Moin Moin,
würde gerne die Google-API in IPSView einbinden und hab’ mir einen Wolf gesucht, wie das gehen könnte. Leider ohne Erfolg, sorry für die Anfängerfrage.
Hab’s schon mit der WebView probiert. Wenn ich da den u.g. Code eingebe, bekomme ich die Meldung ‚File not found‘ im der WebView angezeigt.
Freu’ mich auf Input, wie ich z.B. diesen Aufruf in IPSView einbinden kann (ist aus einem Beispiel der API-Doku)…
<iframe width=„600“ height=„450“ frameborder=„0“ style=„border:0“ src=„https://www.google.com/maps/embed/v1/place?key=YOUR_API_KEY&q=Space+Needle,Seattle+WA“ allowfullscreen></iframe>
1.000 Dank.
VG: Lars
Hallo noch einmal,
nach Lesen der Doku (peinlich) ist das iframe mittels HTML-Box da. Klappt super.
Allerdings hat es oben und links einen schwarten Rand (ca. 10px).
Hat jemand eine Idee, wie ich den wegbekomme?
Im iframe-Code (siehe oben) steht bereits frameborder 0 bzw. style border=0.
Dankesgrüße: Lars
Hi Brownson,
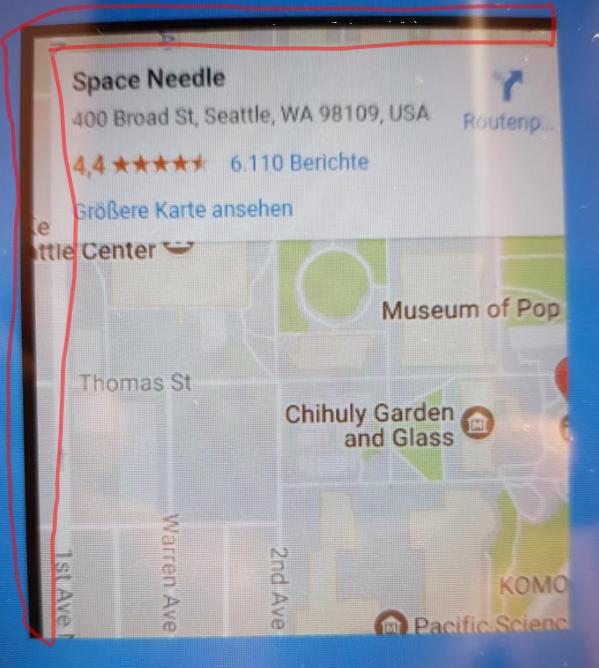
könnte ein Bug sein?! Habe intensiv herumexperimentiert. Sieht jetzt so aus…
Siehe die roten Markierungen. Diesen Abstand bekomme ich nicht weg.
Bemerkenswert: bei Skalierung = NEIN sieht’s wie im Beispiel aus.
Wenn ich Skalierung = JA wähle, ist der Ausschnitt insgesamt größer (so dass die gesamte Seite reinpasst), der schwarze Rand oben und links dafür kleiner (wird also mitskaliert).
Freu’ mich auf Rückmeldung.
VG: Lars