Servus bernardo
Na wenns so schlimm ist, und du gar nimmer warten kannst, dann findest hier meine Scripts für BAR & PIE Plots.
Sie basierten auf KHCs Vorarbeit, sind aber wesentlich simpler aufgebaut.
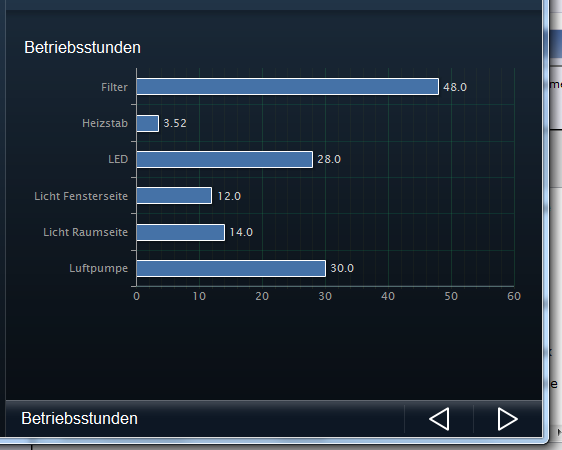
Ich habs mir für die Darstellung von Betriebsstunden und Betriebskosten hardgecodet.
Die Daten werden (noch) nicht aus der Datenbank gelesen, sondern müssen als Variablen vorliegen.
Ich denke mal für diesen Anwendungszweck ist das einfacher und flexibler, denn ich mag kleine einfache (hardgecodete) Module oft lieber als komplexe ALL-IN-ONE Lösungen.
Installation und Konfiguration ist gleich wie das originale KHCs Highchart.
Wennst das schon hast brauchst nur mehr die untenstehenden Scripte anlegen und nach Lust und Laune parametrieren.
Konfiguration ist gleich wie beim Original und sollte eigentlich selbsterklärend sein.
Alle Higchart spezifischen Konfigurationsparameter sind in der gleiche Syntax wie auf der Highchart Supportseite Supportseite. und können nach belieben von dort per Copy&Paste eingefügt werden.
In den angehängten Scripten sind natürlich meine ID drinnen, die müssen natürlich an deine angepaßt werden.
Hier das Highchart Script:
sinnvollerweise sollte dies als Highchart_PIE_BAR gespeichert werden.
<?
//--------------------------------------------------------------------------------------------------------------------------------
// Für die Darstellung der Graphen wird das HTML5/JS Framework "Highcharts" der Fa. Highslide Software verwendet (www.highcharts.com)
// Alle Rechte dieses Frameworks liegen bei Highslide Software
// 'Highcharts' kann unter folgenden Bedinungen kostenlos eingesetzt werden:
// Namensnennung — Sie müssen den Namen des Autors/Rechteinhabers in der von ihm festgelegten Weise nennen.
// Keine kommerzielle Nutzung — Dieses Werk bzw. dieser Inhalt darf nicht für kommerzielle Zwecke verwendet werden.
// Download unter wwww.highcharts.com/download und die Dateien einfach in das Webfront
// Demos siehe http://www.highcharts.com/demo/
//--------------------------------------------------------------------------------------------------------------------------------
// Changelog: V1.0001
// 30.05.2011 KHC FIX Keine Darstellung im Firefox (embed -> iframe) und frameborder = 0 für Darstellung per iFrame
// 30.05.2011 KHC NEU Über Unit=NULL im Serien-Parmeter kann definiert werden, dass das VariableProfile von IPS als Tooltip verwendet wird
// 30.05.2011 KHC NEU CfgDaten: Width und Height werden in px eingegeben und nicht mehr als String, bei width = 0 für 100% möglich
// Changelog: V1.0002
// 30.05.2001 KHC FIX Wenn keine Series definiert sind - Fehler abgefangen (brauche ich noch später....)
// 31.05.2011 KHC NEU Möglichkeit der Übergabe des vollständigen HighchartConfigStrings (bei keiner Übergabe wird der aktuelle als Defaul genommen)
// 31.05.2011 KHC NEU "IPS_Template.php" - Format auf Deutsch (Tage, Monate)
// 31.05.2011 KHC NEU Im Tooltip wird jetzt zusätzlich der Wochentag angezeigt
// 03.06.2011 KHC NEU Möglichkeit dass beim Anzeigen der Textbox der Inhalt automatisch aktualisiert wird (siehe Bsp.) in Config Script
// 03.06.2011 KHC NEU und dadurch 2 Möglichkeiten der Nutzung: 1. über Textfile, 2. über ScriptId.
//--------------------------------------------------------------------------------------------------------------------------------
//20.5.2011 BB: Based on KHCs Highchart implementation this moded version to plot BAR & PIE Graph
// ------------------------------------------------------------------------
// WriteContentWithFilename
// Mit dieser Funktion wird der Content-String geschrieben.
// IN: $CfgDaten = ..
// IN: $tmpFilename = Der Dateiname welche die Config Daten enthält
// OUT: der erzeugte Config String
// ------------------------------------------------------------------------
function WriteContentWithFilename($CfgDaten, $tmpFilename)
{
// damit das Ding auch sauber dargestellt wird
$Height = $CfgDaten["HighChart"]["Height"] + 16;
SetValue($CfgDaten["ContentVariableId"], '<iframe src="./User/Highcharts/IPS_Template.php?CfgFile='. $tmpFilename.'" width="100%" height="'. $Height .'" frameborder="0" scrolling="no"></iframe>');
}
// ------------------------------------------------------------------------
// WriteContentWithScriptId
// Mit dieser Funktion wird der Content-String geschrieben.
// IN: $CfgDaten = ..
// IN: $scriptId = Die Script Id welche den ConfigString enthält.
// OUT: der erzeugte Config String
// ------------------------------------------------------------------------
function WriteContentWithScriptId($CfgDaten, $Self)
{
// damit das Ding auch sauber dargestellt wird
$Height = $CfgDaten["HighChart"]["Height"] + 16;
if ($Self >= 0)
SetValue($CfgDaten["ContentVariableId"], '<iframe src="./User/Highcharts/IPS_Template.php?ScriptId='. $Self.'" width="100%" height="'. $Height .'" frameborder="0" scrolling="no"></iframe>');
else
SetValue($CfgDaten["ContentVariableId"], 'Falsche Parameter beim Funktionsaufruf "WriteContentTextbox"');
}
// ------------------------------------------------------------------------
// CreateConfigString
// Erzeugt den für Higcharts benötigten Config String und gibt diesen als String zurück
// IN: $CfgDaten = ..
// OUT: der erzeugte Config String
// ------------------------------------------------------------------------
function CreateConfigString($CfgDaten)
{
// Breite und Höhe anpassen
if ($CfgDaten["HighChart"]["Width"] == 0)
$CfgDaten["HighChart"]["Width"] ="100%";
else
$CfgDaten["HighChart"]["Width"] .="px";
$CfgDaten["HighChart"]["Height"] .="px";
// zusätzliche Daten für File (hat jetzt aber nichts mit den eigentlichen Highchart Config String zu tun
// z.B.: Breite und Höhe für Container
$AdditionalConfigData = trim(print_r($CfgDaten["HighChart"], true), "Array
()") ;
// Zusätzliche Config in Highchart Config hinzufügren
$StringForCfgFile = $AdditionalConfigData . "
|||
" . $CfgDaten["AllConfigString"];
return $StringForCfgFile;
}
// ------------------------------------------------------------------------
// CreateConfigFile
// Erzeuegt das tmp-Higcharts Config-File
// IN: $stringForCfgFile = String welcher in das File geschrieben wird
// ------------------------------------------------------------------------
function CreateConfigFile($stringForCfgFile,$Self)
{
// Standarddateiname .....
// Global $IPS_SELF;
$tmpFilename = IPS_GetKernelDir() . "webfront\user\Highcharts\HighChartsCfg$Self.tmp"; // für jede ScriptID wird eine eigene Tmp-Datei erzeugt
// oder es wird einer übergeben
//Global $FilenameFromExtern;
//if ($FilenameFromExtern!=false)
// $tmpFilename = IPS_GetKernelDir() . "webfront\user\Highcharts\\" . $FilenameFromExtern; // für jede ScriptID wird eine eigene Tmp-Datei erzeugt
// schreiben der Config Daten
$handle = fopen($tmpFilename,"w");
fwrite($handle, $stringForCfgFile);
fclose($handle);
return $tmpFilename;
}
?>
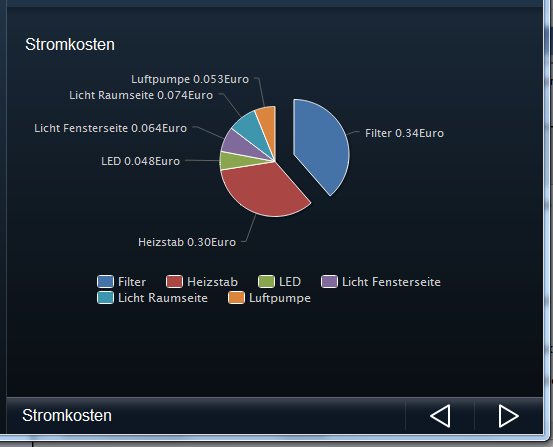
dann ein Config File um PIE zu erzeugen:
Ich nenne es „Stromkosten_PIE“
<?
$CfgDaten = array();
// IPS Variablen ID´s
$CfgDaten["ArchiveHandlerId"]= 22801 /*[Archive Handler]*/; // Archive Handler
$CfgDaten["ContentVariableId"]=23666 /*[Programe\Highcharts\Aquarium\plot_Stromkosten_Pie\plot_Stromkosten_Pie]*/; // ID der Content-Variable
$CfgDaten["HighChartScriptId"]= 11712 /*[Programe\Highcharts\Highcharts_Pie]*/; // ID des Highcharts Scripts
// Übergabe als File oder ScriptID
$CfgDaten["File"]= true;
// Überschriften
$CfgDaten["Title"]= "Stromkosten";
$CfgDaten["SubTitle"]= NULL; // ""
// Alle $CfgDaten["HighChart"] Parameter werden an das IP_Template übergeben
$CfgDaten["HighChart"]["Theme"]="IPS.js"; // created by KHC
// Abmessungen des erzeugten Charts
$CfgDaten["HighChart"]["Width"] = 0; // in px, 0 = 100%
$CfgDaten["HighChart"]["Height"] = 300; // in px
$CfgDaten["PlotType"]= 'pie';
// add your Variables
$Dataset["Data"][1] = 25220 /*[Aquarium\Kosten\Energieverbrauch als Float\Filter]*/;
$Dataset["Data"][2] = 55859 /*[Aquarium\Kosten\Energieverbrauch als Float\Heizstab]*/;
$Dataset["Data"][3] = 24533 /*[Aquarium\Kosten\Energieverbrauch als Float\LED]*/;
$Dataset["Data"][4] = 52466 /*[Aquarium\Kosten\Energieverbrauch als Float\Licht Fensterseite]*/;
$Dataset["Data"][5] = 48116 /*[Aquarium\Kosten\Energieverbrauch als Float\Licht Raumseite]*/;
$Dataset["Data"][6] = 22648 /*[Aquarium\Kosten\Energieverbrauch als Float\Luftpumpe]*/;
$CfgDaten["Daten"]=Null;
$CfgDaten["Categories"]=Null;
foreach ($Dataset["Data"] as $tmp) {
$CfgDaten["Daten"] = $CfgDaten["Daten"].'["'.IPS_GetName($tmp).'",'.GetValue($tmp).'],'."
";
$CfgDaten["Categories"] = $CfgDaten["Categories"].'"'.IPS_GetName($tmp).'",'."
";
}
$CfgDaten["AllConfigString"] = '
title: {
text: "'.$CfgDaten["Title"].'",
style: {
font: "17px Arial, sans-serif",
},
align: "left",
x: -10,
},
subtitle: {
text: "'.$CfgDaten["SubTitle"].'",
x: -10,
y: 20
},
yAxis: {
showLastLabel: true,
},
xAxis: {
lineWidth: 1,
title: {
text:""
},
categories: ['.$CfgDaten["Categories"].'],
},
plotOptions: {
bar: {
showInLegend: false,
allowPointSelect: true,
series: {
},
dataLabels: {
enabled: true,
color: "#CCC",
formatter: function() {
return this.point.y.toPrecision(3) + " Std.";
}
},
},
pie: {
size: 110,
showInLegend: true,
enableMouseTracking: true,
allowPointSelect: true,
slicedOffset: 20,
dataLabels: {
enabled: true,
color: "#CCC",
formatter: function() {
return this.point.name + " " + (parseFloat(this.point.y)*0.14).toPrecision(2) + "Euro";
}
},
point: {
events: {
legendItemClick: function() {
var point = chart.series[0].data[this.x],y, y_tmp;
if (typeof point.y_tmp == "number" && point.y == 0) {
y = point.y_tmp;
y_tmp = null;
$(point.dataLabel.element).show();
$(point.connector.element).show(); ;
}
else
{
y = 0;
y_tmp = point.y;
$(point.dataLabel.element).hide();
$(point.connector.element).hide();
};
chart.series[0].data[this.x].update({y: y, y_tmp: y_tmp});
},
},
},
},
},
exporting: {
enabled: false,
},
tooltip: {
backgroundColor: {
linearGradient: [0, 0, 10, 40],
stops: [
[0, "rgba(166, 160, 150, .7)"],
[1, "rgba(29, 27, 21, .4)"]
]
},
borderWidth: 0,
style: {
color: "#FFF"
},
formatter: function() {
return "<b>"+ this.point.name +"</b><br/>"+
this.percentage.toPrecision(2) +"%";
}
},
series: [{
type: "'.$CfgDaten["PlotType"].'",
data: ['.$CfgDaten["Daten"].'],
}]
});
';
$CfgDaten["AllConfigString"];
//___________________________________________________________________________________
// Ab hier nichts mehr ändern !!
// Code um Plot zum WF zu Senden
$s=IPS_GetScript($CfgDaten["HighChartScriptId"]); // Id des Highcharts-Pie-Scripts
include($s['ScriptFile']);
if ($CfgDaten["File"]==false) {
// Variante1: Übergabe der ScriptId. Daten werden beim Aufruf der PHP Seite erzeugt und direakt übergeben. Dadurch kann eine autom. Aktualisierung der Anzeige erfolgen
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithScriptId ($CfgDaten, $IPS_SELF); // und jetzt noch die ContentTextbox
return; // Ende, weil durch die Zuweisung des Script sowieso nochmals aufgerufen wird
}
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
}
else {
//Variante2: übergabe des Textfiles. Daten werden in tmp-File gespeichert. Eine automatische Aktualisierung beim Anzigen der Content-Textbox erfolgt nicht
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
$tmpFilename = CreateConfigFile($sConfig,$IPS_SELF); // und ab damit ins tmp-Files
if ($IPS_SENDER !="WebInterface")
$Height = $CfgDaten["HighChart"]["Height"] + 16;
WriteContentWithFilename ($CfgDaten, $tmpFilename); // und jetzt noch die ContentTextbox
}
?>
und noch eines für BAR:
nennt sich bei mir „Betriebsstunden_BAR“
<?
$CfgDaten = array();
// IPS Variablen ID´s
$CfgDaten["ArchiveHandlerId"]= 22801 /*[Archive Handler]*/; // Archive Handler
$CfgDaten["ContentVariableId"]=11588 /*[Programe\Highcharts\Aquarium\plot_Stromkosten_bar\plot_Stromkosten_BAR]*/; // ID der Content-Variable
$CfgDaten["HighChartScriptId"]= 11712 /*[Programe\Highcharts\Highcharts_Pie]*/; // ID des Highcharts Scripts
// Übergabe als File oder ScriptID
$CfgDaten["File"]= true;
// Überschriften
$CfgDaten["Title"]= "Betriebsstunden";
$CfgDaten["SubTitle"]= NULL; // ""
// Alle $CfgDaten["HighChart"] Parameter werden an das IP_Template übergeben
$CfgDaten["HighChart"]["Theme"]="IPS.js"; // created by KHC
// Abmessungen des erzeugten Charts
$CfgDaten["HighChart"]["Width"] = 0; // in px, 0 = 100%
$CfgDaten["HighChart"]["Height"] = 290; // in px
$CfgDaten["PlotType"]= 'bar';
$Dataset["Data"][1] = 27686 /*[Aquarium\Kosten\Betriebsstunden\Filter]*/;
$Dataset["Data"][2] = 27934 /*[Aquarium\Kosten\Betriebsstunden\Heizstab]*/;
$Dataset["Data"][3] = 43124 /*[Aquarium\Kosten\Betriebsstunden\LED]*/;
$Dataset["Data"][4] = 30131 /*[Aquarium\Kosten\Betriebsstunden\Licht Fensterseite]*/;
$Dataset["Data"][5] = 37280 /*[Aquarium\Kosten\Betriebsstunden\Licht Raumseite]*/;
$Dataset["Data"][6] = 56631 /*[Aquarium\Kosten\Betriebsstunden\Luftpumpe]*/;
$CfgDaten["Daten"]=Null;
$CfgDaten["Categories"]=Null;
foreach ($Dataset["Data"] as $tmp) {
$CfgDaten["Daten"] = $CfgDaten["Daten"].'["'.IPS_GetName($tmp).'",'.GetValue($tmp).'],'."
";
$CfgDaten["Categories"] = $CfgDaten["Categories"].'"'.IPS_GetName($tmp).'",'."
";
}
$CfgDaten["AllConfigString"] = '
title: {
text: "'.$CfgDaten["Title"].'",
style: {
font: "17px Arial, sans-serif",
},
align: "left",
x:-10,
},
subtitle: {
text: "'.$CfgDaten["SubTitle"].'",
x: -10,
y: 20
},
yAxis: {
showLastLabel: true,
title: {
text: ""
},
},
xAxis: {
lineWidth: 1,
title: {
text:""
},
categories: ['.$CfgDaten["Categories"].'],
},
plotOptions: {
bar: {
showInLegend: false,
allowPointSelect: true,
animation: {
duration: 2000,
},
series: {
},
dataLabels: {
enabled: true,
color: "#CCC",
formatter: function() {
return this.point.y.toPrecision(3);
}
},
},
pie: {
showInLegend: true,
enableMouseTracking: true,
allowPointSelect: true,
slicedOffset: 20,
dataLabels: {
enabled: true,
color: "#CCC",
formatter: function() {
return this.point.name + " " + (parseFloat(this.point.y)*0.14).toPrecision(2) + "Euro";
}
},
point: {
events: {
legendItemClick: function() {
var point = chart.series[0].data[this.x],y, y_tmp;
if (typeof point.y_tmp == "number" && point.y == 0) {
y = point.y_tmp;
y_tmp = null;
$(point.dataLabel.element).show();
$(point.connector.element).show(); ;
}
else
{
y = 0;
y_tmp = point.y;
$(point.dataLabel.element).hide();
$(point.connector.element).hide();
};
chart.series[0].data[this.x].update({y: y, y_tmp: y_tmp});
},
},
},
},
},
exporting: {
enabled: false,
},
tooltip: {
backgroundColor: {
linearGradient: [0, 0, 10, 40],
stops: [
[0, "rgba(166, 160, 150, .7)"],
[1, "rgba(29, 27, 21, .4)"]
]
},
borderWidth: 0,
style: {
color: "#FFF"
},
formatter: function() {
return "<b>"+ this.point.name +"</b><br/>"+
this.percentage.toPrecision(2) +"%";
}
},
series: [{
type: "'.$CfgDaten["PlotType"].'",
data: ['.$CfgDaten["Daten"].'],
}]
});
';
$CfgDaten["AllConfigString"];
//___________________________________________________________________________________
// Ab hier nichts mehr ändern !!
// Code um Plot zum WF zu Senden
$s=IPS_GetScript($CfgDaten["HighChartScriptId"]); // Id des Highcharts-Pie-Scripts
include($s['ScriptFile']);
if ($CfgDaten["File"]==false) {
// Variante1: Übergabe der ScriptId. Daten werden beim Aufruf der PHP Seite erzeugt und direakt übergeben. Dadurch kann eine autom. Aktualisierung der Anzeige erfolgen
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithScriptId ($CfgDaten, $IPS_SELF); // und jetzt noch die ContentTextbox
return; // Ende, weil durch die Zuweisung des Script sowieso nochmals aufgerufen wird
}
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
}
else {
//Variante2: übergabe des Textfiles. Daten werden in tmp-File gespeichert. Eine automatische Aktualisierung beim Anzigen der Content-Textbox erfolgt nicht
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
$tmpFilename = CreateConfigFile($sConfig,$IPS_SELF); // und ab damit ins tmp-Files
if ($IPS_SENDER !="WebInterface")
$Height = $CfgDaten["HighChart"]["Height"] + 16;
WriteContentWithFilename ($CfgDaten, $tmpFilename); // und jetzt noch die ContentTextbox
}
?>
Hier auch noch eine gepatchte „ips.js“ . Hab das original ein wenig umgebaut.
Obige Scripte sollte eigentlich auch mit der originalen laufen, habs aber nie probiert. Das originale KHZs Highchart läuft aber vermutlich nicht mit meiner gepatchten.
Im Zweifel mal die angehängte probieren. Um das original nicht zu beleidigen unter anderem Namen einspielen und in obigen Scripten den Namen entsprechend ändern.
/**
* IPS theme for Highcharts JS
* @author sanman
*/
Highcharts.theme = {
// colors: ["#DDDF0D", "#7798BF", "#55BF3B", "#DF5353", "#aaeeee", "#ff0066", "#eeaaee",
// "#55BF3B", "#DF5353", "#7798BF", "#aaeeee"],
chart: {
backgroundColor: 'transparent',
borderWidth: 0,
borderRadius: 0,
plotBackgroundColor: null,
plotShadow: false,
plotBorderWidth: 0,
renderTo: 'container',
zoomType: 'xy'
},
credits: {
enabled: false
},
title: {
style: {
color: '#FFF',
font: 'normal 12px Arial, sans-serif'
}
},
subtitle: {
style: {
color: '#DDD',
font: '12px Arial, sans-serif'
}
},
xAxis: {
endOnTick: false,
gridLineColor: 'rgba(20, 150, 100, .2)',
gridLineWidth: 1,
minorGridLineColor: 'rgba(180, 190, 50, .05)',
minorTickInterval: 'auto',
minorGridLineWidth: 1,
lineColor: '#999',
tickColor: '#999',
labels: {
style: {
color: '#999',
fontWeight: 'light'
}
},
title: {
style: {
color: '#AAA',
font: 'bold 12px Arial, sans-serif'
}
}
},
yAxis: {
alternateGridColor: null,
minorTickInterval: null,
gridLineColor: 'rgba(20, 150, 100, .2)',
gridLineWidth: 1,
lineWidth: 0.5,
tickWidth: 0,
minorGridLineColor: 'rgba(180, 190, 50, .05)',
minorTickInterval: 'auto',
minorTickColor: 'rgba(180, 190, 50, .1)',
minorTickWidth: 1,
minorGridLineWidth: 1,
minorTickLength: 3,
labels: {
style: {
color: '#999',
fontWeight: 'normal'
}
},
title: {
style: {
color: '#AAA',
font: 'bold 12px Arial, sans-serif'
}
}
},
legend: {
borderColor: 'transparent',
itemStyle: {
color: '#CCC'
},
itemHoverStyle: {
color: '#FFF'
},
itemHiddenStyle: {
color: '#333'
},
},
labels: {
style: {
color: '#CCC'
}
},
tooltip: {
enabled:true,
crosshairs: [{
width: 1,
color: 'rgba(110, 180, 50, .5)'
},
{ width: 1,
color: 'rgba(180, 190, 50, .5)'
}],
shadow: false,
borderColor: 'rgba(0, 0, 0, 0)',
backgroundColor: 'rgba(0, 0, 0, 0)',
style: {
color: 'rgba(0, 0, 0, 0)',
// padding: 10,
// font: 'light 8px Arial, sans-serif'
}
},
plotOptions: {
line: {
dataLabels: {
color: '#CCC'
},
marker: {
lineColor: '#333'
}
},
spline: {
marker: {
lineColor: '#333'
}
},
scatter: {
marker: {
lineColor: '#333'
}
}
},
toolbar: {
itemStyle: {
color: '#CCC'
}
},
navigation: {
buttonOptions: {
backgroundColor: {
linearGradient: [0, 0, 0, 20],
stops: [
[0.4, '#606060'],
[0.6, '#333333']
]
},
borderColor: '#000000',
symbolStroke: '#C0C0C0',
hoverSymbolStroke: '#FFFFFF'
}
},
exporting: {
enabled: false,
},
// buttons: {
// exportButton: {
// symbolFill: '#55BE3B'
// },
// printButton: {
// symbolFill: '#7797BE'
// }
// }
// },
// special colors for some of the demo examples
// legendBackgroundColor: 'rgba(48, 48, 48, 0.8)',
// legendBackgroundColorSolid: 'rgb(70, 70, 70)',
// dataLabelsColor: '#444',
// textColor: '#E0E0E0',
// maskColor: 'rgba(255,255,255,0.3)'
};
// Apply the theme
var highchartsOptions = Highcharts.setOptions(Highcharts.theme);
Achtung: Das ist meine nur-für-mich gebaute test-Implementierung.
Es erfolgt keine Validierung der Parameter und Konstanten.
Alle IDs beziehen sich auf meine Umgebung und sind logischerweise anzupassen.
Ein schöne Installationsroutine zusammen mit einem neuen Datenbank basierendem Btriebsstundenzähler hab ich in Arbeit. Die Zeit ist aber im Moment etwas knapp, und ein dreiwöchiger Kroation Urlaub steht auch an. Vor Ende August ist an dessen eine Ferigstellung nichts zu denken.
Drum mal vorab obige Codes zum selberspielen.
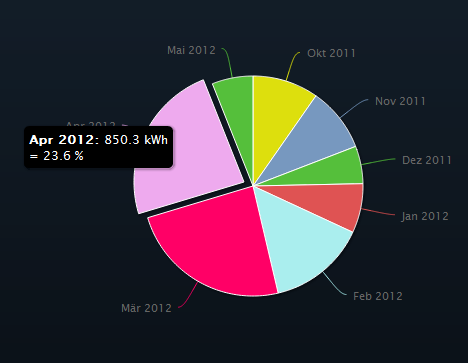
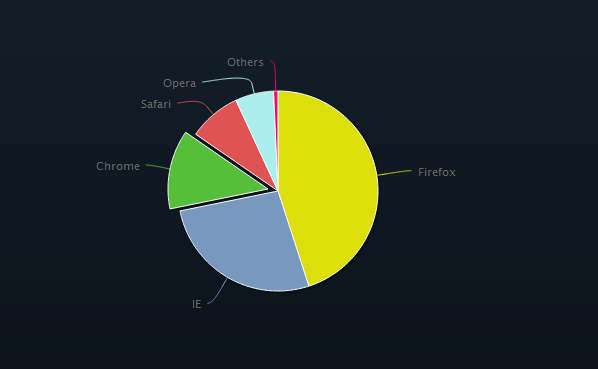
Extrafeature: Tooltip im PIE Chart zeigt nicht den Absolutwert, sonderen den prozentualen Anteil der jeweiligen Variblen.
Klick in Legende blendet die jeweilige Variable aus und berechnet Prozentanteil neu.
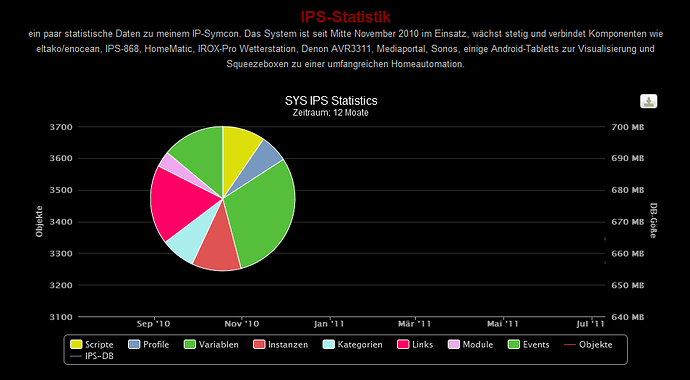
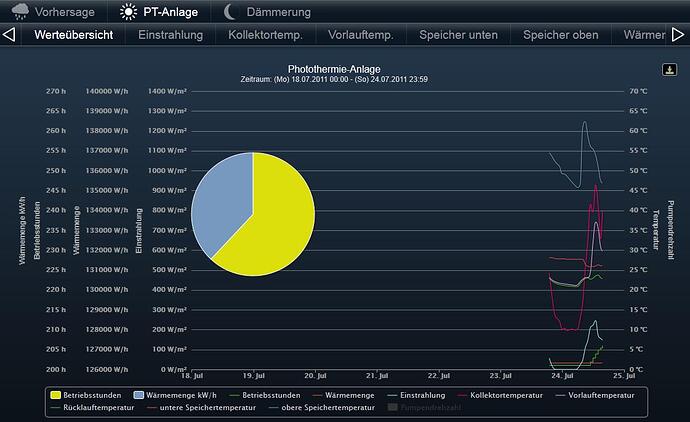
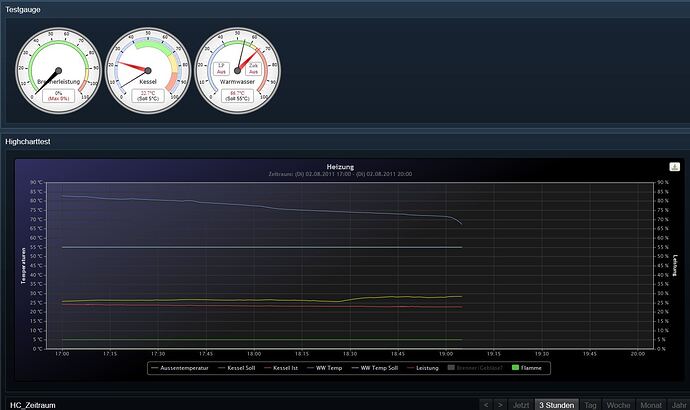
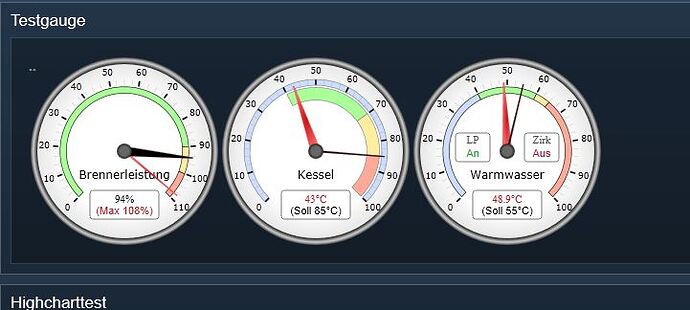
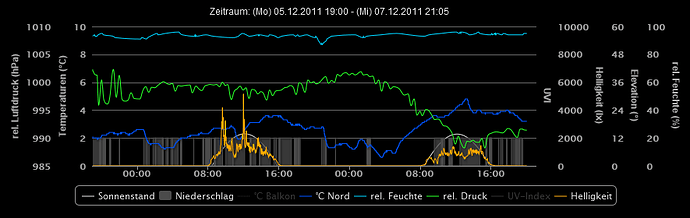
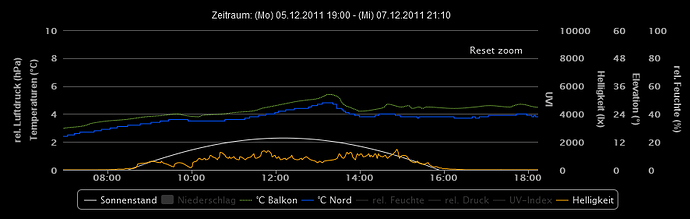
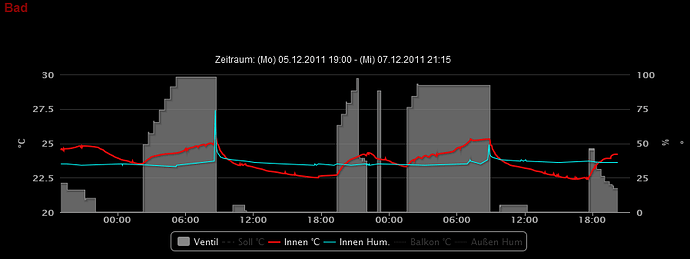
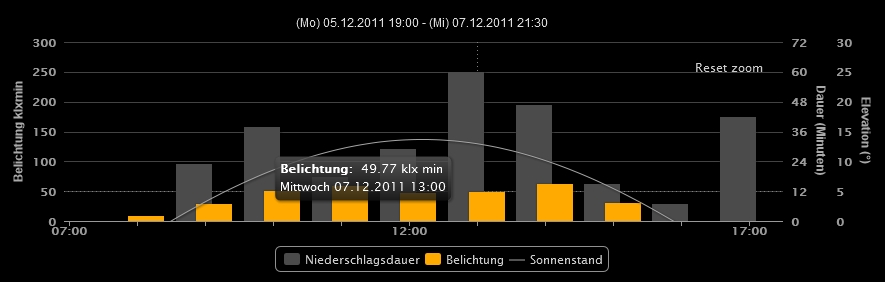
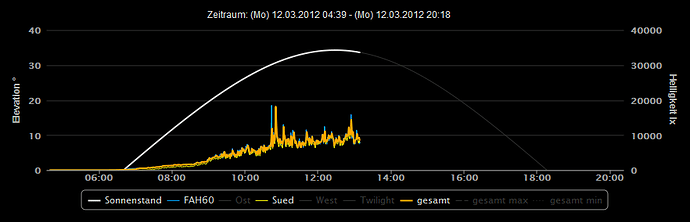
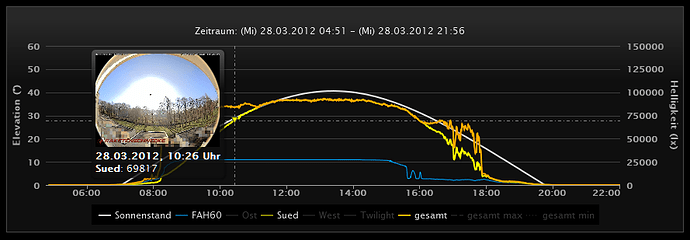
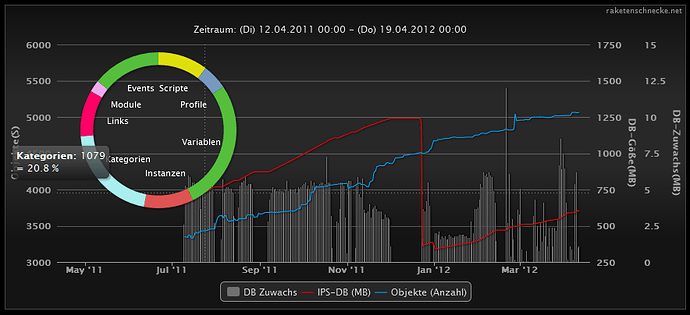
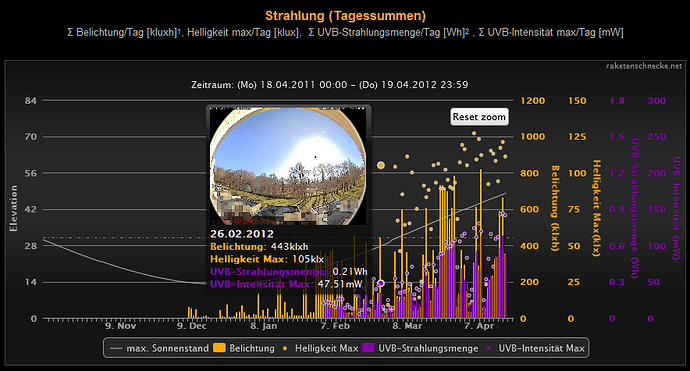
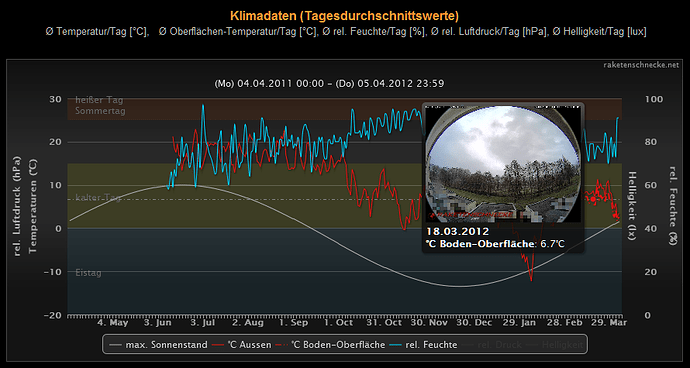
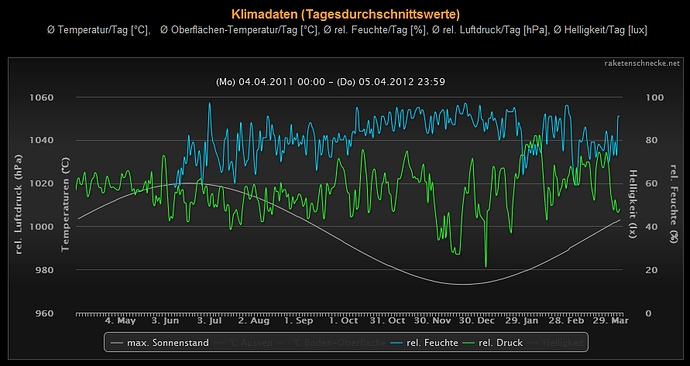
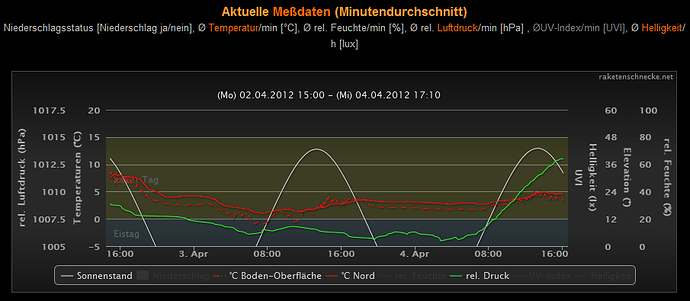
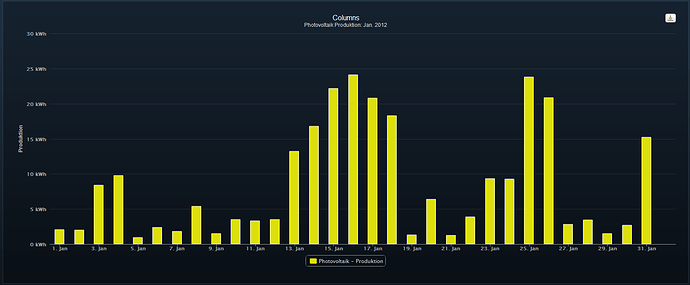
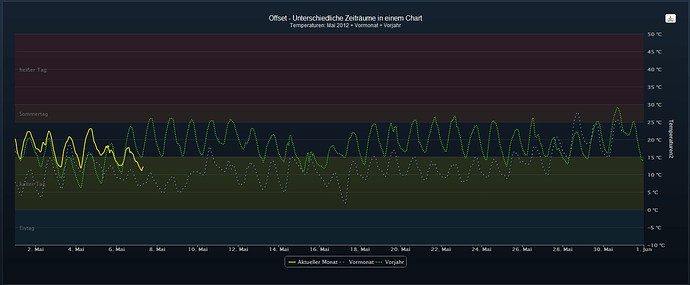
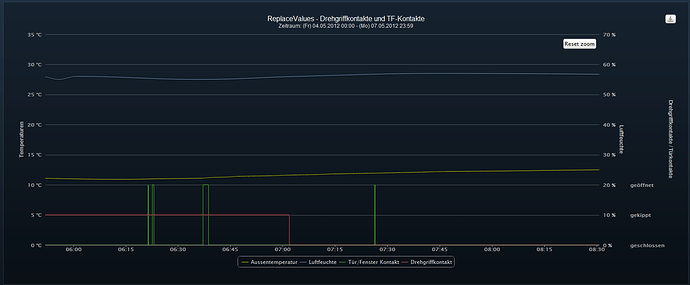
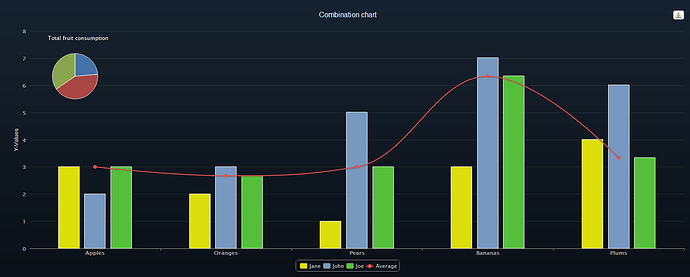
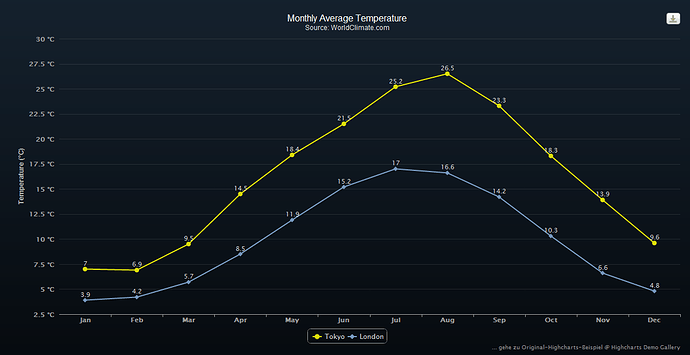
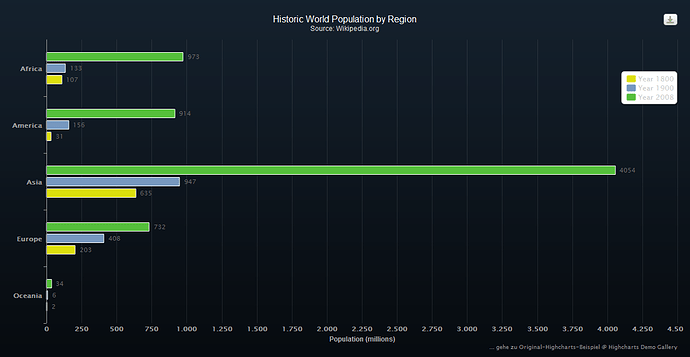
Plots sehen so aus: