Ja .
Ein Glück, ich hatte schon so ne Angst. LOL

Warum das jetzt aber so Mega langsam ist kann mir keiner sagen?!
Weil man laut Boui wohl mit Links arbeiten muss. Was auch immer das heißt bzw wie genau man das machen soll. Ich habe mich an die Anleitng gehalten und es läuft inzwischen richtig gut und sieht gut aus nur ist es echt sehr langsam.
Es macht Sinn, den Objektbaum in der Verwaltungskosole so aufzubauen, dass Du den Arbeitsbereich u den Darstellungsbereich trennst. Das ist eine bewährte Vorgehensweise, die schon mehrfach besprochen wurde.
Also nix spezielles für Highcharts, sondern grundsätzliches Handeln.
Was ist der Vorteil?
Bsp:
Du bindest irgendein Gerät über den Konfigurator in IPS ein. Damit wird eine Instanz angelegt, die Dir viele wichtige aber auch unwichtige Daten einbindet. Wenn Du z.B. einen Aktor einbindest, der Dir Das Licht anschalten soll, dann interessiert dich meist nur die Variable state, die den Zustand anzeigt. Vom Hersteller werden aber oft noch viel mehr Variablen angelegt. Z.B. bei einem Batteriebetrieben Teil, der Ladezustand oder die Stärke des Empfangssignals.
Wenn Du nun einen WebFront baust und als Startkategorie die Instanz wählst, dann bekommst Du alle vom System angelegten Variablen - so sie nicht unsichtbar geschaltet sind - , angezeigt.
Unsichtbar schalten funktioniert zweifellos, ist aber IMHO wenig sinnig, da Du auf einer Seite im WebFront den Schaltzustand darstellen möchtest und auf der anderen Seite interessiert Dich evtl doch eher der Batteriezustand der gleichen Instanz.
Hast Du noch Skripte und Ereignisse unter der Instanz oder Kategorie liegen, so werden die auch schön mit im WebFront angezeigt. Nicht immer sinnvoll.
Weiterhin möchtest Du Dir evtl. alle Zustände aller Schalter im Haus gemeinsam auf einer Seite anzeigen lassen.
Und genau aus diesem Grund schafft man einen eigenen Darstellungsbereich für jeden WebFront mit eigener Struktur und mit Hilfe von Links (und natürlich mit Kategorien, Dummy-Instanzen usw).
Die Pflege des oder der WebFronts wird dadurch deutlich einfacher.
Hier auch noch mal im Handbucherklärt.
Und Objekt einsortieren beachten. Damit schafft man sich seine eigene Reihenfolge.
Viel Spaß
Okay dann stelle ich die Frage andersrum: Wie bekomme ich es hin, dass das WebFront „nackt“ ist bzw erstmal nichts anzeigt sondern nur die Links?
Es ist ja doch nunmal so dass das Webfront meinen Objektbaum so anzeigt wie er ist ausser eben die „versteckten“ Instanzen/ Variablen. So ist dass doch auch von den IPS-machern vorgeshen oder? Wozu gibt es sonst die „'verstecken“-Option?
Abgesehn davon ist dies aber weniger das Poblem, die normalen Anzeigen bauen sich schnell auf nur das Highchart braucht seine 2-3 Sekunden.
Tag!
inzwischen läuft es ordentlich. Was mich noch stört ist, dass der Highchart (standardmäßig) so einen langen Zeitraum von 10Tagen darstellt. Wo in der Config kann ich das denn wie einstellen?
Es müsste folgende Passage im Config-Skript sein:
// Zeitraum welcher dargestellt werden soll (kann durch die Zeitvorgaben in den Serien verändert werden)
$CfgDaten['StartTime'] = mktime(0,0,0, date("m", time()), date("d",time())-10, date("Y",time())); // ab heute 00:00 Uhr
$CfgDaten['EndTime'] = mktime(23,59,59, date("m", time()), date("d",time()), date("Y",time())); // ab heute 23:59 Uhr, oder //$CfgDate
Wenn du z.B. den Zeitraum „letzten 5Stunden bis jetzt“ dargestellt haben möchtest, müsstest du folgendes eingeben (nicht überprüft):
$CfgDaten['StartTime'] = time()-60*60*5; // jetzt - 60Sekunden * 60Minuten * 5Stunden [s]
$CfgDaten['EndTime'] =time(); // jetzt
Grüße
Wickie
Oh man vor lauter Bäumen den Wald nicht gesehen naja. Danke^^
Ein Frage aber noch: Gibt es irgendwie die Möglichkeit die Werte Additiv darzustellen? Etwa so?
LG
Hallo,
ist angehängter Code noch aktuell?
Bei mir erscheinen die Zeit-Buttons nicht im Highchart.
Funktioniert der Code noch oder habe ich etwas falsch umgesetzt?
Grüße
Wickie
Hallo Wickie,
ist noch aktuell. Setze ich bei fast jedem Chart ein. Z.T. abgewandelt. Allerdings erscheint die Zeitauswahl mit dieser Version nicht direkt im Chart, sondern in eigenen Variablen, die im WF verlinkt werden müssen.
Hallo Wolfgang,
habe die Buttons hinbekommen. Funktioniert einwandfrei.
Grüße
Wickie
Hallo Community,
mit der aktuellen IPS-Highcharts Version 3.00 ist es jetzt auch möglich die Dynamischen Highchart Varianten zu nutzen.
Hier ein Beispielscript wie es in den Heighcharts Demos vorhanden ist …
// ----> hier muss EURE HighChartScriptId eingebenen werden
$CfgDaten['HighChartScriptId']= 42061 /*[in Arbeit / noch nicht fertig\Highcharts\Chart\HighCharts AKTUELL]*/; // ID des Highcharts Scripts
// $CfgDaten['Ips']['Debug']['ShowJSON_Data'] = true;
// Überschriften
$CfgDaten['title']['text']= "Speedometer";
$CfgDaten['subtitle']['text']= "value changed random each second";
// Zeitraum welcher dargestellt werden soll
$CfgDaten['StartTime'] = 0;
$CfgDaten['EndTime'] = 0;
// damit wird die Art des Aufrufes festgelegt
$CfgDaten['RunMode'] = "script"; // file, script oder popup
$CfgDaten['credits']['enabled'] = true;
$CfgDaten['credits']['href'] = "http://www.highcharts.com/demo/gauge-speedometer";
$CfgDaten['credits']['text'] = "... gehe zu Original-Highcharts-Beispiel @ Highcharts Demo Gallery";
$CfgDaten['exporting'] = null;
$CfgDaten['pane']['startAngle'] = -150;
$CfgDaten['pane']['endAngle'] = 150;
$yAxis = array(
'min' => 0,
'max' => 200,
'minorTickInterval' => 'auto',
'minorTickWidth' => 1,
'minorTickLength' => 10,
'minorTickPosition' => 'inside',
'minorTickColor' => '#666',
'tickPixelInterval' => 30,
'tickWidth' => 2,
'tickPosition' => 'inside',
'tickLength' => 10,
'tickColor' => '#666',
'labels' => array(
'step' => 2,
'rotation' => 'auto'
),
'title' => array(
'text' => '°C'
),
'plotBands' => array(
array(
'from' => 0,
'to' => 120,
'color' => '#55BF3B'
),
array(
'from' => 120,
'to' => 160,
'color' => '#DDDF0D'
),
array(
'from' => 160,
'to' => 200,
'color' => '#DF5353'
)
)
);
$CfgDaten['yAxis'][] = $yAxis;
// Tooltip anpassen
$CfgDaten['tooltip']['formatter'] = "@function() {
return '' + this.series.name +': '+ this.y +' millions';}@";
// Serien.....
$serie = array();
$serie['type'] = 'gauge';
$serie['name'] = 'Speed';
$serie['data'] = [100];
$CfgDaten['series'][] =$serie;
$CfgDaten['Ips']['HtmlScript'] ='<script type="text/javascript" >
function SetNewValue(){
var chart = $(\'#container\').highcharts();
var point = chart.series[0].points[0],
newVal,
inc = Math.round((Math.random() - 0.5) * 20);
newVal = point.y + inc;
if (newVal < 0 || newVal > 200) {
newVal = point.y - inc;
}
point.update(newVal);
};
$(\'#container\').highcharts(
%%%%,
// Add some life
function (chart) {
if (!chart.renderer.forExport) {
setInterval(function () {SetNewValue() }, 1000);
}
}
);
</script>';
//if (!isset($CfgDaten['HighChart']['Theme']))
// $CfgDaten['HighChart']['Theme']="ips.js"; // IPS-Theme muss per Hand in in Themes kopiert werden....
// Abmessungen des erzeugten Charts
$CfgDaten['HighChart']['Width'] = "100%"; // in px, 0 = 100%
$CfgDaten['HighChart']['Height'] = 600; // in px
// -------------------------------------------------------------------------------------------------------------------------------------
// und jetzt los ......
$s = IPS_GetScript($CfgDaten['HighChartScriptId']); // Id des Highcharts-Scripts
include($s['ScriptFile']);
RunHighcharts($CfgDaten);
Neue Version 3.00
… damit sollten auch die meisten Highcharts Charttypen funktionieren.
Grüße Heinz
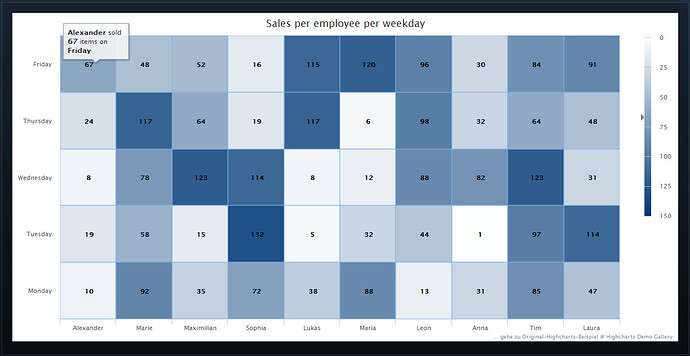
Hier ein Konfigurationsbeispiel für IPS-Highcharts V3.x zur Darstellung eines in Highcharts 4 neuem Charttypen - nämlich der HeatMap.
Das Beispiel auf der Highcharts Seite findet ihr hier http://www.highcharts.com/demo/heatmap/.
Bei Fragen zu den Beispielen bitte nicht in diesem Thread darauf eingehen -> sondern hier Q&A Highcharts V2.0 .
<?
// ----> hier muss EURE HighChartScriptId eingebenen werden
$CfgDaten['HighChartScriptId']= 42061 /*[in Arbeit / noch nicht fertig\Highcharts\Chart\HighCharts AKTUELL]*/; // ID des Highcharts Scripts
// $CfgDaten['Ips']['Debug']['ShowJSON_Data'] = true;
// Überschriften
$CfgDaten['title']['text']= "Sales per employee per weekday";
$CfgDaten['subtitle']['text']= " ";
// Zeitraum welcher dargestellt werden soll
$CfgDaten['StartTime'] = 0;
$CfgDaten['EndTime'] = 0;
// damit wird die Art des Aufrufes festgelegt
$CfgDaten['RunMode'] = "file"; // file, script oder popup
$CfgDaten['credits']['enabled'] = true;
$CfgDaten['credits']['href'] = "http://www.highcharts.com/demo/heatmap";
$CfgDaten['credits']['text'] = "... gehe zu Original-Highcharts-Beispiel @ Highcharts Demo Gallery";
$CfgDaten['exporting'] = null;
// $CfgDaten['chart']['type'] = 'heatmap';
$CfgDaten['chart']['marginTop'] = 40;
$CfgDaten['chart']['marginBottom'] = 40;
$xAxis['categories'] = ['Alexander', 'Marie', 'Maximilian', 'Sophia', 'Lukas', 'Maria', 'Leon', 'Anna', 'Tim', 'Laura'];
$xAxis['type']='category';
$xAxis['min']=false; // damit min nicht ausgegeben wird
$xAxis['max']=false;// damit max nicht ausgegeben wird
$CfgDaten['xAxis'] = $xAxis;
$yAxis['categories'] = ['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday'];
$yAxis['title'] = null;
$yAxis['type']='category';
$CfgDaten['yAxis'][] = $yAxis;
$CfgDaten['HighChart']['AddScrips'][] = 'modules/heatmap.js';
$CfgDaten['colorAxis']['min']=0;
$CfgDaten['colorAxis']['minColor']='#FFFFFF';
// $CfgDaten['colorAxis']['maxColor']= 0;
$CfgDaten['legend']['align']= 'right';
$CfgDaten['legend']['layout']= 'vertical';
$CfgDaten['legend']['margin']= 0;
$CfgDaten['legend']['verticalAlign']= 'top';
$CfgDaten['legend']['y']= 25;
$CfgDaten['legend']['symbolHeight']= 320;
// Tooltip anpassen
$CfgDaten['tooltip']['formatter'] = "@function () {
return '<b>' + this.series.xAxis.categories[this.point.x] + '</b> sold <br><b>' +
this.point.value + '</b> items on <br><b>' + this.series.yAxis.categories[this.point.y] + '</b>';}@";
// Serien.....
$serie = array();
$serie['type'] = 'heatmap';
$serie['name'] = 'Sales per employee';
$serie['borderWidth'] = 1;
$serie['data'] = [[0,0,10],[0,1,19],[0,2,8],[0,3,24],[0,4,67],[1,0,92],[1,1,58],[1,2,78],[1,3,117],[1,4,48],[2,0,35],[2,1,15],[2,2,123],[2,3,64],[2,4,52],[3,0,72],[3,1,132],[3,2,114],[3,3,19],[3,4,16],[4,0,38],[4,1,5],[4,2,8],[4,3,117],[4,4,115],[5,0,88],[5,1,32],[5,2,12],[5,3,6],[5,4,120],[6,0,13],[6,1,44],[6,2,88],[6,3,98],[6,4,96],[7,0,31],[7,1,1],[7,2,82],[7,3,32],[7,4,30],[8,0,85],[8,1,97],[8,2,123],[8,3,64],[8,4,84],[9,0,47],[9,1,114],[9,2,31],[9,3,48],[9,4,91]];
$serie['dataLabels']['enabled'] = true;
$serie['dataLabels']['color'] = 'black';
$serie['dataLabels']['style']['textShadow'] = 'none';
$CfgDaten['series'][] =$serie;
$CfgDaten['HighChart']['Theme']=" ";
// $CfgDaten['HighChart']['Theme']="ips.js"; // IPS-Theme muss per Hand in in Themes kopiert werden....
// Abmessungen des erzeugten Charts
$CfgDaten['HighChart']['Width'] = "100%"; // in px, 0 = 100%
$CfgDaten['HighChart']['Height'] = 600; // in px
// -------------------------------------------------------------------------------------------------------------------------------------
// und jetzt los ......
$s = IPS_GetScript($CfgDaten['HighChartScriptId']); // Id des Highcharts-Scripts
include($s['ScriptFile']);
RunHighcharts($CfgDaten);
?>
Hallo Heinz,
muss ich beim wechsel auf 3.0 auch alle mein Config Scripts neu machen, oder reicht es die Highcharts_V3.00.ips.php gegen die 2.02 zu tauschen und die IPS-Highcharts.php ins /user Verzeichnis zu legen und die IPS_Template.php zu löschen.
Dann noch die Highcharts 4.01 ins Webfront (habe sie jetzt im User Verzeichnis) und das war es?
Hallo Community,
ja ein wenig ist beim Wechsel von HC 2.x auf HC 3.x zu machen.
1.) es gibt einen neue PHP Datei „IPS-Highcharts.php“ (welche die „IPS_Template.php“ ersetzt") diese muss jetzt direkt ins webfron/user Verzeichnis
2.) an den Config Scripten ist eine Kleinigkeit anzupassen
V2.x - Das Ende der Config Datei hat immer so in der Art ausgesehen…
// und jetzt los ......
$s = IPS_GetScript($CfgDaten['HighChartScriptId']); // Id des Highcharts-Scripts
include($s['ScriptFile']);
// hier werden die CfgDaten geprüft und bei Bedarf vervollständigt
$CfgDaten = CheckCfgDaten($CfgDaten);
// abhängig von der Art des Aufrufs -> json String für Highcharts erzeugen
if (isset($CfgDaten['RunMode'])
&& ($CfgDaten['RunMode'] == "script" || $CfgDaten['RunMode'] == "popup"))
{
// Variante1: Übergabe der ScriptId. Daten werden beim Aufruf der PHP Seite erzeugt und direkt übergeben. Dadurch kann eine autom. Aktualisierung der Anzeige erfolgen
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithScriptId ($CfgDaten, $IPS_SELF); // und jetzt noch die ContentTextbox
return; // Ende, weil durch die Zuweisung des Script sowieso nochmals aufgerufen wird
}
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
}
else
{
//Variante2: Übergabe des Textfiles. Daten werden in tmp-File gespeichert. Eine automatische Aktualisierung beim Anzeigen der Content-Textbox erfolgt nicht
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
$tmpFilename = CreateConfigFile($sConfig, $IPS_SELF); // und ab damit ins tmp-Files
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithFilename ($CfgDaten, $tmpFilename); // und jetzt noch die ContentTextbox
}
}
dieser ganze Teil einfach durch … ersetzen
// und jetzt los ......
$s = IPS_GetScript($CfgDaten['HighChartScriptId']); // Id des Highcharts-Scripts
include($s['ScriptFile']);
RunHighcharts($CfgDaten);
Den Rest müsstet ihr gleich lassen können.
Viel Spaß Heinz
Alles klar (denke ich), danke.
Eine neue Version … Super!
Wie gebe ich denn den Pfad zum lokalen Verzeichnis mit?
// ['Ips']['ScriptsHighCharts'] Verzeichnis in welchen sich die Scripte befinden falls man diese lokal hält