Ich suche Hilfe zu meiner neuen Startseite im Webfront.
Die Seite sollte von weitem gut erkennbar sein. Da die Zeitanzeige oben rechts zu klein ist möchte ich sie größer darstellen. Z.Zt. habe ich eine Zeit-Seite mit frei laufender Zeitanzeige die im Webfront eine HTML-Datei als externe Seite aufruft. Und extra eine Wetterseite (Wunderground) aus einem PHP Skript mit ccs Datei. Auch als externe Seite aufgerufen.
Nun möchte ich beides auf einer Seite darstellen. Da ich keine Ahnung von HTML habe benötige ich Hilfe. Die Formatierung und kleine Änderungen bekomme ich noch hin aber die frei laufende Zeit (Html Datei) bekomme ich nicht in dem PHP Skript zum laufen.
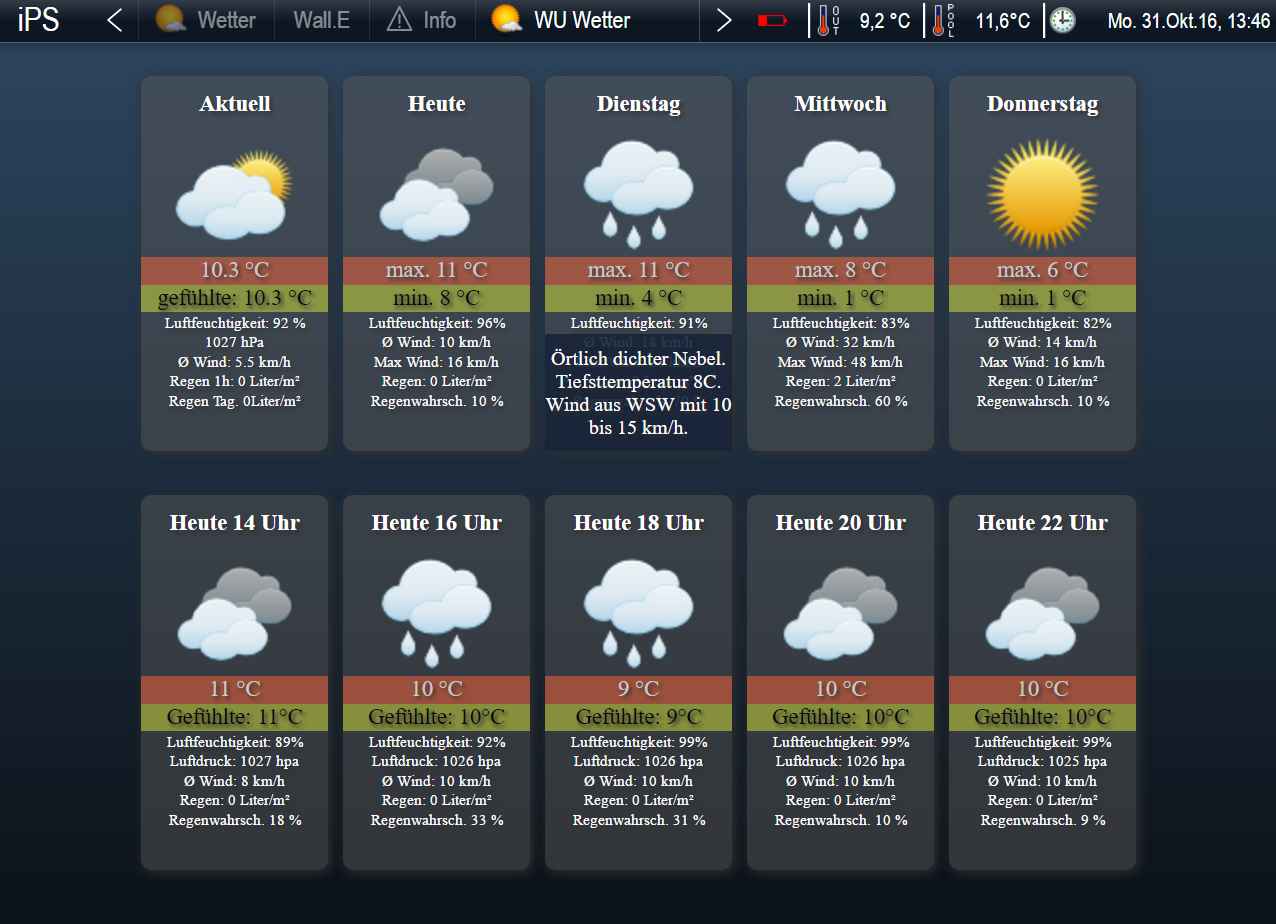
WU Wetterseite:
PHP Skript:
<?
//------- Konfiguration ----------------
define ('ID_WUNDERGROUND', 42609 /*[AUSSEN\WETTERSTATION\WundergroundWetter Matzel]*/); // ObjektID der Modulinstanz
//define ('ID_WETTER_NAECHSTE_STUNDEN', 57599 /*[AUSSEN\WETTERSTATION\WundergroundWetter Matzel\Anzeige 79\Wetter Stunden]*/); // ObjektID einer String Variable mit Variablenprofil HTMLBox
//define ('ID_WETTER_NAECHSTE_TAGE', 35744 /*[AUSSEN\WETTERSTATION\WundergroundWetter Matzel\Anzeige 79\Wetter Tage]*/); // ObjektID einer String Variable mit Variablenprofil HTMLBox
//define ('ID_WETTER_NOW', 25569 /*[AUSSEN\WETTERSTATION\WundergroundWetter Matzel\Anzeige 79\Wetter Now]*/); // ObjektID einer String Variable mit Variablenprofil HTMLBox
//define ('IPS_IP', "http://192.168.178.44:3777/"); // IP Adresse von IP-Symcon
//------ Konfiguration Ende ---------------
$Weathernow = WD_Weathernow(ID_WUNDERGROUND,"all" );
$WetterNextDays = WD_Weathernextdays(ID_WUNDERGROUND);
$WetterStunden = WD_Weathernexthours(ID_WUNDERGROUND);
$WetterWarnung = WD_Weatheralerts(ID_WUNDERGROUND);
$durchschnittMin = GetValueFloat(59330);
$durchschnittMax = GetValueFloat(44392);
$sonnenaufgang = GetValue(22720);
$sonnenuntergang = GetValue(11201);
$mondaufgang = GetValue(35650) ;
$monduntergang = GetValue(54405);
$timestamp = time();
$mondfase = moon_phase(date('Y', $timestamp), date('n', $timestamp), date('j', $timestamp));
echo ' <head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0">
<title>Wetter</title>
<script src="http://use.edgefonts.net/source-sans-pro:n6:default;acme:n4:default;bilbo:n4:default.js" type="text/javascript"></script>
<link href="http://fonts.googleapis.com/css?family=Montserrat:400,400" rel="stylesheet" type="text/css">
<link href="css/wundergroundweather.css" rel="stylesheet" type="text/css">
</head>
<body class="body">
<table>';
foreach ($WetterWarnung as $Warnung=>$ID){
echo ' <tr>
<td style="color:'.$ID['Color'].'" colspan="5"> <i class="fa fa-info-circle"></i>
'.$ID['Text'].'
Hallo zusammen
</td>
</tr>';
}
echo' <tr>
<td>
<figure class="Rechteck">
<h1>Allgemein</h1>
<img class="picture2" src="'."/user/wetter_icons/clear.png".'">
<figcaption>NOW '.$Weathernow['Text'].'</figcaption>
<div class="TextSASU"> 14:13 </div>
<img class="picture3" src="'."/user/wetter_icons/8.png".'">
<section class="weatherpicbottom">
<p1>24hTemp.Ø Min: '.$durchschnittMin.' °C</p1>
<p1>24hTemp.Ø Max: '.$durchschnittMax.' °C</p1>
<p1>- - - - -</p1>
<p1> Mond: </p1>
<p1> '.$mondfase.' </p1>
<p1>MA:'.$mondaufgang.'/MU:'.$monduntergang.'</p1>
<p1>- - - - -</p1>
</section>
</figure>
</td>';
echo' <td>
<figure class="Rechteck">
<h1>Aktuell</h1>
<img class="picture" src="'.$Weathernow['Icon'].'">
<figcaption>NOW '.$Weathernow['Text'].'</figcaption>
<div class="TextTemphoch">'.$Weathernow['Temp_now'].' °C</div>
<div class="TextTempgefuehlt">Gefühlte: '.$Weathernow['Temp_feel'].' °C</div>
<section class="weatherpicbottom">
<p1>Luftfeuchtigkeit: '.$Weathernow['Hum_now'].' %</p1>
<p1>'.$Weathernow['Pres_now'].' hPa</p1>
<p1>Ø Wind: '.$Weathernow['Wind_now'].' km/h</p1>
<p1>Regen 1h: '.$Weathernow['Rain_now'].' Liter/m²</p1>
<p1>Regen Tag. '.$Weathernow['Rain_today'].'Liter/m² </p1>
</section>
</figure>
</td>';
foreach ($WetterNextDays as $day=> $data){
if (isToday($data['Date'])){
$Wochentag = "Heute";
} else {
$tag = array("Sonntag","Montag","Dienstag","Mittwoch","Donnerstag","Freitag","Samstag");
$Wochentag = $tag[date("w",intval($data['Date']))];
}
echo' <td>
<figure class="Rechteck">
<h1>'.$Wochentag.'</h1>
<img class="picture" src="'.$data['Icon'].'">
<figcaption>NEXTDAYS '.$data['Text'].'</figcaption>
<div class="TextTemphoch" >max. '.$data['TempHigh'].' °C</div>
<div class="TextTempgefuehlt">min. '.$data['TempLow'].' °C</div>
<section class="weatherpicbottom">
<p1>Luftfeuchtigkeit: '.$data['Humidity'].'%</p1>
<p1>Ø Wind: '.$data['Wind'].' km/h</p1>
<p1>Max Wind: '.$data['MaxWind'].' km/h</p1>
<p1>Regen: '.$data['Rain'].' Liter/m²</p1>
<p1>Regenwahrsch. '.$data['Pop'].' % </p1>
</section>
</figure>
</td>';
}
echo' </tr>
<tr>';
for ($i=0; $i<12; $i=$i+2){
if (isToday($WetterStunden[$i]['Date'])){
$Wochentag = "Heute";
} else {
$tag = array("Son.","Mon.","Die.","Mit.","Don.","Fre.","Sam.");
$Wochentag = $tag[date("w",intval($WetterStunden[$i]['Date']))];
}
echo '<td>
<figure class="Rechteck">
<h1>'.$Wochentag.' '.date("H",$WetterStunden[$i]['Date']).' Uhr</h1>
<img src="'.$WetterStunden[$i]['Icon'].'" class="picture">
<figcaption>NEXTHOURS'.$WetterStunden[$i]['Text'].'</figcaption>
<div class="TextTemphoch">'.$WetterStunden[$i]['Temp'].' °C</div>
<div class="TextTempgefuehlt">Taupunkt:'.$WetterStunden[$i]['Tempdewpoint'].'°C</div>
<section class="weatherpicbottom">
<p1>Luftfeuchtigkeit: '.$WetterStunden[$i]['Humidity'].'%</p1>
<p1>Luftdruck: '.$WetterStunden[$i]['Pres'].' hpa</p1>
<p1>Ø Wind: '.$WetterStunden[$i]['Wind'].' km/h</p1>
<p1>Regen: '.$WetterStunden[$i]['Rain'].' Liter/m²</p1>
<p1>Regenwahrsch. '.$WetterStunden[$i]['Pop'].' % </p1>
</section>
</figure>
</td>';
}
echo' </tr>
</table>
</body>';
//----------------------------------------------------
//Funktion um zu Prüfen ob der UNIX Time Stamp heute ist
function isToday($time)
{
$begin = mktime(0, 0, 0);
$end = mktime(23, 59, 59);
// check if given time is between begin and end
if($time >= $begin && $time <= $end)
return true;
else
return false;
}
function moon_phase($year, $month, $day)
{
/* modified from http://www.voidware.com/moon_phase.htm */
$c = $e = $jd = $b = 0;
if ($month < 3)
{
$year--;
$month += 12;
}
++$month;
$c = 365.25 * $year;
$e = 30.6 * $month;
$jd = $c + $e + $day - 694039.09; //jd is total days elapsed
$jd /= 29.5305882; //divide by the moon cycle
$b = (int) $jd; //int(jd) -> b, take integer part of jd
$jd -= $b; //subtract integer part to leave fractional part of original jd
$b = round($jd * 8); //scale fraction from 0-8 and round
if ($b >= 8 )
{
$b = 0;//0 and 8 are the same so turn 8 into 0
}
switch ($b)
{
case 0:
return 'Neumond';
break;
case 1:
return 'erstes Viertel';
break;
case 2:
return 'zunehmender Halbmond';
break;
case 3:
return 'zweites Viertel';
break;
case 4:
return 'Vollmond';
break;
case 5:
return 'drittes Viertel';
break;
case 6:
return 'abnehmender Vollmond';
break;
case 7:
return 'letztes Viertel';
break;
default:
return 'Error';
}
}
?>
css Datei:
@charset "utf-8";
body {
/* height: 100%;
background: url('../css/background.jpg');
background-repeat: no-repeat;
background-size: contain;
background-position: left top;
font: 400 13px/1.38 Montserrat;*/
//background-color: rgba(24,36,47,1.00);
}
table{
margin: auto;
}
.Rechteck {
position: relative;
width: 150px;
height: 300px; /*Box höhe*/
background-color: rgba(76, 76, 76, 0.50);
box-shadow: 0 2px 5px rgba(0, 0, 0, .5);
border-radius: 12px; /*Radius Ecken*/
margin-left: 4px; /*linker außenabstand der Box*/
margin-right: 4px; /*rechter außenabstand der Box*/
-webkit-box-shadow: 2px 2px 13px 0px rgba(50,49,49,1.00); /*Box Schatten*/
}
figure {
display: block;
position: relative;
z-index: 1;
}
figcaption {
position: absolute;
padding-bottom: 10px;
padding-top: 10px;
width: 150px;
background: rgba(24, 35, 56,0.9);
border-radius: 2px; /*Radius Ecken*/
opacity: 0;
bottom: 0;
text-align: center;
color: rgb(255, 255, 255);
text-shadow: 2px 2px 4px rgba(51,51,51,1.00);
z-index: 10;
}
figure:hover figcaption {
opacity: 1;
left: 0;
}
h1 {/*Box Überschrift*/
position: relative;
float: left;
width: 150px;
padding: -2px;
font-size: 18px;
text-align: center;
color: rgb(255, 200, 200);
float: 700;
text-shadow: 2px 2px 4px rgba(51,51,51,1.00);
}
p1{/*WetterText Feuchte, Wind, Regen...*/
position: relative;
float: left;
width: 150px;
margin-top: 2px;
text-align: center;
color: rgb(255, 255, 255);
text-shadow: 2px 2px 4px rgba(51,51,51,1.00);
font-size: 12px;
}
.picture{
position: relative;
margin-top: -15px;
width: 100px;
height: auto;
margin-top: -3px;
display: block;/**/
margin: 0 auto;/**/
/*width: 140%;*/
z-index: 1;
overflow: hidden;
}
.TextTemphoch {
position: relative;
float: left;
width: 150px;
height: 25px;
background-color: rgba(255, 100, 57, 0.5);
font-size: 20px;
text-align: center;
color: rgb(200, 200, 200);
text-shadow: 2px 2px 4px rgba(51,51,51,1.00);
}
.TextTempgefuehlt {
position: relative;
float: left;
width: 150px;
height: 25px;
background-color: rgba(214, 230, 57, 0.5);
font-size: 18px;
text-align: center;
color: rgb(200, 200, 200);
text-shadow: 2px 2px 4px rgba(51,51,51,1.00);
}
.TextSASU {
position: relative;
float: left;
width: 150px;
height: 60px;
background-color: rgba(100, 100, 100, 0.9);
font-size: 54px;
text-align: center;
color: rgb(250, 250, 250);
/*text-shadow: 2px 2px 4px rgba(51,51,51,1.00);*/
}
.TextMAMU {
position: relative;
float: left;
width: 150px;
height: 25px;
background-color: rgba(230, 230, 230, 0.9);
font-size: 18px;
text-align: center;
color: rgb(0, 0, 200);
/*text-shadow: 2px 2px 4px rgba(51,51,51,1.00);*/
}
.picture2{
position: relative;
margin-top: -15px;
width: 40px;
height: auto;
margin-top: -3px;
display: block;/**/
margin: 0 auto;/**/
/*width: 40%;*/
z-index: 1;
overflow: hidden;
}
.picture3{
position: relative;
margin-top: -15px;
width: 40px;
height: auto;
margin-top: -3px;
display: block;/**/
margin: 0 auto;/**/
/*width: 140%;*/
z-index: 1;
overflow: hidden;
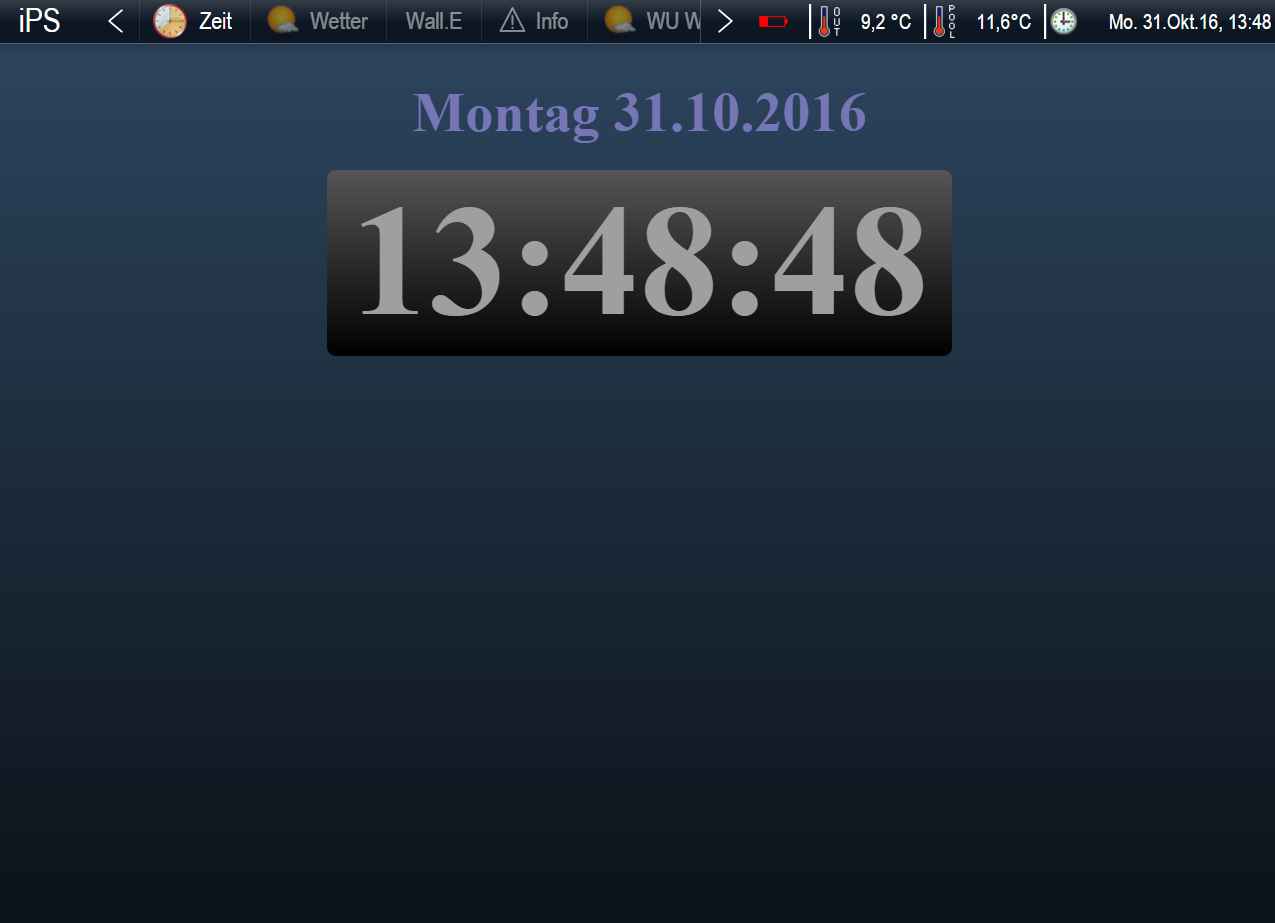
Zeit Seite:
Uhrzeit.HTML Datei:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function updateTime() {
var date = new Date();
var stunden = date.getHours();
var minuten = date.getMinutes();
var sekunden = date.getSeconds();
var vor_std = (stunden < 10) ? "0" : "";
var vor_min = (minuten < 10) ? "0" : "";
var vor_sek = (sekunden < 10) ? "0" : "";
var tag = date.getDate();
var monatDesJahres = date.getMonth() +1;
var jahr = date.getFullYear();
var tagInWoche = date.getDay();
var wochentag = new Array("Sonntag ", "Montag ", "Dienstag ", "Mittwoch ", "Donnerstag ", "Freitag ", "Samstag ");
var Tag2 = ((tag < 10) ? "0" : "") + tag ;
var Monat2 = ((monatDesJahres < 10) ? ".0" : ".") + monatDesJahres;
var datum = wochentag[tagInWoche] + " " + tag + Monat2 + "." + jahr;
var zeit = vor_std + stunden + ":" + vor_min + minuten + ":" + vor_sek + sekunden;
document.getElementById("time").innerHTML = zeit;
document.getElementById("date").innerHTML = datum;
setTimeout(updateTime, 1000);
}
window.addEventListener("load", updateTime);
</script>
<style type="text/css">
#wrapper {
width: 150px;
margin: 0px auto;
text-align: center;
color: #333;
font-size: 18px;
font-weight: bold;
text-decoration: none;
}
#date {
font-weight:bold;
font-size: 1.6em;
text-align: center;
color: #7676B6;
}
#time {
font-weight:bold;
font-size: 2.1em;
text-align: center;
color: #AFAFAF;
padding: 1px 4px 3px 4px;
/* fallback */
background: #000;
/* Safari 4-5, Chrome 1-9 */
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#555), to(#000));
/* Safari 5.1, Chrome 10+ */
background: -webkit-linear-gradient(top, #555, #000);
/* Firefox 3.6+ */
background: -moz-linear-gradient(top, #555, #000);
/* IE 10 */
background: -ms-linear-gradient(top, #555, #000);
/* Opera 11.10+ */
background: -o-linear-gradient(top, #555, #000);
border-radius: 7px;
}
</style>
</head>
<body>
<div id="wrapper">
<br>
<div id="date"> </div>
<br>
<div id="time"> </div>
</div>
</body>
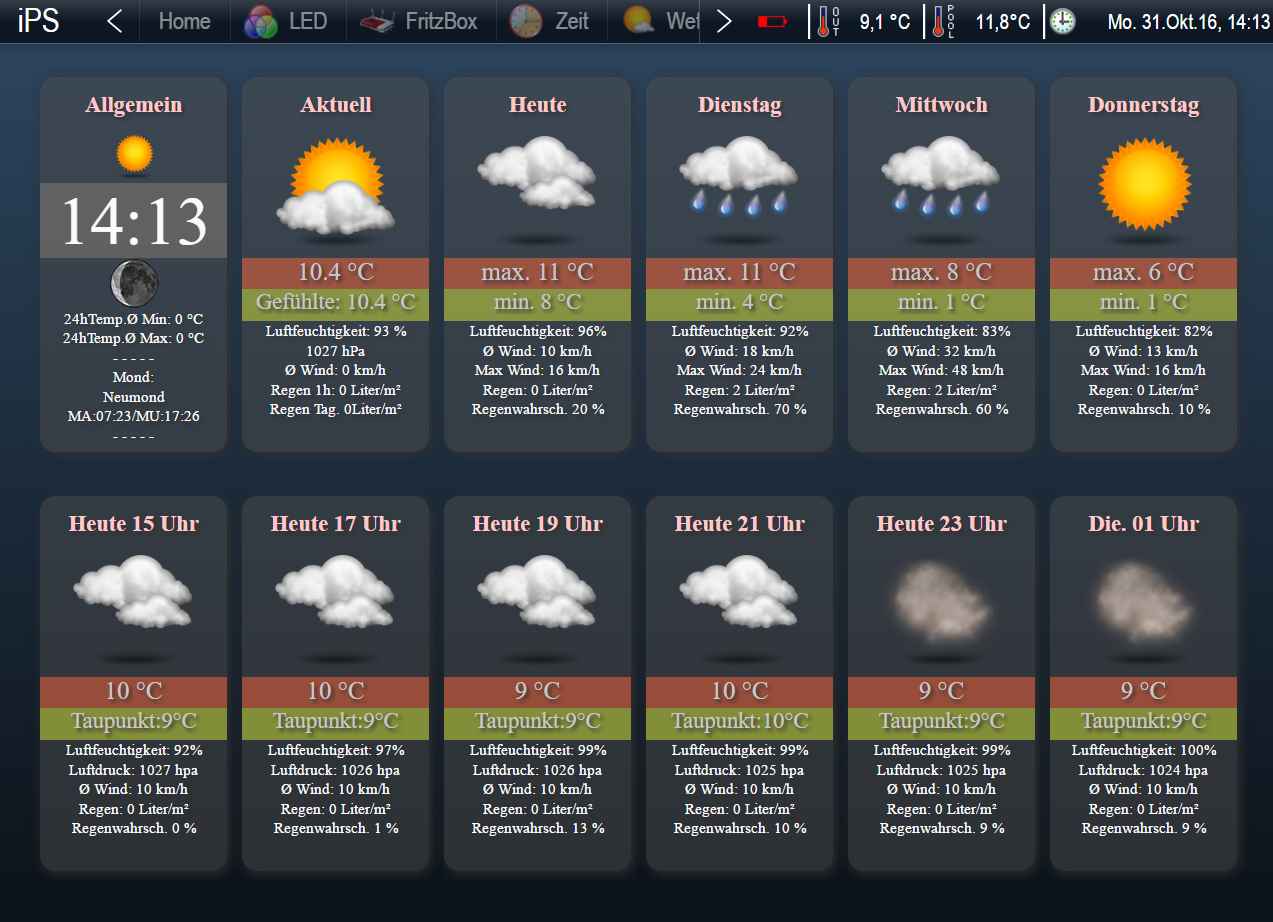
Und so sollte es ungefähr aussehen: