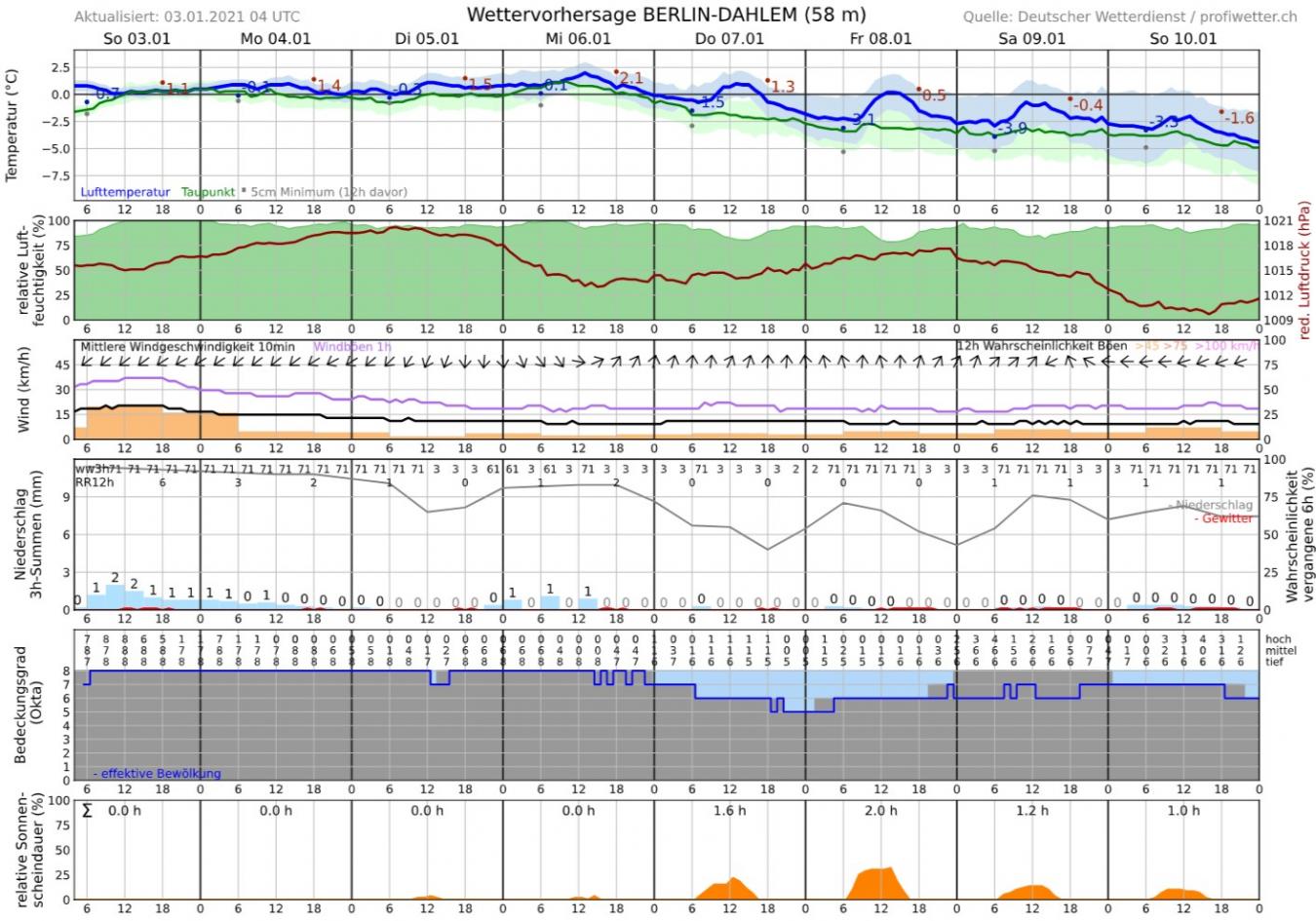
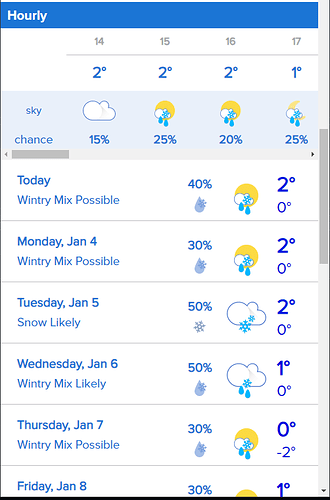
Mal losgelöst von der Tempest. Ich lade das folgende Bild mehrfach am Tag von einer Schweizer Wetterseite
Ich finde die Darstellung sehr informativ
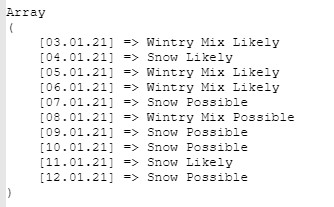
BestEx lies nicht so viel aus. Da sind die Stundenwerte der nächsten 240h drin 
Dann kannst du ja mal vergleichen, ob die Daten der Schweizer Seite mit denen von Tempest übereinstimmen 
OK die Skript Abfrage funktioniert jetzt aber Du hast den Finger in die Wunde gelegt 
Da kommen :
-
die aktuellen Werte (brauchen wir nicht)
-
für 10 Tage die einzelnen Vorhersagen
-
für sage und schreibe 241 Stunden die einzelnen Vorhersagen
Die Datenpacket beinhalten jeweils für Stunden :
[time] => 1610539200
[conditions] => Snow Possible
[icon] => possibly-snow-day
[air_temperature] => 0
[sea_level_pressure] => 1015,97
[relative_humidity] => 96
[precip] => 0,1
[precip_probability] => 35
[precip_type] => snow
[precip_icon] => chance-snow
[wind_avg] => 14
[wind_avg_color] => 82f8c1
[wind_direction] => 244
[wind_direction_cardinal] => WSW
[wind_direction_icon] => wind-arrow-wsw
[wind_gust] => 17
[wind_gust_color] => 26fc59
[uv] => 0
[feels_like] => -4
[local_hour] => 13
[local_day] => 13
und Tage :
(
[day_start_local] => 1610406000
[day_num] => 12
[month_num] => 1
[conditions] => Snow Possible
[icon] => possibly-snow-day
[sunrise] => 1610435547
[sunset] => 1610464746
[air_temp_high] => 0
[air_temp_low] => -3
[air_temp_high_color] => 0000e1
[air_temp_low_color] => 0000e1
[precip_probability] => 40
[precip_icon] => chance-snow
[precip_type] => snow
)
Da muss ich mir erstmal Gedanken machen wie man so etwas anzeigt. Geht wahrscheinlich nur über eine Grafik und da nutze ich Highchart
Was denkt Ihr ?
Highcharts ist da auch eine Option
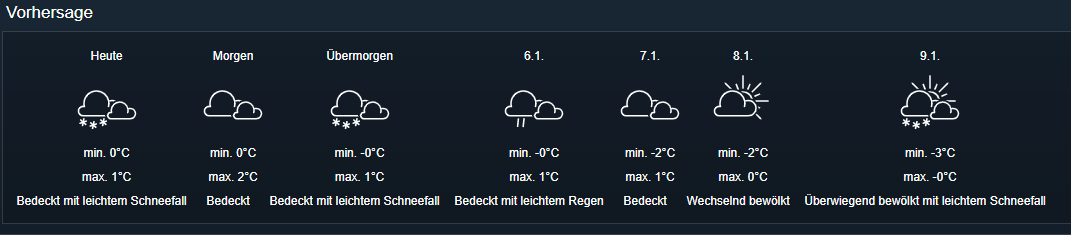
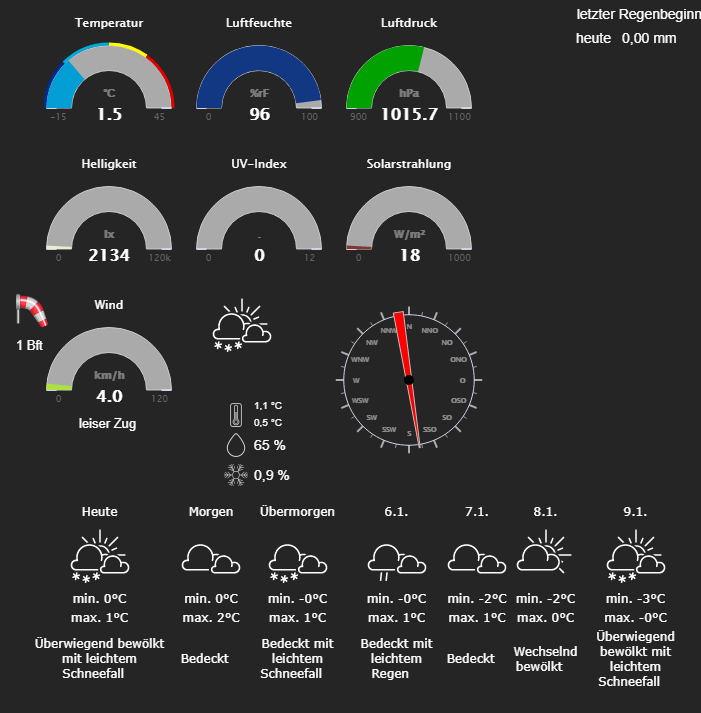
für die normale Darstellung im View oder Webfront vielleicht eher so, wie vom Meteoblue Modul
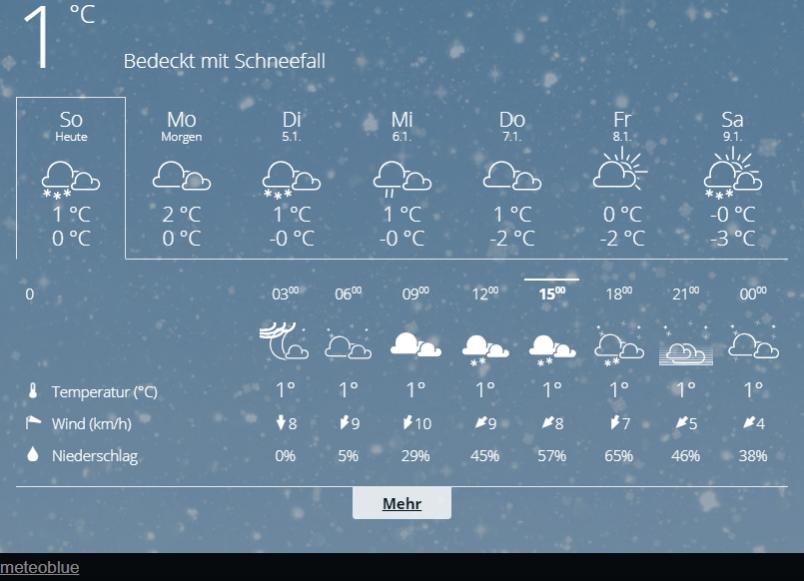
oder das Meteoblue Widget
oder auch die Darstellung wie in der Tempest App.
Das hängt dann auch vom jeweiligen Geschmack des Betrachters ab. 
Symcon ist ja nicht wirklich für diese Darstellungen geeignet
Sent from my Pixel 4 using Tapatalk
Mir hatte meine alte WU Wetterseite lange Zeit als Startseite gefallen.
Nicht zu aufwändig. So da man von weitem das Wetter der nächsten Stunden und Tage sehen kann.
Ich bin da aktuell auch noch etwas am „Experimentieren“ mit der Wetterseite/Startseite
die Vorschau stammt vom Metoblue Modul.
Mit den Tempest-Daten könnte das ja so ähnlich aufgebaut sein. Dann noch zur Auswahl, ob Stunden- oder Tageswerte für Zeitraum X.
Darstellung ist ja wie schon geschrieben abhängig von der restlichen Visualisierung.
Ich nutze IPS VIEW da könnte man ähnliche Grafiken einbauen.
Dummerweise kenn ich keine Möglichkeit eine solche Lösung zu verteilen.
Die View kann man sicherlich posten aber die variablen sind in jeder Installation ja unterschiedlich
Ich nutze auch IPSView. Der Ausschnitt ist aus einem View.
lege doch einfach die Stunden- und Tageswerte in Stringvariablen ab. Dann braucht man mit dem jeweiligen Skript, das die HTML generiert diese Variablen zuordnen und auslesen. Die HTMLs lassen sich ja dann in IPSView integrieren. Da brauchst du keine Views verteilen.
So sieht das bei mir im Designer aus
Highcharts und die HTML Tabelle mit dem Forecast
Das könnte ich als HTML Tabelle generieren und dann als String ablegen

und die Farbe der Tabellen Felder mit einem dieser werte Formattieren :
[air_temp_high_color] => 0000e1
[air_temp_low_color] => 0000e1
Und dann weitere Spalten mit High/Low Temperatur / Precip Type / Precip Probability / Sunrise / Sunset
Und dann weitere Spalten mit High/Low Temperatur / Precip Type / Precip Probability / Sunrise / Sunset
String mit HTML Tabelle ist ok. Ich würde Spalte pro Tag bzw. Stunde und die Werte dann in Zeilen darunter bevorzugen. Würde auch z.B. der WU Darstellung entsprechen.
Mit den Farben für Felder oder Text müsste man sich dann im View/Webfront mal anschauen, wie sich das mit dem Hintergrund verträgt. Das Blau #0000e1 ist da als Text auf dunklem Hintergrund schon grenzwertig und als Feldhintergrund wird die Tabelle dann bestimmt zu bunt.
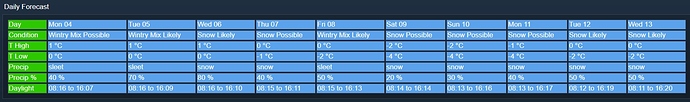
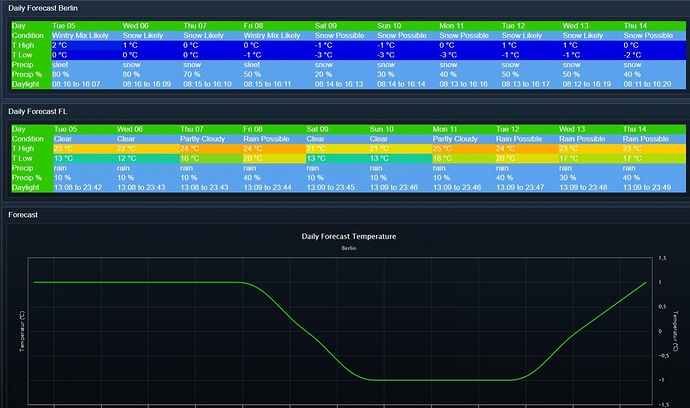
Das Beta Script is fertig. Hier ist ein Screenshot
Sagt mir bescheid welche Farben bzw. Änderungen ihr möchtet
als erste Beta ok. 
Ich würde es vielleicht nicht ganz so „streng“ nach Tabelle aussehen lassen. 
Hintergrund oder nicht ist auch Geschmackssache. Wie sich die Farbwerte für die Temperaturen verwenden lassen, ist dann wohl auch davon abhängig.
Ich hoffe, ich bleibe hier nicht der Einzige mit einer Meinung zu dem Thema.
Ich würde es vielleicht nicht ganz so „streng“ nach Tabelle aussehen lassen
Genau!
So das man es als Dauerseite haben kann und die Informationen auch von weitem interpretieren kann.
Und erst mal ohne IPSView. :o
Also Hintergrund schwarz + Schrift Weiss für alle Felder ?
Ich habe hier mal eine Vorhersage für Fort Lauderdale mit den Temp. Farben :
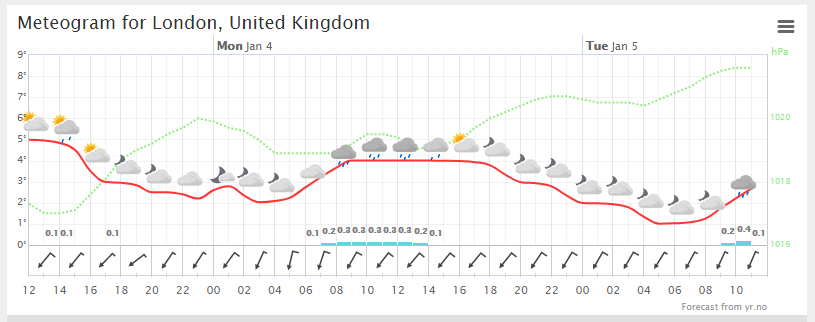
Also ich finde die Meteogram Variante von Highcharts optisch aufs wesentliche reduziert und sehr aussagekräftig.
Hab sie aber noch nicht in IPS umgesetzt oder gesehen.
Alle Arten von Tabellen oder Liniengrafiken finde ich nicht wirklich ansprechend.
Gesendet von iPhone XS mit Tapatalk
Das wundert mich nicht. Hier werden Daten von einer externen Wetterseite über eine API eingebunden :
<p class=„highcharts-description“>
Chart showing meteorological data. This is an advanced example of using
Highcharts to load data from an external API, and displaying the data
using several custom visuals. The chart loads the data from a weather
forecast website. After the data is parsed, the chart is generated, then
the icons are added. In the end, the wind arrows are displayed.
</p>
Hier ist die Quelle für die Wetter Symbole, die könnte man natürlich verwenden : https://cdn.jsdelivr.net/gh/YR/weather-symbols@6.0.2/dist/svg/
Ich habe jetzt mal ein paar Icons eingebaut die Online geladen werden :
Gleiche Quelle wie bei Meteogram
Du machst das ehrlich gesagt toll. Ich bin auch sehr dankbar, dass Du Dich so in diese Sache reinkniest.
Aber Dein Farbempfinden irritiert mich etwas. Grins
Gesendet von iPad mit Tapatalk