Hi @ @ll,
von mir auch ein kleines Tippchen zum Thema „wie baue ich mir individuelle Tooltips?“
Grundsätzlich sollte man mit der HighChart-Dokumentation vertraut sein, denn hier kann man nicht nur die Bedeutung eines jeden Parameters nachlesen, sondern diesen auch direkt ausprobieren!
Da ich sehr intensiv mit eigenen Tooltips arbeite, haben sich bei mir mittlerweile einige Stanbdards etabliert.
Grundsätzlich lassen sich diese Standards in 2 Arten unterteilen:
1. non shared Tooltip
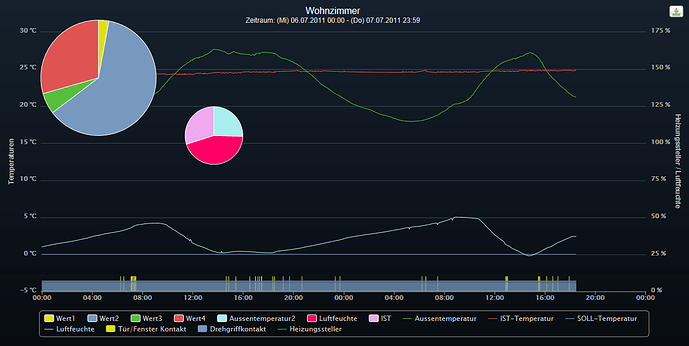
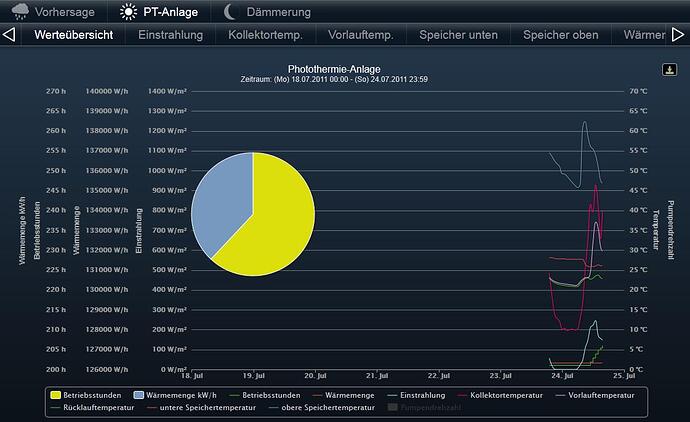
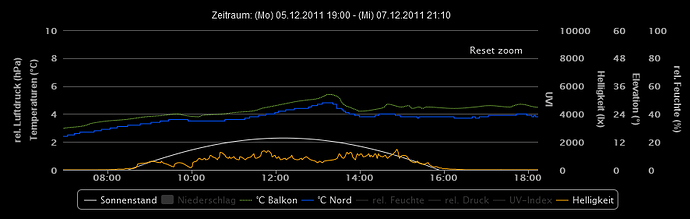
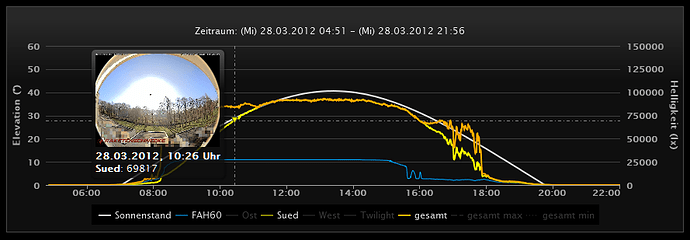
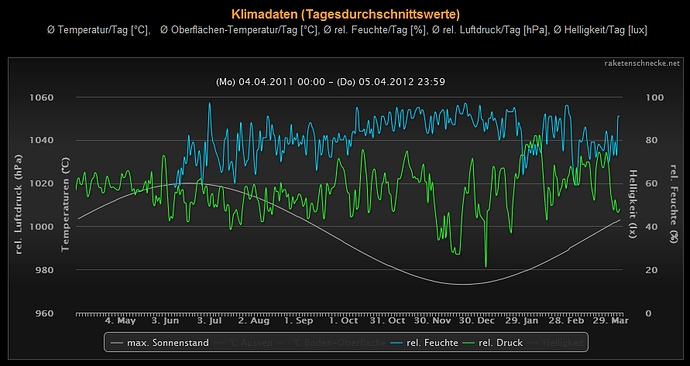
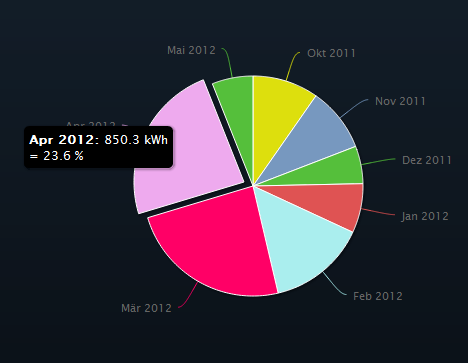
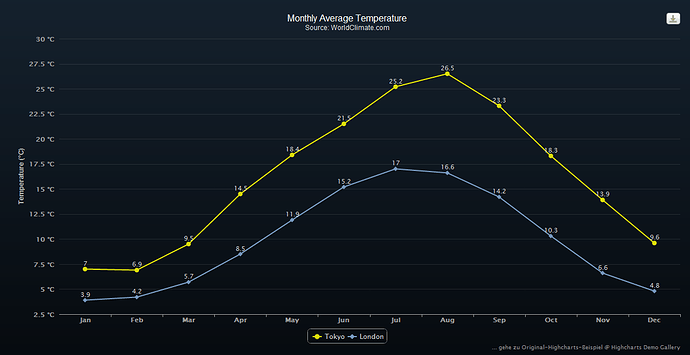
damit ist gemeint, das im Tooltip immer nur der Wert eines Graphen angezeigt wird, wenn man sich mit der maus über eindem der selben befindet (unabhängig davon, ob und wieviel weitere Graphen im Chart aktiv sind) -> siehe Bild 1:

2. shared Tooltip
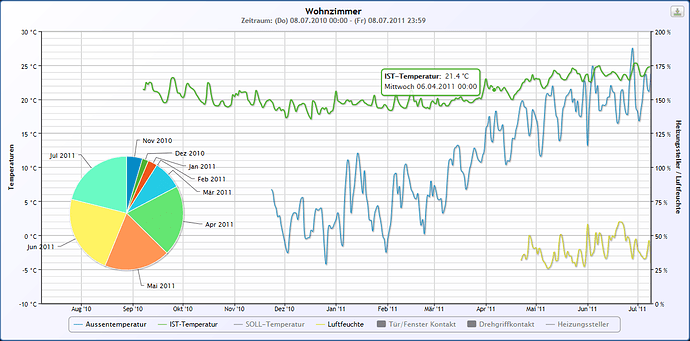
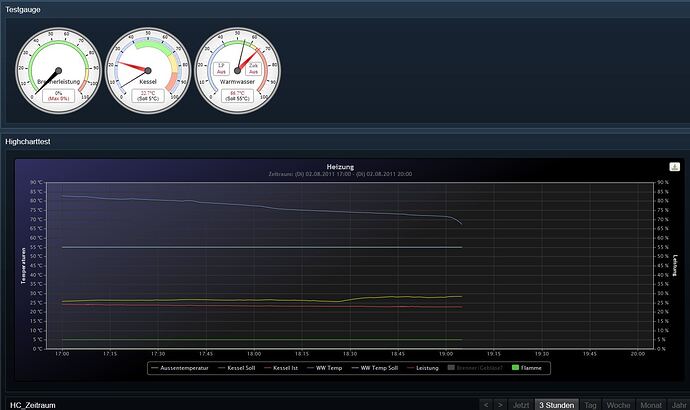
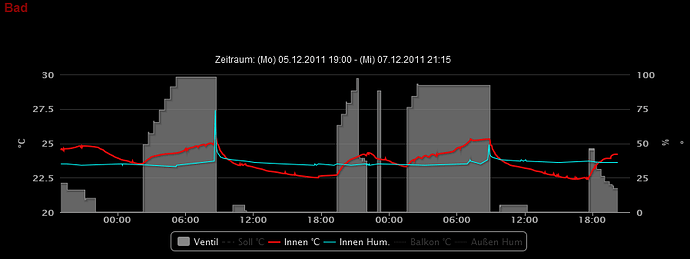
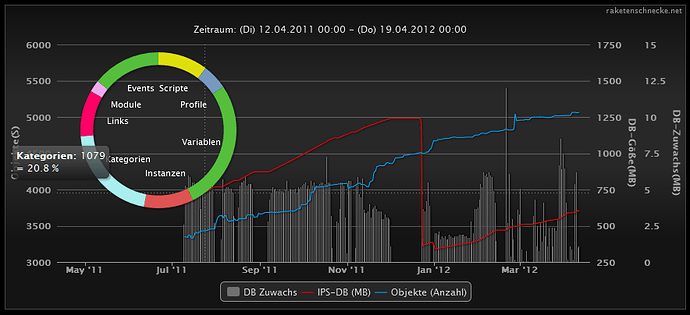
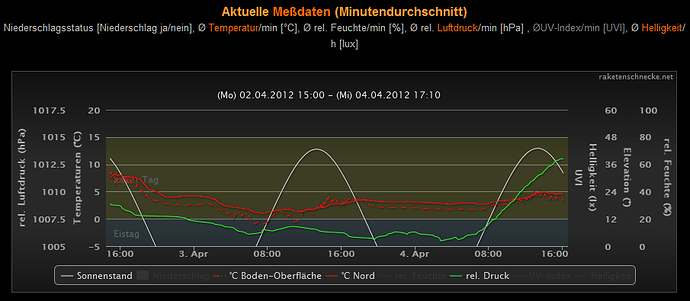
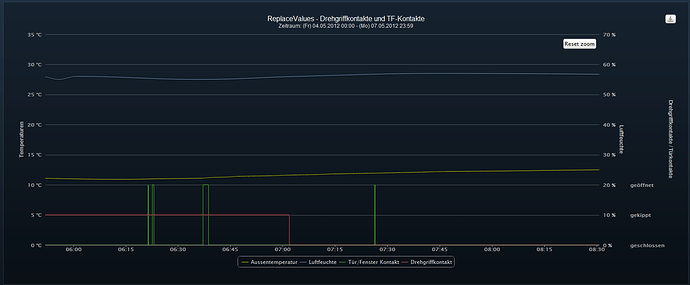
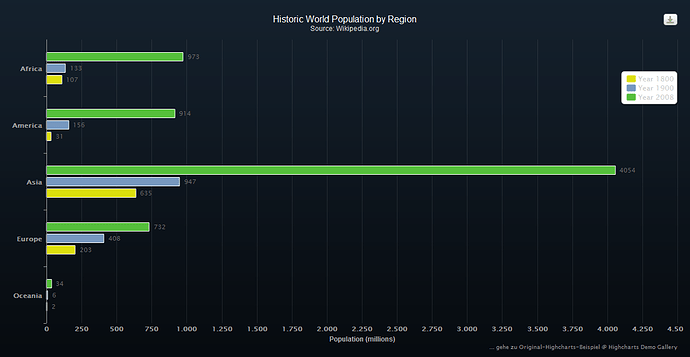
damit ist gemeint, dass immer alle im Chart aktiven Graphen incl. der dazugehörigen Werte im Tooltip angezeigt werden. Siehe Bild 2:

Hinweis: ab HC V2.xx ist die Namenskonvention geändert worden. Je nach Version kann es sein, dass die unten gezeigten Codes nicht funktionieren (und ein „undefined“ als Einheit in den Tooltips auswerfen).
Un diesem Falls sollte der Anfangsbuchstabe der Keys „Name“, „Series“ und „Unit“ klein geschrieben werden.
wie komme ich nun zu diesen Tooltips und welche Parameter haben welche Wirkung?
1. non shared Tooltip
ich verwende folgenden Code, dieser sollte per c&p in jedem anderen Chart funktionieren:
// Chart-Optionen "Tooltip"
$CfgDaten['tooltip']['useHTML'] = true;
$CfgDaten['tooltip']['shared'] = false;
$CfgDaten['tooltip']['crosshairs'][] = array('width' =>1,'color' =>'grey','dashStyle'=>'dashdot' );
$CfgDaten['tooltip']['crosshairs'][] = array('width' =>1,'color' =>'grey','dashStyle'=>'dashdot' );
$CfgDaten['tooltip']['formatter'] = "@function() {var unit = {
'".@$CfgDaten['Series'][0]['Name']."': '".@$CfgDaten['Series'][0]['Unit']."',
'".@$CfgDaten['Series'][1]['Name']."': '".@$CfgDaten['Series'][1]['Unit']."',
'".@$CfgDaten['Series'][2]['Name']."': '".@$CfgDaten['Series'][2]['Unit']."',
'".@$CfgDaten['Series'][3]['Name']."': '".@$CfgDaten['Series'][3]['Unit']."',
'".@$CfgDaten['Series'][4]['Name']."': '".@$CfgDaten['Series'][4]['Unit']."',
'".@$CfgDaten['Series'][5]['Name']."': '".@$CfgDaten['Series'][5]['Unit']."',
'".@$CfgDaten['Series'][6]['Name']."': '".@$CfgDaten['Series'][6]['Unit']."',
'".@$CfgDaten['Series'][7]['Name']."': '".@$CfgDaten['Series'][7]['Unit']."',
'".@$CfgDaten['Series'][8]['Name']."': '".@$CfgDaten['Series'][8]['Unit']."',
'".@$CfgDaten['Series'][9]['Name']."': '".@$CfgDaten['Series'][9]['Unit']."',
'".@$CfgDaten['Series'][10]['Name']."': '".@$CfgDaten['Series'][10]['Unit']."',
'".@$CfgDaten['Series'][11]['Name']."': '".@$CfgDaten['Series'][11]['Unit']."',
'".@$CfgDaten['Series'][12]['Name']."': '".@$CfgDaten['Series'][12]['Unit']."',
}[this.series.name];
return '<b>' + Highcharts.dateFormat('%A, %d.%m.%Y, %H:%M', this.x) + ' Uhr</b><br>' + this.series.name
+ ': ' + '<b><span style=color:' + this.series.color + '>' + this.y
+ unit + '</b></span>';
}@";
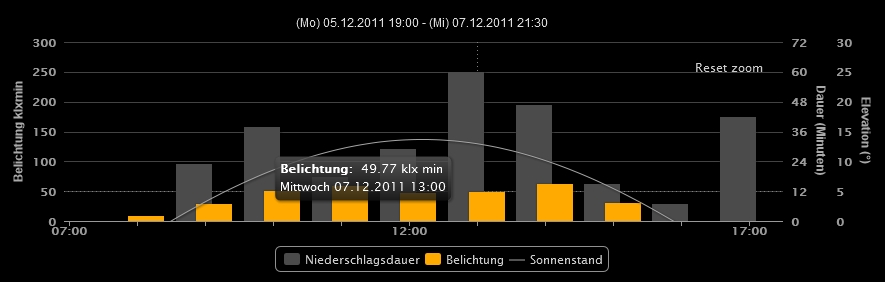
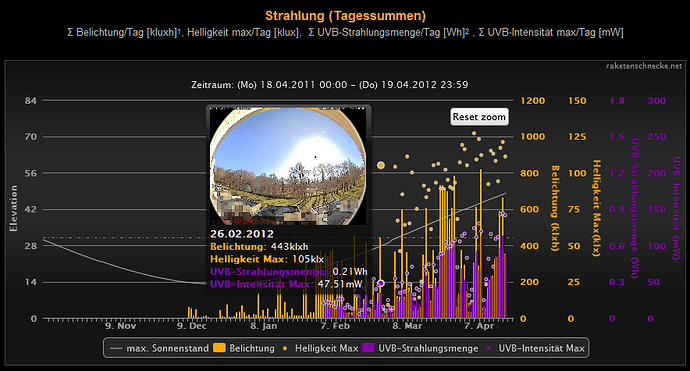
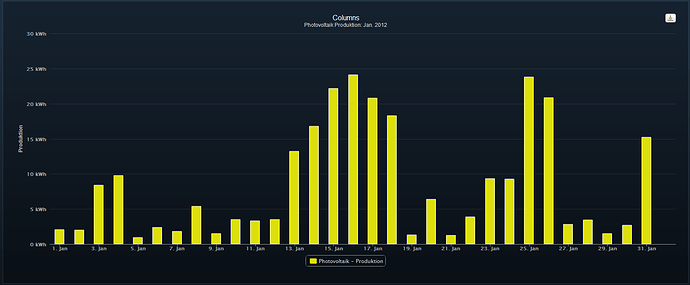
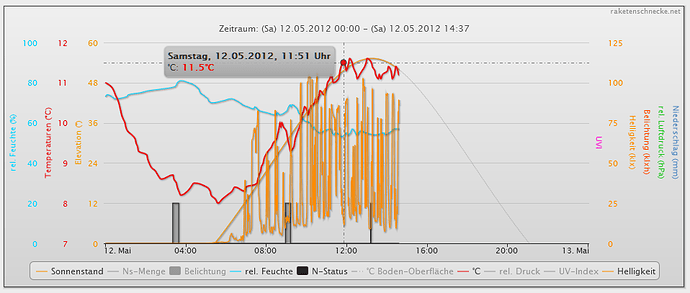
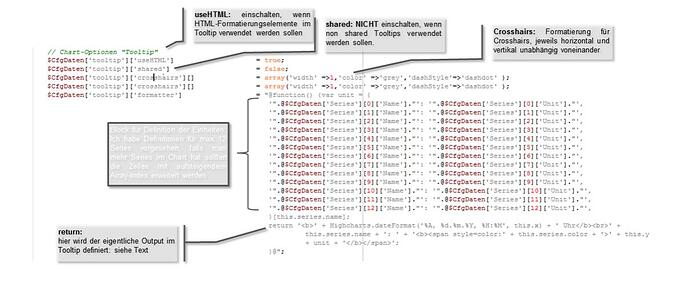
die Elemente im „return“-String dieses Tooltips haben folgende Bedeutung (siehe Bild 3)

[ul][li]Highcharts.dateFormat(’%A, %d.%m.%Y, %H:%M’, this.x) => Datumsangabe (1. Zeile im Tooltip), mit HighCharts-Funktion formatioert (ähnlich wie „date“ in PHP). this.x ist der aktuelle Timestamp unter dem Mauszeiger[]’ Uhr
’ => Teilstring mit HTML-Formatierungselementen[]+ => Verküpfungszeichen für Einzelelemente zu einem Gesamt-String (jedes Element muß zwingen mit ‚+‘ an die vorhergehenden Elemente angefügt werden)[]this.series.name => Klartext-Name des Graphen unter der Maus, dieser Entspricht dem Namen, der in "$serie[‚Name‘] =„Helligkeit“ angegeben wurde[]this.series.color => gibt die Farbe des Graphen unter der maus zurück, diese ist hier eingebettet in ein HTML-Formatierungselement „<span style=color:…“[]this.y => gibt den aktuellen Wert des Graphen unter der Maus zurück (z.B. „106“)[]unit => zuvor definiertes Array aller Maßeinheiten (siehe im Bild 3, „Block für definition der Einheiten“), hier wird die passend zum Graphen definierte Einheit zugeordnet[*]’’ => Abschluß der HTML-Formatierung für den Teilstring „Meßwert + Einheit“’’
[/li]
[/ul]
2. shared Tooltip
wie in Bild 2 gezeigt, werden in diesem Tooltip die Werte aller aktiven (!) Graphen im Chartangezeigt, und zwar passend zum Timestamp unter dem mauszeiger.
Ich empfehle, dieses Tooltip erst in Charts anzuwenden, in denen die Granularität der zeil. Auflösung >= 1Tag ist. Anderenfalls läuft man Gefahr, das die Timestamps der Einzelwerte nicht exakt gleich sind, in diesem Falle wird immer nur ein Teil aller Meßwerte im Tooltip angezeigt. Das kann nervig werden.
der Code:
// Chart-Optionen "Tooltip"
$CfgDaten['tooltip']['useHTML'] = true;
$CfgDaten['tooltip']['shared'] = true;
$CfgDaten['tooltip']['crosshairs'][] = array('width' =>1,'color' =>'grey','dashStyle'=>'dashdot' );
$CfgDaten['tooltip']['crosshairs'][] = array('width' =>1,'color' =>'grey','dashStyle'=>'dashdot' );
$CfgDaten['tooltip']['formatter'] = "@function() {
var s;
var s = '<b>' + Highcharts.dateFormat('%b %Y', this.x) + '</b>';
$.each(this.points, function(i, point)
{var unit = {
'".@$CfgDaten['Series'][0]['Name']."': '".@$CfgDaten['Series'][0]['Unit']."',
'".@$CfgDaten['Series'][1]['Name']."': '".@$CfgDaten['Series'][1]['Unit']."',
'".@$CfgDaten['Series'][2]['Name']."': '".@$CfgDaten['Series'][2]['Unit']."',
'".@$CfgDaten['Series'][3]['Name']."': '".@$CfgDaten['Series'][3]['Unit']."',
'".@$CfgDaten['Series'][4]['Name']."': '".@$CfgDaten['Series'][4]['Unit']."',
'".@$CfgDaten['Series'][5]['Name']."': '".@$CfgDaten['Series'][5]['Unit']."',
'".@$CfgDaten['Series'][6]['Name']."': '".@$CfgDaten['Series'][6]['Unit']."',
'".@$CfgDaten['Series'][7]['Name']."': '".@$CfgDaten['Series'][7]['Unit']."',
'".@$CfgDaten['Series'][8]['Name']."': '".@$CfgDaten['Series'][8]['Unit']."',
'".@$CfgDaten['Series'][9]['Name']."': '".@$CfgDaten['Series'][9]['Unit']."',
}[point.series.name];
s += '<br>' + this.series.name + ': ' + '<b><span style=color:' + this.series.color + '>'
+ Highcharts.numberFormat(this.y, 1, ',', '.') + unit + '</b></span>'
});
return s;
}@";

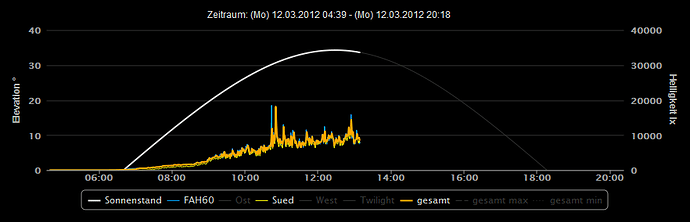
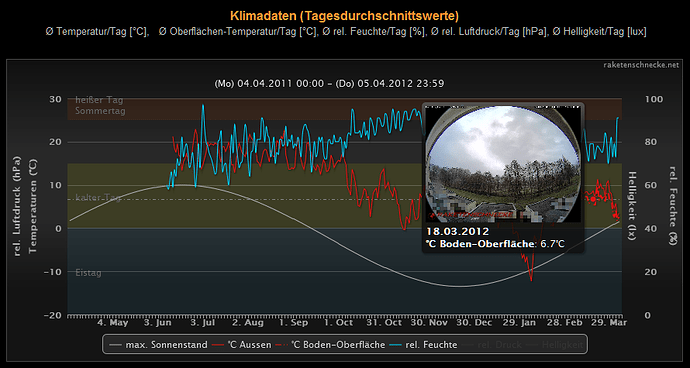
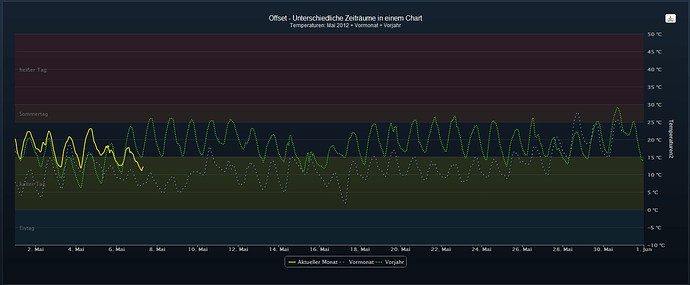
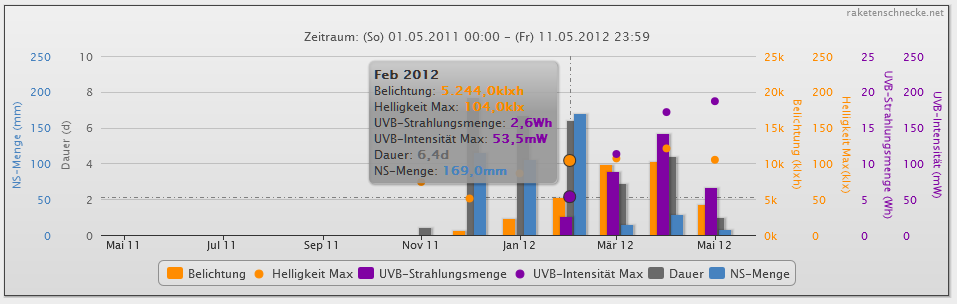
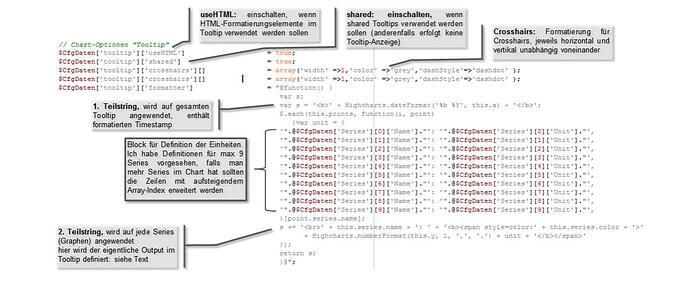
die Elemente im „return s“-String dieses Tooltips haben folgende Bedeutung (siehe Bild 4)
[ul][li]Einzel-Elemente und deren Bedeutung identisch wie oben[*]Highcharts.numberFormat => HighCharts-Funktion zur Formatierung von Zahlen, ähnlich „numberformat“ in PHP. In diesem Fall wird der Meßwert (this.y) jedes Graphen formatiert: 1 nachkommastelle, Dezimalzeichen = „,“, Tausenderzeichen = „.“
[/li]
[/ul]
Anmerkung: beide Tooltips funktionieren nicht, wenn Pie’s im Spiel sind!
Hinweis: ab HC V2.xx ist die Namenskonvention geändert worden. Je nach Version kann es sein, dass die unten gezeigten Codes nicht funktionieren (und ein „undefined“ als Einheit in den Tooltips auswerfen).
Un diesem Falls sollte der Anfangsbuchstabe der Keys „Name“, „Series“ und „Unit“ klein geschrieben werden.