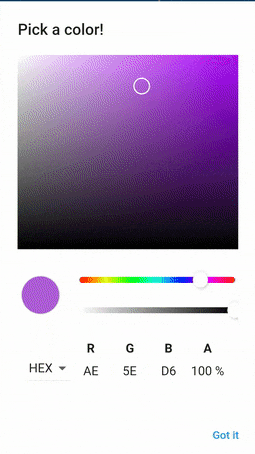
Der Color-Picker aus dem Webfront schein sich ja in die neue ViSu rübergeschlichen zu haben ![]()
![]()
Könnte man nicht die Chance nutzen das zu ändern?
Nur als Beispiel …

Danke & Ciao
Heiko
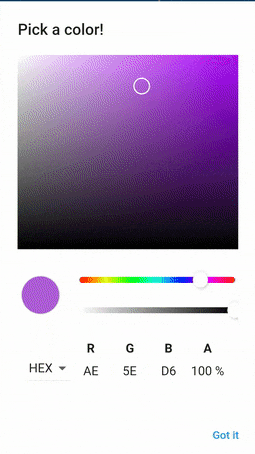
Der Color-Picker aus dem Webfront schein sich ja in die neue ViSu rübergeschlichen zu haben ![]()
![]()
Könnte man nicht die Chance nutzen das zu ändern?
Nur als Beispiel …

Danke & Ciao
Heiko
Und verschiedene Farbräume.(HUE, HSL, HSV etc.) ![]()
Habe ich mir heute erst bei @paresy gewünscht. ![]()
Grüße,
Kai
Au ja! ++++1
Insbesondere die direkte Eingabe der Werte. Bei der jetzigen bekomme ich nie eine „saubere“ Farbe hin.
Ja der ist echt übel. Eigentlich der schlechteste den es so gibt.
Das es wieder verwendet wurde war für mit ein Grund warum ich die Visu erstmal wieder auf Eis gelegt habe und in die Zeit IPSView investiere.
bb
Dafür ![]()
Und genauso das brauche ich nicht. Warum auch.
Eingabe von Werten in einem Frontend? Ne danke. In einer Parametrier Oberfläche sehr gern, aber doch nicht in einem Frontend was auch nicht Techniker bedienen.
Michael
Dann aber bitte auch so das wenn man Rot auswählen möchte, sollte auch reines Rot rauskommen. Dann bin ich bei Dir. Hier die Möglichkeiten mit Schieberegler vom flutter color picker
Zugegeben, Zahlenwerte eingeben ist nicht so schön. Mit direkte Werte meinte ich auch eher direkt Farben anzuwählen. Ich hatte schon mehrfach geschrieben dass ich die RGB-Eingabe wiederhaben wollte.
Genau!
Prinzipiell bin ich da tatsächlich bei @Nall-chan, auch wenn da ein finales Urteil sicher auch von eurem Feedback abhängt. Wenn ich zu Hause mein Licht rot haben möchte, ist mir relativ egal, ob da jetzt ein oder zwei Punkte Grün oder Blau mit drin sind. Ich nehme das als rot wahr und bin damit zufrieden. Wenn ich das in der Konsole für Graphen konfiguriere ist das natürlich etwas anderes.
Auch wenn ich mal bei der Konkurrenz schaue, sehe ich bei Alexa eine Farbauswahl mit festen Werten ohne das ich die genauen RGB-Werte dazu sehe oder einstellen könnte. In der Hue-App wähle ich meine Farbwerte auch in einem großen Farbkreis ohne das ich auf die Schnelle etwas zum Einstellen via Textfeld sehe (ich muss aber zugeben, meine App funktioniert gerade nicht und ich habe nur auf Screenshots geguckt).
@KaiS Die verschiedenen Formate sind ja unabhängig von der Darstellung. Die wäre ja für alle einheitlich ![]()
Ich fände es jedenfalls schade die Chance zu verpassen etwas besseres einzuführen.
Jeder der mal auf dem Tablet versucht hat mit dem Finger das zu treffen was er haben möchte … naja!
Apropos Konkurrenz, hier wie es HA macht - finde ich auch super! Erst wenn man auf die Pipette klickt kommt der exakte Auswahldialog!
Gruß Heiko
Ich habe schon vor 1-2 Jahren den Umgang/die Bedienung mit farbiger Beleuchtung moniert.
Man hat seeeehr zurückhaltend reagiert und ich meine das man dieses Thema einfach (noch) nicht angehen möchte … warum auch immer.
Zu der Zeit war ich vielleicht auch einfach eine zu vernachlässigende „Minderheit“. ![]()
Sowas wie die Pipette kann ich mir tatsächlich vorstellen. Auch wenn die Positionierung wie da bei uns nicht klappt, weil da beim kombinierten Licht-Slider die Wechsel-Buttons sind ![]() Aber wir können ja mal schauen, wo wir ein dezentes Eingabefeld für Profis unterbringen können.
Aber wir können ja mal schauen, wo wir ein dezentes Eingabefeld für Profis unterbringen können.
Na klar, das sollte man nicht 1:1 übernehmen, aber generell … Daumen hoch!
Danke Heiko
Wow, da bin ich ja gespannt!
Als Dankeschön spendiere ich der Gemeinde mal wieder ein Modul - hat viel mit Farbe zu tun ![]()
Gruß Heiko
Das ist mir bewusst, da ich da schon lange drauf warte habe ich die Chance genutzt es nochmal anzusprechen. .![]()
Grüße,
Kai