 "Heizstäbe", true = wird angezeigt, false = wird ausgeblendet
// WP: 1 Heizstab
// Wenn alle Heizstäbe false sind wird die komplette Zeile "Heizstäbe" ausgeblendet
$hz_wp_backup = true; // Heizstab Wärmepumpe
$hz_ww_1 = true; // WW-Speicher Heizstab 1
$hz_ww_2 = true; // WW-Speicher Heizstab 2
$hz_ww_3 = true; // WW-Speicher Heizstab 3
// JAZ:
// Möglich ist das Anzeigen von 3 Werten. Gesamt, Heizen, WW (Gesamt wird immer angezeigt)
// true = wird angezeigt, false = wird ausgeblendet
$wp_jaz_heizen = true; // JAZ Heizen
$wp_jaz_ww = true; // JAZ WW
// Status und Modus definieren
// WP Status
$wp_status_text0 = "Aus"; // Integer 0
$wp_status_0_color = ""; // Integer 0 Farbe
$wp_status_image_0 = "wp_aus.png"; // Integer 0 Bild
$wp_status_text1 = "Statustext"; // Integer 1
$wp_status_1_color = ""; // Integer 1 Farbe
$wp_status_image_1 = "wp_aus.png"; // Integer 1 Bild
$wp_status_text2 = "Statustext"; // Integer 2
$wp_status_2_color = ""; // Integer 2 Farbe
$wp_status_image_2 = "wp_aus.png"; // Integer 2 Bild
$wp_status_text3 = "Heizen"; // Integer 3
$wp_status_3_color = ""; // Integer 3 Farbe
$wp_status_image_3 = "wp_an_heizen.gif"; // Integer 3 Bild
$wp_status_text4 = "Abtauen"; // Integer 4
$wp_status_4_color = "#03a1fc"; // Integer 4 Farbe
$wp_status_image_4 = "wp_an_heizen.gif"; // Integer 4 Bild
$wp_status_text5 = "Warmwasser"; // Integer 5
$wp_status_5_color = "#fc9003"; // Integer 5 Farbe
$wp_status_image_5 = "wp_an_ww.gif"; // Integer 5 Bild
$wp_status_text6 = "Statustext"; // Integer 6
$wp_status_6_color = ""; // Integer 6 Farbe
$wp_status_image_6 = "wp_aus.png"; // Integer 6 Bild
$wp_status_text7 = "Statustext"; // Integer 7
$wp_status_7_color = ""; // Integer 7 Farbe
$wp_status_image_7 = "wp_aus.png"; // Integer 7 Bild
$wp_status_text8 = "Statustext"; // Integer 8
$wp_status_8_color = ""; // Integer 8 Farbe
$wp_status_image_8 = "wp_aus.png"; // Integer 8 Bild
$wp_status_text9 = "Statustext"; // Integer 9
$wp_status_9_color = ""; // Integer 9 Farbe
$wp_status_image_9 = "wp_aus.png"; // Integer 9 Bild
// WP Modus
$wp_modus_text0 = "Normal"; // Integer 0
$wp_modus_text1 = "Silent"; // Integer 1
$wp_modus_text2 = "Eco"; // Integer 2
$wp_modus_text3 = "Modustext"; // Integer 3
$wp_modus_text4 = "Modustext"; // Integer 4
$wp_modus_text5 = "Modustext"; // Integer 5
$wp_modus_text6 = "Modustext"; // Integer 6
$wp_modus_text7 = "Modustext"; // Integer 7
$wp_modus_text8 = "Modustext"; // Integer 8
$wp_modus_text9 = "Modustext"; // Integer 9
//Maximalwerte der Wärmepumpe
$wp_leistung_max = "7"; // in KW
$wp_kompressor_max = "75"; // in Hz
$wp_durchfluss_max = "1700"; // in l/h
$wp_luefter_max = "650"; // rpm
// Ab hier nichts mehr ändern! AUSSER DIE ID IN DER HTML-BOX VARIABLE IN DER LETZTEN ZEILE!
//__________________________________________________________________________________________________________________
// Alle Variablen IDs kommmasepariert ausgeben.
$alle_ids = implode(', ', $config);
//Heizstabanzeige ein- oder ausblenden
$hz_wp_backup_css = $hz_wp_backup ? 'inline' : 'none';
$hz_ww_alle_css = ($hz_ww_1 || $hz_ww_2 || $hz_ww_3) ? 'inline' : 'none';
$hz_alle_css = ($hz_ww_1 == false && $hz_ww_2 == false && $hz_ww_3 == false && $hz_wp_backup == false) ? 'none' : 'inline';
$hz_ww_1_css = $hz_ww_1 ? 'inline' : 'none';
$hz_ww_2_css = $hz_ww_2 ? 'inline' : 'none';
$hz_ww_3_css = $hz_ww_3 ? 'inline' : 'none';
// JAZ ein- oder ausblenden
$wp_jaz_heizen_css = $wp_jaz_heizen ? 'inline' : 'none';
$wp_jaz_ww_css = $wp_jaz_ww ? 'inline' : 'none';
$html = '
<!DOCTYPE html> <!-- Deklaration des HTML-Dokumenttyps -->
<html lang="de">
<head>
<script src="'. $fontawesomeurl .'" crossorigin="anonymous"></script>
<style>
:root {
--' . $config['wp_leistung'] . ';
/* Aktuelle Leistung */
--max_heizleistung: '. $wp_leistung_max .'; /* Maximale Heizleistung */
--heizleistung_prozent_round: calc(var(--' . $config['wp_leistung'] . ') / var(--max_heizleistung) * 100%); /* Aktuelle Leistung in Prozent zur maximalen Heizleistung */
--' . $config['wp_kompressor'] . ';
/* Kompressor */
--max_kompressor: '. $wp_kompressor_max .'; /* Maximale Kompressorleistung */
--kompressor_prozent_round: calc(var(--' . $config['wp_kompressor'] . ') / var(--max_kompressor) * 100%); /* Aktuelle Leistung in Prozent zur maximalen Heizleistung */
/* Lüfter */
--' . $config['wp_luefter'] . ';
--max_luefter: '. $wp_luefter_max .'; /* Maximale Lüfterdrehzahl */
--luefter_prozent_round: calc(var(--' . $config['wp_luefter'] . ') / var(--max_luefter) * 100%); /* Aktuelle Lüfterdrehzahl in Prozent zur maximalen Drehzahl */
/* Durchfluss */
--' . $config['wp_durchlauf'] . ';
--max_durchfluss: '. $wp_durchfluss_max .'; /* Maximaler Durchfluss */
--durchfluss_prozent_round: calc(var(--' . $config['wp_durchlauf'] . ') / var(--max_durchfluss) * 100%); /* Aktueller Durchfluss in Prozent zur maximalen Durchflussmenge */
}
body {
margin: 0px;
}
::-webkit-scrollbar {
width: 8px;
}
::-webkit-scrollbar-track {
background: transparent;
}
::-webkit-scrollbar-thumb {
background: transparent;
border-radius: 20px;
}
::-webkit-scrollbar-thumb:hover {
background: #555;
}
.main_container {
width: 100%;
display: flex;
flex-wrap: nowrap;
position: relative;
font-size: 0.9em;
box-sizing: border-box;
}
.div1 {
width: 20%;
box-sizing: border-box;
}
.div1 img {
width: 100%;
box-sizing: border-box;
}
.div2 {
width: 80%;
padding: 5px 5px 5px 2.5%;
margin: 0px 0px 0px 2.5%;
box-sizing: border-box;
border-radius: 0px;
border-left: 1px dotted #28cdab;
}
.balkendiagramm {
width: 100%;
display: flex;
position: relative;
margin-bottom: 2%;
box-sizing: border-box;
}
.balken_links_leistung,
.balken_links_durchfluss,
.balken_links_luefterdrehzahl,
.balken_links_kompressor,
.balken_rechts_leistung,
.balken_rechts_durchfluss,
.balken_rechts_luefterdrehzahl,
.balken_rechts_kompressor {
height: var(--div-height);
border-radius: calc(var(--div-height) / 4) 0px 0px calc(var(--div-height) / 4);
font-size: 0.9em;
transition: width 2s;
transition-timing-function: ease;
}
@keyframes gradient_leistung {
0% {
background-position: 0 0;
}
100% {
background-position: -200% 0;
}
}
@keyframes gradient_durchfluss {
0% {
background-position: 0 0;
}
100% {
background-position: -200% 0;
}
}
@keyframes gradient_luefterdrehzahl {
0% {
background-position: 0 0;
}
100% {
background-position: -200% 0;
}
}
@keyframes gradient_kompressor {
0% {
background-position: 0 0;
}
100% {
background-position: -200% 0;
}
}
.balken_links_leistung {
width: var(--heizleistung_prozent_round);
background: repeating-linear-gradient(to right, red 0%, orange 50%, red 100%);
background-size: 200% auto;
background-position: 0 100%;
animation: gradient_leistung 10s infinite;
animation-fill-mode: forwards;
animation-timing-function: linear;
}
.balken_links_durchfluss {
width: var(--durchfluss_prozent_round);
background: repeating-linear-gradient(to right, #0054ff 0%, #44a4f5 50%, #0054ff 100%);
background-size: 200% auto;
background-position: 0 100%;
animation: gradient_durchfluss 5s infinite;
animation-fill-mode: forwards;
animation-timing-function: linear;
}
.balken_links_luefterdrehzahl {
width: var(--luefter_prozent_round);
background: repeating-linear-gradient(to right, #13b7f2 0%, #99e4ff 50%, #13b7f2 100%);
background-size: 200% auto;
background-position: 0 100%;
animation: gradient_luefterdrehzahl 5s infinite;
animation-fill-mode: forwards;
animation-timing-function: linear;
}
.balken_links_kompressor {
width: var(--kompressor_prozent_round);
background: repeating-linear-gradient(to right, #990303 0%, #ff0000 50%, #990303 100%);
background-size: 200% auto;
background-position: 0 100%;
animation: gradient_kompressor 5s infinite;
animation-fill-mode: forwards;
animation-timing-function: linear;
}
.balken_links_text {
position: absolute;
top: 50%;
left: 2%;
transform: translate(-0%, -50%);
color: white;
z-index: 2;
padding: 3px;
}
.hz_ww_1 {
display: ' . $hz_ww_1_css . ';
}
.hz_ww_2 {
display: ' . $hz_ww_2_css . ';
}
.hz_ww_3 {
display: ' . $hz_ww_3_css . ';
}
.hz_wp_backup {
display: ' . $hz_wp_backup_css . ';
}
.hz_ww_alle {
display: ' . $hz_ww_alle_css. ';
}
.hz_alle {
display: ' . $hz_alle_css. ';
}
.wp_jaz_heizen {
display: ' . $wp_jaz_heizen_css. ';
}
.wp_jaz_ww {
display: ' . $wp_jaz_ww_css. ';
}
.balken_rechts {
width: 100%;
border-radius: calc(var(--div-height) / 4) calc(var(--div-height) / 4);
background: linear-gradient(to right, rgba(135, 135, 135, 0.6) 0%, rgba(135, 135, 135, 0.2) 100%);
overflow: hidden;
}
.status_0 {
color: ' . $wp_status_0_color . ';
}
.status_1 {
color: ' . $wp_status_1_color . ';
}
.status_2, {
color: ' . $wp_status_2_color . ';
}
.status_3 {
color: ' . $wp_status_3_color . ';
}
.status_4 {
color: ' . $wp_status_4_color . ';
}
.status_5 {
color: ' . $wp_status_5_color . ';
}
.status_6 {
color: ' . $wp_status_6_color . ';
}
.status_7 {
color: ' . $wp_status_7_color . ';
}
.status_8 {
color: ' . $wp_status_8_color . ';
}
.status_9 {
color: ' . $wp_status_9_color . ';
}
@keyframes blink {
0% {
opacity: 0
}
50% {
opacity: 1
}
100% {
opacity: 0
}
}
.container_daten {
display: flex;
flex-wrap: nowrap;
width: 100%;
}
.daten_links {
margin-right: 20px;
border: 0px solid #000;
}
.daten_rechts {
border: 0px solid #000;
}
</style>
</head>
<body>
<div class="main_container">
<div id="div1" class="div1">
</div>
<div class="div2">
<b>Status: </b><span id="' . $config['wp_status'] . '"></span></br>
<b>Modus: </b><span id="' . $config['wp_modus'] . '"></span></br>
<div class="balkendiagramm">
<div class="balken_rechts">
<div class="balken_links_leistung">
<span class="balken_links_text"><b>Leistung: </b> <span id="' . $config['wp_leistung'] . '">0</span> KW</span>
</div>
</div>
</div>
<div class="balkendiagramm">
<div class="balken_rechts">
<div class="balken_links_kompressor">
<span class="balken_links_text"><b>Kompressor: </b><span id="' . $config['wp_kompressor'] . '">0</span> Hz</span>
</div>
</div>
</div>
<div class="balkendiagramm">
<div class="balken_rechts">
<div class="balken_links_durchfluss">
<span class="balken_links_text"><b>Durchfluss: </b><span id="' . $config['wp_durchlauf'] . '">0</span> l/h</span>
</div>
</div>
</div>
<div class="balkendiagramm">
<div class="balken_rechts">
<div class="balken_links_luefterdrehzahl">
<span class="balken_links_text"><b>Lüfterdrehzahl: </b><span id="' . $config['wp_luefter'] . '">0</span> rpm</span>
</div>
</div>
</div>
<div class="container_daten">
<div class="daten_links">
JAZ:</br>
COP:</br>
Verbrauch:</br>
Temp.:</br>
<span class="hz_alle">Heizstäbe: </span></div>
<div class="daten_rechts">
<i class="fa-solid fa-house fa-sm" style="color: #26d4b9;"></i> <span id="' . $config['wp_jaz'] . '"></span><span class="wp_jaz_heizen"> <i class="fa-solid fa-fire-flame-curved fa-sm" style="color: #26d4b9;"></i> <span id="' . $config['wp_jaz_heizung'] . '"></span></span><span class="wp_jaz_ww"> <i class="fa-solid fa-droplet fa-sm" style="color: #26d4b9;"></i> <span id="' . $config['wp_jaz_ww'] . '"></span></span></br>
<i class="fa-solid fa-fire-flame-curved fa-sm" style="color: #26d4b9;"></i> <span id="' . $config['wp_cop'] . '">0</span></br>
<span id="' . $config['wp_verbrauch'] . '"></span> Watt, Heute: <span id="' . $config['wp_verbrauch_heute'] . '"></span> kWh</br>
<i class="fa-solid fa-tree fa-sm" style="color: #26d4b9;"></i> <span id="' . $config['wp_temp_aussen'] . '">0</span>°C <i class="fa-solid fa-droplet fa-sm" style="color: #26d4b9;"></i> <span id="' . $config['wp_temp_ww'] . '">0</span>°C <i class="fa-solid fa-circle-down fa-sm" style="color: #26d4b9;"></i> <span id="' . $config['wp_temp_vl'] . '">0</span>°C <i class="fa-solid fa-circle-up fa-sm" style="color: #26d4b9"></i> <span id="' . $config['wp_temp_rl'] . '">0</span>°C</br>
<span class="hz_wp_backup">WP: <span id="' . $config['wp_hz_backup'] . '"></span> </span><span class="hz_ww_alle">WW-Speicher: <span class="hz_ww_1" id="' . $config['wp_hz_ww_1'] . '"></span> <span class="hz_ww_2" id="' . $config['wp_hz_ww_2'] . '"></span> <span class="hz_ww_3" id="' . $config['wp_hz_ww_3'] . '"></span></span>
</div></div>
</div>
</div>
<script type="text/javascript" charset="UTF-8">
//Diagrammbalken-Höhe automatisch an die Schriftgröße anpassen
var spanElement = document.querySelector(\'.balken_links_text\');
var divElement = document.querySelectorAll(\'.balken_links_leistung, .balken_links_durchfluss, .balken_links_luefterdrehzahl, .balken_rechts_leistung, .balken_rechts_durchfluss, .balken_rechts_luefterdrehzahl\');
var root = document.documentElement; // HTML-Dokument
// Ermittle die Höhe des span-Elements
var spanHeight = spanElement.clientHeight;
// Setze eine CSS-Variable mit der Höhe des span-Elements
root.style.setProperty(\'--div-height\', spanHeight + \'px\');
</script>
<script type="text/javascript" charset="UTF-8">
var username = \'' . $username . '\';
var password = \'' . $fern_password . '\';
var serverAddress = \'' . $serverAddress . '\';
var serverPort = \'' . $port . '\';
var variableIDs = [' . $alle_ids . '];
// Create basic authentication string
var credentials = btoa(username + \':\' + password);
// Construct the URL for the JSON-RPC request
var rpcURL = \'http://\' + serverAddress + \':\' + serverPort + \'/api/\';
// Create JSON-RPC requests for each variable
var jsonRPCRequests = variableIDs.map(function(id, index) {
return {
jsonrpc: \'2.0\',
method: \'GetValue\',
params: [id],
id: index + 1
};
});
// Add code to insert the results into HTML DIVs and update CSS variables
jsonRPCRequests.forEach(function(request, index) {
fetch(rpcURL, {
method: \'POST\',
headers: {
\'Authorization\': \'Basic \' + credentials,
\'Content-Type\': \'application/json\'
},
body: JSON.stringify(request)
})
.then(response => response.json())
.then(data => {
if (data.error) {
console.error(\'Fehler bei Anfrage \' + (index + 1) + \': \' + data.error.message);
} else {
var value = data.result;
var variableID = variableIDs[index];
var divElement = document.getElementById(variableID.toString());
if (divElement) {
if (variableID === ' . $config['wp_status'] . ') {
var statusMapping = {
0: { text: \'' . $wp_status_text0 . '\', image: \'/user/img/wp/' . $wp_status_image_0 . '\' },
1: { text: \'' . $wp_status_text1 . '\', image: \'/user/img/wp/' . $wp_status_image_1 . '\' },
2: { text: \'' . $wp_status_text2 . '\', image: \'/user/img/wp/' . $wp_status_image_2 . '\' },
3: { text: \'' . $wp_status_text3 . '\', image: \'/user/img/wp/' . $wp_status_image_3 . '\' },
4: { text: \'' . $wp_status_text4 . '\', image: \'/user/img/wp/' . $wp_status_image_4 . '\' },
5: { text: \'' . $wp_status_text5 . '\', image: \'/user/img/wp/' . $wp_status_image_5 . '\' },
6: { text: \'' . $wp_status_text6 . '\', image: \'/user/img/wp/' . $wp_status_image_6 . '\' },
7: { text: \'' . $wp_status_text7 . '\', image: \'/user/img/wp/' . $wp_status_image_7 . '\' },
8: { text: \'' . $wp_status_text8 . '\', image: \'/user/img/wp/' . $wp_status_image_8 . '\' },
9: { text: \'' . $wp_status_text9 . '\', image: \'/user/img/wp/' . $wp_status_image_9 . '\' },
};
if (statusMapping[value]) {
divElement.innerHTML = \'<span class="status_\' + value + \'">\' + statusMapping[value].text + \'</span>\';
var divElement = document.getElementById(\'div1\');
divElement.innerHTML = \'<img src="\' + statusMapping[value].image + \'"/>\';
}
}
else if (variableID === ' . $config['wp_modus'] . ') {
if (value === 0) {
value = \'' . $wp_modus_text0 . '\';
} else if (value === 1) {
value = \'' . $wp_modus_text1 . '\';
} else if (value === 2) {
value = \'' . $wp_modus_text2 . '\';
} else if (value === 3) {
value = \'' . $wp_modus_text3 . '\';
} else if (value === 4) {
value = \'' . $wp_modus_text4 . '\';
} else if (value === 5) {
value = \'' . $wp_modus_text5 . '\';
} else if (value === 6) {
value = \'' . $wp_modus_text6 . '\';
} else if (value === 7) {
value = \'' . $wp_modus_text7 . '\';
} else if (value === 8) {
value = \'' . $wp_modus_text8 . '\';
} else if (value === 9) {
value = \'' . $wp_modus_text9 . '\';
}
divElement.innerHTML = value;
}
//Status Heizstab WP
else if (variableID === ' . $config['wp_hz_backup'] . ') {
var value = value ? \'<i class="fa-solid fa-circle fa-sm" style="color: #26d4b9;"></i>\' : \'<i class="fa-regular fa-circle fa-sm" style="color: #26d4b9;"></i>\';
divElement.innerHTML = value;
}
// Status Heizstab WW 1
else if (variableID === ' . $config['wp_hz_ww_1'] . ') {
var value = value ? \'<i class="fa-solid fa-circle fa-sm" style="color: #26d4b9;"></i>\' : \'<i class="fa-regular fa-circle fa-sm" style="color: #26d4b9;"></i>\';
divElement.innerHTML = value;
}
//Status Heizstab WW 2
else if (variableID === ' . $config['wp_hz_ww_2'] . ') {
var value = value ? \'<i class="fa-solid fa-circle fa-sm" style="color: #26d4b9;"></i>\' : \'<i class="fa-regular fa-circle fa-sm" style="color: #26d4b9;"></i>\';
divElement.innerHTML = value;
}
//Status Heizstab WW 3
else if (variableID === ' . $config['wp_hz_ww_3'] . ') {
var value = value ? \'<i class="fa-solid fa-circle fa-sm" style="color: #26d4b9;"></i>\' : \'<i class="fa-regular fa-circle fa-sm" style="color: #26d4b9;"></i>\';
divElement.innerHTML = value;
}
else {
// Check for decimal places
if (value.toString().includes(\'.\')) {
// Round the value to two decimal places
value = parseFloat(value).toFixed(2);
}
divElement.textContent = value;
// Update the CSS variables
var cssVariableName = \'--\' + variableID;
var root = document.documentElement;
root.style.setProperty(cssVariableName, value);
}
}
}
})
.catch(error => {
console.error(\'Fehler bei der Anfrage \' + (index + 1) + \': \' + error);
});
});
</script>
<script type="text/javascript" charset="UTF-8">
// Erstellen Sie eine WebSocket-Verbindung
var username = \'' . $username . '\';
var password = \'' . $wf_password . '\';
var serverAddress = \'' . $serverAddress . '\';
var serverPort = \'' . $port . '\';
var wfid= \'' . $webfront_id . '\';
var connection = new WebSocket(\'ws://\' + serverAddress + \':\' + serverPort + \'/wfc/\' + wfid + \'/api/\', [encodeURIComponent(btoa(\'webfront:\' + password))]);
// Wenn die Verbindung geöffnet ist
connection.onopen = function(event) {
console.log(\'WebSocket-Verbindung geöffnet.\');
};
// Wenn eine Nachricht empfangen wird
connection.onmessage = function(event) {
var data = JSON.parse(event.data); // Konvertieren Sie die Daten in ein JSON-Objekt
// Überprüfen Sie, ob die CSS-Variable vorhanden ist
var senderID = data.SenderID;
var cssVariableName = \'--\' + senderID;
var root = document.documentElement; // Verwenden Sie document.documentElement, um auf das :root-Pseudoelement zuzugreifen
// Den numerischen Wert aus dem "Data"-Array extrahieren
var numericValue = data.Data[0];
if (getComputedStyle(root).getPropertyValue(cssVariableName)) {
// Setzen Sie den Wert in die CSS-Variable
root.style.setProperty(cssVariableName, numericValue);
}
// Heizleistung Text im Balken aktualisieren
if (senderID === ' . $config['wp_leistung'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_leistung'] . '\');
resultDiv.innerHTML = parseFloat(numericValue.toFixed(2));
}
// Kompressor Text im Balken aktualisieren
else if (senderID === ' . $config['wp_kompressor'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_kompressor'] . '\');
resultDiv.innerHTML = numericValue;
}
// Lüfterdrehzahl Text im Balken aktualisieren
else if (senderID === ' . $config['wp_luefter'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_luefter'] . '\');
resultDiv.innerHTML = numericValue;
}
// Durchflussmenge Text im Balken aktualisieren
else if (senderID === ' . $config['wp_durchlauf'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_durchlauf'] . '\');
numericValue = numericValue;
resultDiv.innerHTML = numericValue;
}
// JAZ gesamt Text Aktualisieren
else if (senderID === ' . $config['wp_jaz'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_jaz'] . '\');
resultDiv.innerHTML = parseFloat(numericValue.toFixed(2));
}
// JAZ Heizen Text Aktualisieren
else if (senderID === ' . $config['wp_jaz_heizung'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_jaz_heizung'] . '\');
resultDiv.innerHTML = parseFloat(numericValue.toFixed(2));
}
// JAZ WW Text Aktualisieren
else if (senderID === ' . $config['wp_jaz_ww'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_jaz_ww'] . '\');
resultDiv.innerHTML = parseFloat(numericValue.toFixed(2));
}
// COP Heizen Text Aktualisieren
else if (senderID === ' . $config['wp_cop'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_cop'] . '\');
resultDiv.innerHTML = parseFloat(numericValue.toFixed(2)); // Rundet auf zwei Nachkommastellen und wandelt in eine Zahl umnumericValue;
}
// Temperatur Außen Text Aktualisieren
else if (senderID === ' . $config['wp_temp_aussen'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_temp_aussen'] . '\');
resultDiv.innerHTML = numericValue;
}
// Temperatur WW Text Aktualisieren
else if (senderID === ' . $config['wp_temp_ww'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_temp_ww'] . '\');
resultDiv.innerHTML = numericValue;
}
// Temperatur Vorlauf Text Aktualisieren
else if (senderID === ' . $config['wp_temp_vl'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_temp_vl'] . '\');
resultDiv.innerHTML = numericValue;
}
// Temperatur Rücklauf Text Aktualisieren
else if (senderID === ' . $config['wp_temp_rl'] . ') {
var resultDiv = document.getElementById(\'' . $config['wp_temp_rl'] . '\');
resultDiv.innerHTML = numericValue;
}
// Heizstab Backup
else if (senderID === ' . $config['wp_hz_backup'] . ') {
var numericValue = numericValue ? \'<i class="fa-solid fa-circle fa-sm" style="color: #26d4b9;"></i>\' : \'<i class="fa-regular fa-circle fa-sm" style="color: #26d4b9;"></i>\';
var resultDiv = document.getElementById(\'' . $config['wp_hz_backup'] . '\');
resultDiv.innerHTML = numericValue;
}
// Heizstab 1 WW
else if (senderID === ' . $config['wp_hz_ww_1'] . ') {
var numericValue = numericValue ? \'<i class="fa-solid fa-circle fa-sm" style="color: #26d4b9;"></i>\' : \'<i class="fa-regular fa-circle fa-sm" style="color: #26d4b9;"></i>\';
var resultDiv = document.getElementById(\'' . $config['wp_hz_ww_1'] . '\');
resultDiv.innerHTML = numericValue;
}
// Heizstab 2 WW
else if (senderID === ' . $config['wp_hz_ww_2'] . ') {
var numericValue = numericValue ? \'<i class="fa-solid fa-circle fa-sm" style="color: #26d4b9;"></i>\' : \'<i class="fa-regular fa-circle fa-sm" style="color: #26d4b9;"></i>\';
var resultDiv = document.getElementById(\'' . $config['wp_hz_ww_2'] . '\');
resultDiv.innerHTML = numericValue;
}
// Heizstab 3 WW
else if (senderID === ' . $config['wp_hz_ww_3'] . ') {
var numericValue = numericValue ? \'<i class="fa-solid fa-circle fa-sm" style="color: #26d4b9;"></i>\' : \'<i class="fa-regular fa-circle fa-sm" style="color: #26d4b9;"></i>\';
var resultDiv = document.getElementById(\'' . $config['wp_hz_ww_3'] . '\');
resultDiv.innerHTML = numericValue;
}
// Status WP (Heizen, Warmwasser, Aus, Defrost)
else if (senderID === ' . $config['wp_status'] . ') {
var divElement = document.getElementById(\'' . $config['wp_status'] . '\');
var statusMapping = {
0: { text: \'' . $wp_status_text0 . '\', image: \'/user/img/wp/' . $wp_status_image_0 . '\' },
1: { text: \'' . $wp_status_text1 . '\', image: \'/user/img/wp/' . $wp_status_image_1 . '\' },
2: { text: \'' . $wp_status_text2 . '\', image: \'/user/img/wp/' . $wp_status_image_2 . '\' },
3: { text: \'' . $wp_status_text3 . '\', image: \'/user/img/wp/' . $wp_status_image_3 . '\' },
4: { text: \'' . $wp_status_text4 . '\', image: \'/user/img/wp/' . $wp_status_image_4 . '\' },
5: { text: \'' . $wp_status_text5 . '\', image: \'/user/img/wp/' . $wp_status_image_5 . '\' },
6: { text: \'' . $wp_status_text6 . '\', image: \'/user/img/wp/' . $wp_status_image_6 . '\' },
7: { text: \'' . $wp_status_text7 . '\', image: \'/user/img/wp/' . $wp_status_image_7 . '\' },
8: { text: \'' . $wp_status_text8 . '\', image: \'/user/img/wp/' . $wp_status_image_8 . '\' },
9: { text: \'' . $wp_status_text9 . '\', image: \'/user/img/wp/' . $wp_status_image_9 . '\' },
};
if (statusMapping[numericValue]) {
divElement.innerHTML = \'<span class="status_\' + numericValue + \'">\' + statusMapping[numericValue].text + \'</span>\';
var divElement = document.getElementById(\'div1\');
divElement.innerHTML = \'<img src="\' + statusMapping[numericValue].image + \'"/>\';
}
}
};
// Wenn ein Fehler auftritt
connection.onerror = function(event) {
console.error(\'WebSocket-Fehler: \' + event);
};
// Wenn die Verbindung geschlossen wird
connection.onclose = function(event) {
console.log(\'WebSocket-Verbindung geschlossen.\');
};
</script>
';
//HTML Code in Stringvariable schreiben
Setvalue(26743, $html);
Echt Chic und kein geflackere mehr beim Laden ![]()
Wenn du bei der nächsten Anpassung den Modus auch per Config ein- und ausblenden könntest wäre das toll, ich habe nähmlich keinen Modus. Ich hab jetzt einfach die html-Zeile gelöscht, geht auch.
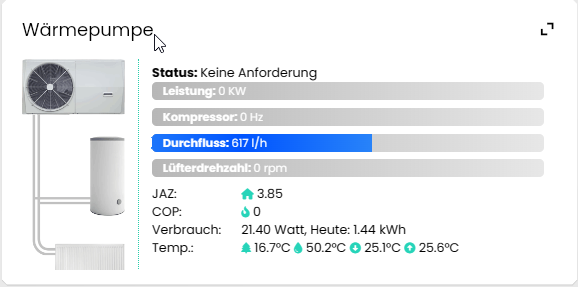
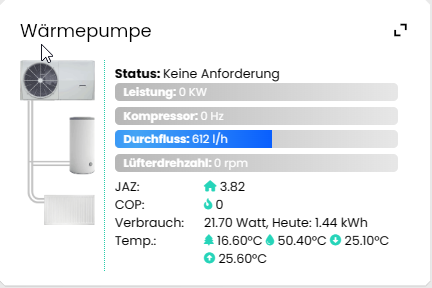
Beim skalieren im Browser (html-Box) bricht die Zeile mit den Temperaturen um; lässt sich das allenfalls dynamisch regelen?
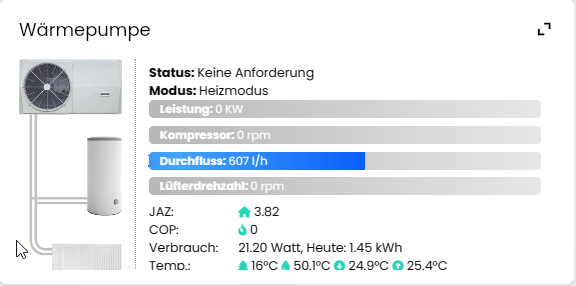
html-box ohne Umbruch:

html-box mit Umbruch:

PS: Habe nun doch einen Modus auf einen Integerwert gebracht:

Kann jemand von euch testen, ob bei euch die Werte angezeigt werden, wenn ihr über die Visu App von außenhalb eures Netzwerkes zugreift?!
Geht bei mir auch nicht…
Ich werde in den nächsten Tagen auf jeden Fall noch die Schriftgrößen einstellbar machen. Das ist einfach noch nicht wirklich gelungen mit der automatischen Skalierung. Zum Thema Zugriff von extern hab ich gerade keine Idee. Das läuft bei mir auch nicht.
Gruß
Stephan
Hallo zusammen,
ich habe aktuell das Problem das ich die Bilder nicht angezeigt bekomme. Ich nutze eine Symbox da kann ich leider nur eingeschränkt auf die Ordner Struktur gehen. Habe aber unter dem Verzeichnis mnt/data/symcon/user… die Bilder abgelegt, aber irgendwie können die nichts angezeigt werden.
Oder wäre es denkbar diese als Objekt anzulegen und dann zu verknüpfen?
Viele Grüße
Hast du das beachtet?
Stimmt der Pfad oder hast du ihn angepasst?
Du kannst den Pfad im Script anpassen. Such mal nach /user/img/wp/ und ersetze die Einträge mit deinem Pfad. Ich kann das in einer der nächsten Versionen aber gerne auch konfigurierbar machen…
Viele Grüße
Stephan
den Pfad hatte ich angepasst, aber bei der Symbox komme ich nur in den Bereich Data um Bilder abzulegen, im Bereich des Webfronts ist das gesperrt, bzw. wenn ich da was ablege wird das zukünftig mit dem Update wieder gelöscht. Irgendwie ist mir die Struktur der Ordner noch nicht klar ![]()
Viele Grüße
Schau mal hier: WebServer — IP-Symcon :: Automatisierungssoftware
Da ist der Pfad angegeben.
ok danke, ich habe den Pfad geprüft, das passt. Ich denke ich habe noch einen anderen Fehler.
Sobald ich die Kachel aufrufe möchte der Browser einen Benutzernamen und Passwort.

Meine HTML Kenntnisse sind schon etwas älter ich muss mich da denke ich noch mehr reinfräsen ![]()
Danke
Ich habe es mit der Symbox am laufen. Alles in das Verzeichnis kopiert wie angegeben und dieses Sicherheitsding deaktiviert. So funzt es bei mir.
Ok, danke, dann muss ich nochmal schauen. Das Verzeichnis ist das was oben steht?
/var/lib/symcon/user/
Ich habe sie hier: