Ich wünsche mir eine Verbesserung der Konfigurationsformulare.
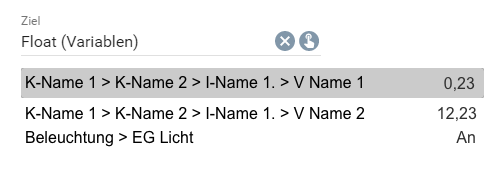
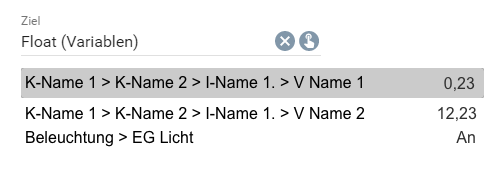
Ich hätte gerne die Möglichkeit, alle Select**** Felder im Formular direkt zu durchsuchen. Dabei soll es sich wie ein AutoCompletion verhalten. Ich habe das ganze grob gemalt 

Es sollte dabei egal sein, ob ich direkt eine ObjektID eintippe oder einen Instanzname oder Wertname.
Gleiches hätte ich auch gerne beim normalen Select-Felder um lange Select Listen zu durchsuchen.
In SelectObject und deren Derivaten hast du unten sowohl die Möglichkeit nach einer ID zu suchen als auch zu filtern. Das halte ich bisher für die schönere Variante, da es sich mit in den Objektbaum integriert und nicht eine Alternative bietet.
Beim Select-Element könnte ich mir sowas gut vorstellen. Wir schauen uns das zur 5.6 mal an.
Die Funktion kenne ich natürlich. Aber warum kann man es nicht zusätzlich anbieten. Die Anfrage kam hier im Forum auch schon einige male von anderen Teilnehmern. Das Popup ist halt umständlicher als eine ObjektID aus dem Zwischenspeicher direkt ins Textfeld rein zu kopieren. Gerade wenn man mit Tab durch Felder navigiert und dieses ausfüllt muss man immer wider die Maus zur Hand nehmen.
Wie würdest du dir das denn in der Verwendung vorstellen?
Einige Herausforderungen, die ich sehe:
- Würde man das Eingabefeld editierbar machen, würden Benutzer aller Erfahrungsstufen hier versuchen etwas einzutragen und das „Fingersymbol“ schneller übersehen. Gerade Benutzer mit weniger Erfahrung wüssten aber leider gar nicht was sie eintragen sollen und wären eher frustriert
- Eine Auswahl, welche Methode jetzt verwendet werden soll, würde den ganzen Fluss meiner Meinung nach eher hemmen als fördern. Würde also beim Klick fragen, ob eine direkte Eingabe oder der Objektbaum verwendet werden soll, hat glaube ich niemand gewonnen
Ich würde daher eher schauen, dass man die Auswahl von Objekten oder die Tastatur optimiert. So könnte man ja die Auswahl vielleicht über Enter oder Leertaste öffnen, dort per Tab zwischen Objektbaum und Filter wechseln und so per Tastatur das passende Objekt raussuchen.
Ich würde das Textfeld daher immer als Suche/Filter sehen, denn intern braucht ihr ja wieder eine ID. Selbst wenn man also direkt eine ID eingibt, würde ich die Liste trotzdem durchsuchen und halt nur den Eintrag mit der ID anzeigen. Diesen kann man dann anklicken bzw. mit Enter bestätigen.
Das betrifft natürlich auch das normale Select. So würde sich auch alles gleich verhalten.
Wenn man die Liste unter dem Textfeld ähnlich meines Beispiel gestaltet bekommt man auch direkt Feedback ob es das Richtige ist.
Ein gutes Beispiel ist die Select2 Implementierung, wenn auch schon etwas älter auf jQuery basierend.