Hi zusammen,
wie in diesem Beitrag Tile Visu [WUNSCH] Kacheldarstellung vs. Maximierung! beschrieben, finde ich die Kacheln für den Hard-Fact und nach Maximieren für die Detailinfos einfach sehr gut.
Habe selber ja schon viele HTMLBoxen gebaut und angestachelt von @da8ter Anwesendheits- und Waschmaschinen-Box habe ich jetzt mal was für den Abfuhrtermin überlegt.
Es ist noch nicht produktiv, aber am Browser funktioniert es schon ganz gut.
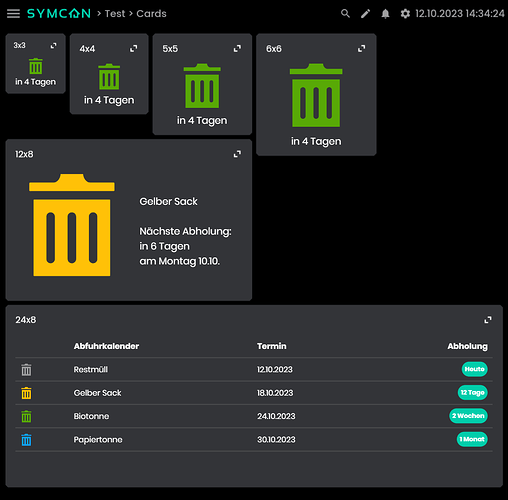
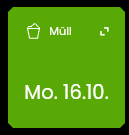
Wichtig war mir die Sache mit dem responsiven Ansatz, kleine Kachel nächster Termin - große Kachel alle Termine!
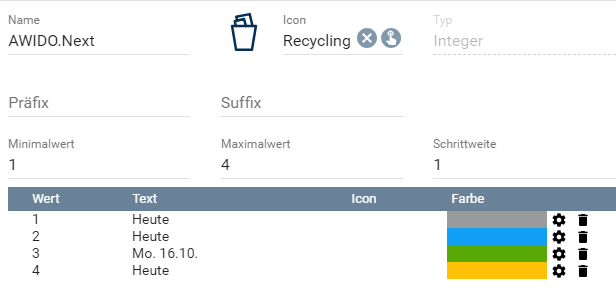
Bisher hatte ich das mit einem „manipulierten Integer-Profil“ gemacht, welches für jede Abfallart den Termin als Assoziation setzt.


Wenn man die Kachel groß macht … das bekannte Prozedere - große grüne Kachel mit gleichen Infos und dann erst umschalten auf Listenansicht usw.
Jetzt zu meinem neuen HTMLBox Ansatz. Der folgende Screen verdeutlicht die Darstellung ein und derselben String-Variable (~HTMLBox) bei unterschiedlichen Kachelgrößen (siehe Titel; 24er Grid, 1024x768 iPad Auflösung).
Leider funktioniert das noch nicht in der App - da bräuchte ich etwas Unterstützung vom Symcon.
Die unterschiedliche Darstellung erreiche ich durch CSS @media Queries - die scheinen nicht zu ziehen in der App. @Niels kannst Du mir da weiterhelfen bzw. sagen wie man die gestalten muss?
.cardS { display:block; }
.cardM { display:none; }
.cardL { display:none; }
@media screen and (min-width: 384px) {
.cardS { display:none; }
.cardM { display:block; }
.cardL { display:none; }
}
@media screen and (min-width: 768px) {
.cardS { display:none; }
.cardM { display:none; }
.cardL { display:block; }
}
Wenn jemand darauf aufbauen möchte, kann sich gern melden!
Gruß Heiko