Hallo zusammen,
hier mal ein kleines Projekt mit einigen HC Features die wohl nicht so oft benötigt werden.
Nochmals vielen Dank an Raketenschnecke für seine Gedult!
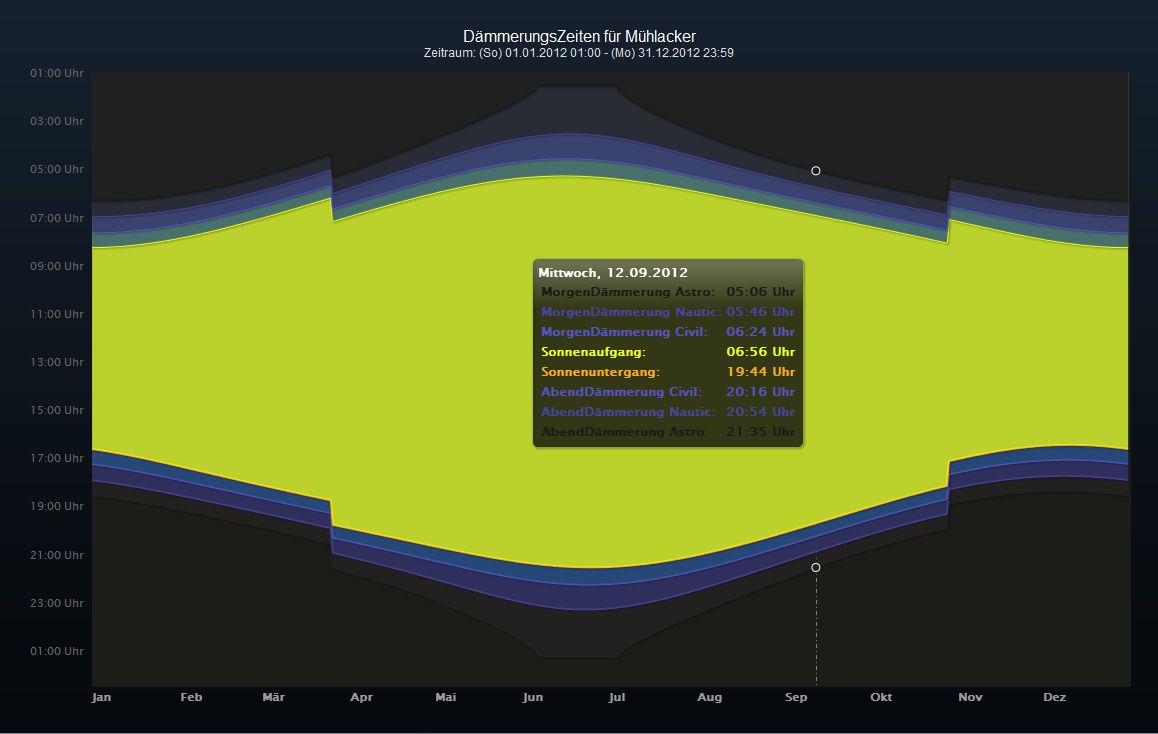
Dargestellt werden Sonnenauf- und Untergang, sowie die Dämmerungszeiten. Ich wollte eine Grafik wie die von Brownson in seinem Twillight Projekt, nur eben mit HighCharts, weil man dann eben die Daten von jedem Tag im ToolTipp sehen kann. Weitere Infos findet ihr in den Scripten.
Besonderheiten gibts in den ToolTipps und in den Reihenfolgen der Series, yAxis, slpine Farben. (hier nur noch mal erwähnt, damits auch mit der Suche gefunden wird.)
Anbei ein screenshot vom Ergebnis, die HC-Config und ein Script das Euch die Daten in eine mySQL schreibt. Von dort werden die Daten dann auch in der Config verwendet.
Bei Fragen zu den Beispielen bitte nicht in diesem Thread darauf eingehen -> sondern hier Q&A Highcharts V2.0 .
Verbesserungsvorschläge? Her damit!
HC-Config für die Dämmerungszeiten
<?php
//Credits: khc, Raketenschnecke! und alle Anderen die mir geholfen haben dieses Script zu erstellen.
// Das Script stellt die kompletten Sonnenauf- Untergang- und Dämmerungszeiten für einen Breitengrad für ein Jahr dar
// Ist alles nicht auf meinem Mist gewachsen. Hab alles aus dem IPS-Forum-Wiki-Doku und Internet.
// Ich habs nur zusammengebastelt.
// Die Grundidee ist von Brownson in IPSTwilight - Dämmerungsberechung und grafische Darstellung
// Leider hab ich vergessen die meisten Quellen zu dokumentieren.
// Die Daten kommen aus einer MySql
// Warum sind die Kurven der astronomischen Dämmerungen in der Jahresmitte abgeflacht?
// Die letzte geographische Breite (lat) bei der die Sonne unter eine Zenitdistanz von 108° sinkt und somit mit der verwendeten Formel berechenbar ist ist "48.3"
// Darüber gäbs dann Null-Werte die den Chart dann total falsch darstellen. Daher wurde (aus den MySQL Astro-Daten direkt vor oder hinter den Nullwerten)
// ("von Hand" ausgelesen) der höhere Wert und daraus die Sekunden seit Mitternacht ermittelt und an den aktuellen Tageswert angehängt. Siehe Script für MySQL.
// Besonderheiten:
// - Die Series sind in umgekehrter Reihenfolge (Morgendämmerung unten) in die Config geschrieben und danach in den yAxis wieder gedreht (Morgendämmerung oben)
// Grund ist die Überlagerung der areaspline-Farben.
// - Die Farben des Textes in den Tooltipps haben die Farben der Linien der Series nicht die der Füllung.
// - Die Reihenfolge der im TT gezeigten Werte ist standardmässig die wie die Series in die Config geschrieben sind.
// Da das jetzt mit den Series nicht mehr korelliert wurde auch diese Rehenfolge noch gedreht.
//------------------------------------------------------------------------------
// MySQL DB-Daten:
$MySQLConn=mysql_connect($MySQLIP.$MySQLPort, $MySQLAdmin, $MySQLAdminPW);
$db = $IPS_DB;
$SQLTable = $TBL_Wetter_Daemmerung;
$db_selected = mysql_select_db($db, $MySQLConn);
//------------------------------------------------------------------------------
// MySQL Daten holen
$sql_Ergebnis = mysql_query("SELECT DateX, SunRise, SunRiseCivil, SunRiseNautic, SunRiseAstro, SunSet, SunSetCivil, SunSetNautic, SunSetAstro
FROM " . $SQLTable .";")
OR die("'".$sql_Ergebnis."':".mysql_error());
//$data = mysql_fetch_array($sql_Ergebnis, MYSQL_ASSOC); // wenn die Zeile aktiviert wird, beginnt der TimeStamp einen Tag später. ?? warum?? nicht gelöst.
$i = 0;
while($data = mysql_fetch_array($sql_Ergebnis, MYSQL_ASSOC))
{
$DataForSerie[] = array("Value"=>$data['SunRise']-$data['DateX']-3600, "TimeStamp"=>$data['DateX'], "ValueHuman"=>date("d.m.Y H:i",$data['SunRise']-$data['DateX']-3600), "TimeStampHuman"=>date("d.m.Y",$data['DateX']-86400));
$DataForSerie2[] = array("Value"=>$data['SunRiseCivil']-$data['DateX']-3600, "TimeStamp"=>$data['DateX'], "ValueHuman"=>date("d.m.Y H:i:s",$data['SunRiseCivil']-$data['DateX']-3600), "TimeStampHuman"=>date("d.m.Y H:i:s",$data['DateX']-86400));
$DataForSerie3[] = array("Value"=>$data['SunRiseNautic']-$data['DateX']-3600, "TimeStamp"=>$data['DateX'], "ValueHumanNautic"=>date("d.m.Y H:i:s",$data['SunRiseNautic']-$data['DateX']-3600), "TimeStampHuman"=>date("d.m.Y H:i:s",$data['DateX']-86400));
$DataForSerie4[] = array("Value"=>$data['SunRiseAstro']-$data['DateX']-3600, "TimeStamp"=>$data['DateX'], "ValueHumanAstro"=>date("d.m.Y H:i:s",$data['SunRiseAstro']-$data['DateX']-3600), "TimeStampHuman"=>date("d.m.Y H:i:s",$data['DateX']-86400));
$DataForSerie5[] = array("Value"=>$data['SunSet']-$data['DateX']-3600, "TimeStamp"=>$data['DateX'], "ValueHuman"=>date("d.m.Y H:i:s",$data['SunRise']-$data['DateX']-3600), "TimeStampHuman"=>date("d.m.Y H:i:s",$data['DateX']-86400));
$DataForSerie6[] = array("Value"=>$data['SunSetCivil']-$data['DateX']-3600, "TimeStamp"=>$data['DateX'], "ValueHuman"=>date("d.m.Y H:i:s",$data['SunSetCivil']-$data['DateX']-3600), "TimeStampHuman"=>date("d.m.Y H:i:s",$data['DateX']-86400));
$DataForSerie7[] = array("Value"=>$data['SunSetNautic']-$data['DateX']-3600, "TimeStamp"=>$data['DateX'], "ValueHuman"=>date("d.m.Y H:i:s",$data['SunSetNautic']-$data['DateX']-3600), "TimeStampHuman"=>date("d.m.Y H:i:s",$data['DateX']-86400));
$DataForSerie8[] = array("Value"=>$data['SunSetAstro']-$data['DateX']-3600, "TimeStamp"=>$data['DateX'], "ValueHuman"=>date("d.m.Y H:i:s",$data['SunSetAstro']-$data['DateX']-3600), "TimeStampHuman"=>date("d.m.Y H:i:s",$data['DateX']-86400));
}
$i++;
//------------------------------------------------------------------------------
// IPS Variablen ID´s
$CfgDaten['ContentVarableId']= 54396 /*[Wetter\Astronomie\HC\MySQL_SunRiseSet]*/ ; // ID der String Variable in welche die Daten geschrieben werden (-1 oder überhaupt nicht angeben wenn die Content Variable das übergordnete Element ist)
$CfgDaten['HighChartScriptId']= 37577 /*[HighCharts\Highcharts_V2.02.ips]*/ ; // ID des Highcharts Scripts
// Highcharts oder Highstock (default = Highcharts)
$CfgDaten['Ips']['ChartType'] = 'Highcharts';
// Zeitraum welcher dargestellt werden soll (kann durch die Zeitvorgaben in den Serien verändert werden)
$CfgDaten['StartTime'] = mktime(1,0,0, 1, 1, 2012);
$CfgDaten['EndTime'] = mktime(23,59,59, 12, 31, 2012);
// damit wird die Art des Aufrufes festgelegt
$CfgDaten['RunMode'] = "script"; // file, script, popup
if ($CfgDaten['RunMode'] == "popup")
{
$CfgDaten['WebFrontConfigId'] = 0000; // anpassen
$CfgDaten['WFCPopupTitle'] = "DämmerungsZeiten für Ort";
}
// **************************************************************************************
// *** Highcharts Options ***
// **************************************************************************************
// Ab hier werden die Bereiche des Highchart-Objektes parametriert.
// Dieser Bereich wurde (soweit möglich) identisch der Originalstruktur gehalten.
// Informationen über die Parametrierung findet man unter http://www.highcharts.com/ref/
// **************************************************************************************
// *** chart *** http://www.highcharts.com/ref/#chart
// **************************************************************************************
$CfgDaten['chart']['plotBackgroundColor'] = '#1C1C19';
// **************************************************************************************
// *** credits *** siehe http://www.highcharts.com/ref/#credits
// **************************************************************************************
$CfgDaten['credits']['enabled'] = true;
$CfgDaten['credits']['text'] = "used by IPS";
$CfgDaten['credits']['href'] = "http://www.ip-symcon.de/forum/f53/highcharts-multigraph-v1-0-a-17625/#post120721";
// **************************************************************************************
// *** title *** siehe http://www.highcharts.com/ref/#title
// **************************************************************************************
$CfgDaten['title']['text'] = "DämmerungsZeiten für ort"; // Überchrift des gesamten Charts
// **************************************************************************************
// *** PlotOptions *** http://www.highcharts.com/ref/#plotoptions
// **************************************************************************************
// hier hab ich alle Optionen die in allen Serien gleich sind eingestellt. Ausnahmen werden von den Serien-Optionen überschrieben
$CfgDaten['plotOptions']['series']['lineWidth'] = 2;
$CfgDaten['plotOptions']['series']['states']['hover']['lineWidth'] = 4;
$CfgDaten['plotOptions']['series']['marker']['symbol'] = 'circle';
$CfgDaten['plotOptions']['series']['marker']['enabled'] = false;
$CfgDaten['plotOptions']['series']['marker']['states']['hover']['radius'] = 4;
$CfgDaten['plotOptions']['series']['marker']['states']['hover']['lineWidth'] = 1;
$CfgDaten['plotOptions']['series']['marker']['states']['hover']['enabled'] = true;
// **************************************************************************************
// *** exporting *** http://www.highcharts.com/ref/#exporting
// **************************************************************************************
$CfgDaten['exporting']['enabled'] = false;
// **************************************************************************************
// *** lang *** http://www.highcharts.com/ref/#lang
// **************************************************************************************
$CfgDaten['lang']['resetZoom'] = "Zoom zurücksetzten";
// **************************************************************************************
// *** series *** http://www.highcharts.com/ref/#series
// **************************************************************************************
// !! Reihenfolge nicht ändern !! Sonst werden die series.color (die Füllung der areaspline) falsch überlagert
$serie['name'] = "AbendDämmerung Astro";
$serie['type'] = "areaspline";
$serie['color']= '#242323';
$serie['yAxis'] = 0;
$serie['lineColor'] = '#1C1C19'; // Diese Option kommt ursprünglich aus plotOptions.areaspline.lineColor funktioniert aber auch direkt unter serie.
$serie['Data'] = $DataForSerie8; //für eigene daten aus MySQL. zeile aus http://www.ip-symcon.de/forum/f52/q-highcharts-v2-0-a-18312/index5.html#post164205
$CfgDaten["series"][] = $serie;
$serie['name'] = "AbendDämmerung Nautic";
$serie['type'] = "areaspline";
$serie['color']= '#34346F';
$serie['yAxis'] = 0;
$serie['lineColor'] = '#45459C';
$serie['marker']['states']['hover']['enabled'] = false; // in den plotOptions eingeschaltet und hier (gilt bis zum nächsten wieder einschalten) ausgeschaltet
$serie['Data'] = $DataForSerie7;
$CfgDaten["series"][] = $serie;
$serie['name'] = "AbendDämmerung Civil";
$serie['type'] = "areaspline";
$serie['color']= '#235181';
$serie['yAxis'] = 0;
$serie['lineColor'] = '#5454C1';
$serie['Data'] = $DataForSerie6;
$CfgDaten["series"][] = $serie;
$serie['name'] = "Sonnenuntergang";
$serie['type'] = "areaspline";
$serie['color']= '#ECFF13';
$serie['yAxis'] = 0;
$serie['lineColor'] = '#F9A91E';
$serie['Data'] = $DataForSerie5;
$CfgDaten["series"][] = $serie;
$serie['name'] = "Sonnenaufgang";
$serie['type'] = "areaspline";
$serie['color']= '#235181';
$serie['yAxis'] = 0;
$serie['lineColor'] = '#ECFF13';
$serie['Data'] = $DataForSerie;
$CfgDaten["series"][] = $serie;
$serie['name'] = "MorgenDämmerung Civil";
$serie['type'] = "areaspline";
$serie['color']= '#34346F';
$serie['yAxis'] = 0;
$serie['lineColor'] = '#5454C1';
$serie['Data'] = $DataForSerie2;
$CfgDaten["series"][] = $serie;
$serie['name'] = "MorgenDämmerung Nautic";
$serie['type'] = "areaspline";
$serie['color']= '#242323';
$serie['yAxis'] = 0;
$serie['lineColor'] = '#45459C';
$serie['Data'] = $DataForSerie3;
$CfgDaten["series"][] = $serie;
$serie['name'] = "MorgenDämmerung Astro";
$serie['type'] = "areaspline";
$serie['color']= '#1C1C19';
$serie['yAxis'] = 0;
$serie['lineColor'] = '#1C1C19';
$serie['marker']['states']['hover']['enabled'] = true; // in den plotOptions eingeschaltet in Zeile 132 ausgeschaltet und hier wieder eingeschaltet
$serie['Data'] = $DataForSerie4;
$CfgDaten["series"][] = $serie;
//***************************************************************************
// Highcharts-Theme
//***************************************************************************
$CfgDaten['HighChart']['Theme']="ips.js"; // IPS-Theme muss per Hand in in Themes kopiert werden....
//***************************************************************************
// Abmessungen des erzeugten Charts
//***************************************************************************
$CfgDaten['HighChart']['Width'] = 0; // in px, 0 = 100%
$CfgDaten['HighChart']['Height'] = 800; // in px // gut für eine 1920x1280 Auflösung. Andere anpassen !!
// **************************************************************************
// *** xAxis *** http://www.highcharts.com/ref/#xAxis
// **************************************************************************
$CfgDaten['xAxis']['lineWidth'] = 0; //sind die horizontalen Begrenzungslinien der Plotarea oben und unten.
$CfgDaten['xAxis']['tickLength'] = 0; // ist die Länge der senkrechten Linien von der unteren horizontalen Begrenzungslinie bis zur Beschriftung (label)
$CfgDaten['xAxis']['startOnTick'] = true; // damits im Januar anfängt
$CfgDaten['xAxis']['labels']['align'] = 'left';
$CfgDaten['xAxis']['dateTimeLabelFormats']['month'] = '%b';
$CfgDaten['xAxis']['tickInterval'] = 30*24*3600*1000; // 30Tage x 24 Std. x 3600 sek x 1000ms //mit dieser Zeile wird folgdendes erreicht:
// Es werden satt (für mich willkürliche Daten in HC-eigenen Zeitabständen) nur noch die Monatsanfänge (formatiert in %b) gezeigt.
// Die Zusammenhänge sind mir unklar. Viele Versuche das selbe Ergebnis zu erreichen sind gescheitert. Daher: nicht unbedingt allgemeingültig
// und übertragbar auf andere Scripts. Ein Versuch wärs aber Wert.
// **************************************************************************************
// *** yAxis *** http://www.highcharts.com/ref/#yAxis
// **************************************************************************************
$CfgDaten['yAxis'][0]['title']['text'] = ""; // damit keine Beschriftung der Y-Achse erfolgt. Auskommentieren bewirkt die Beschriftung: 'Y-values'
$CfgDaten['yAxis'][0]['gridLineWidth'] = 0; // damit keine horizontalen Linien im abstand des tickIntervals angezeigt werden
$CfgDaten['yAxis'][0]['reversed']= true; // damit früh oben und spät unten. Erschien mir logischer
$CfgDaten['yAxis'][0]['labels']['formatter'] = "@function() {return Highcharts.dateFormat('%H:%M', (this.value+3600)*1000) + ' Uhr'}@";
$CfgDaten['yAxis'][0]['tickInterval'] = 3600; // 1 Stunde // //mit dieser Zeile wird folgdendes erreicht:
// Es werden satt (für mich willkürliche Uhrzeiten in HC-eigenen Zeitabständen) nur noch die vollen Stunden (formatiert in %H:%M) gezeigt.
// Die Zusammenhänge sind mir unklar. Viele Versuche das selbe Ergebnis zu erreichen sind gescheitert. Daher: nicht unbedingt allgemeingültig
// und übertragbar auf andere Scripts. Ein Versuch wärs aber Wert.
$CfgDaten['yAxis'][0]['endOnTick'] = false; // verhindert die (hier unterste und irrelevante) Beschriftung der Y-Aches
$CfgDaten['yAxis'][0]['labels']['step'] = 2; // die Beschriftung der Y-Achse nur alle 2 Stunden anzeigen (sonst wirkts m.E. zu überladen)
// **************************************************************************************
// *** tooltip *** http://www.highcharts.com/ref/#tooltip
// **************************************************************************************
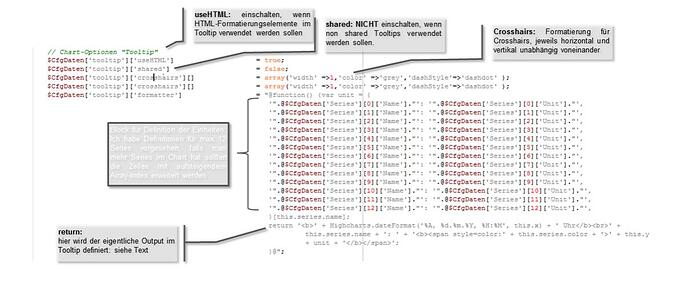
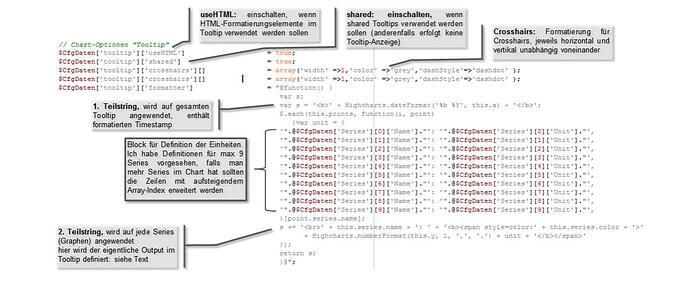
$CfgDaten['tooltip']['useHTML'] = true;
$CfgDaten['tooltip']['enabled'] = true;
$CfgDaten['tooltip']['shared'] = true;
$CfgDaten['tooltip']['crosshairs'][] = array('width' =>1,'color' =>'grey','dashStyle'=>'dashdot' );
// $CfgDaten['tooltip']['formatter'] = ''; // '' (aus HC) erzeugt HC-eigenen Standard TT; Null (aus IPS) erzeugt nur einen TT wenn nicht shared
// Hintergrund für die nächsten Zeilen:
// Die Basis ist aus http://www.ip-symcon.de/forum/f53/highcharts-multigraph-17625/#post161572 Abteilung 2. shared Tooltip
// um die series.name und die series.value im Blocksatz anzuzeigen wurden Elemente aus http://www.ip-symcon.de/forum/f52/q-highcharts-v2-0-a-18312/index3.html#post172829
// verwendet (Thema Tabelle)
// Gründe der Funktionen:
// 1. Umsortierung der Datenzeilen im TT. Herkunft: http://stackoverflow.com/questions/6867607/want-to-sort-highcharts-tooltip-results
// var sortedPoints = this.points.sort(function(a, b)
// {return ((a.y < b.y) ? -1 : ((a.y > b.y) ? 1 : 0));});
// und sortedPoints in '$.each(sortedPoints, function(i, point)'
//
// abweichend vom Code in http://www.ip-symcon.de/forum/f52/q-highcharts-v2-0-a-18312/#post173569
// Die Option lineColor aus plotOptions.areaspline.lineColor funktioniert auch direkt unter series. Der Wert series.lineColor kann von der series.color in
// Charts vom type areaspline abweichen. Im vorliegenden Chart wurden die series.color verwendet um einen Chart zu erzeugen, der optisch ähnlich dem von
// Brownson in IPS Twilight ist, logisch aber nichts mehr mit den series.color zu tun hat. Da sich die series.color zu überlagern scheinen und HC diesbezügliche
// keine ConfigurationsMöglichkeiten bietet, wurden diese in o.g. series Configuration mit dem niedrigsten Wert als letzten deklariert und sollten in der
// Reihenfolge nicht geändert werden.
// Um die Serien in den TT wieder logisch anzuodnen wurde o.g. und unten realisierter Code verwendet.
// 2. Zuweisen der in 1. bezeichneten series.lineColor
// var colorX ...
// Da wie o.g. die Farben der series.color durch die areaspline bedingte series Anordung nicht mehr logisch sondern nur noch optischen Wert hat, wurden die
// Farben der Linien im TT durch o.g. und unten realisierter Code realisiert.
$CfgDaten['tooltip']['formatter'] = "@function() {
var s;
var s = '<b>' + Highcharts.dateFormat('%A, %d.%m.%Y', this.x) + '</b>';
var sortedPoints = this.points.sort(function(a, b)
{return ((a.y < b.y) ? -1 : ((a.y > b.y) ? 1 : 0));});
s += '<table cellspacing=\"0\" cellpadding=\"0\">';
$.each(sortedPoints, function(i, point)
{var colorX = {
'".@$CfgDaten['series'][0]['name']."': '".@$CfgDaten['series'][0]['lineColor']."',
'".@$CfgDaten['series'][1]['name']."': '".@$CfgDaten['series'][1]['lineColor']."',
'".@$CfgDaten['series'][2]['name']."': '".@$CfgDaten['series'][2]['lineColor']."',
'".@$CfgDaten['series'][3]['name']."': '".@$CfgDaten['series'][3]['lineColor']."',
'".@$CfgDaten['series'][4]['name']."': '".@$CfgDaten['series'][4]['lineColor']."',
'".@$CfgDaten['series'][5]['name']."': '".@$CfgDaten['series'][5]['lineColor']."',
'".@$CfgDaten['series'][6]['name']."': '".@$CfgDaten['series'][6]['lineColor']."',
'".@$CfgDaten['series'][7]['name']."': '".@$CfgDaten['series'][7]['lineColor']."',
}[point.series.name];
s += '<td colspan= 0><b><span style=color:' + colorX + '>' + this.series.name + ': </b></span></td>
<td><b><span style=color:' + colorX + '>' + Highcharts.dateFormat('%H:%M', (this.y+3600)*1000) + ' Uhr</b></span></td>';
s += '</tr>';
});
s += '</table>';
return s;
}@";
// **************************************************************************************
// *** legend *** http://www.highcharts.com/ref/#legend
// **************************************************************************************
$CfgDaten['legend']['enabled'] = false;
// Die Legend wurde aud folgenden Grüdnen augeblend:
// 1. ich hab die Formatierung der Symbol-Farben nicht analog denen in den TT hinbekommen und wollte, wenns überhaupt möglich ist, RS nicht in die Klappse zu bringen.
// 2. selbst wenns eine Löunge zu dem Feature gegeben hätte, wenn man eine serie ausblendet macht der Chart nicht mehr wirklich Sinn.
// 3. alle relevanten Daten und Farben sind aus den Tootipps ersichtlich.
// -------------------------------------------------------------------------------------------------------------------------------------
// und jetzt los ......
$s = IPS_GetScript($CfgDaten['HighChartScriptId']); // Id des Highcharts-Scripts
include($s['ScriptFile']);
// hier werden die CfgDaten geprüft und bei Bedarf vervollständigt
$CfgDaten = CheckCfgDaten($CfgDaten);
// abhängig von der Art des Aufrufs -> json String für Highcharts erzeugen
if (isset($CfgDaten['RunMode'])
&& ($CfgDaten['RunMode'] == "script" || $CfgDaten['RunMode'] == "popup"))
{
// Variante1: Übergabe der ScriptId. Daten werden beim Aufruf der PHP Seite erzeugt und direkt übergeben. Dadurch kann eine autom. Aktualisierung der Anzeige erfolgen
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithScriptId ($CfgDaten, $IPS_SELF); // und jetzt noch die ContentTextbox
return; // Ende, weil durch die Zuweisung des Script sowieso nochmals aufgerufen wird
}
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
}
else
{
//Variante2: Übergabe des Textfiles. Daten werden in tmp-File gespeichert. Eine automatische Aktualisierung beim Anzeigen der Content-Textbox erfolgt nicht
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
$tmpFilename = CreateConfigFile($sConfig, $IPS_SELF); // und ab damit ins tmp-Files
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithFilename ($CfgDaten, $tmpFilename); // und jetzt noch die ContentTextbox
}
}
?>
Script das die Zeiten berechnet und in eine MySQL schreibt. (Die Tabelle wird wenn sie existiert gelöscht, neu angelegt und gefüllt)
<?
// Das Script Schreibt die kompletten Sonnenauf- Untergang- und Dämmerungszeiten für einen Breitengrad für ein Jahr in UnixZeit in eine MySQL-Tabelle
// Die Tabelle wird wenn sie existiert gelöscht, neu angelegt und mit Daten gefüllt. Alle Daten sind UnixZeit.
// Ist alles nicht auf meinem Mist gewachsen. Hab alles aus dem IPS-Forum-Wiki-Doku und Internet.
// Ich habs nur zusammengebastelt.
// Die Grundidee ist von Brownson in IPSTwilight - Dämmerungsberechung und grafische Darstellung
// Leider hab ich vergessen die meisten Quellen zu dokumentieren.
// Infos zum Parameter Zenit: http://de.wikipedia.org/wiki/D%C3%A4mmerung
// Letzte geographische Breite (lat) bei der die Sonne unter eine Zenitdistanz von 108° sinkt und somit mit u.G Formel berechenbar ist ist "48.3"
// Darüber gäbs dann Null-Werte die den Chart dann total falsch darstellen. Daher wurde (aus den MySQL Astro-Daten direkt vor oder hinter den Nullwerten)
// ("von Hand" ausgelesen) der höhere Wert und daraus die Sekunden seit Mitternacht ermittelt und an den aktuellen Tageswert angehängt. (Zeilen 105 + 109)
// anpassbare Variablen
// $Jahr - für das die Daten ermittelt werden sollen
// $longitude - für Euren Standort
// $latitude - für Euren Standort
// $offsetgmt - für Euren Standort
// MySQL-Serverdaten: Hab ich alle in der '__autoload.php' hinterlegt
// $TageImJahr - kann zu Test-Zwecken angepasst werden.
//Startdatum
$Jahr = "2012"; // anpassen
$Monat = "1";
$Tag = "1";
// Geographische Daten
$longitude = "8.0"; // anpassen
$latitude = "48.0"; // anpassen
$offsetgmt = (date("Z")/3600); // Offset zur GMT in Stunden (date("Z")/3600) = (date("O")/100) siehe http://php.net/manual/de/function.date.php
// MySQL DB-Daten:
$MySQLConn=mysql_connect($MySQLIP.$MySQLPort, $MySQLAdmin, $MySQLAdminPW);
$db = $IPS_DB;
$SQLTable = $TBL_Wetter_Daemmerung;
//------------------------------------------------------------------------------
//berechnen Tage im Jahr durch Berechnen Tage im Februar
$TagFeb = cal_days_in_month(CAL_GREGORIAN, 2, $Jahr);
//echo "Der Februar " .$Jahr. " hat " .$TagFeb. " Tage"."
";
If ($TagFeb == 28)
{$TageImJahr = '365';}
elseif ($TagFeb == 29)
{$TageImJahr = '366';}
// $TageImJahr = '1'; // kann hier zu Testzwecken angepasst werden
// ab hier ausser den Korrekturwerten der Astro-Nullwerte nix mehr ändern.
//------------------------------------------------------------------------------
// MySQL Verbindung prüfen
if (!$MySQLConn)
{IPS_LogMessage('SunRiseSet_For1Year', 'error= '. mysql_error());}
$db_selected = mysql_select_db($db, $MySQLConn);
if (!$db_selected)
{IPS_LogMessage('SunRiseSet_For1Year', 'opendb= '. mysql_error());}
//------------------------------------------------------------------------------
//MySQL Tabelle $SQLTable löschen
$sql_drop_table = mysql_query("DROP TABLE ". $SQLTable . ";");
if($sql_drop_table)
{print_r("Tabelle gelöscht
");}
else
{print_r("Tabelle nicht gelöscht
");}
//------------------------------------------------------------------------------
//MySQL Tabelle $SQLTable erstellen
$sql_create_Table = mysql_query("CREATE TABLE " . $SQLTable . "(
id INT NOT NULL AUTO_INCREMENT ,
DateX INT NULL ,
SunRise INT NULL ,
SunRiseCivil INT NULL ,
SunRiseNautic INT NULL ,
SunRiseAstro INT NULL ,
SunSet INT NULL ,
SunSetCivil INT NULL ,
SunSetNautic INT NULL ,
SunSetAstro INT NULL ,
TimeStamp TIMESTAMP NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP ,
PRIMARY KEY (id));")
OR die("'".$sql_create_Table."':".mysql_error());
if($sql_drop_table)
{print_r("Tabelle erstellt
");}
else
{print_r("Tabelle nicht erstellt
");}
//------------------------------------------------------------------------------
// Für alle Daten im Zeitraum die Daten ermitteln
for($i = 1; $i<=$TageImJahr; $i++)
{
$DateX = mktime(0,0,0,$Monat,$Tag-1+$i,$Jahr);
// Datum Zenit GMT Offset
$SunRise = date_sunrise($DateX, SUNFUNCS_RET_TIMESTAMP, $latitude, $longitude, 90+50/60, $offsetgmt);
$SunSet = date_sunset ($DateX, SUNFUNCS_RET_TIMESTAMP, $latitude, $longitude, 90+50/60, $offsetgmt);
$SunRiseCivil = date_sunrise($DateX, SUNFUNCS_RET_TIMESTAMP, $latitude, $longitude, 96, $offsetgmt);
$SunSetCivil = date_sunset ($DateX, SUNFUNCS_RET_TIMESTAMP, $latitude, $longitude, 96, $offsetgmt);
$SunRiseNautic = date_sunrise($DateX, SUNFUNCS_RET_TIMESTAMP, $latitude, $longitude, 102, $offsetgmt);
$SunsetNautic = date_sunset ($DateX, SUNFUNCS_RET_TIMESTAMP, $latitude, $longitude, 102, $offsetgmt);
$SunRiseAstro = date_sunrise($DateX, SUNFUNCS_RET_TIMESTAMP, $latitude, $longitude, 108, $offsetgmt);
If ($SunRiseAstro == "")
{$SunRiseAstro = $DateX + 5640;} // hier statt der '5640' die für Euch passende niedrigste Uhrzeit in Sekunden() direkt vor oder nach den Null-Werten eintagen.
$SunSetAstro = date_sunset ($DateX, SUNFUNCS_RET_TIMESTAMP, $latitude, $longitude, 108, $offsetgmt);
If ($SunSetAstro == "")
{$SunSetAstro = $DateX + 86400 + 4740;} // hier statt der '4740' die für Euch passende höchste Uhrzeit in Sekunden() direkt vor oder nach den Null-Werten eintagen.
//------------------------------------------------------------------------------
// ermittelte Daten in Tabelle $SQLTable schreiben
$sql_insert = mysql_query("INSERT INTO ".$SQLTable." (DateX, SunRise, SunRiseCivil, SunRiseNautic, SunRiseAstro, SunSet, SunSetCivil,
SunSetNautic, SunSetAstro)
VALUES ("
."'".$DateX."'".", "
."'".$SunRise."'".", "
."'".$SunRiseCivil."'".", "
."'".$SunRiseNautic."'".", "
."'".$SunRiseAstro."'".", "
."'".$SunSet."'".", "
."'".$SunSetCivil."'".", "
."'".$SunsetNautic."'".", "
."'".$SunSetAstro."'".");")
OR die("'".$sql_Insert."':".mysql_error());
}
if($sql_insert)
{print_r("Daten gespeichert
");}
else
{print_r("Daten nicht gespeichert
");}
//------------------------------------------------------------------------------
//MySQL Verbindung beenden
mysql_close($MySQLConn);
?>

















 OK, wenn Du das Neuste runter lädst heisst es Highchart-3. Einfach umbenennen, wenn’s denn wichtig ist.
OK, wenn Du das Neuste runter lädst heisst es Highchart-3. Einfach umbenennen, wenn’s denn wichtig ist.