mhm, warum habe ich das gestern Abend nicht gesehen ![]() , sorry.
, sorry.
danke, sieht so aus, ich muss das Display rumtragen, sonst sehe ich die offene Haustür nicht ![]() .
.
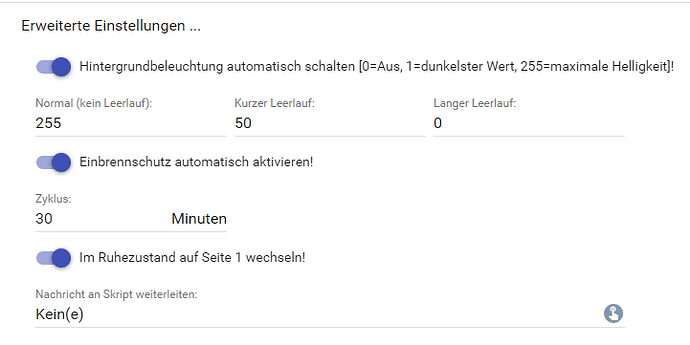
Soo, danke @ralf 's Sonderwünsche ![]() habe ich mal das Modul im Bereich „Erweiterte Einstellungen“ komplett umgebaut!
habe ich mal das Modul im Bereich „Erweiterte Einstellungen“ komplett umgebaut!
So sieht das jetzt aus …
Man kann jetzt die automatische Helligkeitssteuerung seinen persönlichen Vorlieben einstellen!
Standard ist bei Berührung (Touch) maximale Helligkeit und nach Leerlauf etwas Abdunkeln auf 50 und bei Nicht-Nutzung wird die Helligkeit komplett runtergedreht.
Aus der automatischen Abschaltung ist jetzt der Einbrennschutz geworden. Das war etwas verwirrend, aber jetzt glaube ich ist es eine gute Lösung!
Angelehnt an diesem Beispiel auf openHASP (Example Automations - openHASP) kann man jetzt Einstellen aller wieviel Minuten (5 - 60 Minuten) der Einbrennschutz laufen soll. Dieser läuft immer 30 Sekunden und wird beim nächsten Berühren des Displays wieder deaktiviert.
BETA stelle ich jetzt gleich online!
Schönes WE
Heiko
BETA v1.5.20240906 ist online!
- NEU: Helligkeitssteuerung (Erweiterte Einstellungen) komplett überarbeitet
- NEU: Automatische Abschaltung durch Intervallschaltung für Einbrennschutz ersetzt
- FIX: Kommentare und Debug-Meldungen vereinheitlicht und optimiert
- FIX: Dokumentation überarbeitet
Wo finde ich die Icons „/uE335“ z.B.
Gibt es da irgendwo eine Liste
Genau das habe ich gesucht und nicht gefunden.
Danke für die schnelle Hilfe
Weil ich gefragt wurde wie ich das mit den Wetterdaten mache!

Die Temperatur, Luftfeuchtigkeit, Regenwahrscheinlichkeit und Windgeschwindigkeit greife ich über meine eigene Hausstation (WS980WiFi Station) ab.
Das Icon und die textuelle Beschreibung kommt über mein PriateWeather-Skript aus meiner Script-Bibo! Die habe ich gerade mit den Anpassungen für openHASP auf Github hochgeladen!
Die Magie ist ein kleines Mapping wie folgt:
'sign' => [
'clear' => '#FFC107 \uE5A8#',
'rain' => '#11A0F3 \uE596#',
'snow' => '#FFFFFF \uE598#',
'sleet' => '#11A0F3 \uE67F#',
'wind' => '#FFFFFF \uE59D#',
'fog' => '#999A9C \uE591#',
'cloudy' => '#FFFFFF \uE590#',
'partly' => '#FFC107 \uE595#',
],
d.h. der Name vom ICON vom Wetterdienst wird auf den openHASP-Font umgelenkt. Ich habe noch bissle mit den Farben gespielt und schon hat man die Blaue Regenwolke ![]()
Gruß Heiko
PS: Es gibt auf openHASP auch ein spezielles ICON Set zum runterladen (https://www.openhasp.com/0.7.0/assets/users/openhasp-weathericons-nigh.zip) Die muss man dann aber aufs Gerät einspielen!
… danke für deine Arbeit die du da reingesteckt und mit uns geteilt hast!
Was mir noch nicht klar ist: wo findet man die ganzen Icons? Zum Beispiel das Akkusymbol \uF2A2 … wo findet man die ? ( oder habe ich das irgendwo überlesen?)
Gruß Michael
Wenige Beiträge über deinem ![]()
Ahhh, ![]() sehr gut
sehr gut ![]() danke
danke
… das Ding macht wirklich süchtig…
Gibt es eigentlich eine Möglichkeit z.B. die LineColor vom Arc abhängig von einer Variablen zu ändern? Ev. Per MQTT?
Gruß Michael
Ich habe arc noch nicht genutzt, mögliche Parameter findest du unter
oder bei Styling diverse Parameter zu line
Ja, richtig, die nutze ich fleißig in der pages.jsonl … meine Frage ist ob/wie ich die Life ändern kann (Farbwechsel auf Grund einer Variablenänderung: roter arc bei Verbrauch von Solarstrom, grüner arc bei Ladung)
Ich habe zwar mal kurz mit gespielt, aber auch noch nicht wirklich genutzt.
Zeig doch mal Dein Werk (Bild + jsonl), villeicht kann ich da was in mein Raummodul anpassen. Für Image habe ich das ja für den SRC auch schon gemacht ![]()
Gruß HEiko
PS: Sehe gerade meine Wetterkreise sind ja ARCs ![]() Das sieht nicht gut aus. Beschriftung und Wert sind schon gesetzt, da noch irgendwie die Farbe reinzumogeln ist wohl schwierig.
Das sieht nicht gut aus. Beschriftung und Wert sind schon gesetzt, da noch irgendwie die Farbe reinzumogeln ist wohl schwierig.
Zumindest zu Value sollte es ja möglich sein
eventuell so
WWXRD_SendCommand(<id>, p1a1.value_color=#ff8000);
Wenn die Code Basis irdentisch ist, dann sollte es vielleicht hiermit funktionieren
Ja, wollte aber noch sein Beispiel abwarten!
Aber ja, mit SendCommand für line_color und/oder line_color1 sollte das machbar sein!
Noch benutze ich deine Vorlage als Basis und probiere rum wie ich meine Wohnmobil Lipo Lade & Entladeinfo visualisiere (Spannung, Strom, SOC….)
… viel ist dabei noch nicht entstanden.
Ich kämpfe z. B. noch mit der Skalierung der Scala… die rechten beiden kann ich noch nicht in der Strichdicke beeinflussen…die Buttons unten sind noch nicht angepasst/funktional
Test Display.txt (3,1 KB)
Die Liniendicke sollte man doch mit "line_width":8,"line_width10":8 anpassen können. Schon mal versucht?