Hallo Zusammen,
hat jemand eine einfach Idee, wie ich eine XY Chart basteln kann ??
Danke
Gruß
Du kannst dir die Goolge Charts ansehen und eine HTML Datei basteln.
Das Modul „Variablenvergleich“ erzeugt ein xy-Diagramm, das man per HTML-Box einbinden kann. Vielleicht magst du mal dort im Modul-Code stöbern, wie es dort realisiert ist.
Google bringt mich genau dahin, was ich suchte. Super!
Danke
Die Stringvarialbe muss das Profil ~HTMLBOX haben. Diese verlinken und es wird angezeigt.
bumaas
19. Januar 2025 um 20:04
6
Am einfachsten ist es, wenn du deine HTML Seite immer neu erstellst und dann in die HTML Variable schreibst.
Mit dem Heredoc Block geht es recht smart.
Ein Beispiel:
<?php
CONST ID_HTML_VARIABLE = 17832;
$grundtemperatur = 20;
$raumtemperatur = 20;
$steigung = 1.2;
// Heredoc-Block
$model = <<<CHART
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Heizkurve</title>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
}
#chart {
width: 800px;
height: 500px;
margin: 20px auto;
}
</style>
</head>
<body>
<h1>Heizkurve</h1>
<div id="chart"></div>
<script>
// Lade Google Charts
google.charts.load('current', {packages: ['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// Heizkurven-Parameter
const grundtemperatur = $grundtemperatur; // Minimalwert der Vorlauftemperatur (°C)
const raumtemperatur = $raumtemperatur; // Ziel-Raumtemperatur (°C)
const steigung = $steigung; // Faktor für die Heizkurve
// Daten vorbereiten
const data = new google.visualization.DataTable();
data.addColumn('number', 'Außentemperatur (°C)'); // x-Achse
data.addColumn('number', 'Vorlauftemperatur (°C)'); // y-Achse
// Heizkurve berechnen
const rows = [];
for (let aussentemperatur = -20; aussentemperatur <= 20; aussentemperatur++) {
const vorlauftemperatur = grundtemperatur + steigung * (raumtemperatur - aussentemperatur);
rows.push([aussentemperatur, vorlauftemperatur]);
}
data.addRows(rows);
// Diagrammoptionen
const options = {
title: 'Heizkurve: Vorlauftemperatur vs. Außentemperatur',
hAxis: {
title: 'Außentemperatur (°C)',
gridlines: { count: 10 }
},
vAxis: {
title: 'Vorlauftemperatur (°C)',
gridlines: { count: 10 }
},
colors: ['red'],
lineWidth: 2,
legend: 'none'
};
// Linie-rendern
const chart = new google.visualization.LineChart(document.getElementById('chart'));
chart.draw(data, options);
}
</script>
</body>
</html>
CHART;
// Ende Heredoc-Block
SetValueString(ID_HTML_VARIABLE, $model);
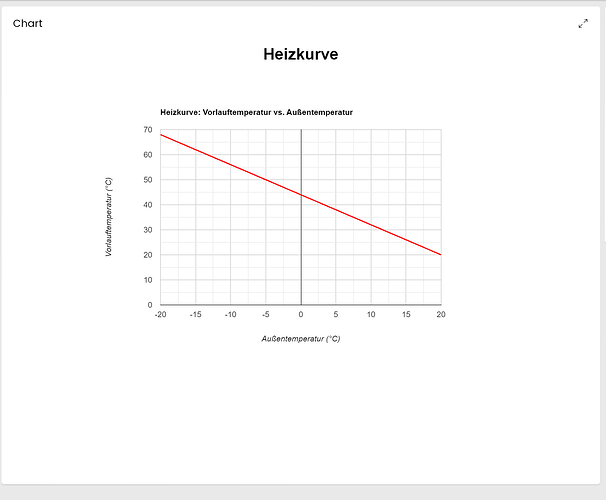
Sieht dann so aus: