michl
22. Juni 2013 um 15:44
1
Hallo,
hab mal eine frage:
Möchte dafür den Homematic Fühler verwenden:
Danke
Wenn ich deine Frage richtig verstanden habe dann gibt verschiedene Ansätze im Forum.
Hallo zusammen, ich habe mich endlich an das Thema „eigene Seite“ gewagt. ZIEL/SOLL: Auf einem Grundrissplan(siehe Anhang eigeneseite2) will durch drücken der Pins unterschiedliche Scripte/Schaltvorgänge anstoßen, Weiter soll der jeweilige...
Vom Ansatz mit dem dojo-Framework würde ich abstand nehmen da dies auf längere Sicht ohne zusätzlich Aufwand nicht mehr zur Verfügung steht.
michl
22. Juni 2013 um 17:15
3
Hallo,
Lg michl
Wäre ja das selbe wie im Beispiel 2 nur ohne den MAP-Anteil, dieser ist nämlich zuständig für die Schalterei.
servus
wenn du nicht mit Klick auf die Garfiken schalten, sonderen nur Stati anzeigen möchtest so geht das recht einfach per simpel HTML.
Die Technik und Snippets dazu liegen irgendwo im Webfront Bereich des Forums rum.
gruß
BeLo
3. Juli 2013 um 17:12
6
Moin,
ja so in etwa hab ich das auch gemacht.
Geht dann als Popup auf, wenn ich im WF das Script starte. Ich glaube bei mir geht das nicht so schoen wie bei Bernhard, da ich die Basic Version habe.
Falls du Interesse am Script hast, dann einfach Bescheid geben.
Hallo…
Ich suche ein kostenloses oder günstiges Programm mit dem ich meine Heizungsanlage Verteilung zeichnen kann… wenn jemand da was hat…
Gruß Holger…
Gesendet von meinem GT-I9300 mit Tapatalk 2
BeLo
3. Juli 2013 um 22:00
8
Paint
Gesendet von meinem KFTT mit Tapatalk 2
Flobo
4. Juli 2013 um 00:40
9
Ich glaube MS Visio is da recht Cool … is halt net Kostenlos.
BeLo
4. Juli 2013 um 12:56
10
naja ne 60 Tage Demo reicht ja eigentlich aus
michl
5. Juli 2013 um 16:39
11
Hallo BeLo,
gerne würde ich dein Script verwenden!
BeLo
5. Juli 2013 um 17:55
12
Hallo Michl,
wie schon gesagt, ist auch nur zusammenkopiert und angepasst…
<?
// Variablen aus IPS holen
$aVL=Array();
$aRL=Array();
$aPuffer=Array();
$aVL[1]=GetValueFormatted(41087 /*[*\Werkstatt\Temperatur]*/);
$aVL[2]=GetValueFormatted(27843 /*[*\Firma\Empfang Glasbau\Temperatur]*/);
$aVL[3]=GetValueFormatted(54018 /*[*\Glasbau EG Eingang\Temperatur]*/);
$aRL[1]=GetValueFormatted(47820 /*[*\Pufferspeicherraum\Temperatur]*/);
$aRL[2]=GetValueFormatted(39589 /*[*\Glasbau 1.OG\Temperatur]*/);
$aRL[3]=GetValueFormatted(24300 /*[*\01-Heizungsraum\ID48-zumPuffer/HV-RL\Temperatur]*/);
$aPuffer[1]=GetValueFormatted(10504 /*[*\02-Pufferspeicherraum\ID-06-Puffer-oben-01\Temperatur]*/);
$aPuffer[2]=GetValueFormatted(27452 /*[*\02-Pufferspeicherraum\ID-07-Puffer-oben-02\Temperatur]*/);
$aPuffer[3]=GetValueFormatted(34986 /*[*\02-Pufferspeicherraum\ID-08-Puffer-oben-03\Temperatur]*/);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Onlineschema AAB 35</title>
<style type="text/css">
body {font-size: 12px; font-family: Verdana, Arial, Helvetica, sans-serif; background-repeat: no-repeat; margin: 0px;}
#graphic {text-align: left; vertical-align: top; position: relative; width: 800px; height: 560x; margin-right: auto; margin-left: auto;}
/*########## CSS-ID: Positionen der Variablen ##########*/
#posVL1 {top: 370px; left: 115px;}
#posVL2 {top: 255px; left: 115px;}
#posVL3 {top: 255px; left: 60px;}
#posRL1 {top: 440px; left: 79px;}
#posRL2 {top: 440px; left: 120px;}
#posRL3 {top: 330px; left: 365px;}
#posPuffer1 {top: 294px; left: 240px;}
#posPuffer2 {top: 314px; left: 240px;}
#posPuffer3 {top: 332px; left: 240px;}
/*########## CSS-Klasse: Darstellung der Anzeigeparameter ##########*/
.styleIN {font-family: Tahoma; font-size: 10px; text-align: left; font-style: normal; font-weight: bold; color: #FF0000; position: absolute;}
.styleOUT {font-family: Tahoma; font-size: 10px; text-align: left; font-style: normal; font-weight: bold; color: #0000FF; position: absolute;}
.stylePuffer {font-family: Tahoma; font-size: 10px; text-align: left; font-style: normal; font-weight: bold; color: #FF9c00; position: absolute;}
</style>
</head>
<body>
<!--########## Hintergrundbild ##########-->
<div id="graphic">
<img src="user/grafik.gif" alt="grafik.gif" border="0"/>
<!--########## Definitionen der Anzeigeparameter (Farbe, Schrift) ##########-->
<div class="styleIN" id="posVL1"><?= $aVL[1] ?></div>
<div class="styleIN" id="posVL2"><?= $aVL[2] ?></div>
<div class="styleIN" id="posVL3"><?= $aVL[3] ?></div>
<div class="styleOUT" id="posRL1"><?= $aRL[1] ?></div>
<div class="styleOUT" id="posRL2"><?= $aRL[2] ?></div>
<div class="styleOUT" id="posRL3"><?= $aRL[3] ?></div>
<div class="stylePuffer" id="posPuffer1"><?= $aPuffer[1] ?></div>
<div class="stylePuffer" id="posPuffer2"><?= $aPuffer[2] ?></div>
<div class="stylePuffer" id="posPuffer3"><?= $aPuffer[3] ?></div>
</div>
</body>
</html>
Hallo,
So eine Art MS Visio gibts auch als Open Source und nennt sich DIA.
michl
10. August 2013 um 18:44
14
Hallo BeLo,
könntest du mir die Schritte genauer erklären!
Dein Script hab ich mir zwar angesehen, blick aber nicht ganz durch, wo ich anfangen sollte
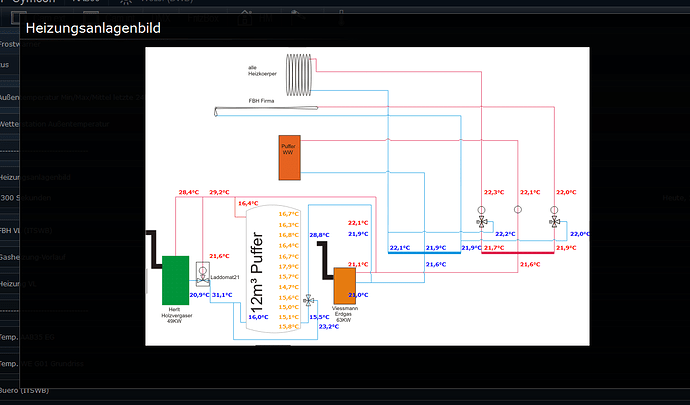
Bild zeichnen
Bild in den IPS Media Ordner
Danke für Infos
BeLo
12. August 2013 um 08:27
15
michl:
Bild zeichnen
Bild in den IPS Media Ordner
OK, Dateiname grafik.gif
Nein, die Datei „grafik.gif“ liegt bei mir in C:\IP-Symcon\webfront\user
ich hab dir das Script nochmal gekuerzt (dann hat das mit dem Array zwar keinen Sinn mehr aber evtl. erweiterst dir das noch)
Im Script deine Temp. ID aendern „$aVL[1]=GetValueFormatted(41087 /[ \Werkstatt\Temperatur]*/);“
Formatierung und Position der Variablen steht eigentlich alles im Script beschrieben
Falls noch Fragen sind, dann frag.
<?
// Variablen aus IPS holen
$aVL=Array();
$aVL[1]=GetValueFormatted(41087 /*[*\Werkstatt\Temperatur]*/);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Onlineschema AAB 35</title>
<style type="text/css">
body {font-size: 12px; font-family: Verdana, Arial, Helvetica, sans-serif; background-repeat: no-repeat; margin: 0px;}
#graphic {text-align: left; vertical-align: top; position: relative; width: 800px; height: 560x; margin-right: auto; margin-left: auto;}
/*########## CSS-ID: Positionen der Variablen ##########*/
#posVL1 {top: 370px; left: 115px;}
/*########## CSS-Klasse: Darstellung der Anzeigeparameter ##########*/
.styleIN {font-family: Tahoma; font-size: 10px; text-align: left; font-style: normal; font-weight: bold; color: #FF0000; position: absolute;}
</style>
</head>
<body>
<!--########## Hintergrundbild ##########-->
<div id="graphic">
<img src="user/grafik.gif" alt="grafik.gif" border="0"/>
<!--########## Definitionen der Anzeigeparameter (Farbe, Schrift) ##########-->
<div class="styleIN" id="posVL1"><?= $aVL[1] ?></div>
</div>
</body>
</html>
michl
12. August 2013 um 17:35
17
BeLo:
OK, Dateiname grafik.gif
Nein, die Datei „grafik.gif“ liegt bei mir in C:\IP-Symcon\webfront\user
ich hab dir das Script nochmal gekuerzt (dann hat das mit dem Array zwar keinen Sinn mehr aber evtl. erweiterst dir das noch)
Im Script deine Temp. ID aendern „$aVL[1]=GetValueFormatted(41087 /[ \Werkstatt\Temperatur]*/);“
Formatierung und Position der Variablen steht eigentlich alles im Script beschrieben
Falls noch Fragen sind, dann frag.
<?
// Variablen aus IPS holen
$aVL=Array();
$aVL[1]=GetValueFormatted(41087 /*[*\Werkstatt\Temperatur]*/);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Onlineschema AAB 35</title>
<style type="text/css">
body {font-size: 12px; font-family: Verdana, Arial, Helvetica, sans-serif; background-repeat: no-repeat; margin: 0px;}
#graphic {text-align: left; vertical-align: top; position: relative; width: 800px; height: 560x; margin-right: auto; margin-left: auto;}
/*########## CSS-ID: Positionen der Variablen ##########*/
#posVL1 {top: 370px; left: 115px;}
/*########## CSS-Klasse: Darstellung der Anzeigeparameter ##########*/
.styleIN {font-family: Tahoma; font-size: 10px; text-align: left; font-style: normal; font-weight: bold; color: #FF0000; position: absolute;}
</style>
</head>
<body>
<!--########## Hintergrundbild ##########-->
<div id="graphic">
<img src="user/grafik.gif" alt="grafik.gif" border="0"/>
<!--########## Definitionen der Anzeigeparameter (Farbe, Schrift) ##########-->
<div class="styleIN" id="posVL1"><?= $aVL[1] ?></div>
</div>
</body>
</html>
Hallo BeLo,
Hallo,
bin bei der Suche nach einer einfachen Anzeige von Variablen auf diesen Thread gestossen.
Ich konnte das Script soweit meinen Anforderungen anpassen. Allerdings habe ich noch ein paar Fragen:
Wie kann ich die Anzeige (welche jetzt in einem PopUp erfolgt) direkt ins Webfront als Tab einfügen ???
Aktualisieren sich die Werte automatisch, analog der Wertänderung in IPS, oder muß das noch irgendwie angestossen werden ??? Wenn ja, … wie ???
Vielen Dank für Eure Hilfe !!!
Gruß Proxima
Hallo,
den Fragen von Proxima schließe ich mich an, ergänzen
Danke, Grüße Alex