Das stimmt, aber dann hätte man die Modul-Logik umbauen müssen ![]() Und für dieses Gimmick wollte ich das dann doch nicht. Man braucht halt 2 Kommandos, d.h. das erste initiert das Erstellen und dann bekommt man na Antwort das es fertig ist und dann kann man es runterladen
Und für dieses Gimmick wollte ich das dann doch nicht. Man braucht halt 2 Kommandos, d.h. das erste initiert das Erstellen und dann bekommt man na Antwort das es fertig ist und dann kann man es runterladen ![]()
Wenn man es so nennen kann … „Fehler“ gefunden - Update kommt etwas später!
Aber ich habe wieder etwas gelernt. Die farbige Textformatierung funktioniert nur bei Objekten die das „text“ Attribut unterstützen. Das Attribut „val_str“ unterstützen das nicht!
Gruß Heiko
PS: Danke für’s Testen - bei meiner Konfig hat alles gepasst - kann man mal sehen was noch so alles versteckt ist ![]()
PSS: Falsches JSONL und falscher Code ergibt richtiges Verhalten ![]()
![]()
![]()
Neue Beta ist online!
v1.4.20240905
- NEU: UI-Objekt Checkbox wird jetzt unterstützt
- FIX: Textausgabe für Toogle Button korrigiert
- FIX: Konfiguration für Musik Play/Stop Button gefixt
DANKE

jetzt muss ich nur noch rausfinden, wie ich das blau los werde, das kommt aus der „Primary color“ ![]() .
.
bg_color??? und wenn gewollt „bg_opa“ ![]()
Gruß HEiko
z.B. "bg_opa":70,"bg_color":"#FFFFFF",
ok, probiere ich, beide Default Farben auf die Hintergrundfarbe der Buttons setzen hilf auch ![]()

Dann muss ich mal alle Objekte pflegen und mein Script umbauen.
Einiges ist zugeordnet und funktioniert auf Anhieb.
Aber mit dem {{val}} bzw. eval() habe ich noch Probleme. Ich habe als Rückgabewert der Variablen eine Integer mit 3 Werten.
Das funktioniert nicht
({{val}}==0) ? '#ff0000 \uE81C' : '#ff8000 \uE81B' : '#00b050 \uF0AF'
und das auch nicht
if ({{val}} == 0) {{txt}} = '#ff0000 \uE81C' elseif ({{val}} == 1) {{txt}} = '#ff8000 \uE81B' elseif ({{val}} == 2) {{txt}} = '#00b050 \uF0AF'
Die PHP Doku macht mich auch noch nicht wirklich schlauer ![]() . Angeblich soll mit eval() doch beliebiger PHP Code ausgeführt werden.
. Angeblich soll mit eval() doch beliebiger PHP Code ausgeführt werden.
Noch ein paar Kleinigkeiten vom rumspielen ![]() .
.
Könntest du die beiden Parameter für backlight short und long bitte im Modul konfigurierbar machen?
Du hast sie hardcoded im Modul.
$this->SendCommand('backlight=50');
Und beim AutoShutdownBacklight direkt antiburn mit ein- bzw ausschalten
antiburn=off
Das soll besser sein für die Display Haltbarkeit.
Und noch ein letzter Punkt für heute

was wird wie ans Script übergeben?
Die üblichen Verdächtigen wie $_IPS['VALUE'] oder ähnliches sind unbekannt.
Ein ternärer Operator darf auch nur ein Doppelpunkt haben! Aber man kann ihn schachteln …
({{val}}==0) ? '#ff0000 \uE81C' : (({{val}}==1) ? '#ff8000 \uE81B' : '#00b050 \uF0AF')
So sollte/könnte es funktionieren ![]()
Gruß Heiko
PS: das andere schaue ich mir später an - bekommen wir hin!
Wie in der Readme bescrieben …
Nachricht an Skript weiterleiten: | Leitet die Aktion bzw. das Ereignis direkt weiter. Die Daten können im Script mit der Variable $_IPS[‚Data‘] empfangen und ausgewertet werden.
IPS_RunScriptEx($scriptid, ['Data' => json_encode(['Topic' => $topic, 'Data' => $data])]);
Gruß Heiko
mhm, warum habe ich das gestern Abend nicht gesehen ![]() , sorry.
, sorry.
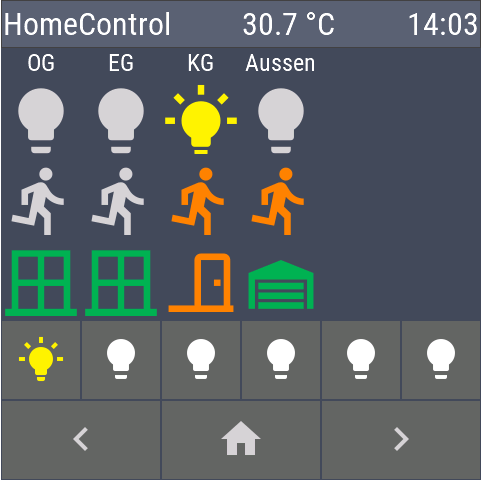
danke, sieht so aus, ich muss das Display rumtragen, sonst sehe ich die offene Haustür nicht ![]() .
.
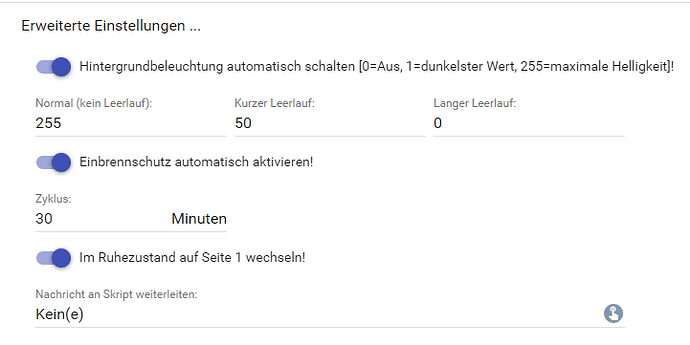
Soo, danke @ralf 's Sonderwünsche ![]() habe ich mal das Modul im Bereich „Erweiterte Einstellungen“ komplett umgebaut!
habe ich mal das Modul im Bereich „Erweiterte Einstellungen“ komplett umgebaut!
So sieht das jetzt aus …
Man kann jetzt die automatische Helligkeitssteuerung seinen persönlichen Vorlieben einstellen!
Standard ist bei Berührung (Touch) maximale Helligkeit und nach Leerlauf etwas Abdunkeln auf 50 und bei Nicht-Nutzung wird die Helligkeit komplett runtergedreht.
Aus der automatischen Abschaltung ist jetzt der Einbrennschutz geworden. Das war etwas verwirrend, aber jetzt glaube ich ist es eine gute Lösung!
Angelehnt an diesem Beispiel auf openHASP (Example Automations - openHASP) kann man jetzt Einstellen aller wieviel Minuten (5 - 60 Minuten) der Einbrennschutz laufen soll. Dieser läuft immer 30 Sekunden und wird beim nächsten Berühren des Displays wieder deaktiviert.
BETA stelle ich jetzt gleich online!
Schönes WE
Heiko
BETA v1.5.20240906 ist online!
- NEU: Helligkeitssteuerung (Erweiterte Einstellungen) komplett überarbeitet
- NEU: Automatische Abschaltung durch Intervallschaltung für Einbrennschutz ersetzt
- FIX: Kommentare und Debug-Meldungen vereinheitlicht und optimiert
- FIX: Dokumentation überarbeitet
Wo finde ich die Icons „/uE335“ z.B.
Gibt es da irgendwo eine Liste
Genau das habe ich gesucht und nicht gefunden.
Danke für die schnelle Hilfe
Weil ich gefragt wurde wie ich das mit den Wetterdaten mache!

Die Temperatur, Luftfeuchtigkeit, Regenwahrscheinlichkeit und Windgeschwindigkeit greife ich über meine eigene Hausstation (WS980WiFi Station) ab.
Das Icon und die textuelle Beschreibung kommt über mein PriateWeather-Skript aus meiner Script-Bibo! Die habe ich gerade mit den Anpassungen für openHASP auf Github hochgeladen!
Die Magie ist ein kleines Mapping wie folgt:
'sign' => [
'clear' => '#FFC107 \uE5A8#',
'rain' => '#11A0F3 \uE596#',
'snow' => '#FFFFFF \uE598#',
'sleet' => '#11A0F3 \uE67F#',
'wind' => '#FFFFFF \uE59D#',
'fog' => '#999A9C \uE591#',
'cloudy' => '#FFFFFF \uE590#',
'partly' => '#FFC107 \uE595#',
],
d.h. der Name vom ICON vom Wetterdienst wird auf den openHASP-Font umgelenkt. Ich habe noch bissle mit den Farben gespielt und schon hat man die Blaue Regenwolke ![]()
Gruß Heiko
PS: Es gibt auf openHASP auch ein spezielles ICON Set zum runterladen (https://www.openhasp.com/0.7.0/assets/users/openhasp-weathericons-nigh.zip) Die muss man dann aber aufs Gerät einspielen!
… danke für deine Arbeit die du da reingesteckt und mit uns geteilt hast!
Was mir noch nicht klar ist: wo findet man die ganzen Icons? Zum Beispiel das Akkusymbol \uF2A2 … wo findet man die ? ( oder habe ich das irgendwo überlesen?)
Gruß Michael
Wenige Beiträge über deinem ![]()