Hallo Zusammen,
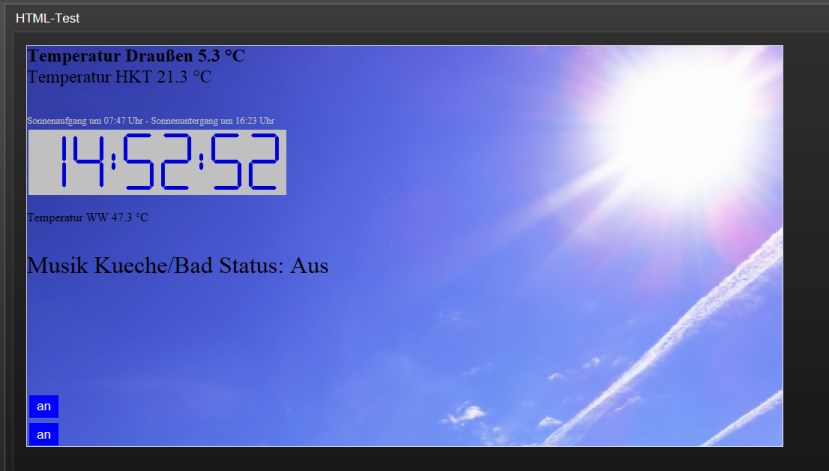
ich versuche mir gerade mit der htmlbox eine Seite für den IPod im Badezimmer „zusammen zu fummeln“.
da ich immer noch blutiger Anfänger mit IPS bin hab ich mir da einiges zusammen „geklaut“… 
wobei meine html und php Kenntnisse nicht besser sind…
nun würde ich gern von dort aus die Musik ein und aus schalten können.
dieses will mir aber nicht gelingen.
hier mal der Code, wahrscheinlich sehe ich etwas nicht, weil ich einfach keine Ahnung hab…
von den Schönheitsfehlern mit der größe des Hintergrundbildes mal abgesehen…
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bath</title>
</head>
<div style="background-color: silver;
background-image: url(/user/icons-pictures/bath.jpg);
height: 90;
width: 90;
outline: 1px solid;"
</div>
<style>
p1 { font-size: 1.5em; }
p2 { font-size: 0.8em; }
p3 { font-size: 0.4em; }
p4 { font-size: 2.0em; }
</style>
<link rel='stylesheet' href='/user/IPSJS/myButton.css'>
<script type="text/javascript" src="/user/IPSJS/ips_functions.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<body>
<p1>
<?
$badOGtempHKT = GetValue(49587);
$draussenTemp = GetValue(14200);
$WWTemp = GetValue(14565);
$WWTemp2NachKomma = number_format($WWTemp, 1);
//$MusikKuecheBad = GetValue(21325);
$MusikKuecheBad = GetValueFormatted(40385);
echo "<b>Temperatur Draußen $draussenTemp °C <br></b>";
echo "Temperatur HKT $badOGtempHKT °C <br><br>";
?>
</p1>
<span style="color:#C0C0C0;">
<p2>
<?
$longitude = "51.9"; // Longitude (geografische Breite)
$latitude = "10.1"; // Latitude (geografische Länge)
if (date("I") == 1) $daylight = 2; // Sommerzeit
if (date("I") == 0) $daylight = 1; // Winterzeit
// *** Sonnenaufgang des heutigen Tages berechnen ***
$sunrise = date(date_sunrise(time(), SUNFUNCS_RET_STRING, $longitude, $latitude, 90.8333, $daylight));
echo "Sonnenaufgang um ",date($sunrise)," Uhr"."
";
?>
-
<?
// *** Sonnenuntergang des heutigen Tages berechnen ***
$sunset = date(date_sunset(time(), SUNFUNCS_RET_STRING, $longitude, $latitude, 90.8333, $daylight));
echo "Sonnenuntergang um ",date($sunset)," Uhr"."
";
?>
</p2>
<p3>
<table cellpadding="5"><td bgcolor="silver">
<img src="dg8.gif" name="hr1"><img
src="dg8.gif" name="hr2"><img
src="dgc.gif"><img
src="dg8.gif" name="mn1"><img
src="dg8.gif" name="mn2"><img
src="dgc.gif"><img
src="dg8.gif" name="se1"><img
src="dg8.gif" name="se2"></td></table>
<script type="text/javascript">
// (c) 2000-2009 ricocheting.com
// created: 2004-08-10
dg0=new Image();dg0.src="dg0.gif";
dg1=new Image();dg1.src="dg1.gif";
dg2=new Image();dg2.src="dg2.gif";
dg3=new Image();dg3.src="dg3.gif";
dg4=new Image();dg4.src="dg4.gif";
dg5=new Image();dg5.src="dg5.gif";
dg6=new Image();dg6.src="dg6.gif";
dg7=new Image();dg7.src="dg7.gif";
dg8=new Image();dg8.src="dg8.gif";
dg9=new Image();dg9.src="dg9.gif";
function dotime(){
theTime=setTimeout('dotime()',1000);
d = new Date();
hr= d.getHours()+100;
mn= d.getMinutes()+100;
se= d.getSeconds()+100;
tot=''+hr+mn+se;
document.hr1.src='dg'+tot.substring(1,2)+'.gif';
document.hr2.src='dg'+tot.substring(2,3)+'.gif';
document.mn1.src='dg'+tot.substring(4,5)+'.gif';
document.mn2.src='dg'+tot.substring(5,6)+'.gif';
document.se1.src='dg'+tot.substring(7,8)+'.gif';
document.se2.src='dg'+tot.substring(8,9)+'.gif';
}
dotime();
</script>
</p3>
</span>
<?
echo "<br>Temperatur WW $WWTemp2NachKomma °C <br>";
?>
<p4>
<?
echo "<br>Musik Kueche/Bad Status: $MusikKuecheBad ";
//HM_WriteValueBoolean(12994 /*[Hardware\OG\Kueche\Stecker-Verstaerker]*/,'STATE',true);
echo "";
?>
<br>
<br>
<br>
<br>
<br>
<div onclick='HM_WriteValueBoolean(12994, "STATE",true);' style='background-color:blue;' class='myButton'>an</div>
<br>
<div onclick='SetValueBoolean(12994, "STATE",true);' style='background-color:blue;' class='myButton'>an</div>
</p4>
</body>
</html>
gibt es auch noch eine andere Lösung ausser über „IPSJS“, wobei wenn ich es richtig verstanden hab ja nicht oder.
(ich hab schon drei bis fünf mal über die Code’s geschaut, aber bilcken was da so passiert tu ich nicht…)
Herzlichen Dank im Voraus
Grüße
Sascha