Willst du damit sagen, dass ich dumm bin? ![]()
Grüße,
Kai
Willst du damit sagen, dass ich dumm bin? ![]()
Grüße,
Kai
![]()
20 Zeichen sollen es sein…
Super, klappt wie es soll!
Jetzt hab ich nur noch das Problem wie ich bei meinem victron ESS System die Batterie Lade/Entlade Energie sehe … der Cerbo GX bringt zwar Unmengen von Daten per MQTT aber diese speziellen habe ich bisher nicht ausmachen können… hat da jemand einen Hinweis?
Gruß Michael
Moin Kai,
würde ich doch nie wagen ![]()
btw. Ich fand die TileVisuImageVariable ein wenig langweilig. Ich benutze sie um Temperatur und Regen bei mir anzuzeigen. Ich habe mal ein kleines Script geschrieben das je nach Temperatur, Regenrate und Regen in der Woche das Bild ändert.
<?php
// IDs von Medien
$GartenID = 59351;
$RegenID = 55526;
$SchneeID = 20272;
$SchneeSturmID = 12393;
// Werte von Wetterdaten
$Temperatur = GetValue(21762);
$RegenRate = GetValue(36090);
$RegenWoche = GetValue(23987);
// IDs der Instanzen
$TemperaturID = 20134;
$RegenRateID = 42708;
$RegenTagID = 33161;
// Bilder je nach Werten wechseln
// Wenn es kalt ist und nicht regnet es aber in der Woche geregnet hat SchneeBild;
if (($Temperatur < 0) && ($RegenRate == 0) && ($RegenWoche > 0)) $BildID = $SchneeID;
// Wenn es kalt ist und regnet SchneeSturmBild;
else if (($Temperatur < 0) && ($RegenRate > 0)) $BildID = $SchneeSturmID;
// Wenn es warm ist und regnet SchneebildSturm;
else if (($Temperatur >= 0) && ($RegenRate > 0)) $BildID = $RegenID;
// Wenn es warm ist und nicht regnet Gartenbild;
else $BildID = $GartenID;
// Bilder von 3 TileVisuImageVariablen anpassen
$Config = json_decode(IPS_GetConfiguration($TemperaturID), true);
$Config['bgImage'] = $BildID;
IPS_SetConfiguration($TemperaturID, json_encode($Config));
IPS_ApplyChanges($TemperaturID);
$Config = json_decode(IPS_GetConfiguration($RegenTagID), true);
$Config['bgImage'] = $BildID;
IPS_SetConfiguration($RegenTagID, json_encode($Config));
IPS_ApplyChanges($RegenTagID);
$Config = json_decode(IPS_GetConfiguration($RegenRateID), true);
$Config['bgImage'] = $BildID;
IPS_SetConfiguration($RegenRateID, json_encode($Config));
IPS_ApplyChanges($RegenRateID);
?>
Viel Spaß Ralf
Falls jemand Bilder zu jeder erdenklichen Wetterlage benötigt hier ein Skript welches die Wetterbilder von der BBC Wetterseite lädt und unterhalb vom Skript speichert:
<?php
$json = '
{
"file_names": [
"G4_clear-sky-night.jpg",
"G4_sunny-day.jpg",
"G4_partly-cloudy-night.jpg",
"G4_sunny-intervals-day.jpg",
"G4_sandstorm-day.jpg",
"G4_mist-day.jpg",
"G4_fog-day.jpg",
"G4_white-cloud-day.jpg",
"G4_thick-cloud-day.jpg",
"G4_light-rain-shower-night.jpg",
"G4_light-rain-shower-day.jpg",
"G4_drizzle-day.jpg",
"G4_light-rain-day.jpg",
"G4_heavy-rain-shower-night.jpg",
"G4_heavy-rain-shower-day.jpg",
"G4_heavy-rain-day.jpg",
"G4_sleet-shower-night.jpg",
"G4_sleet-shower-day.jpg",
"G4_sleet-day.jpg",
"G4_hail-shower-night.jpg",
"G4_hail-shower-day.jpg",
"G4_hail-day.jpg",
"G4_light-snow-shower-night.jpg",
"G4_light-snow-shower-day.jpg",
"G4_light-snow-day.jpg",
"G4_heavy-snow-shower-night.jpg",
"G4_heavy-snow-shower-day.jpg",
"G4_heavy-snow-day.jpg",
"G4_thunderstorm-shower-night.jpg",
"G4_thunderstorm-shower-day.jpg",
"G4_thunderstorm-day.jpg",
"G4_tropicalstorm-day.jpg",
"G4_hazy-day.jpg",
"G4_sandstorm-night.jpg",
"G4_mist-night.jpg",
"G4_fog-night.jpg",
"G4_white-cloud-night.jpg",
"G4_thick-cloud-night.jpg",
"G4_drizzle-night.jpg",
"G4_light-rain-night.jpg",
"G4_heavy-rain-night.jpg",
"G4_sleet-night.jpg",
"G4_hail-night.jpg",
"G4_light-snow-night.jpg",
"G4_heavy-snow-night.jpg",
"G4_thunderstorm-night.jpg",
"G4_tropicalstorm-night.jpg",
"G4_hazy-night.jpg"
]
}
';
// In ein PHP-Array umwandeln
$data = json_decode($json, true);
// Downloadpfad
$baseUrl = 'https://weather.files.bbci.co.uk/weather-web-lambda-forecast-renderer/292/src/images/G4/@1x-';
foreach ($data['file_names'] as $fileName) {
// URL für den Dateidownload
$fileUrl = $baseUrl . $fileName;
// Lädt den Inhalt der Datei herunter
$content = file_get_contents($fileUrl);
if ($content !== false) {
// Erstellt ein neues Medienobjekt in IP-Symcon
$mediaID = IPS_CreateMedia(1); // 1 steht für Bildtyp
// Überprüfen, ob der String dem Muster entspricht
$ident = $cleaned_string = str_replace(array('-'), '_', $fileName);
$ident = $cleaned_string = str_replace(array('.jpg'), '', $ident);
IPS_SetIdent($mediaID, $ident);
IPS_SetMediaCached($mediaID, true);
IPS_SetMediaFile($mediaID, $fileName, false);
IPS_SetName($mediaID, $fileName); // Setzt den Namen des Medienobjekts
IPS_SetParent($mediaID, $_IPS['SELF']);
// Konvertiert den Inhalt in Base64, da IPS_SetMediaContent dies erwartet
$base64Content = base64_encode($content);
// Setzt den Medieninhalt mit der Base64-kodierten Zeichenkette
IPS_SetMediaContent($mediaID, $base64Content);
echo "Medienobjekt für $fileName wurde erstellt und mit Inhalt versehen.\n";
} else {
echo "Fehler beim Herunterladen von $fileName.\n";
}
}
Viele Grüße
Stephan
Hey,
bin derzeit auch fleißig am Testen mit der neuen Kachel-Visu und den tollen Visu-Elementen.
Ich habe nur seit gestern folgenden Fehler und finde keine Lösung hierfür:
sowohl bei der Waschmaschine wie auch beim Trockner ist die Anzeige verschoben. Ich habe allerdings nicht mehr Platz um die Kacheln größer zu machen.
Wie bekomme ich auf der einen Seite die Schrift größer und auf der anderen Seite die Überlappung weg?
Viele Grüße
Hi,
bei fast allen Optionen gibt es doch den Punkt Schriftgröße mit 1em default. Überlappung verstehe ich nicht.
Ralf
ich hab das versucht nachzustellen. Wenn ich die Visu mit der Symcon App am iPad öffne sieht die Darstellung so aus wie bei dir. Wenn ich dann in eine andere Kategorie wechsle und wieder zurück gehe werden alle Kacheln korrekt abgebildet. Verrückt…
Es ist auch nicht wirklich reproduzierbar. Manchmal gehts nach einem Kategoriewechsel manchmal nicht oder erst nach 2 bis 3 Wechseln.
Jemand eine Idee?
Viele Grüße
Stephan
Wäre es beim Bewohnerstatus eventuell möglich, per Schalter einzustellen, ob die Bilder per Klick den Status togglen? Bei mir wird der Status über einige Sensoren erkannt und ich habe schon aus versehen den Status umgestellt ![]()
Liebe Grüße Sebastian
okay, also liegt es zumindest nicht an mir ![]()
Problem ist, dass es bei mir erst nach 5-6 mal Kategoriewechseln richtig aussieht. Ist aber halt doof, wenn die Startseite automatisch durch den BWM aktiviert wird und dann erstmal die Anzeige falsch ist.
kann hier jemand weiterhelfen?
Kann man bei TileVisuImageVariable auch mehr als eine anzeigen? Vielleicht mit EOL wenn man es als string formatiert?
Ralf
Moin Stephan,
mille grazie für „meine“ Button. Erster Eindruck sieht sehr gut aus ![]() Leider muss ich jetzt wieder ein paar meiner wenigen Reststunden auf Erden damit verbringen die Optik meiner Webfront komplett umzubauen
Leider muss ich jetzt wieder ein paar meiner wenigen Reststunden auf Erden damit verbringen die Optik meiner Webfront komplett umzubauen ![]()
Kleinigkeit: Beim 1. Schalter kann ich den Wert anscheinend nicht deaktivieren.
Ralf
Neue Kachel online:
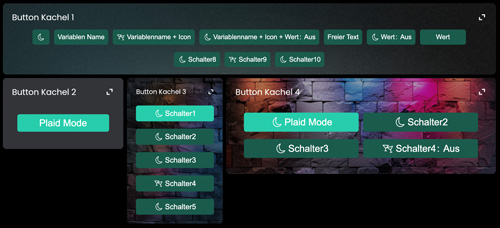
(TileVisuImageButton)

Ermöglicht die Abbildung von bis zu 10 Toggle-Button. Hintergrundbild, Transparenz und Hintergrundfarbe ist frei einstellbar. Text der Button ist frei wählbar oder es wird wahlweise der Variablenwert und oder Variablenname angezeigt. Die Farbe der Button wird aus dem Variablenprofil ausgelesen.
Viel Spaß beim testen.
Gruß Stephan
Moin nochmal.
ich schätze Du magst, wie ich, Copy&Paste denn beim „neuen“ 6. Button und folgenden kann ich den Wert auch nicht deaktivieren. Variablennamen kann man bei den „neuen“ wohl auch nicht überschreiben.
Ralf
bitte mal Update machen…
Coole Idee mit der Button Kachel, danke!
Die beiden Icon in der Raum Kachel funktionieren.
Grüße
Kai
Moin,
beim 6. Schalter bekomme ich es nachträglich noch nicht weg. Bei einer Kachel bekomme ich den Wert auch beim 1. Schalter nicht weg.
Edit: Kommando zurück, das lag wohl am Webfront oder Cache. Neu verbunden und Werte waren weg.
Ralf
könnte man vielleicht bei der „Anwesenheitskachel“ noch optional mitgeben, dass die Namen unter den Bildern ausgeblendet werden können?
Sieht bei mir derzeit etwas doof aus:
und eigentlich brauch ich die Namen nicht ![]()
theoretisch weiß ich wie meine Frau und ich heißen - wie gesagt theoretisch ![]()
Hallo Kai,
habe ich korrigiert.
Viele Grüße
Stephan
Hallo Sebastian,
hab ich eingebaut.
Ebenso einen Schalter um die Namen unter den Bilder auszublenden. Wie von @sunnyww vorgeschlagen.
Viele Grüße
Stephan