Hallo Leute,
das Skript von bb ist einfach genial! Vielen Dank für die Idee und insbesondere das Du sie mit uns geteilt hast!
Ich habe immer etwas gegen zu viel copy und paste, deswegen habe ich einige Änderungen an dem Skript vorgenommen die ich Euch nicht vorenthalten möchte.
Zunächst einmal habe ich für die Daten ein Array erstellt:
//*************************************************************************************************************
// Informationen zu den Floorplan-Geräten
global $k_FP_DEVICES;
$k_FP_DEVICES = array(
"Technikraum" => array("Typ" => "Light", "Switchlink" => 42689 /*[Garage\Licht\Licht\Technikraum\Technikraumlicht Schalten]*/, "Statuslink" => 59347 /*[Garage\LOGO Steuerung\LOGO Ausgang 02 Technikraum\Value]*/, "Width" => 50, "Height" => 50, "Left" => 100, "Top" => 180, "Icon" => "Bulb"),
"Werkstatt" => array("Typ" => "Light", "Switchlink" => 12687 /*[Garage\Licht\Licht\Werkstatt\Werkstattlicht Schalten]*/, "Statuslink" => 33786 /*[Garage\LOGO Steuerung\LOGO Ausgang 01 Werkstatt\Value]*/ , "Width" => 50, "Height" => 50, "Left" => 245, "Top" => 120, "Icon" => "Bulb"),
"Garage" => array("Typ" => "Light", "Switchlink" => 11885 /*[Garage\Licht\Licht\Garagen\Garagenlicht Schalten]*/, "Statuslink" => 53176 /*[Garage\LOGO Steuerung\LOGO Ausgang 03 Garage\Value]*/, "Width" => 50, "Height" => 50, "Left" => 170, "Top" => 400, "Icon" => "Bulb"),
"Aussenlicht" => array("Typ" => "Light", "Switchlink" => 17101 /*[Garage\Licht\Licht\Außenlicht\Außenlicht Schalten]*/, "Statuslink" => 42289 /*[Garage\LOGO Steuerung\LOGO Ausgang 05 Außenlicht\Value]*/, "Width" => 50, "Height" => 50, "Left" => 100, "Top" => 50, "Icon" => "Bulb"),
"AussenTemp" => array("Typ" => "Temperatur", "Switchlink" => "", "Statuslink" => 21257 /*[Temperaturen\Außentemperatur\Außentemperatur\Außentemperatur (Schatten)]*/, "Width" => 0, "Height" => 0, "Left" => 245, "Top" => 20, "Icon" => "")
);
Dieses bildet den derzeitigen Stand der im Floorplan integrierte Geräte ab (läuft ja erst seit gestern), sollten weitere Anforderungen kommen, kann man einfach ein weiteres Key - Value Paar hinzufügen…
Hier nun das etwas abgewandelte Skript von bb:
Include "Konstanten.ips.php";
/*
* Add a Categorie, name is free of choice
* Add this Script in this categorie, name is your choice
* Add a Variable (string) with profile ~HTMLBox,
* The ID of the Variable need to be put in $id_Floorplan !!
* Create directory in /Webfront/user/Floorplan/ to pt you own icons and floorplan inside
* maintain directory names in case you use different one
*
* Some credits go to user WGreipl and Horst who publishd the technic of this script/
*/
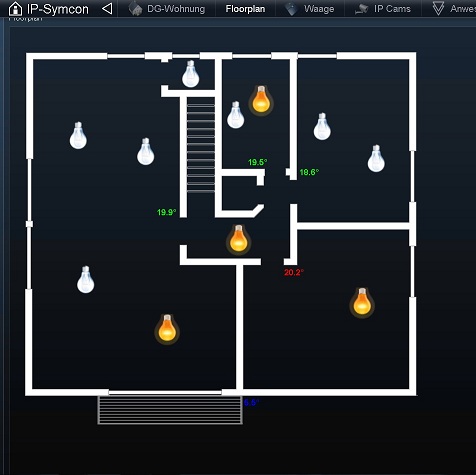
$id_Floorplan = 20900 /*[Floorplan\Floorplan Garage]*/ ;
$ImgFloorplan = '"user\floorplan\Garage_sw_kl.png"';
//________________________________________________________________________________________
IF ($_IPS['SENDER'] == 'RunScript')
{
If (array_key_exists($action, $k_FP_DEVICES))
{
If ($k_FP_DEVICES[$action]["Typ"] == "Light")
{
IPS_RunScript($k_FP_DEVICES[$action]["Switchlink"]);
}
}
}
IF (($_IPS['SENDER'] == 'Variable') or ($_IPS['SENDER'] == 'Execute')){
// Die Daten für den Grundplan hinzufügen
$ausgabe ='<p>';
$ausgabe.= '<div id="floorplan" style=width:200px; height:150px; position:absolute; left:0px; top:0px; z-index:-1;>';
$ausgabe.='<p><img src='.$ImgFloorplan.'; border="0"></p> </div>';
// Das Array durchlaufen
For ($i = 0; $i < count($k_FP_DEVICES); $i++)
{
// Werte einlesen, die für alle Typen erforderlich sind
$name = (array_keys($k_FP_DEVICES)[$i]);
$width = $k_FP_DEVICES[array_keys($k_FP_DEVICES)[$i]]['Width'];
$height = $k_FP_DEVICES[array_keys($k_FP_DEVICES)[$i]]['Height'];
$left = $k_FP_DEVICES[array_keys($k_FP_DEVICES)[$i]]['Left'];
$top = $k_FP_DEVICES[array_keys($k_FP_DEVICES)[$i]]['Top'];
// Spezialbehandlung Typ Licht
If($k_FP_DEVICES[array_keys($k_FP_DEVICES)[$i]]['Typ'] == "Light")
{
$status = GetValueBoolean($k_FP_DEVICES[array_keys($k_FP_DEVICES)[$i]]['Statuslink']);
$icon = ($k_FP_DEVICES[array_keys($k_FP_DEVICES)[$i]]['Icon']).(int)$status;
$iconpath = "\user\\floorplan\\$icon.png";
$ausgabe.='<div style="width:'.$width.'px; height:'.$height.'px; position:absolute; left:'.$left.'px; top:'.$top.'px; z-index:1";
onclick="dojo.xhrGet({ url: \'user/buttons.php?ts=\' + (new Date()).getTime() + \'&ScriptID='.$IPS_SELF.'&do='.$name.'\' })";>
<p><img src='.$iconpath.' width='.$width.' height='.$height.' border=0</p> </div>';
}
// Spezialbehandlung Typ Temperatur
elseif($k_FP_DEVICES[array_keys($k_FP_DEVICES)[$i]]['Typ'] == "Temperatur")
{
$status = Round(GetValueFloat($k_FP_DEVICES[array_keys($k_FP_DEVICES)[$i]]['Statuslink']), 2);
$ausgabe.='<div style="position:absolute; left:'.$left.'px; top:'.$top.'px; z-index:1";
<p>'.$status.'°C</p> </div>';
}
}
SetValue($id_Floorplan,$ausgabe);
}
Die Icons für die Glühlampen werden einfach durch den Status ergänzt, die Icons müssen selbstverständlich einmalig angepasst werden.
Kommt jetzt ein neues Gerät hinzu, einfach eine neue Zeile im Array, und das Aktualisierungsereignis der Variable erstellen (könnte man sicherlich auch irgendwie automatisch machen, muss ich mal schauen…).
Ich habe zunächst einmal die Unterscheidung in die Typen „Light“ und „Temperatur“ vorgenommen, es soll aber weiter gehen… 
Joachim