Hallo zusammen,
ich als nicht Coder benötige mal einen Tip von euch.
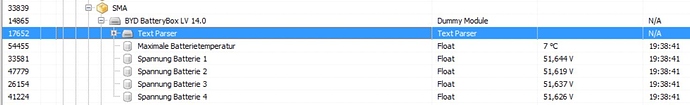
Ich habe seit kurzen eine BYD Battery Box LV (Photovoltaikspeicher), wo man per html an die Daten kommt, welche ich auch mehr oder weniger erfolgreich in symcon übertragen bekomme.
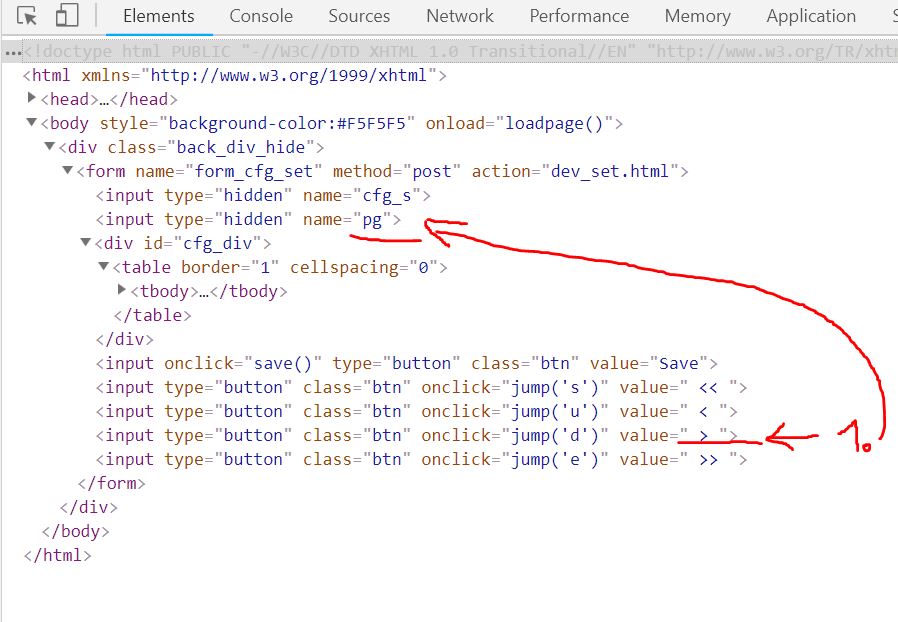
Mein Problem: Die html Seite hat immer den selben Link, ändert aber den angezeigten Inhalt über ein Javasscript, je nach dem welche der 3 Seiten ich im Browser angezeigt bekomme. Man kann sich unten durch 3 Seiten blättern. Klicke ich Seite 1 oder 2 an, funktioniert mein Textparser nicht, da meine Ergebnisse in Seite 3 stehen. Befinde ich mich mit dem Browser auf Seite 3, kann der Textparser erfolgreich die Werte auslesen. Soweit so gut. Nur über Nacht, nach ein paar Stunden kann der keine Werte mehr auslesen. Ich weiß nicht wie ich dem Texparser dauerhaft sagen kann er soll sie aus Seite 3 des Javascriptes holen, ohne das ich alle paar Stunden per Rechner die Seite öffne.
Ich hoffe ich habe mich einigermaßen verständlich ausgedrückt.
http://192.168.2.248/dev_set.html
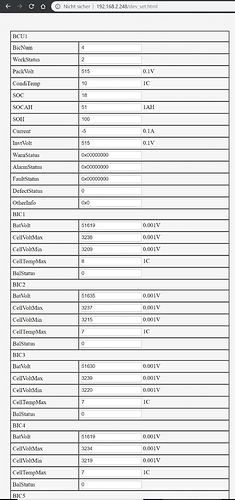
Die Ergebnisse stehen immer in Zeile 34.
Zeile 32 änder sich mit den entsprechenden Seiten von 1-3
var pg = "3";
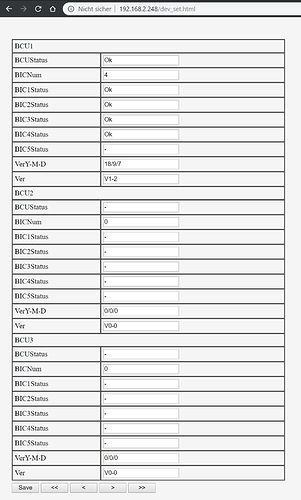
Page 1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
.back_div_hide
{
margin:auto;
padding:40px 20px 40px 20px;
}
#cfg_txt
{
width:800px;
height:600px;
}
.btn
{
margin-top:5px;
width:60px;
}
table
{
width:600px;
}
table tr td
{
padding:5px;
}
</style>
<script type="text/javascript">
var pg = "1";
var mpg = "5";
var cfg_s = "BCU1,BCUStatus=Ok,BICNum=4,BIC1Status=Ok,BIC2Status=Ok,BIC3Status=Ok,BIC4Status=Ok,BIC5Status=-,VerY-M-D=18/9/7,Ver=V1-2,BCU2,BCUStatus=-,BICNum=0,BIC1Status=-,BIC2Status=-,BIC3Status=-,BIC4Status=-,BIC5Status=-,VerY-M-D=0/0/0,Ver=V0-0,BCU3,BCUStatus=-,BICNum=0,BIC1Status=-,BIC2Status=-,BIC3Status=-,BIC4Status=-,BIC5Status=-,VerY-M-D=0/0/0,Ver=V0-0,";
function getCon(id)
{
return document.getElementById(id);
}
function loadpage()
{
var s = cfg_s.split(',');
var re = "";
for(var i=0;i<s.length;i++)
{
if(s[i]!="")
{
var a = s[i].split('=');
if(a.length==2)
{
var b = a[1].split(':');
if(b.length==1)
{
b.push("");
}
re+="<tr><td><font id='c_t_"+i+"'>"+a[0]+"</font></td><td><input type='text' id='c_v_"+i+"' value='"+b[0]+"'/> <font id='c_d_"+i+"'>"+b[1]+"</font></td></tr>";
}
else
{
re+="<tr><td colspan='2'>"+a[0]+"</td></tr>";
}
}
}
getCon("cfg_div").innerHTML = "<table border='1' cellspacing='0'>"+re+"</table>";
}
function save()
{
var f=document.form_cfg_set;
var re = "";
for(var i=0;i<500;i++)
{
var c = getCon("c_t_"+i);
if(c!=null)
{
if(re!="")
{
re += ",";
}
re += c.innerHTML+"="+getCon("c_v_"+i).value;
}
}
f.pg.value = pg;
f.cfg_s.value = re;
f.submit();
}
function jump(v)
{
var pn = parseInt(pg);
var mpn = parseInt(mpg);
if(mpn<1)
{
mpn=1;
}
if(v=="s")
{
pn=1;
}
if(v=="u")
{
pn-=1;
if(pn<1)
{
pn=1;
}
}
if(v=="d")
{
pn+=1;
if(pn>mpn)
{
pn = mpn;
}
}
if(v=="e")
{
pn = mpn;
}
var f=document.form_cfg_set;
f.pg.value = pn;
f.submit();
}
</script>
</head>
<body style="background-color:#F5F5F5" onload="loadpage()">
<div class="back_div_hide">
<form name= "form_cfg_set" method="post" action="dev_set.html">
<input type="hidden" name="cfg_s"/>
<input type="hidden" name="pg"/>
<div id="cfg_div"></div>
<input onclick="save()" type="button" class="btn" value="Save"/>
<input type="button" class="btn" onclick="jump('s')" value=" << "/>
<input type="button" class="btn" onclick="jump('u')" value=" < "/>
<input type="button" class="btn" onclick="jump('d')" value=" > "/>
<input type="button" class="btn" onclick="jump('e')" value=" >> "/>
</form>
</div>
</body>
</html>
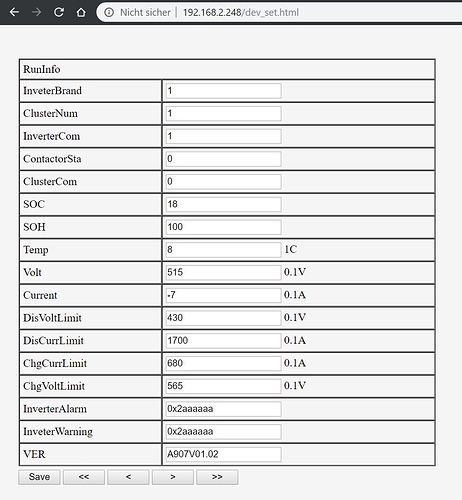
Page 2:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
.back_div_hide
{
margin:auto;
padding:40px 20px 40px 20px;
}
#cfg_txt
{
width:800px;
height:600px;
}
.btn
{
margin-top:5px;
width:60px;
}
table
{
width:600px;
}
table tr td
{
padding:5px;
}
</style>
<script type="text/javascript">
var pg = "2";
var mpg = "5";
var cfg_s = "RunInfo,InveterBrand=1,ClusterNum=1,InverterCom=1,ContactorSta=0,ClusterCom=0,SOC=18,SOH=100,Temp=8:1C,Volt=515:0.1V,Current=-7:0.1A,DisVoltLimit=430:0.1V,DisCurrLimit=1700:0.1A,ChgCurrLimit=680:0.1A,ChgVoltLimit=565:0.1V,InverterAlarm=0x2aaaaaa,InveterWarning=0x2aaaaaa,VER=A907V01.02";
function getCon(id)
{
return document.getElementById(id);
}
function loadpage()
{
var s = cfg_s.split(',');
var re = "";
for(var i=0;i<s.length;i++)
{
if(s[i]!="")
{
var a = s[i].split('=');
if(a.length==2)
{
var b = a[1].split(':');
if(b.length==1)
{
b.push("");
}
re+="<tr><td><font id='c_t_"+i+"'>"+a[0]+"</font></td><td><input type='text' id='c_v_"+i+"' value='"+b[0]+"'/> <font id='c_d_"+i+"'>"+b[1]+"</font></td></tr>";
}
else
{
re+="<tr><td colspan='2'>"+a[0]+"</td></tr>";
}
}
}
getCon("cfg_div").innerHTML = "<table border='1' cellspacing='0'>"+re+"</table>";
}
function save()
{
var f=document.form_cfg_set;
var re = "";
for(var i=0;i<500;i++)
{
var c = getCon("c_t_"+i);
if(c!=null)
{
if(re!="")
{
re += ",";
}
re += c.innerHTML+"="+getCon("c_v_"+i).value;
}
}
f.pg.value = pg;
f.cfg_s.value = re;
f.submit();
}
function jump(v)
{
var pn = parseInt(pg);
var mpn = parseInt(mpg);
if(mpn<1)
{
mpn=1;
}
if(v=="s")
{
pn=1;
}
if(v=="u")
{
pn-=1;
if(pn<1)
{
pn=1;
}
}
if(v=="d")
{
pn+=1;
if(pn>mpn)
{
pn = mpn;
}
}
if(v=="e")
{
pn = mpn;
}
var f=document.form_cfg_set;
f.pg.value = pn;
f.submit();
}
</script>
</head>
<body style="background-color:#F5F5F5" onload="loadpage()">
<div class="back_div_hide">
<form name= "form_cfg_set" method="post" action="dev_set.html">
<input type="hidden" name="cfg_s"/>
<input type="hidden" name="pg"/>
<div id="cfg_div"></div>
<input onclick="save()" type="button" class="btn" value="Save"/>
<input type="button" class="btn" onclick="jump('s')" value=" << "/>
<input type="button" class="btn" onclick="jump('u')" value=" < "/>
<input type="button" class="btn" onclick="jump('d')" value=" > "/>
<input type="button" class="btn" onclick="jump('e')" value=" >> "/>
</form>
</div>
</body>
</html>
Page 3:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
.back_div_hide
{
margin:auto;
padding:40px 20px 40px 20px;
}
#cfg_txt
{
width:800px;
height:600px;
}
.btn
{
margin-top:5px;
width:60px;
}
table
{
width:600px;
}
table tr td
{
padding:5px;
}
</style>
<script type="text/javascript">
var pg = "3";
var mpg = "5";
var cfg_s = "BCU1,BicNum=4,WorkStatus=2,PackVolt=515:0.1V,CondiTemp=10:1C,SOC=18,SOCAH=51:1AH,SOH=100,Current=-5:0.1A,InvtVolt=515:0.1V,WarnStatus=0x00000000,AlarmStatus=0x00000000,FaultStatus=0x00000000,DefectStatus=0,OtherInfo=0x0,BIC1,BatVolt=51619:0.001V,CellVoltMax=3238:0.001V,CellVoltMin=3209:0.001V,CellTempMax=8:1C,BalStatus=0,BIC2,BatVolt=51635:0.001V,CellVoltMax=3237:0.001V,CellVoltMin=3215:0.001V,CellTempMax=7:1C,BalStatus=0,BIC3,BatVolt=51630:0.001V,CellVoltMax=3239:0.001V,CellVoltMin=3220:0.001V,CellTempMax=7:1C,BalStatus=0,BIC4,BatVolt=51619:0.001V,CellVoltMax=3234:0.001V,CellVoltMin=3219:0.001V,CellTempMax=7:1C,BalStatus=0,BIC5,BatVolt=0:0.001V,CellVoltMax=0:0.001V,CellVoltMin=0:0.001V,CellTempMax=0:1C,BalStatus=0,";
function getCon(id)
{
return document.getElementById(id);
}
function loadpage()
{
var s = cfg_s.split(',');
var re = "";
for(var i=0;i<s.length;i++)
{
if(s[i]!="")
{
var a = s[i].split('=');
if(a.length==2)
{
var b = a[1].split(':');
if(b.length==1)
{
b.push("");
}
re+="<tr><td><font id='c_t_"+i+"'>"+a[0]+"</font></td><td><input type='text' id='c_v_"+i+"' value='"+b[0]+"'/> <font id='c_d_"+i+"'>"+b[1]+"</font></td></tr>";
}
else
{
re+="<tr><td colspan='2'>"+a[0]+"</td></tr>";
}
}
}
getCon("cfg_div").innerHTML = "<table border='1' cellspacing='0'>"+re+"</table>";
}
function save()
{
var f=document.form_cfg_set;
var re = "";
for(var i=0;i<500;i++)
{
var c = getCon("c_t_"+i);
if(c!=null)
{
if(re!="")
{
re += ",";
}
re += c.innerHTML+"="+getCon("c_v_"+i).value;
}
}
f.pg.value = pg;
f.cfg_s.value = re;
f.submit();
}
function jump(v)
{
var pn = parseInt(pg);
var mpn = parseInt(mpg);
if(mpn<1)
{
mpn=1;
}
if(v=="s")
{
pn=1;
}
if(v=="u")
{
pn-=1;
if(pn<1)
{
pn=1;
}
}
if(v=="d")
{
pn+=1;
if(pn>mpn)
{
pn = mpn;
}
}
if(v=="e")
{
pn = mpn;
}
var f=document.form_cfg_set;
f.pg.value = pn;
f.submit();
}
</script>
</head>
<body style="background-color:#F5F5F5" onload="loadpage()">
<div class="back_div_hide">
<form name= "form_cfg_set" method="post" action="dev_set.html">
<input type="hidden" name="cfg_s"/>
<input type="hidden" name="pg"/>
<div id="cfg_div"></div>
<input onclick="save()" type="button" class="btn" value="Save"/>
<input type="button" class="btn" onclick="jump('s')" value=" << "/>
<input type="button" class="btn" onclick="jump('u')" value=" < "/>
<input type="button" class="btn" onclick="jump('d')" value=" > "/>
<input type="button" class="btn" onclick="jump('e')" value=" >> "/>
</form>
</div>
</body>
</html>
Na, kennt jemand mein Dilemma und hat eine einfache Idee für mich ? 
Danke
Gruß
Zeppi








 file_get_contents
file_get_contents