Entwurf Heizungsregler/FHT.
Wer will, kann testen. Ist aber alles Handarbeit.
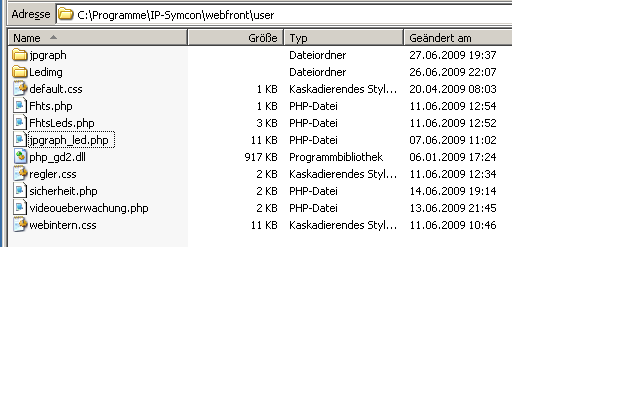
Benötigt wird JP-Graph und die php_gd2.dll, diese ist im Zip-Ordner enthalten.
Im JP-Graph muss die jpgraph_led.php ersetzt werden.
[ol]
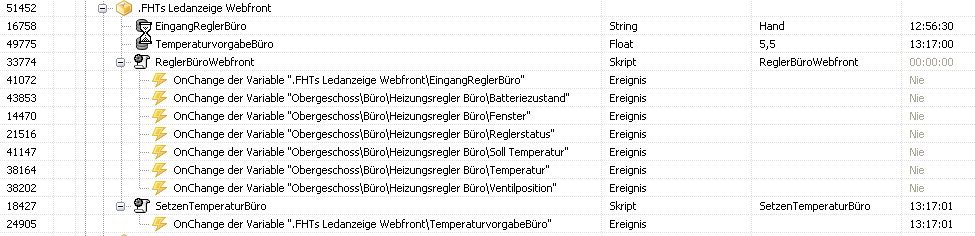
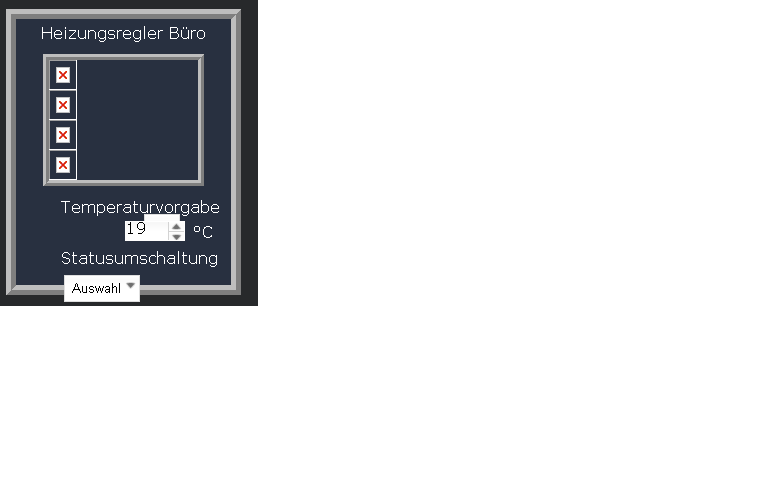
[li]Kategorie anlegen .FHTsLedanzeigeWebfront[/li][li]Script ReglerBüroWebfront und SetzenTemperaturBüro anlegen(Namen sind frei wählbar)[/li][li]2 Variablen EingangReglerBüro(String) und Temperaturvorgabe(Float) anlegen[/li][li]Eigene Seite im Webfront erstellen und mit FhtsLeds.php verknüpfen.[/li][li]FhtsLeds.php und Fhts.php nach webfront/user kopieren.[/li][li]Einen Ordner für die Bilder erstellen in webfront/user. Ledimg.[/li][li]Variablen IDs in Fhts.php anpassen[/li][li]Variablen IDs in ReglerBüroWebfront und SetzenTemperaturBüro anpassen.[/li][li]Triggervariablen hinzufügen.[/li][li]Pfade zu JP-Graph und Bildordner in ReglerBüroWebfront anpassen.[/li][/ol]
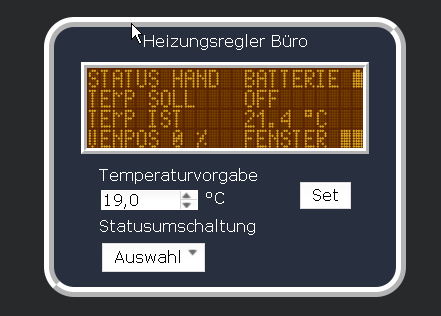
Variablen werden sofort nach Änderung in IPS übernommen ohne das die Seite neu geladen wird. Zur Anzeige der dann aktuellen Daten muss sie bis jetzt noch per Hand neu geladen werden.
Farben der LED-Anzeige kann man verändern, per Hand im Script.
Ich hoffe das ich nichts vergessen habe.:rolleyes:
Wichtig! Die Formatierung Script ReglerBüroWebfront muss erhalten bleiben, ansonsten gibt es Müll in der Anzeige!!!
Bei Unklarheiten fragen.
Script ReglerBüroWebfront.
<?
// Imagepfad zum abspeichern der Bilder
$img = "C:\IP-Symcon\webfront\user\Ledimg\\";// anpassen
// Pfad zur JpGraph Bib
$jpgraphpfad = "C:\IP-Symcon\webfront\DUGTool\JpGraph Bib";// anpassen
require_once($jpgraphpfad."\jpgraph.php");
require_once($jpgraphpfad."\jpgraph_led.php");
$Daten = GetValue(16758 /*[.FHTs Ledanzeige Webfront\EingangReglerBüro]*/);
switch($Daten)
{
case "Hand":
FHT_SetMode(25638 /*[Obergeschoss\Büro\Heizungsregler Büro]*/, 1);
break;
case "Auto":
FHT_SetMode(25638 /*[Obergeschoss\Büro\Heizungsregler Büro]*/, 0);
break;
}
// Daten für LED-Anzeige verarbeiten
$Temp = GetValue(44652 /*[Obergeschoss\Büro\Heizungsregler Büro\Temperatur]*/);
if($Temp <= 9.9)
{
$Temp = number_format($Temp, 1, ".", ".")." °C ";
}
else
{
$Temp = number_format($Temp, 1, ".", ".")." °C ";
}
$Tempsoll = GetValue(18448 /*[Obergeschoss\Büro\Heizungsregler Büro\Soll Temperatur]*/);
if($Tempsoll == 5.5)
{
$Tempsoll = "off".' ';
}
elseif(($Tempsoll >= 5.5) and ($Tempsoll <= 9.9))
{
$Tempsoll = number_format($Tempsoll, 1, ".", ".")." °C ";
}
else
{
$Tempsoll = number_format($Tempsoll, 1, ".", ".")." °C ";
}
$Venpos = GetValue(14783 /*[Obergeschoss\Büro\Heizungsregler Büro\Ventilposition]*/);
if($Venpos <= 9)
{
$Venpos .=" % ";
}
else
{
$Venpos .=" % ";
}
$Status = GetValue(47063 /*[Obergeschoss\Büro\Heizungsregler Büro\Target Mode (Pending)]*/);
if($Status == 1)
{
$Status = "Hand".' ';
}
else
{
$Status = "Auto".' ';
}
$Batterie = GetValue(24094 /*[Obergeschoss\Büro\Heizungsregler Büro\Batteriezustand]*/);
if($Batterie == 0)
{
$Batterie = '^'; // Batterie OK
}
else
{
$Batterie = '\\'; // Batterie leer
}
$Fenster = GetValue(10339 /*[Obergeschoss\Büro\Heizungsregler Büro\Fenster]*/);
if($Fenster == 0)
{
$Fenster = '\''.'~'; // Fenster zu
}
else
{
$Fenster = '*'.'"'; // Fenster auf
}
// Bilder erstellen im LED Look
$led = new DigitalLED74(1);
$led->StrokeNumber('Status '.$Status.'Batterie '.$Batterie, LEDC_GOLDENROD, $img.FhtBueroZeile1.".png");
$led->StrokeNumber('Temp Soll'.' '.$Tempsoll, LEDC_GOLDENROD, $img.FhtBueroZeile2.".png");
$led->StrokeNumber('Temp Ist'.' '.$Temp, LEDC_GOLDENROD, $img.FhtBueroZeile3.".png");
$led->StrokeNumber('Venpos '.$Venpos.'Fenster '.$Fenster, LEDC_GOLDENROD, $img.FhtBueroZeile4.".png");
Dateizuweisung png hinzugefügt. Hatte ich vergessen.
css für IE hinzugefügt.
In der Webseite diese Zeile ersetzen.
<div class="LedZeilen"><img src="./Ledimg/FhtBueroZeile1.png"/><br><img src="./Ledimg/FhtBueroZeile2.png"/><br><img src="./Ledimg/FhtBueroZeile3.png"/><br><img src="./Ledimg/FhtBueroZeile4.png"/></div>

Heizungsregler.zip (406 KB)