Folgendes Problem:
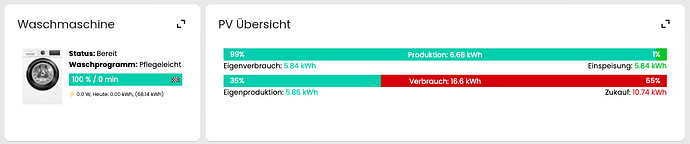
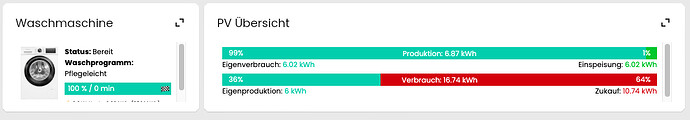
Die Rasteraufteilung (auch in der Gittereinstellung: 24) ist in der vertikalen Aufteilung zu grob und verhindert hierdurch ein exaktes anpassen der Kachelhöhe an die Inhalte. Dies fällt besonders bei HTML Boxen auf. Da geht meist nur
- Großer Abstand vom Inhalt zum unteren Kachelrand
oder
- kleiner Abstand und dafür eine unnötige Scrollbar und/oder abgeschnittene Inhalte.
Gefühlt könnten hier die Kacheln 1/3 kleiner sein…
Ja, ich versuche natürlich den Inhalt auf den verfügbaren Platz hin zu erstellen, das ist aber ein sehr schmaler Grad und zu 90% steht man nachher da und verflucht trotzdem die Gittereinstellung ![]()
Könnte man hier entweder 1. Die Scrollbars deaktivieren? und/oder 2. eine feinere Abstufung in der vertikalen Rasterung einführen? Ich bin immer noch der Meinung dass die Abstände nach der Headline und dem Inhalt zu groß sind. Gleiches gilt für den unteren Abstand zum Rand.
Gerade bei den kleinen Kacheln nimmt die Kachel selbst ca 50% des verfügbaren Platzes weg. Ich Kaufe ja auch keinen Notizblock der 5 cm dicke Ränder hat auf denen man nicht schreiben kann ![]()
Viele Grüße
Stephan