Ich persönlich brauche (bisher) keine Darstellung von Räumlichkeiten. Jedoch gefällt mir die flache einfache Darstellung weit aus besser als eine 3D-Darstellung. Nicht so überladen - ist aber, wie immer, Geschmacksache 
Danke, und Ja, da kommt mehr. Meiner Frau findet das nämlich auch gut.
Lichter sind inzwischen etwas gezähmter, eingeschaltete Elektrogeräte werden rot, wenn sie fertig sind zb. der Geschirrspüler dann gibts Sprachausgabe und für einige Minuten ein blinkendes Symbol.
Die Form der Heizkörper muß noch besser werden, wenn sie heizen (Ventilöffnung > 20%) ist der Farbverlauf animiert.
Das sieht mal gut aus. Weniger ist eben meist mehr!
Hallo zusammen,
wollte mal meine bisherigen Floorpläne zeigen und das Thema wieder etwas hochholen 
Bis jetzt habe ich das EG und das OG von unserem Haus erstellt. Als Vorlage habe ich mich für die Designvariante von Bernhard entschieden da diese sehr übersichtlich ist.
Hier das EG:
Folgendes ist hier umgesetzt:
- Licht schalten
- Darstellung der 3 (bisher) mit Stellantrieben versorgten Heizkörper. (Die Farbe ändert sich hier je nach Temperatur)
- Darstellung der wichtigen Temperaturen für meinen wasserführenden Kaminofen (Wassertasche und Puffertemperatur)
- Zustand des Küchenfensters (Drehgriffsensor)
- Wechsel in den Floorplan des OG
…und hier das OG (noch ein wenig nackt):
- Licht schalten
- Wechsel in den Floorplan des EG
Was noch zu tun ist:
- So schöne Lichtsymbole wie Bernhard sie hat, weis nur noch nicht wie ich die so hinbekomme…

- Weitere Heizkörper und Fenster mit aufnehmen (Muss ich aber noch bestellen)
- Darstellung des aktuellen Beleuchtungsszenarios an meinem Aquarium (RGBW868 mit ~40W LED’s) und der Wassertemperatur im Becken
- Reduzierung des Webfronts auf das Wesentliche. Eigentlich möchte ich nur noch eine Seite von der aus ich mich durch die anderen hangele (So wie vom EG ins OG). Bei bestimmten Ereignissen soll die betroffene Seite aufgerufen werden. Auf die Register oben möchte ich eigentlich verzichten.
Alles in allem ist es das was ich gesucht habe und bereits vorher mit dem Dashboard ausprobiert hatte. Auf meinen Android Geräten läuft es so recht gut.
Gruß
Boris
Bei Boris siehts aus
wie bei mir zu Haus 
Freut mich das dir mein Stil gefällt. Da mach ma einen Kontest wer die schönere Variante hinbringt.
Falls dir was gutes zum Aquarium einfällt laß mich bitte wissen. Dafür hab ich nämlich leider noch keine rechte Idee.
Die Stati wären: Temperatur, Licht, Wasserwechsel läuft/läuft nicht
Für eine gute Idee hätte ich zum Ausgleich ein paar zum Stil passende Icons anzubieten. (Herd, Fernseher, Kamera ect.)
Heizkörper mache ich jetzt mit schmalen halb-Ellipsen welche je nach Ventilstellung den Farbverlauf ändern.
Kommt sehr gut, - finde ich. Je mehr er heizt, desto mehr strahlt ROT in den Raum.
Bin so wie du auch grad am selben Trip das WF komplett durch die grafische Darstellung zu ersetzen.
Statusmeldungen kriegt man so einfach sehr viel besser hin als durch die Listenform im WF.
Von hier aus solls dann bei Bedarf durch Links zu den anderen Seiten weitergehen.
Ein universelles 1-100% Eingabe Instrument wäre noch nett. (für Dimmer und Temperaturen) Gibts sicher irgendwie, hab noch nicht wirklich gesucht. Das könnte bei Bedarf immer an der gleichen Stelle (zb. rechter Bildschirmrand) einblenden.
gruß
bb
Ich finde eure Aktivitäten total spannend. Genau die fehlenden Möglichkeiten haben mich bisher vom „ernsthaften“ Einsatz des Webfronts abgehalten.
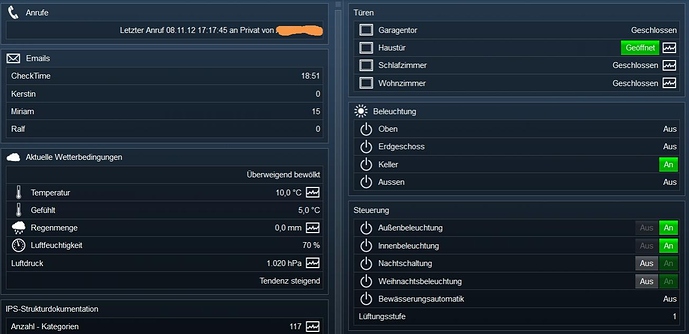
Mein Dashboard und früher Designer sahen schon fast immer (seit 2007) so aus ;):
Servus Ralf, schön da du auch da bist.
Designer hab ich nie probiert. Sieht ja ganz schön umfangreich aus was du da zeigst. Viel Arbeit ?
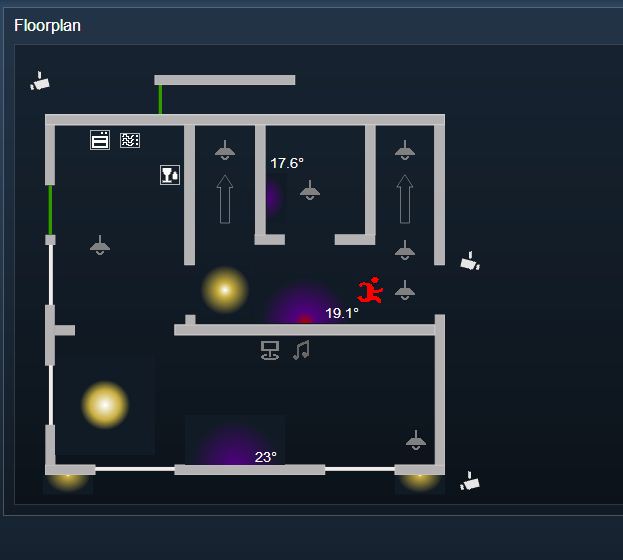
Hier übrigens mein aktueller Zwischenstand.
- Bewegungsmelder lassen das blinkende Männchen erscheinen (das sieht live unheimlich gut aus)
- Kameras schalten bei Klick auf die jeweilige APP
- eingeschaltete Geräte werden rot
- dimmbare Lampen zeigen entsprechend der Helligkeit größere oder kleinere Kringel
- eingschaltete Heizkörper (Ventilöffnung) macht den roten Hotspot größer
- offene Türen werden rot
- Klick am Fernseher schaltet ihn ein und springt zur Samsung APP
Wie gesagt, fürs Aquarium such ich noch eine gute Idee.
Am rechten Rand soll noch bei bedarf ein Slider zur Einstellung von kontextbezogenen Werten eingeblendet werden.
Wenn das „steht“, gehts ans Finetuning und die anderen Stockwerke.
Hallo Bernhard,
wie machst Du das mit den Heizkörpern und Lampen das die sich so toll einbetten? Bei mir sind da immer die Ränder zu sehen…
Gruss Boris
Gesendet von meinem XT910 mit Tapatalk 2
Da ist schon Einiges über die Zeit gewachsen. Einen Beitragvon mir gab es Ende 2007. Da waren es noch weniger Icons/Seiten. Bei uns steht ein Touch-Rechner zentral im Flur, da werden die Wetter-, Fernsehprogramm- oder Verkehrsseiten regelmäßig genutzt. Und Licht ausgeschaltet wird auch immer mal wieder.
Arbeit ist es schon, aber durch „drag-and-drop“ und kopieren geht es im Dahsboard relativ schnell.
Problem ist halt die Windows-abhängigkeit.
Meine ersten Versuche mit dem Webfront waren nicht so erfolgreich. Die Grundrisse sind für W und w  unbedingt erforderlich.
unbedingt erforderlich.
Für w gibt es eine eigene WF-Seite, die sie auch nutzt.
Mein letzter Versuch endete bei der Startseite.
Mit ausreichender Zeit könnte ich sicherlich das Meiste wieder abbilden, aber …
am letzen Bild ists eh nicht so gut. Habs jetzt geändert, nun sieht nun ABSOLUT keinen Rand mehr:
Unterstes Layer (per z-Index einstellen) ist nur eine Farbfläche möglichst nahe der WF Hintergrundfarbe.
Bei mir #111B25.
$ausgabe .= '<div style="width:540px; height:470px; position:absolute; left:0px; top:0px;
background-color: #111B25; background-repeat:no-repeat; background-position:center; z-index:0";>
</div>';
Der Grundriss Hintergrund des ist transparent.
Der Farbverlauf der Lampen geht von Weiß über Gelb bis zu „#11B25“
$ausgabe.='<div style="width:50px; height:50px; position:absolute; left:175px; top:210px; z-index:1;
background-image: -webkit-radial-gradient(center, circle farthest-side, #FFFFFF 0%, #C9AE3E 30%, #111B25 100%)";
onclick="dojo.xhrGet({ url: \'user/buttons.php?ts=\' + (new Date()).getTime() + \'&ScriptID='.$IPS_SELF.'&do=FlurInnen\' })";>
</div>';
Ach ja, ich hab nur die CSS Styles für Webkit Browser drin. FF Opera und Konsorten lass ich der Einfachheit halber weg.
Kennst übrigens diese Seite ? Seeehr hilfreich 
http://ie.microsoft.com/testdrive/graphics/cssgradientbackgroundmaker/default.html
gruß
bb
Sehr Schöne Idee einen Floorplan so umzusetzten, bin auch schon dran das für unser Haus zu erledigen.
Danke an bb für dieses Einfache & Wirkungsvolle Skript.
Bin gerade dabei meinen Floorplan zu Zeichen, Normalweise würde ich das ganze schnell mit dem Autodesk Inventor machen (viel zu überpowert aber da kenn ich mich halt aus) aber meine Education Lizenz ist leider Abgelaufen und wartet auf Verlängerung durch die Abendschule.
Jetzt bin ich am Alternativen suchen, habe mal Google Sketchup und Sweet Home 3D probiert. Bin aber nicht so zu frieden damit.
Das wirft die Frage auf, was ihr die Erstellung verwendet?
Gruß Daniel
Ich hab hier eine uralte nicht ganz legal erworbene -Ähm…- Version vom Namo Webeditor.
In dem Paket ist als Dreingabe das Namo Web Canvas mit dabei.
Das ist eine super Soft um Vektororientiert 2D Grafiken zu erstellen. Sehr klein, sehr übersichtlich und nur die Funktionen die wirklich gebraucht werden.
Finde ich zig mal besser als die ganzen Corel, Painter und sonstigen 1001 Feature Pakete.
gruß
bb
Hi Daniel,
ich verwende MS Visio - und das noch in der Version 2003.
An Visio gefällt mir die Genauigkeit, aber auch ein ganz normales Powerpoint tut gute Dienste. Die Nachbearbeitung mache ich mittlerweile fast nur noch mit Paint.net. Ist OpenSource und meiner Meinung nach nicht so überladen wie GIMP.
Viele Grüße
Boris
Ich glaube so langsam fällt der Groschen…
Ich hab das mit „richtigen“ .png Bildern gemacht und die wurden halt mit den jeweiligen Farbverläufen „zusammengebaut“.
Aber das was Du da machst eröffnet ja grenzenlose Möglichkeiten - Man-oh-man:eek:
Das muss ich mir erstmal reinziehen - so weit bin ich noch lange nicht.
Gruß
Boris
Danke für den Tip, daran hab ich garnichtmehr Gedacht, hatte ich glaub das Letzte mal in der Ausbildung im Einsatz. Dank DreamSpark bahnt sich gerade Visio 2012 den Weg auf meinen PC.
bbernhard
Ich hab hier eine uralte nicht ganz legal erworbene -Ähm…- Version vom Namo Webeditor.
In dem Paket ist als Dreingabe das Namo Web Canvas mit dabei.
Klingt auch Interessant, werde ich mal einen Blick drauf werfen.
Coole Sache, nicht wahr ?
Für die % oder Farbwerte eine Variable aus IPS einsetzen und alles bewegt sich. Wenig Aufwand große Wirkung.
greez
bb
sehr gut, sowas nehm ich immer gerne.
im Gegenzug biete ich:
http://westciv.com/tools/gradients/index.html
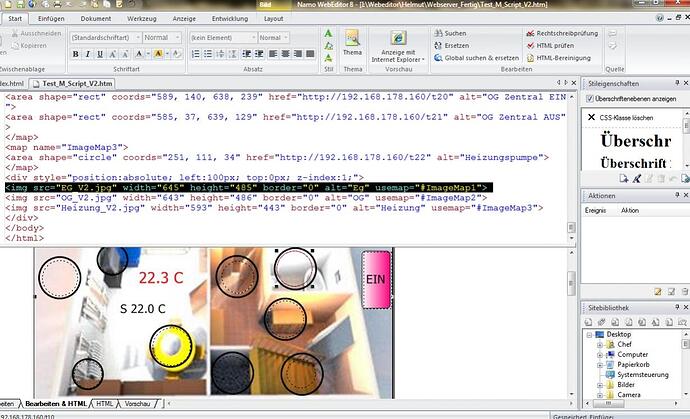
Hatte diese Floorplan-Geschichte hier nicht so mitbekommen, erinnert mich aber an meinen Webserver mit dem Touchdisplay, ist auf meiner Webseite auch abgebildet.
Leider muß ich mir in Html oder PHP jeden Befehl, jede Zeile erlesen, habe dann bei der Variablenaktualisierung zuviel Zeit gebraucht und das Projekt auf Eis gelegt.
Meine Schaltpunkte werden als Adressen und Ringe übers WEB weitergegeben und dann ausgewertet.
Auch mit Namo-webeditor, war mal bei Pea*l im Angebot. Ich lese hier mal weiter mit  Ev bekomme ich es doch noch auf die Reihe…
Ev bekomme ich es doch noch auf die Reihe…
Gruß Helmut
Hallo Leute
Also die Darstellung find ich einfach und übersichtlich, denk so was kommt gut an Bernhard. Halt einfach mal so einen Teil realisieren und zu Hause diesen aktivieren… man sieht dann schnell ob es verwendet wird oder eher nicht. Für meine Kleinen musste ich doch etwas mehr Details Implementieren damit sich diese wiederfanden. Die Frage ist natürlich aber auch - Sollen diese die Haussteuerung verwenden…?
Noch kurz was anderes… da ich aktuell leider bei der ersten Variante (polling Version) bleiben muss da diese Lösung auf dem iPad/iPhone einfach nicht zum Laufen kam kann ich leider nicht so mehr so viel beitragen. Aktuell aber anbei ein Script das ich für die Teststellung gut brauchen konnte. Zudem ist bei mir ein Textmonitoring aktiv welches ähnlich funktioniert wie hier der Floorplan. Nämlich das Ereignisse Webfont Einträge aktivieren oder deaktivieren. In dem Script kann man definieren welches Script bei einer Variablen-Änderung ausgeführt werden soll (hier euer Floorplanscript) sowie natürlich die Variablen welche auf Veränderung getriggert/überwacht werden. Anstatt das ihr also 20 oder mehr Eventtrigger manuell erstellen müsst könnt ihr das mit dem Script automatisch anlegen lassen. Einzige Voraussetzung hierfür ist das die Variablen in irgendeiner Form eine Gemeinsamkeit haben müssen.
Praxisbeispiel bei mir beginnen alle Statusvariablen mit einem kleinen b für Boolean, dann folgt ein grosses S wenn es sich um Statusvariablen handelt, dann kommen 4 Buchstaben welche die „Technologie“ beschreiben wie zbsp FSHZ für FS20/FHZ Komponenten, dann der Ort wie KU für Küche und dann erst die eigentlich Verwendung wie Lampe. Schlussendlich also ist der Varname für den Status einer über FS20 angehängte Lampe bSFSHZKULAMPE möchte ich nun für Statusvariablen die Veränderungen im Floorplan-Script nachtragen kann ich mit dem Script unten automatisch die Event-Ereignisse erstellen lassen. Wenn es Events gibt die ich nicht möchte kann ich diese immer noch nachträglich löschen. Das Demoskript unten erstellt einen Eventrigger auf den Floorplan für alle Variablen deren Namen mit bS beginnt und vom Typ boolean sind ValueType=0.
Hat mir viiieeeel Tipparbeit gespart und auf einen Schlag waren alles 80 Lampenaktoren mit dem Floorplan verbunden…  Die HTML Generierung innerhalb des Floorplans würde sich auch automatisieren lassen. Mit ten Time_Limit sollte man spielen wenn ihr so viele Events generieren möchtet, dass der Timeout erreicht wird. 120 sollte eigentlich für rund 40 Events reichen. (In der Schlaufe wird noch jeweils eine kurze Pause von 100 eingelegt die ihr Berücksichtigen solltet)
Die HTML Generierung innerhalb des Floorplans würde sich auch automatisieren lassen. Mit ten Time_Limit sollte man spielen wenn ihr so viele Events generieren möchtet, dass der Timeout erreicht wird. 120 sollte eigentlich für rund 40 Events reichen. (In der Schlaufe wird noch jeweils eine kurze Pause von 100 eingelegt die ihr Berücksichtigen solltet)
Gruss
set_time_limit(120); //Timeout auf 120s setzen
$variables = IPS_GetVariableList(); // Liefert ein Array mit ID's aller Variablen
$i=0;
foreach($variables as $varID)
{
// Jeden Eintrag des Arrays verarbeiten
$varinfobase = IPS_GetObject($varID); // Liefert allgemeine Infos zum Objekt $varID
$varname = $varinfobase['ObjectName']; // Den Namen der Variable erfassen
$varinfo = IPS_GetVariable($varID); // Liefert Infos zur Variable mit der ID $varID
//Muss Boolean sein und sollte Status wiederspiegeln
if(($varinfo['VariableValue']['ValueType'] == 0)&& (substr($varname, 0, 2) == 'bS'))
{
$eid = IPS_CreateEvent(0); //Ausgelöstes Ereignis
IPS_SetEventTrigger($eid, 1, $varID);
IPS_SetParent($eid, 11111/*[SCRIPT\DEINE FLOORPLANSCRIPT ID]*/); //Ereignis zuordnen
IPS_SetEventActive($eid, true); //Ereignis aktivieren
};
IPS_Sleep(100);
}
Nun, erste Erfahrungen kann ich anbieten:
Hinsichtlich Übersichtlichkeit und Vielseitigkeit ist es meilenweit besser als die üblichen Webfront Listen.
Auch das Umschalten zwischen mehreren Etagen klappt gut und schnell.
Weitesr werden zb. bei Klick auf Raumtemperaturen die passenden Highcharts-Plot eingeblendet.
Einstellung von „Analogwerten“ oder Wertereihen erfolgt per eingeblendeten passend skaliertem Slider.
In Kombination mit Sprachausgabe ist das ganz toll.
Langsam laufe ich aber mit meinen schwachbrüstigen Droiden in Performanceprobleme. Alles was als IFrame dargestellt werden muß wird langsam und träge. Da muß ich noch feilen oder schlimmstenfalls weglassen.
Noch etwas unangenehmes ist mir aufgefallen: Wenn ich mir auf 4 identischen Clients den gleichen Content anzeigen lasse, so macht scheinbar der IPS Webserver schlapp. Legt man nämlich die Clients nebeneinander sieht an eindeutig das die nur nacheinander bedient werden.
Bei nur einem aktiven Client hab ich eine Aktualisierungszeit von etwa <1sec. Bei 4 Clients sinds dann aber schon 4sec bis auch der letzte aktualisiert wurde. Das ist eindeutig zu lang. Wohlgemerkt alle werden von der gleichen Content Variable versorgt. Welcher nun der „erste“ und welcher der „letzte“ ist ist nicht wirklich vorhersehbar.
Ich persönlich hab zwar damit kein umittelbares Problem, da im Endstadium die Clients eh unterschiedliche Content Variablen bekommen und daher nicht zugleich upgedated werden. Bei anderen Usern kanns aber ggfl. zu einer dummen Überraschung führen.
Alles in allem ist es immer noch sehr vielversprechend, es steht aber auch noch viel Arbeit an bis es halbwegs perfekt ist.
zzt. hab ich schöpferische Pause.
Deine Variante die Events und Statusvariablen dynamisch zu aggregieren ist auch nicht schlecht. Erfordert aber auch viel Disziplin und Vorplanung beim anlegen der Objekte.
Bis vor ein paar Monaten war mein Objektbaum noch nach Räumen gegliedert. Da hat das manuelle zusammensuchen von Variablen in der Tat wirklich genervt.
Seit ich die Gliederung dann nach Objekttyp umgestellt habe gehen diese Arbeiten deutlich schneller von der Hand.
auf wiederlesen
bb