Node-Red auf dem Pi und castV2 verwenden, funktioniert perfekt und ist gut zu steuern
Teste Node-Red gerade auf der CCU3.
Welches System müsste auf dem Pi drauf bzw. gibt es das auch für Docker?
bei Node-Red node-red-contrib-castv2 (node) - Node-RED hinzufügen, das dürfte wohl auch auf der CCU3 gehen
Danke, hatte cast ohne V2 installiert. Hoffe es lässt sich irgendwann in IPS einbinden, die CCU3 ist doch etwas lahm für sowas.
Bei Castv2 bekomme ich bisher keinen Ton raus, habs erstmal nur über Button probiert.
Sorry, erst jetzt gesehen…
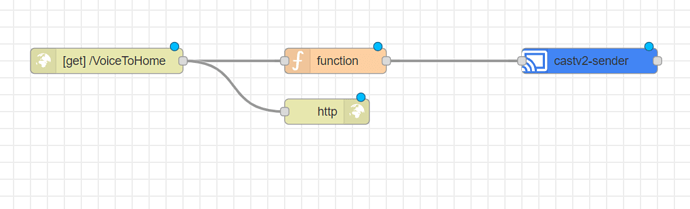
Hier als Image bzw. noch als Export
[{"id":"5cce80ec.161bb","type":"tab","label":"Flow 4","disabled":false,"info":""},{"id":"882f61e8.35cf5","type":"http in","z":"5cce80ec.161bb","name":"","url":"/VoiceToHome","method":"get","upload":false,"swaggerDoc":"","x":230,"y":160,"wires":[["c941a9de.0f2838","1b659c53.d1dd74"]]},{"id":"c941a9de.0f2838","type":"function","z":"5cce80ec.161bb","name":"","func":"\nreturn {\n payload: {\n app: \"DefaultMediaReceiver\",\n type: \"TTS\",\n text: msg.payload.Text,\n speed: 1, // optional to adjust TTS speed, defaults to 1\n language: \"de\", // optional to set TTS language, default to en\n metadata: { // optional unless desired, follows normal metadata rules noted above\n title: \"Media title\"\n }\n }\n}","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":500,"y":160,"wires":[["9fde1c9c.54a1e"]]},{"id":"1b659c53.d1dd74","type":"http response","z":"5cce80ec.161bb","name":"","statusCode":"","headers":{},"x":490,"y":220,"wires":[]},{"id":"9fde1c9c.54a1e","type":"castv2-sender","z":"5cce80ec.161bb","name":"","connection":"83aa6f2a.da5fd","x":800,"y":160,"wires":[[]]},{"id":"83aa6f2a.da5fd","type":"castv2-connection","name":"","target":"Home Wohnzimmer","host":"","port":"8009"}]
Du musst natürlich den Cast-Node auf deinen Home (oder eine Gruppe) anpassen.
Und damit schickst du den Text von einem IPS-Script an Node-Red
$filename = "http://'ip_vom_NodeRed':1880/VoiceToHome?Text=".urlencode ("der-Text-der-gesprochen-werden-solL");
$contents = Sys_GetURLContent($filename);
Ich bekomme es leider nicht zum laufen, verstehe den Teil mit dem IPS-Script nicht. Doch alles komplizierter 
PS: Habs hinbekommen  Schade das die Stimme nur so ein Mist ist.
Schade das die Stimme nur so ein Mist ist.
Wie kann ich lokale Dateien aus IPS abspielen damit, welche ich z.B: generiert habe? Also auch an den GoogleHome senden. Über Funktions geht es bei Node-Red
Wie beende ich den Cast wieder?
return {
payload: {
app: "DefaultMediaReceiver",
type: "CLOSE"
}
}
einfach als Funktion dahinter klappt leider nicht. Oder muss ich Payload auf den Ausgang leiten?
Lautstärke wollte ich auch noch mit übergeben, aber geht irgendwie auch nicht.
return {
payload: {
app: "DefaultMediaReceiver",
type: "TTS",
text: msg.payload.Text,
speed: 1, // optional to adjust TTS speed, defaults to 1
language: "de", // optional to set TTS language, default to en
metadata: { // optional unless desired, follows normal metadata rules noted above
title: "Media title",
type: "VOLUME",
volume: 20 // 0 to 100
}
}
}
Ich bin mir jetzt unsicher, was bei dir schon geht und was nicht… nur Sprache oder möchtest du auch Medien abspielen und das geht noch nicht? Medien musst du quasi per Pfad übergeben, also wer er sie finden kann… kann ich dir auch ein Beispiel raussuchen, wenn es das ist was fehlt.
Hab ich auch hinbekommen, da ich mir über voicebooking…com Sprachdateien erzeug habe, die wesentlich besser sind. Schade das man keine GoogleSprache erzeugen kann bzw. ist die Sprache aus castv2 nicht Marlene oder?
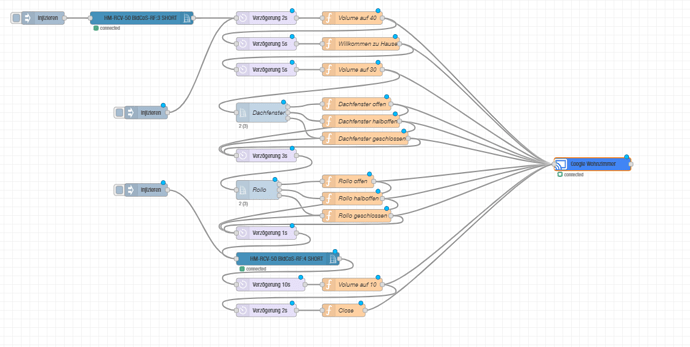
[{"id":"6d2c98af.00d3a8","type":"tab","label":"Alarm ","disabled":false,"info":""},{"id":"25d99ae3.964c26","type":"inject","z":"6d2c98af.00d3a8","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"topic","payload":"payload","payloadType":"msg","x":110,"y":200,"wires":[["9eded4f.1efc828"]]},{"id":"ba6f321f.af6a3","type":"ccu-sysvar","z":"6d2c98af.00d3a8","name":"Alarm Innen","ccuConfig":"38263145.35ea0e","topic":"ReGaHSS/${Name}","change":true,"cache":false,"x":120,"y":260,"wires":[["9eded4f.1efc828"]]},{"id":"1496fd17.2b9d33","type":"switch","z":"6d2c98af.00d3a8","name":"","property":"payload","propertyType":"msg","rules":[{"t":"true"},{"t":"false"}],"checkall":"true","repair":false,"outputs":2,"x":450,"y":220,"wires":[["294f5487.3593dc"],["20117443.a5b32c"]]},{"id":"9eded4f.1efc828","type":"ccu-get-value","z":"6d2c98af.00d3a8","name":"Alarm Innen","ccuConfig":"38263145.35ea0e","iface":"ReGaHSS","channel":"","sysvar":"Alarm Innen","sysvarProperty":"value","datapoint":"","datapointProperty":"value","setProp":"payload","setPropType":"cmsg","x":280,"y":220,"wires":[["1496fd17.2b9d33"]]},{"id":"d987b58a.1fcf18","type":"castv2-sender","z":"6d2c98af.00d3a8","name":"Google Wohnzimmer","connection":"83aa6f2a.da5fd","x":1430,"y":240,"wires":[[]],"outputLabels":["msg.payload"]},{"id":"57e1690f.bed228","type":"function","z":"6d2c98af.00d3a8","name":"Volume auf 10","func":" return {\n payload: {\n app: \"DefaultMediaReceiver\", \n type: \"VOLUME\",\n volume: 10 // 0 to 100\n }\n }","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1050,"y":200,"wires":[["d987b58a.1fcf18","489f97fb.ad2e48"]]},{"id":"971aac33.61547","type":"function","z":"6d2c98af.00d3a8","name":"Close","func":" return {\n payload: {\n app: \"DefaultMediaReceiver\", \n type: \"CLOSE\"\n }\n }","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1030,"y":260,"wires":[["d987b58a.1fcf18"]]},{"id":"22ff87c4.e545b8","type":"delay","z":"6d2c98af.00d3a8","name":"","pauseType":"delay","timeout":"10","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":860,"y":200,"wires":[["57e1690f.bed228"]]},{"id":"489f97fb.ad2e48","type":"delay","z":"6d2c98af.00d3a8","name":"","pauseType":"delay","timeout":"2","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":850,"y":260,"wires":[["971aac33.61547"]]},{"id":"294f5487.3593dc","type":"delay","z":"6d2c98af.00d3a8","name":"Verzögerung","pauseType":"delayv","timeout":"1","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":610,"y":200,"wires":[["eabb8c86.f10e8"]]},{"id":"809969c3.129b48","type":"inject","z":"6d2c98af.00d3a8","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"topic","payload":"payload","payloadType":"msg","x":430,"y":320,"wires":[["20117443.a5b32c"]]},{"id":"eabb8c86.f10e8","type":"function","z":"6d2c98af.00d3a8","name":"Volume auf 20","func":" return {\n payload: {\n app: \"DefaultMediaReceiver\", \n type: \"VOLUME\",\n volume: 30 // 0 to 100\n }\n }","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1050,"y":80,"wires":[["d987b58a.1fcf18","cec64549.fa63f8"]]},{"id":"cec64549.fa63f8","type":"delay","z":"6d2c98af.00d3a8","name":"verzögerung","pauseType":"delayv","timeout":"1","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":850,"y":140,"wires":[["cfb5d3d7.c05a5"]]},{"id":"cfb5d3d7.c05a5","type":"function","z":"6d2c98af.00d3a8","name":"Alarm innen aktiviert","func":"\nreturn {\n payload: {\ntype: \"MEDIA\",\n media: {\n url: \"http://192.168.178.169/addons/sounds/alarm-innen-aktiviert.wav\",\n contentType: \"audio/vnd.wav\", // optional if type can be infered from url file type\n streamType: \"BUFFERED\", // optional unless you want to send LIVE instead\n \n }\n \n }\n}\n\n","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1070,"y":140,"wires":[["d987b58a.1fcf18","22ff87c4.e545b8"]]},{"id":"20117443.a5b32c","type":"delay","z":"6d2c98af.00d3a8","name":"Verzögerung","pauseType":"delayv","timeout":"1","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":610,"y":240,"wires":[["4a93874b.241a78"]]},{"id":"4a93874b.241a78","type":"function","z":"6d2c98af.00d3a8","name":"Volume auf 20","func":" return {\n payload: {\n app: \"DefaultMediaReceiver\", \n type: \"VOLUME\",\n volume: 30 // 0 to 100\n }\n }","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1050,"y":380,"wires":[["d987b58a.1fcf18","34c63d14.169d92"]]},{"id":"f7f0553a.ed3668","type":"function","z":"6d2c98af.00d3a8","name":"Alarm innen deaktiviert","func":"\nreturn {\n payload: {\ntype: \"MEDIA\",\n media: {\n url: \"http://192.168.178.169/addons/sounds/alarm-innen-deaktiviert.wav\",\n contentType: \"audio/vnd.wav\", // optional if type can be infered from url file type\n streamType: \"BUFFERED\", // optional unless you want to send LIVE instead\n \n }\n \n }\n}\n\n","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1070,"y":320,"wires":[["d987b58a.1fcf18","22ff87c4.e545b8"]]},{"id":"34c63d14.169d92","type":"delay","z":"6d2c98af.00d3a8","name":"verzögerung","pauseType":"delayv","timeout":"1","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":850,"y":320,"wires":[["f7f0553a.ed3668"]]},{"id":"79940375.ca818c","type":"inject","z":"6d2c98af.00d3a8","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"topic","payload":"payload","payloadType":"msg","x":430,"y":120,"wires":[["294f5487.3593dc"]]},{"id":"ace457c3.bfb9c8","type":"inject","z":"6d2c98af.00d3a8","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"topic","payload":"payload","payloadType":"msg","x":110,"y":640,"wires":[["8b38030.6709e"]]},{"id":"f67af846.1f11c8","type":"ccu-sysvar","z":"6d2c98af.00d3a8","name":"Alarm Terasse","ccuConfig":"38263145.35ea0e","topic":"ReGaHSS/${Name}","change":true,"cache":false,"x":130,"y":700,"wires":[["8b38030.6709e"]]},{"id":"e97ea967.d6d878","type":"switch","z":"6d2c98af.00d3a8","name":"","property":"payload","propertyType":"msg","rules":[{"t":"true"},{"t":"false"}],"checkall":"true","repair":false,"outputs":2,"x":450,"y":660,"wires":[["7fb035a4.34506c"],["eb24b791.8ed7c8"]]},{"id":"8b38030.6709e","type":"ccu-get-value","z":"6d2c98af.00d3a8","name":"Alarm Terasse","ccuConfig":"38263145.35ea0e","iface":"ReGaHSS","channel":"","sysvar":"Alarm Terasse","sysvarProperty":"value","datapoint":"","datapointProperty":"value","setProp":"","setPropType":"cmsg","x":290,"y":660,"wires":[["e97ea967.d6d878"]]},{"id":"2381f785.75da58","type":"castv2-sender","z":"6d2c98af.00d3a8","name":"Google Wohnzimmer","connection":"83aa6f2a.da5fd","x":1430,"y":680,"wires":[[]],"outputLabels":["msg.payload"]},{"id":"45a622dd.e2db9c","type":"function","z":"6d2c98af.00d3a8","name":"Volume auf 10","func":" return {\n payload: {\n app: \"DefaultMediaReceiver\", \n type: \"VOLUME\",\n volume: 10 // 0 to 100\n }\n }","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1050,"y":640,"wires":[["2381f785.75da58","22278b96.4ff1b4"]]},{"id":"64d31a06.852594","type":"function","z":"6d2c98af.00d3a8","name":"Close","func":" return {\n payload: {\n app: \"DefaultMediaReceiver\", \n type: \"CLOSE\"\n }\n }","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1030,"y":700,"wires":[["2381f785.75da58"]]},{"id":"8c4de95a.e53458","type":"delay","z":"6d2c98af.00d3a8","name":"","pauseType":"delay","timeout":"10","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":860,"y":640,"wires":[["45a622dd.e2db9c"]]},{"id":"22278b96.4ff1b4","type":"delay","z":"6d2c98af.00d3a8","name":"","pauseType":"delay","timeout":"2","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":850,"y":700,"wires":[["64d31a06.852594"]]},{"id":"7fb035a4.34506c","type":"delay","z":"6d2c98af.00d3a8","name":"Verzögerung","pauseType":"delayv","timeout":"1","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":610,"y":640,"wires":[["1cf7c865.1619a8"]]},{"id":"515e621a.42878c","type":"inject","z":"6d2c98af.00d3a8","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"topic","payload":"payload","payloadType":"msg","x":430,"y":760,"wires":[["eb24b791.8ed7c8"]]},{"id":"1cf7c865.1619a8","type":"function","z":"6d2c98af.00d3a8","name":"Volume auf 20","func":" return {\n payload: {\n app: \"DefaultMediaReceiver\", \n type: \"VOLUME\",\n volume: 30 // 0 to 100\n }\n }","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1050,"y":520,"wires":[["2381f785.75da58","74a46472.a72d4c"]]},{"id":"74a46472.a72d4c","type":"delay","z":"6d2c98af.00d3a8","name":"verzögerung","pauseType":"delayv","timeout":"1","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":850,"y":580,"wires":[["573c3c7f.880c74"]]},{"id":"573c3c7f.880c74","type":"function","z":"6d2c98af.00d3a8","name":"Alarm Terasse aktiviert","func":"\nreturn {\n payload: {\ntype: \"MEDIA\",\n media: {\n url: \"http://192.168.178.169/addons/sounds/alarm-terasse-aktiviert.wav\",\n contentType: \"audio/vnd.wav\", // optional if type can be infered from url file type\n streamType: \"BUFFERED\", // optional unless you want to send LIVE instead\n \n }\n \n }\n}\n\n","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1070,"y":580,"wires":[["2381f785.75da58","8c4de95a.e53458"]]},{"id":"eb24b791.8ed7c8","type":"delay","z":"6d2c98af.00d3a8","name":"Verzögerung","pauseType":"delayv","timeout":"1","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":610,"y":680,"wires":[["5016f73.2e73e08"]]},{"id":"5016f73.2e73e08","type":"function","z":"6d2c98af.00d3a8","name":"Volume auf 20","func":" return {\n payload: {\n app: \"DefaultMediaReceiver\", \n type: \"VOLUME\",\n volume: 30 // 0 to 100\n }\n }","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1050,"y":820,"wires":[["2381f785.75da58","26a058e8.2c7b08"]]},{"id":"8d7d3ac7.23ad28","type":"function","z":"6d2c98af.00d3a8","name":"Alarm Terasse deaktiviert","func":"\nreturn {\n payload: {\ntype: \"MEDIA\",\n media: {\n url: \"http://192.168.178.169/addons/sounds/alarm-terasse-deaktiviert.wav\",\n contentType: \"audio/vnd.wav\", // optional if type can be infered from url file type\n streamType: \"BUFFERED\", // optional unless you want to send LIVE instead\n \n }\n \n }\n}\n\n","outputs":1,"noerr":0,"initialize":"","finalize":"","x":1080,"y":760,"wires":[["2381f785.75da58","8c4de95a.e53458"]]},{"id":"26a058e8.2c7b08","type":"delay","z":"6d2c98af.00d3a8","name":"verzögerung","pauseType":"delayv","timeout":"1","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":850,"y":760,"wires":[["8d7d3ac7.23ad28"]]},{"id":"82a5dc6.962a22","type":"inject","z":"6d2c98af.00d3a8","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"topic","payload":"payload","payloadType":"msg","x":430,"y":560,"wires":[["7fb035a4.34506c"]]},{"id":"80a3275c.d1c748","type":"comment","z":"6d2c98af.00d3a8","name":"Aarm Terasse ","info":"## Alarm Terasse\n## ","x":130,"y":480,"wires":[]},{"id":"38263145.35ea0e","type":"ccu-connection","name":"localhost","host":"localhost","regaEnabled":true,"bcrfEnabled":true,"iprfEnabled":true,"virtEnabled":true,"bcwiEnabled":false,"cuxdEnabled":false,"regaPoll":true,"regaInterval":"30","rpcPingTimeout":"60","rpcInitAddress":"127.0.0.1","rpcServerHost":"127.0.0.1","rpcBinPort":"2047","rpcXmlPort":"2048","tls":false,"inSecure":false,"authentication":false,"username":"","password":"","queueTimeout":"5000","queuePause":"250","contextStore":""},{"id":"83aa6f2a.da5fd","type":"castv2-connection","name":"","target":"Google Wohnzimmer","host":"","port":"8009"}]
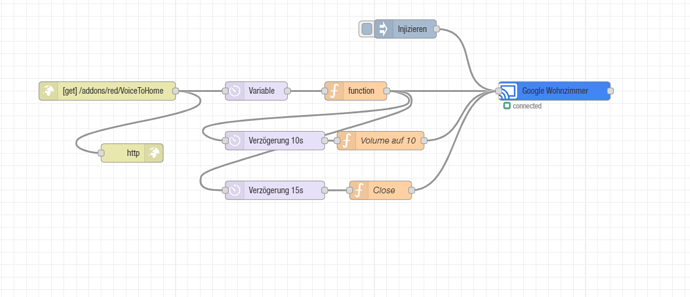
Das funktioniert so ganz gut, allerdings nur für feste „Ansagen“.
Temperatur ansagen lassen wenn ich nach Hause komme funktioniert natürlich so nicht, da müsste ich zur Variante
$filename = "192.168.178.169/addons/red/VoiceToHome?Text=".urlencode ("Hallo");
greifen. Wie ich da jetzt aber die Daten vom Thermostat hineinbekomme, weiß ich leider noch nicht. 
Achso, mit dem Close und Volume nach Ansage wieder umstellen auf den Wert vorher geht nur wie ich umgesetzt habe oder bekommt man das kompakter hin?
Soll heißen, kann ich mir der ersten Ansage gleichzeitig das Volume hochsetzen und kann ich mit Close auch das Volume gleichzeitig wieder herabsetzen.
Also zur Stimme, das ist nur eine der generischen alten Stimmen von Google. Du kannst auch die neuen KI-Stimmen nehmen, das ist aber aufwändiger, du musst einen Google Developer-Account haben und wenn du mehr als 1 Millionen Zeichen im Monat sprechen lasst willst, kostet es auch Geld. Hatte das mal probiert, ging auch, aber dann war ich zu faul alles umzubauen.
am besten du schreibst den Text, der er sprechen soll in eine IPS-Variable (sagen wir mal die hat die ID 123456) und dann machst du ein Script, das ausgeführt wird, wenn du diese Variable änderst. In dem Script wird dann statt
$filename = "192.168.178.169/addons/red/VoiceToHome?Text=".urlencode ("Hallo");
natürlich
$filename = "192.168.178.169/addons/red/VoiceToHome?Text=".urlencode (getValueString(123456));
stehen. So hab ich es bei mir gemacht, das macht es schön flexibel, ich kann von überall einfach den Text den Google sprechen soll in die Variable schreiben und den Rest macht das Event+Script.
Das mit der Lautstärke ist OK so, eine gewisse Latenz hat es dadurch zwar, weil erst die Lautstärke gesetzt, kurz gewartet, Ton ausgegeben und wieder die Lautstärke zurück gesetzt werden muss. Die Lautstärke direkt mitgeben geht glaube ich nur mit Ton-Dateien, nicht mit Sprache… wenn ich mich richtig erinnere
Das mit den Ki-Stimmen wird mir dann doch leider zu kompliziert, aber den Tipp mit dem Text zusammenstellen und dann Ausgabe nehme ich gern an 
Wundert mich nur, dass sich noch niemand über die Stimmen beschwert hat 
Muss nochmal doof fragen, wie bekomme ich anstatt eine Variable mit festem Text, einen dynamischen Text wie z.b. "Im Wohnzimmer sind es derzeit (VariableWohnzimmerThermostat) Grad.
Man könnte auch mit Bausteinen arbeiten, wenn das geht
Variable1: „Im
Variable2: „Wohnzimmer“
Variable3:„Schlazimmer“
… weitere Räume
…
Variable22 „sind es derzeit““
daraus dann Variable1+Variable2+Variable22+ACTUAL_TEMPERATURE
Man müsste also den Inhalt aus einem Script im Link einfügen wahrscheinlich.
Hast du dan eine Idee?
Keine Kritik, nur eine Frage des Wissensstandes… PHP ist Neuland für dich oder?
das zusammensetzen des Textes passiert mit einem . zwischen den Textteilen oder Variablen…
z.B.
$Text = "Im " . $Raumname . " sind es derzeit " . $Temperatur
die viel interessantere Frage ist, woher bekommst du deinen Raumnamen… dazu musst du einen Auslöser haben, irgendwas muss ja auslösen, dass du die Temperatur im Wohnzimmer ansagen lassen möchtest. Dieses Script/Event oder was auch immer weiss ja das es fürs Wohnzimmer ist.
Ich bin über den Anfängerstatus nie hinausgekommen, obwohl Webdesign und Marketing 15 Jahre mein Business war bis 2015. Würde frech behaupten, bis 2010 war das Internet noch nicht soweit, da kam man mit HTML und CSS ziemlich weit mit etwas PHP wie include und Datenbanken. So richtig komplex war nie mein Ding und bin nun fast 7 Jahre raus. Man stößt ja lediglich mit IPS wieder darauf, da bräuchte ich schon den ein oder anderen Anschuppser.
Auslöser wäre aktuell virtueller Taster 3 kurz, welcher bei Betreten des Hauses bestätigt wird, um mich zu begrüßen und mir den Status vom Dachfenster und Markise mitteilt, hier hätte ich gern noch zusätzlich die Temperatur vom Wohnzimmer angesagt.
Ich glaube ich weiß wie du das mit dem Zusammensetzen meinst, versuche mich morgen nochmal daran.
Danke dir erstmal bis hierher.
Moin,
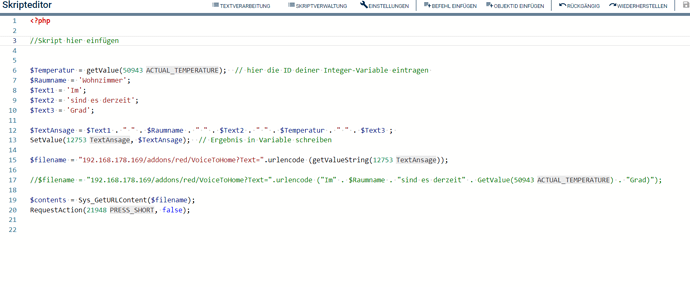
habs hinbekommen, muss nur mal sehen wie ich das zeitlich mit der Ansage, die im Node-Red gestartet wird angleichen kann. Eventueller virtueller Taster setzen oder so.
$Temperatur = getValue(50943); // hier die ID deiner Integer-Variable eintragen
$Raumname = 'Wohnzimmer';
$Text1 = 'Im';
$Text2 = 'sind es derzeit';
$Text3 = 'Grad';
$TextAnsage = $Text1 . " " . $Raumname . " " . $Text2 . " " . $Temperatur . " " . $Text3 ;
SetValue(12753, $TextAnsage); // Ergebnis in Variable schreiben
$filename = "192.168.178.169/addons/red/VoiceToHome?Text=".urlencode (getValueString(12753));
//$filename = "192.168.178.169/addons/red/VoiceToHome?Text=".urlencode ("Im" . $Raumname . "sind es derzeit" . GetValue(50943) . "Grad)");
$contents = Sys_GetURLContent($filename);
Eine blöde Frage hab ich aber doch nochmal.
Was muss ich als Sender setzten, damit er auf den virtuellen Taster das Script ausführt? Ereignis virtuellen Taster zum Ausführen hab ich gesetzt, nur reagiert IPS darauf noch nicht.
Habs gelöst, geht auch ohne Sender, muss nur im Script den Taster wieder auf false stellen, damit er beim nächsten Mal wieder darauf reagieren kann.
Gut das du es gelöst hast… hab nämlich leider nicht ganz verstanden was du mit virtuellem Taster meintest…?
In Node-Red wird durch das aufrufen der Webservice-Schnittstelle der Flow angetriggert. Und aufrufen der Webservice-Schnittstelle machst du ja damit „$contents = Sys_GetURLContent($filename);“ (und das richtige Befüllen der $filename-Variable vorausgesetzt)
//Edit: Oder meintest du, wie du es im Webfront! auslöst? Dann hätte es gereicht das Script in IPS im Webfront zu platzieren und das zu starten (mit Klick auf den Pfeil rechts)
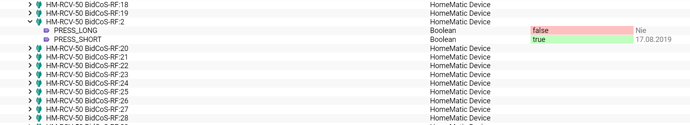
Na ich hab per value-Node den virtuellen Taster 3 kurz betätigt, im IPS belässt er diesen jedoch bei true und selbst diesen nicht selbständig zurück auf false. Glaube liegt aber an IPS wie ich gelesen habe, da dieser eigentlich keine Boolean ist.
Mit RequestAction(21948, false);am Ende des Scriptes geht es.
boah, jetzt ist dein Name hier aber voll Programm… jetzt weiß ich gar nicht mehr was du meinst 
value-Node? virtueller Taster 3? Boolean in IPS?
Also, wenn ich im Node-Red einen virtuellen Taster betätige (value node),
dann wird er an die CCU gesendet und im IPS auch auf true gesetzt, nur leider bleibt er von allein auf true und geht nicht auf false zurück, da er dies wahrscheinlich nicht kennt. Wenn ich den Taster im Script nicht noch zusätzlich auf false wieder setze, dann löst Node-Red beim nächsten Mal zwar aus, auch in der CCU, jedoch kann IPS dies dann nicht verarbeiten, da der Taster noch immer auf true steht.
Beispiel bei virtueller Taster 2:
Mit der Ansage im letzten Teil, die Temperatur vom Wohnzimmer, setze ich den virtuellen Taster wieder zurück auf false.
Sorry für das viele durcheinander, aber hängt ja alles in einer kompletten Nachricht, welche mir bei Betreten der Wohnung angesagt wird.
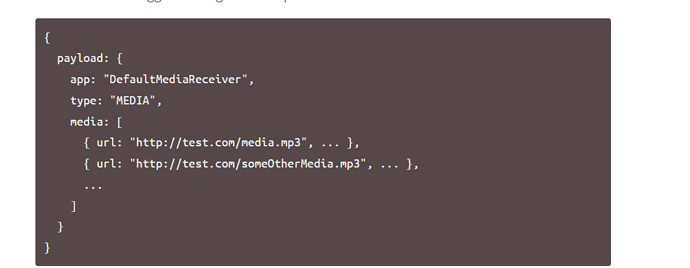
Kann ich per cast auch mehrere Soundfiles hintereinander direkt abspielen? Aus dem Sample werde ich nicht so ganz schlau
also
url: "http://192.168.178.169/addons/sounds/im.wav",
url: "http://192.168.178.169/addons/sounds/wohnzimmer.wav",
url: "http://192.168.178.169/addons/sounds/sind-es-derzeit.wav",
url: "url wird aus Variable erzeugt",
url: "http://192.168.178.169/addons/sounds/grad.wav",
Soll den Zweck haben, später daraus generierte Texte zu erzeugen. Anfangen möchte ich mit dynamischen Zahlen.
habs hinbekommen:
return {
payload: {
type: "MEDIA",
contentType: "audio/vnd.wav",
streamType: "BUFFERED",
media: [
{ url: "http://192.168.178.169/addons/sounds/1.wav" },
{ url: "http://192.168.178.169/addons/sounds/0,2.wav" },
]
}
}